Я на такое не подписываюсь — Блог Яндекса
18 декабря 2015, 10:51
Недавно мы рассказывали о системе Protect, встроенной в Яндекс.Браузер. Теперь Protect охраняет не только ваш компьютер или смартфон, но и деньги на мобильном счёте. Система научилась предупреждать о веб-страницах, которые подписывают пользователей на платные мобильные услуги.
Как отключить мобильную подписку
 Вся информация о подписках — на одной странице
Вся информация о подписках — на одной странице
Веб-страницы с платными подписками — довольно хитрая штука. Они обычно предлагают то, что люди часто ищут в интернете: фильмы, музыку, прогноз погоды, свежие анекдоты. Человек нажимает кнопку «Посмотреть», «Послушать» или «Скачать» и не замечает крайне важной детали — сообщения о том, что услуга платная. Более того, недобросовестные поставщики контента порой делают это сообщение как можно незаметным: используют мелкий шрифт или цвет, совпадающий с фоном сайта, либо прячут сообщение за пределами экрана.
Если человек использует мобильный интернет, то сразу после нажатия на кнопку подключается платная услуга. Не надо ни вводить свой номер телефона, ни указывать код из смс — всё происходит автоматически. Поэтому некоторые выясняют, что подписались на платный контент, лишь когда со счёта исчезает весомая сумма.

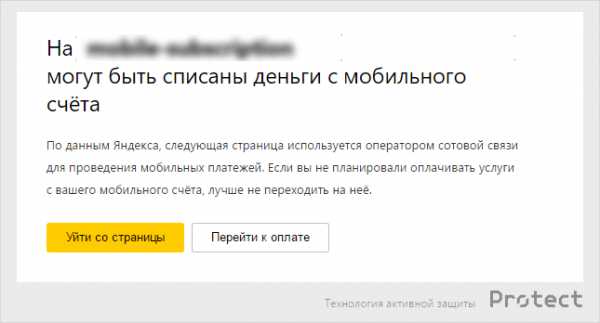
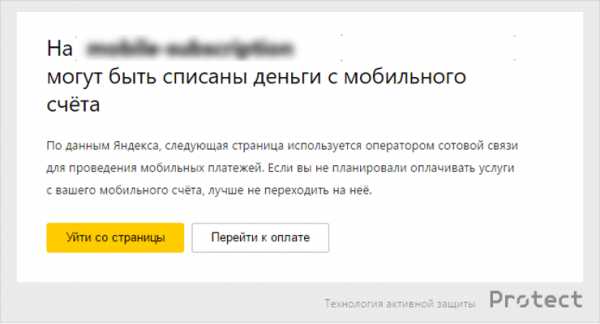
Открыв в Яндекс.Браузере страницу с платной подпиской, человек сразу же увидит вот такое предупреждение:

Не заметить предупреждение невозможно. Если подписка на платные анекдоты или что-то подобное не входит в ваши планы, достаточно нажать кнопку «Уйти со страницы» — и ничего такого не случится. Ну а в случаях, когда подписка и правда необходима, можно перейти к оплате. Главное, чтобы решение было осознанным.
Предупреждения о платных подписках уже есть в Яндекс.Браузере для iOS, Windows и OS X, а также в бета-версии Браузера для Android. Мы обязательно добавим их и в обычный Яндекс.Браузер для Android — это произойдёт чуть позже. Подробнее о предупреждениях читайте в блоге Яндекса на «Хабрахабре».
yandex.ru
«Яндекс.Браузер» теперь предупреждает пользователей о мобильных подписках на сайтах
Система защиты Protect в десктопной и мобильной версиях «Яндекс.Браузера» получила новую функцию — тепрь она предупреждает пользователя, когда тот или иной сайт пытается подключить платную услугу.
Пользователи мобильных устройств часто натыкаются на предложения посмотреть интересную информацию или получить какой-нибудь контент, а после нажатия на кнопку «Посмотреть», «Послушать» или «Скачать» сайт подписывает их на платный контент. Иногда пользователь даже не осознаёт, что произошло, ведь его не просили ни ввести номер телефона, ни указать код из SMS. При этом условия соглашения с сайтом могут быть прописаны где-нибудь мелким шрифтом. Деньги за такие подписки периодически списываются со счёта мобильного телефона, а в том случае, если пользователь не следит, за тем, сколько у него денег, на подписку может потратиться солидная сумма. По словам «Яндекса», жалобы на платные подписки приходят не только операторам сотовой связи, но и разработчикам браузеров, поскольку люди не знают, на чьей стороне возникла ошибка.
«Яндекс.Браузер» научился выявлять такие сайты, и при попытке оформить прописку, в нём появляется предупреждение, которое выглядит так:

Пользователь может покинуть сайт, нажав на кнопку «Уйти со страницы» или совершить подписку, если она ему нужна — для этого можно нажать на кнопку «Перейти к оплате».
