Самые популярные конструкторы лендингов — Сервисы на vc.ru
Как создать качественный лендинг, который будет заточен под продажу вашего товара или услуг, но при этом сэкономить время и деньги? Ответ прост — воспользоваться онлайн конструктором, который позволит самостоятельно и быстро собрать лендинг.
{«id»:155056,»url»:»https:\/\/vc.ru\/services\/155056-samye-populyarnye-konstruktory-lendingov»,»title»:»\u0421\u0430\u043c\u044b\u0435 \u043f\u043e\u043f\u0443\u043b\u044f\u0440\u043d\u044b\u0435 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u044b \u043b\u0435\u043d\u0434\u0438\u043d\u0433\u043e\u0432″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/services\/155056-samye-populyarnye-konstruktory-lendingov»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/services\/155056-samye-populyarnye-konstruktory-lendingov&title=\u0421\u0430\u043c\u044b\u0435 \u043f\u043e\u043f\u0443\u043b\u044f\u0440\u043d\u044b\u0435 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u044b \u043b\u0435\u043d\u0434\u0438\u043d\u0433\u043e\u0432″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/services\/155056-samye-populyarnye-konstruktory-lendingov&text=\u0421\u0430\u043c\u044b\u0435 \u043f\u043e\u043f\u0443\u043b\u044f\u0440\u043d\u044b\u0435 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u044b \u043b\u0435\u043d\u0434\u0438\u043d\u0433\u043e\u0432″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
Используя систему Медиалогия для SMM, проанализировали какие сервисы для создания лендингов чаще всего обсуждали пользователи соцсетей в период с 1 мая по 31 июля.
Конструктор сайтов Tilda позволяет легко создавать как одностраничные и полноценные сайты, так и интернет-магазины без какого-либо навыка программирования. В конструкторе есть встроенный хостинг с возможностью привязки доменов.
Wix — платформа для создания и развития web-проектов с применением технологии drag-n-drop. Сервис дает возможность создавать профессиональные сайты с адаптацией под мобильные устройства. Интегрированная система позволяет добавлять на сайт плагины социальных сетей, инструменты для e-commerce, блоги, а с помощью встроенного конструктора форм можно создавать функциональные формы обратной связи.
Сервис дает возможность создавать профессиональные сайты с адаптацией под мобильные устройства. Интегрированная система позволяет добавлять на сайт плагины социальных сетей, инструменты для e-commerce, блоги, а с помощью встроенного конструктора форм можно создавать функциональные формы обратной связи.Профессиональный инструмент LPgenerator для создания и поддержки посадочных страниц (landing page) различного назначения также имеет большое количество встроенных вспомогательных ресурсов, среди которых: отслеживание источников трафика, CRM-система, сплит-тестирование, интеграции с социальными сетями, облачными и маркетинговыми сервисами.
Сервис uKit предоставляет широкий выбор шаблонов для формирования сайтов и посадочных страниц, среди которых есть бесплатные качественные макеты. Перед запуском имеется функция предварительного просмотра на различных типах устройств. Также при отсутствии необходимого шаблона команда uKit за дополнительную плату предоставляет услуги по разработке индивидуального шаблона под заказчика.
Конструктор сайтов Tobiz позволяет создавать web-ресурсы любой сложности: от лонгридов и сайтов визиток до интернет-магазинов. Сервис поддерживает множество интеграций для оптимизации и анализа эффективности продвижения. Инструмент включает в себя множество готовых шаблонов, редактируя которые можно на выходе получить качественный интернет-ресурс.
Визуальный редактор Site123 с адаптивным под мобильные устройства дизайном с поддержкой бесплатного хостинга позволяет быстро и удобно формировать web-страницы. Встроенные инструменты SEO-оптимизации помогут качественно оптимизировать сайт.
Встроенные инструменты SEO-оптимизации помогут качественно оптимизировать сайт.
Платформа PlatformaLP для создания посадочных страниц позволяет обеспечить конверсию до 40%. К созданным лендингам можно подключить сторонние инструменты социальных сетей и телефонию. Данный конструктор имеет встроенную CRM-систему, также есть возможность подключения собственной системы к созданным страницам.
Что говорят пользователи о конструкторах лендингов:
- Учитывались сообщения в Twitter, ВКонтакте, ОК, Facebook, Instagram, Youtube, Telegram, TikTok, форумах и блогах с ключевым словом «лендинг».
- Рейтинг построен по качественному показателю для соцмедиа — СМ Индексу.
- Период исследования: 01.05 — 31.07.2020
Значение СМ Индекса зависит от аудитории автора или сообщества, которые опубликовали сообщение, аудитории их репостеров, и от значения вовлечённости сообщения (количество лайков, репостов, комментариев). Также учитывается тип сообщения (пост/репост/комментарий), а также тип площадки (персональный аккаунт, группа или сообщество). Масштаб единичного СМ Индекса – от 0 до 1 000 пунктов.