Предупреждения о платных подписках доступны в «Яндекс.Браузере» для iOS, Windows и OS X, а также в бета-версии этого приложения для Android. В стабильной версси «Яндекс.Браузера» для Android они появятся позже, обещают в компании.
Роман Иванов, руководитель «Яндекс.Браузера»:
В службу поддержки «Яндекса» часто приходят жалобы от людей, подключивших платные услуги случайно. Первые меры по защите пользователей «Яндекс» принял весной 2015 года: тогда мы начали понижать в выдаче сайты, которые навязывают подписку недобросовестными методами. Теперь мы добавили в «Яндекс.Браузер» предупреждение о подписках — его, в отличие от текстов на страницах некоторых поставщиков контента, невозможно не заметить.
w7phone.ru
5 причин, почему клиенты уходят с вашего сайта без покупки
Вы третий час просматриваете Вебвизор в Яндекс.Метрике, а там как в заколдованном круге: посетитель пришел на сайт, полистал страницы, а затем ушел. Не положил товар в корзину, не оставил заявку, и даже обратным звонком не воспользовался (странно, это же бесплатно!).В этом материале мы разберем 5 причин, по которым посетитель уходит с сайта без покупки. И как исправить эти ошибки, чтобы перестать терять клиентов.
Недостаточно информации на сайте
Видите, что потенциальный клиент бессистемно «гуляет» по страницам сайта, а потом уходит с него? Вероятно он ищет какую-то информацию, но не находит ее.
Не прячьте подробности об оплате и доставке на страницах третьего порядка, эта информация должна быть на виду. Если есть точки продаж в оффлайн — покажите все адреса магазинов, складов и самовывозов в шапке (выпадающим списком или отдельной страницей), не заставляйте клиента уходить в карты и поисковики. В B2B это тоже работает — если цены на товары зависят от объема покупки, приводите хотя бы примерные цены с пометкой, что это не окончательная сумма. Это позволит клиентам в целом понять уровень ваших цен.
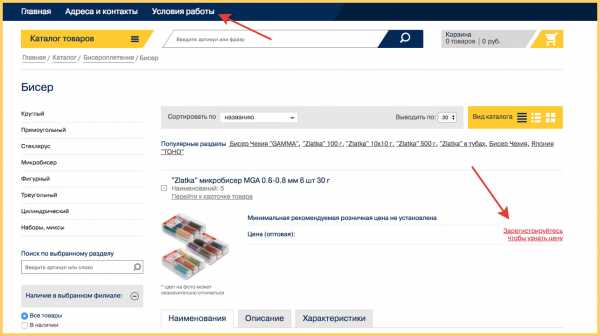
Например, оптовый интернет-магазин товаров для рукоделия предлагает узнать цену после регистрации. А чтобы зарегистрироваться, нужно предоставить копии документов о компании (ИНН, ОГРНИП, Устав и т.д.), и в результате клиент тратит сутки на то, чтобы узнать цену. Не прячьте важную информацию. Если не можете назвать точную цену, укажите примерную
Не прячьте важную информацию. Если не можете назвать точную цену, укажите примерную«Доставка и оплата» здесь скрываются на странице «Условия работы». Догадаться не сложно, но лучше вообще не играть в загадки с клиентом.
Не по делу всплывающие окна
Сами по себе всплывающие окна и формы на сайте — это хорошо, но они не должны появляться на первых секундах посещения сайта. Человек еще не разобрался, что конкретно вы предлагаете, а вы уже просите его заполнить заявку, запросить обратный звонок, подписаться на рассылку, или, что хуже, показываете ему другую рекламу.
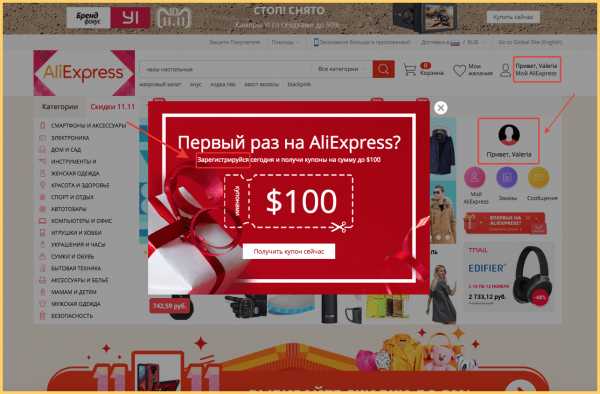
Посмотрим на всплывашку на сайте интернет-магазина AliExpress.
 Всплывающие окна не должны противоречить вашим условиям и ценам
Всплывающие окна не должны противоречить вашим условиям и ценамДругой вариант — всплывающих форм слишком много. Они раздражают, и продолжать работу с сайтом после этого уже не хочется.
 Добавить всплывающее окно на сайт нужно по сценарию. Например, когда клиент уходит
Добавить всплывающее окно на сайт нужно по сценарию. Например, когда клиент уходитЕсли на вашем сайте есть всплывающие окна, проверьте, по какому принципу они показываются. Перенастройте их так, чтобы они срабатывали при определенном сценарии: когда человек пытается уйти с сайта, перешел в раздел «Прайс», бросил наполовину заполненную форму заявки и бездействует — в этом случае поп-ап формы не снижают, а повышают конверсию сайта. Но помните — их не должно быть слишком много. О том, как не переборщить, мы рассказали в статье «10 вещей, которые дико бесят в онлайн-консультантах и callback’ах».
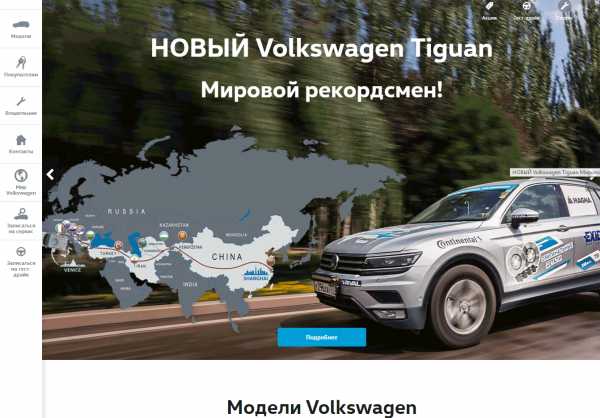
Реклама не соответствует посадочной странице
Что могло пойти не так:- акция в объявлении устарела, и на сайте другие условия покупки (этим часто грешат стоматологии),
- вы изменили страницу, но не предупредили агентство/маркетолога: теперь по объявлению «купите межкомнатную дверь» люди идут на страницу «паркет под ключ»,
- реклама ведет на товар, которого нет в наличии.
Не забывайте согласовывать с маркетологами изменения на сайте, особенно если вы работаете с подрядчиком. Специалисты агентства не экстрасенсы — они не узнают о новых условиях, если вы им об этом не скажете. В результате трафик идет вроде бы целевой, но для другого товара или на других условиях.
Умейте и вовремя остановиться: не каждый клиент будет месяц ждать поставку товара на ваш склад, если это блеск для губ, который можно купить у любого конкурента без всякого ожидания. Если товар закончился — не показывайте его в рекламе.
Информационный трафик ведет не ту аудиторию
Проблема, которую легко заработать, если вы доверяете семантическое ядро для блога или раздела «Новости» неопытному специалисту, вебмастеру или менеджеру, которому и так некогда.
Так на сайте оптовой металлургической компании появляется текст «Проволока в искусстве». Даже если аудитория заинтересуется покупкой проволоки с этой статьи, вряд ли им нужны сразу 200 кг.
Никто не ответил
Качество обработки обращений не менее важно, чем качество сайта. Если вы установили чат на сайте, добавили к нему обратный звонок, соцсети, указали номер телефона 48 кеглем, но не установили время работы — вы открыли портал по утечке клиентов.
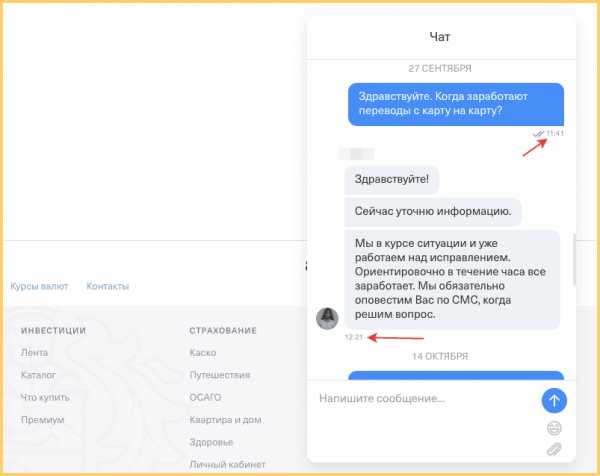
В чате всегда должен отвечать ваш сотрудник. На обратный звонок — реально перезванивать через обещанные 25 секунд. А еще брать трубку, реагировать на форму заявки, письма на почту, сообщения в соцсети и мессенджеры. Если у вас недостаточно рук для такого количества способов связи — оставьте только часть из них. В этом случае больше — не значит лучше.Конечно, пользователь подождет ответа техподдержки и 10, и 40 минут (как на примере ниже), но он уже ваш клиент, а вот при первичном обращении человек долго ждать не будет — уйдет к более расторопным конкурентам.
Если вы не работаете круглосуточно, отключайте показ онлайн-чата и обратного звонка в нерабочее время. Указывайте в форме заявки, что менеджер ответит в рабочее время. Фиксируйте пропущенные звонки, чтобы связаться с клиентом утром — возможно, будет еще не поздно.