Также учитывается тип сообщения (пост/репост/комментарий), а также тип площадки (персональный аккаунт, группа или сообщество). Масштаб единичного СМ Индекса – от 0 до 1 000 пунктов.
Как самому быстро сделать крутой лэндинг? Обзор онлайн конструктора landing page
Недавно в интернет я набрел на интересный сервис, который «заточен» не на создание информационных сайтов или интернет-магазинов, как таковых, а на создание лендингов, т.е. посадочных страниц. При разработке landing page ставятся совершенно иные цели и задачи, а именно: красиво преподнести информация о товаре, услуге или компании, заинтересовать посетителя и получить от него контактные данные либо оплату. Иными словами, хорошая посадочная страница должна максимально эффективно конвертировать посетителя в клиента (покупателя).
QODA.SITE является онлайн конструктором лэндингов, при помощи которого вы можете сами, абсолютно с нуля за считанные минуты создать крутую посадочную страницу, и при этом не требуется никакого программирования и знания кода. Всё очень просто:
- создаете,
- скачиваете,
- размещаете на хостинге.
Видео с обзором сервиса:
Создание лендинга
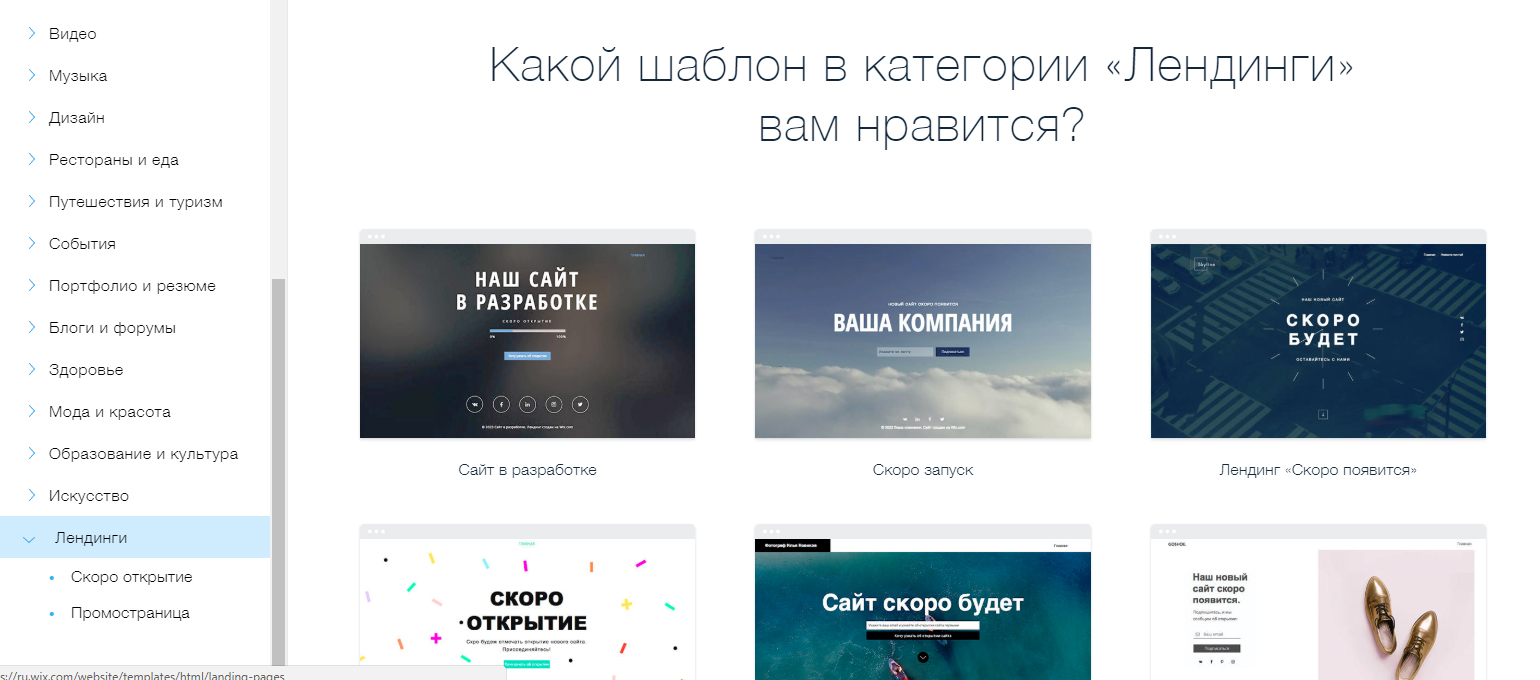
Сразу после регистрации на сайте конструктора вам будет предложено выбрать один из шаблонов оформления landing page:
Я насчитал 12 уникальных шаблонов, каждый из которых имеет дизайн, соответствующий какой-то тематике: ремонт квартир, мебель на заказ, услуги фотографа, барбершоп, ведущий торжеств и пр.