За этим вам и нужны сервисы Callibri. Все формы связи настраиваются на рабочее время и не активны, когда вы и ваши сотрудники спите или на выходном. Или можно отвечать клиентам через Telegram со смартфона, если вы не в офисе.Бонус. Оператор с лицом из фотостока = робот
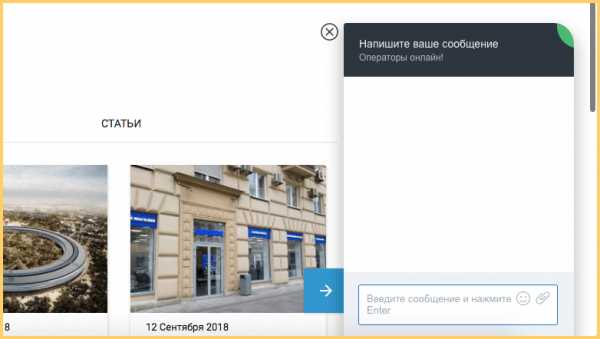
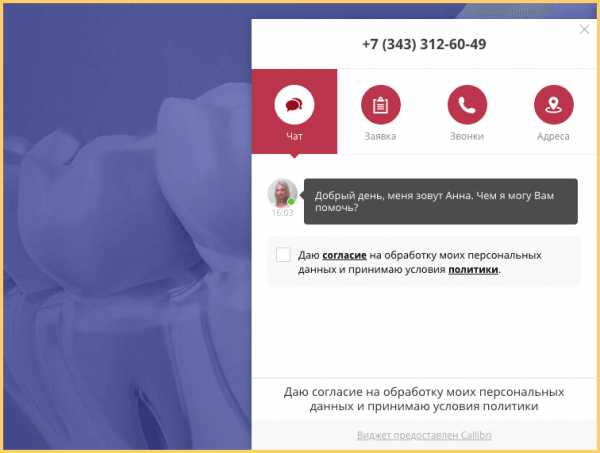
Коллеги в комментариях напомнили о фотографии оператора в онлайн-чате на сайте.Иногда компании используют вместо реальных фото сотрудников изображения из фотостоков. В результате клиентов на сайте встречает Олег с искуственным лицом куклы Кена, чья белозубая улыбка ослепляет даже из этого маленького квадратика 2х2 сантиметра в левом углу страницы. Вызывает доверие такой Олег? Вряд ли. А когда в чате вовсе нет ни имени, ни фото оператора, кажется, что чат на сайте — это просто для галочки.
 Используйте возможности настройки чата на сайте, персонализируйте
Используйте возможности настройки чата на сайте, персонализируйтеИспользуйте реальное фото оператора — это повышает доверие пользователя и конверсию сайта.
Не забывайте и про крючки, которые показываются рядом с фото. Используйте возможности онлайн-чатов по максимуму: пропишите разные крючки для разных страниц, предугадайте вопрос клиента. Например, если у вас стоматология, и клиент перешел на страницу «Брекеты», напишите в крючке: «Интересуют брекеты? Отвечу на любые вопросы». Персонализируйте!
 Устанавливайте реальное фото оператора и его имя в онлайн-чате
Устанавливайте реальное фото оператора и его имя в онлайн-чате
Понравилась статья? Подпишитесь на нашу еженедельную рассылку, чтобы не пропустить полезные статьи и вебинары об интернет-маркетинге. Форма подписки на дайджест справа 👉
Советуем прочитать
blog.callibri.ru
Как вернуть ушедшего с сайта клиента

Как мы рассказали двумя днями раньше, чтобы решить проблему «брошенной корзины», нужно придерживаться ряда важных правил, среди которых: бесплатная доставка, подробно прописанные условия возврата, продающий контент, проработанные кнопки призыва к действию и т.д.
А что делать, если клиент всё-таки не завершил процесс заказа и ушёл с сайта? Как его вернуть? Об этом в продолжении нашего исследования.
Совет № 16. Добавьте на сайт обзоры пользователей
По статистике аналитического сервиса SEMrush, больше 85% владельцев сайтов добавляют на сайт обзоры и отзывы пользователей. Такой контент формирует доверие к интернет-магазину, стимулирует пользователей активнее обмениваться мнениями и покупательским опытом.
Совет № 17. Используйте модуль Assist от сервиса Trade Tracker
Assist ― это всплывающее окно, которое становиться активным, если пользователь перешёл по поисковому запросу, но не нашёл то, чего искал и уже собрался уйти с сайта.
Совет № 18. Разместите информацию об акциях, скидках и распродажах
Статистика показывает, что 47% клиентов покупают только товары со скидкой. Создайте на сайте раздел, в котором анонсируются предстоящие акции и скидки. Желательно, чтобы такая информация располагалась на видном месте. Об акциях или запланированных скидках сообщайте специальным баннером на главной странице сайта.
Совет № 19. Предлагайте клиентам купоны
Те клиенты, которые любят распродажи и скидки, наверняка охотно будут использовать скидочные промокоды. Сегодня многие сервисы дают возможность автоматически генерировать такие промокоды (Coupons.com, GoodSearch и др.). Создайте на сайте хорошо заметное поле для ввода промокода, чтобы клиент мог им воспользоваться и получить скидку при оформлении заказа.
Совет № 20. Используйте автоматический чат-агент сервиса Trade Tracker
Автоматический Chat сокращает число брошенных корзин, даёт возможность наладить связь с пользователями ещё до того, как они уйдут с сайта. Чат активируется в том случае, когда пользователь добавил товар в корзину, но хочет уйти со страницы магазина (пытается закрыть браузер или начинает вводить в адресную строку URL другого сайта).
Chat даёт возможность удержать посетителя на сайте, а также автоматически отвечать на вопросы пользователей и выдавать им ссылки на страницы с запрашиваемыми товарами. С помощью чата можно предлагать пользователям целевые спецпредложения, например, скидку или бесплатную доставку. Это мотивирует покупателей на то, чтобы завершить процесс заказа.
Совет № 21. Предоставьте возможность удалять товары, добавленные в корзину
Пользователи должны знать, что у них есть возможность изменить свой выбор и поменять содержимое корзины на любом этапе оформления заказа. Если в процессе оформления товара человек нажмёт кнопку «Назад», а корзина автоматически очистится, то такой потенциальный покупатель, скорее всего, уйдёт с сайта.
Совет № 22. Оставляйте товары в корзине
Некоторые пользователи складывают товары в корзину, но возвращаются к заказу через дни или даже недели. Если в следующий раз, зайдя на сайт, пользователь вместо отложенных товаров увидит сообщение о том, что срок действия заказа истёк, он СИЛЬНО разочаруется. Лучше всего настроить корзину так, чтобы выбранные товары хранились в ней не меньше месяца.
Совет № 23. Предоставьте возможность посетителям создавать Wish list (списки желаний)
По статистике, 37% пользователей интернет-магазина изначально не имеют чётко сформулированной потребности. Чтобы подтолкнуть пользователя вернуться на сайт, нужно дать ему возможность создать Wish list — список желаний. Пользователи не всегда сразу готовы добавить товар в корзину. Дайте им возможность определиться, составлять списки желаний и добавлять туда заинтересовавшие их товары.
Совет № 24. Убедитесь, что товар есть в наличии
Представьте ситуацию: пользователь положил товар в корзину и хочет его заказать, но оказывается, что этого товара нет на складе. Скорее всего, он сильно разочаруется. Владельцу магазина нужно держать руку на пульсе и как можно чаще обновлять информацию о наличии товара. Если пользователь заказал товар, которого не оказалось на складе, отправьте ему на электронную почту вежливое письмо с извинением и сообщением о возможных сроках поступления товара на склад (или предложите похожий товар).
Совет № 25. Запускайте эксклюзивные предложения и акции для клиентов
Объявляя на сайте специальные предложения и акции с ограниченным временем действия, владелец сайта создаёт у пользователей ощущение острой необходимости приобрести товар. В подобной ситуации большинство действует решительно и быстро. Однако не переборщите с акциями. Не приучайте клиентов к слишком частым специальным предложениям, иначе они будут ждать только их и не делать заказ в другое время.
Совет № 26. Покажите, что вы с уважением относитесь к деньгам покупателей
Если пользователь впервые зашёл на сайт интернет-магазина, он по умолчанию сомневается в его надёжности. Чтобы не вспугнуть потенциального клиента, вы должны гарантировать полную безопасность платежей и конфиденциальность данных о пользователях. Журнал Forbes рекомендует владельцам интернет-магазинов устанавливать системы безопасности платежей (и уведомлять об этом на каждой странице транзакции), а также добавит на сайт онлайн-чат для обращений в службу клиентской поддержки.
Совет № 27. Позвольте пользователям обмениваться мнениями
Используйте разные технологии, чтобы дать возможность клиентам высказывать своё мнение и пообщаться с другими пользователями. Многие люди не решаются на покупку товара, пока не услышат одобрение друзей, знакомых, а в интернет-магазине — его клиентов. К примеру, интернет-магазин модной одежды Topshop предлагает пользователям оставлять комментарии о качестве товара прямо в карточке. Также они могут делиться мнениями на сайте компании и в её группах в социальных сетях. Так бренд повышает лояльность аудитории и помогает пользователям определиться с выбором.
Совет № 28. Дайте клиенту несколько вариантов оплаты товара
У клиента должно быть несколько вариантов оплаты заказа. Это могут быть наличные при получении товара, наложенный платёж, банковские карты (VISA, MasterCard, Maestro и т.д.), система PayPal и др. Чем больше вариантов оплаты, тем более лояльно пользователи будут относиться к интернет-магазину.
Совет № 29. Указывайте цены товаров в местной валюте
Если интернет-магазин работает сразу на несколько стран, позаботьтесь о том, чтобы на каждой версии сайта цены были указаны в местной валюте. Если по каким-то причинам это сделать невозможно, добавьте на сайт конвертер валют, с помощью которого пользователи смогут самостоятельно рассчитать цену товара, учитывая текущий курс.
Совет № 30. Дайте пользователю возможность отслеживать доставку товара
Предоставьте клиенту возможность отслеживать путь доставки его заказа, выбирать день и время доставки. Например, крупнейший мировой онлайн-ритейлер Amazon предлагает клиенту при оформлении заказа выбрать вид доставки: стандартную или срочную. Интернет-магазин женской одежды Lesara даёт возможность уточнить способ и условия доставки: выбрать день и время, в которые клиенту удобно получить заказ. Причём это можно сделать ещё до того, как товар будет добавлен в корзину.
Совет № 31. Убедитесь в оперативности работы службы доставки
По результатам исследования, которое провели эксперты службы мгновенной доставки Dropoff, пользователи отказываются от покупки, если магазин не может доставить товар в ближайшие дни или в ходе доставки возникают проблемы.
Например, в США около 60% потребителей отказываются от заказа, если срок доставки товара кажется им слишком большим. А около 50% американских потребителей всегда заявляют, что службы доставки товаров обязаны стать более оперативными.
Совет № 32. Сообщайте об ошибках во время оформления заказа
Пользователи, заполняя форму заказа, иногда делают ошибки. Ваша задача — обеспечить, так сказать, простоту понимания формы заполнения. И сразу оповещать, если вдруг пользователь сделал ошибку. Во-первых, так вы сэкономите своё время и время пользователя; во-вторых, снизится число внезапных уходов.
Совет № 33. Отправляйте e-mail-уведомления, используйте сервис ремаркетинга от Trade Tracker
Даже если предприняты уже все возможные способы для удержания клиента, высока вероятность того, что некоторая часть пользователей всё же уйдёт с сайта, не завершив процесс покупки. Рассылка может быть персонализированной (как у бренда одежды La Redoute) или содержать ссылки на товары, которые пользователь добавил в корзину, но не оплатил (как это делает интернет-магазин одежды Madewell). Сегодня на рынке интернет-рекламы есть удобные программные решения, которые помогают рекламодателю не просто привлечь внимание клиента, но и эффективно вернуть его к процессу покупки. Одно из таких решений ― инструмент e-mail-ремаркетинга от сервиса Trade Tracker.
Плагин, установленный на странице корзины, распознаёт действия пользователей, отказывающихся от покупки, их имя и e-mail. Клиенту, который в течение часа не завершил процесс покупки, автоматически отправляется сообщение с напоминанием. Автоматический e-mail-ремаркетинг даёт возможность сегментировать данные о пользователях. В результате конверсия незавершённого трафика увеличивается на 60%! По данным аналитиков крупнейшей ретаргетинг-платформы AdRoll, после первого визита на сайт конвертируется всего 2% пользователей. Грамотно выстроенный ремаркетинг позволит вернуть оставшиеся 98% аудитории.
Выводы
По статистике международного аналитического агентства Forrester research, 89% пользователей хотя бы один раз в жизни покидали сайт, так и не оформив заказ. Это говорит о том, что практически любой сайт нуждается в постоянном улучшении юзабилити. А многим нужно всерьёз озаботиться решением проблемы «брошенных корзин», устанавливать триггеры, с помощью которых можно удержать пользователей на сайте и возвращать на сайт ушедших. Сделайте сайт удобным и понятным для своих клиентов. Это гарантированно увеличит количество заказов.
P.S. Текст создан по мотивам публикации «Как заставить людей покупать? 35 советов крупнейших онлайн-ритейлеров».
P.P.S. Ещё немного полезной информации по теме в нашем блоге:
● Скорая конверсионная помощь за 30 секунд
● Замахнитесь на динамический ремаркетинг, чтобы клиент вернулся к вам
● Ретаргетинг: как воздействовать на целевую аудиторию, не раздражая её
www.optimism.ru
Как и почему работает onbeforeunload / Habr
Вчера в багзилле mozilla.org с резолюцией WONTFIX закрыли баг №641509 «onbeforeunload event does not display site-supplied text, only standard message», судя по комментариям, окончательно и бесповоротно. В связи с этим захотелось написать немного об истории вопроса.Многим известно, что благодаря onbeforeunload можно попросить пользователя не покидать веб-страницу в случае, если у него есть несохранённые данные (к примеру, написано в форме, но не отправлено сообщение на форум). Для этого достаточно дописать примерно такой JavaScript:
window.onbeforeunload = function (evt) {
var message = "Document 'foo' is not saved. You will lost the changes if you leave the page.";
if (typeof evt == "undefined") {
evt = window.event;
}
if (evt) {
evt.returnValue = message;
}
return message;
}
После этого в идеале если пользователь пожелает покинуть страницу (любым способом — закрыть вкладку, весь браузер, перезагрузить страницу, ввести новый адрес в адресную строку, перейти по закладке и т. д.), он увидит запрос подтверждения и уход со страницы можно будет отменить. Ранее недобросовестные авторы сайтов пытались с помощью этого окошка перехитрить пользователя и задержать его на странице, например, используя текст «Нажмите OK, чтобы продолжить работу с сайтом и Cancel, чтобы закрыть» (на самом деле кнопки работали наоборот). Или даже что-нибудь более страшное, например «Нажмите OK, чтобы подтвердить снятие $1000 с вашей кредитной карты».
Затем браузеры поумнели и стали дописывать вспомогательный текст, затрудняющий обман пользователя. Вот, например, как это делает IE8:
Практически аналогичный текст был в Firefox 3:
Если его весь прочитать, то становится понятно, что сообщил сайт, а что — браузер. Однако обмануть всё равно можно.
Правильнее поступили авторы Safari и Chrome. В этих браузерах окошки выглядят так:
Здесь мы видим чёткое описание действий прямо на кнопках. Уже весьма трудно убедить пользователя нажать «Уйти», чтобы остаться и «Остаться», чтобы уйти. На мой взгляд, решение идеальное и можно эту тему закрыть. Вообще, как известно, безликое OK почти в любом диалоге следует заменять на название действия (например, «Удалить файлы», «Искать», «Добавить строку», «Открыть файл» и т. д.), это уменьшает количество ошибок пользователя, даже если вы полностью контролируете текст диалога.
В чём же была драма с багом 641509? В том, что это подтверждение в Firefox 4 и выше выглядит так:
Как видно, пользовательский текст исчез вообще. С 4-й версии веб-сайт не может сообщить пользователю никакого дополнительного сообщения и объяснить, почему конкретно он не хочет, чтобы пользователь уходил. Скажем, если вы реализуете интерфейс для работы со многими документами в одном окне, и какой-то из них не сохранён, можно было бы сказать, какой конкретно, но в Firefox вы этого не поймёте. Возможно, вы его и не желаете сохранять и увидев сообщение, спокойно бы ушли со страницы, а так вы не знаете, в чём дело. В простыне комментариев к багу вы найдёте много других примеров недовольных веб-программистов о том, что они хотели бы сказать пользователю в этом окошке.
Команда Firefox объясняет своё решение тем, что если веб-страница должна объяснять, зачем она не отпускает пользователя, то это плохая веб-страница. Остаётся открытым вопрос, всегда ли это верно и вообще дело ли это браузера запрещать плохим веб-страницам работать. Здесь ведь не идёт речь о тысяче поп-апов с порнобаннерами. Так или иначе, авторам веб-сайтов следует помнить, что пользователь, если он использует Firefox, может и не увидеть сообщения, которое вы ему показываете.
Вы спросите, почему я не упомянул Оперу? А в ней вообще никакого окошка не выдаётся. Страница молча закрывается. Как сообщают разработчики, Опера осознанно не поддерживает событие onbeforeunload.
habr.com
Скрипт не уходи (остаться на странице) ⋆ Все секреты интернета

Сегодня хочу вам рассказать о скрипте для задержания уходящего клиента. Так называемый скрипт не уходи!
Довольно часто возникает ситуация когда посетитель сайта уходит из найденной страницы так и не получив информации которую искал. Такое может возникнут в следствие ошибочного перехода из поисковой системы, или же просто человека что-то не устроило. В этом случае он бегло просмотрев страницу из неё уходит, так и не совершив никакого действия.
*Под действием в этом случае подразумевается уход со страницы через ссылку на странице (которая ведёт куда «нужно», в том числе и на продажу товара), а не путём закрытия вкладки браузера.
В результате этого администратор сайта теряет не только посетителя но и доход который можно было бы получить. Особенно это актуально при использовании одностраничных сайтов предназначенных для продажи товаров через интернет. Что бы такого не происходило необходимо применить скрипт монетизации уходящих посетителей.

Так называемый скрипт не уходи, или скрипт остаться на странице.
Где же взять скрипт «Подождите не уходите»? Скрипт который позволяет остановить вас онлайн на сайте когда вы уже уходите называется Comebacker (Камбейкер или Комбейкер, это кому как угодно).
Разработчик данного скрипта Юджин Бос. Это знаменитый программист автор таких нашумевших разработок как:
Социальный замок, Таймер (proТаймер), Попап (JumpOut Плюс) ну и Скрипт не уходи (ComeBacker).
Это лучший скрипт монетизации уходящих посетителей из всех существующих на данное время. Установка ComeBacker возможна на все известные системы управления сайтом WCMS, включая Joomla и WordPress. Для этих WCMS написаны автором специальные плагины, которые делают установку ComeBacker простой и быстрой.
Настройка скрипта «не уходи»
Настройка производится с личного веб кабинета, доступ в который каждый пользователь данного пр
minaev.biz
10 способов эффектно уйти с работы
На прошлой неделе один из сотрудников Twitter завершил свой последний рабочий день, деактивировав аккаунт Дональда Трампа в Twitter. Это длилось всего 11 минут, но для него это были 11 минут славы. Злоумышленника быстро вычислили — им оказался сотрудник службы поддержки.
Мы вспомнили еще несколько фееричных способов, с помощью которых американцы увольнялись с работы.
Послать куда подальше
В 2014 году корреспондент телестанции Аляски KTVA объявила о своем уходе в прямом эфире, послав зрителей куда подальше. С тех пор карьера Грин складывается не совсем удачно, но ее уход, бесспорно, был запоминающимся.
Сообщить руководству об уходе в письменном виде
Сотрудники сети реcторанов Chipotle в Пенсильвании покинули рабочее место, оставив на двери соответствующее послание. Это тот случай, когда уходит не один сотрудник, а вся команда.
The Chipotle in downtown State College is closed after employees left this note about sweatshops pic.twitter.com/bwF3FRDpBt
— The Daily Collegian (@DailyCollegian) 10 сентября 2014 г.
Испечь торт-признание
В 2013 году Крис Холмс уволился, написав объяснительную на торте собственного изготовления. Он ушел с рутинной работы с фиксированным графиком, чтобы открыть кондитерскую.
So, my brother-in-law has resigned from his 9-to-5 job in spectacular fashion. Jerry Maguire meets Masterchef. pic.twitter.com/4JB1gPp1kj
— stu jackson (@flackhackjack) 16 апреля 2013 г.
Смонтировать и озвучить видео
Этот парень ушел с работы, изменив введение в «Звездные войны».
Исполнить прощальный танец
Этот менеджер ушел с работы в ресторане быстрого питания, исполнив эксцентричный танец под песню «Ice, Ice, Baby» прямо на стойке заказов.
Обвинить Путина в прямом эфире
Корреспондент RT Лиз Уол тоже ретировалась в прямом эфире, заявив, что она «не может быть частью компании, финансируемой российским правительством, которая поддерживает действия Путина».
Угнать трап
Стив Слейтер, американский бортпроводник с 20-летним стажем, накричал на людей в самолете, схватил пиво и выехал на полосу на эвакуационном трапе.
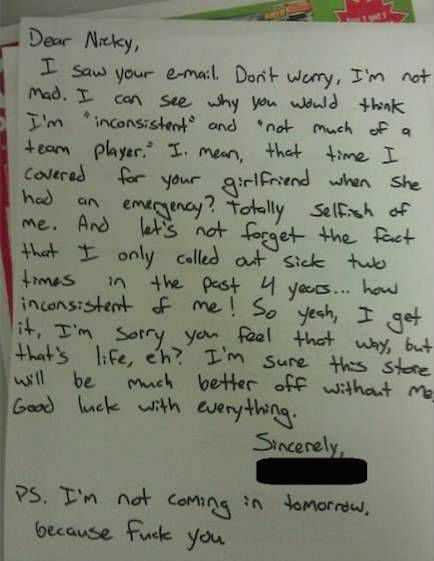
Написать чистосердечное признание
Этот аноним предоставил своему менеджеру Ники детальное объяснение того, почему он не выйдет на работу на следующий день. Начальница обвиняла автора в непоследовательности и том, что он — не командный игрок. Сотрудник согласился, со словами «это жизнь», и сообщил, что не придет завтра на работу.

Фото: IMGUR
Написать сообщение об уходе на знаке выхода
В 2011 году этот перегруженный работой сотрудник Taco Bell объявил о своем уходе из компании, адресовав менеджеру недвусмысленное сообщение на световом коробе.

Использовать туалетную бумагу как символ
В начале года сотрудник решил написать заявление на увольнение на клочке туалетной бумаги. «Я выбрал этот тип бумаги … как символ того, как со мной обращались в этой компании, и, по иронии судьбы, ее назначение соответствует будущему этой фирмы».

Фото: IMGUR
Автор послания добавил изображение унитаза, чтобы ни у кого не осталось вопросов.
Источник.
Если вы хотите поделиться опытом работы в крупной компании или маленьком стартапе, рассказать о перипетиях своей карьеры и раскрыть секреты профессии, пишите на [email protected]. Лучшие рассказы опубликуем на Rusbase.Материалы по теме:
Как в 21 год я уволила всех сотрудников: «Первое, что хотелось сделать — выпить и сказать лишнего»
Мы уволили всех руководителей «на зарплате» — и дела пошли в гору
Мы уволили самого талантливого сотрудника. Это лучшее решение, которое мы когда-либо принимали
Google уволил инженера из-за его мнения, что женщины программируют хуже
 В нашем Instagram @rusbase сегодня есть на что посмотреть! Подписаться
В нашем Instagram @rusbase сегодня есть на что посмотреть! ПодписатьсяНашли опечатку? Выделите текст и нажмите Ctrl + Enter
rb.ru