Кликайте на тот шаблон, который наиболее близко соответствует вашей сфере деятельности либо просто на тот, который больше всего понравился. В любом случае, на следующем этапе вы сможете настроить или изменить практически любой элемент страницы под свой вкус и задачи.
Ну а что делать, если в нужном месте шаблона нет текстовой заготовки, а вы хотите разместить пару предложений о своей компании или услугах именно там? В этом случае нажимайте на иконку с изображением пазла в левой части экрана, после чего откроется панель виджетов. Выбирайте виджет «Текст», перетаскивайте его в нужное место шаблона и после этого набирайте текст на клавиатуре.
Точно таким же образом в любое место лендинга можно произвольно добавлять:
Каждый блок шаблона имеет свои собственные настройки, где можно изменить фоновую картинку, задать параллакс эффект либо зафиксировать фон, настроить прозрачность и градиент:
При работе с изображениями вы можете загружать в конструктор свои собственные либо выбирать из имеющейся базы бесплатных изображений:
В верхней части экрана есть кнопки, при помощи которых можно:
- Перейти к выбору шаблона
- Определить общий стиль оформления заголовка, подзаголовка и текста
- Задать email, куда будут поступать заявки от клиентов, прописать SEO-теги для страницы
- Сделать предварительный просмотр лендинга на экране ПК и мобильного устройства
- Сохранить проект
Популярные аналоги QODA.SITE (выбор пользователей):
Скачивание проекта
QODA.SITE имеет следующую специфику: создавать, настраивать и сохранять проект лендинга можно совершенно бесплатно.
Однако для выгрузки кода и исходных файлов понадобится выбрать один из тарифных планов:
Названия тарифов и различия между ними говорят нам о том, что данный онлайн конструктор ориентирован прежде всего на вебмастеров и целые вебстудии, т. е. на тех, кто непосредственно занимается созданием лендингов для последующей продажи.
е. на тех, кто непосредственно занимается созданием лендингов для последующей продажи.
Для пользователя, которому нужен одна единственная посадочная страница, использование QODA.SITE вряд ли будет целесообразным. Гораздо проще и дешевле, наверное, будет заказать её создание на одной из фриланс-бирж.
Размещение на хостинге
После того как вы скачали архив с лендингом, его надо залить на хостинг. Сделать это несложно – сервис предоставляет пользователям хорошую пошаговую инструкцию со скриншотами, которая доступна в личном кабинете, в разделе FAQ.
Итог
При помощи сервиса QODA.SITE вы можете создавать на базе готовых шаблонов отличные лендинги, которые будут адаптированы к мобильным устройствам, сео-оптимизированы для продвижения, иметь высокую скорость загрузки. Благодарю наличию удобного визуального редактора, для освоения сервиса не требуется знания программирования.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Конструктор лендингов. Создание сайтов landing page
Создание лендинга
Лендинг – это вид сайта, который занимает всего одну страницу, но разделенную на информационные блоки. Его целью является усилить эффект рекламы, заинтересовать клиента и продать.
При создании лендингов нужно учитывать факторы, которые прямым образом влияют на количество конверсий:
- Дизайн. Перед созданием визуальной части лендинга, которая является ключевой, нужно изучить своих потенциальных клиентов. Внешний вид страницы должен быть ориентирован на целевую аудиторию и сделан таким образом, чтобы заинтересовать именно их.
- Контент. Целевая страница должна быть наполнена интересным и полезным, а главное — уместным контентом,
который продаёт и мотивирует клиента к совершению конверсии.

- Уникальное предложение. На лендинге обязательно должны быть указаны ваши преимущества и предложения. Клиенту хочется понимать, почему он должен выбрать именно вас и чем вы лучше других.
- Заголовки. Они должны содержать важный посыл, который зацепит пользователя всего лишь одной фразой.
На данный момент существуют различные программы для создания лендингов, например, “конструктор landing page” , они упрощают процесс создания одностраничных сайтов. В них уже есть готовые блоки и скрипты, с помощью которых, без особых знаний кода, можно самостоятельно создать landing page. Также существует большое количество шаблонов, их можно взять за основу, а после отредактировать и получить новый лендинг. Популярным является онлайн-конструктор лендингов, его можно использовать в онлайн-режиме, без установки и дополнительных затрат времени.
Как работает конструктор landing в AdsBridge
На AdsBridge доступно два вида конструктора лендингов:
1. Визуальный редактор лендингов
В нем можно создать страницу с нуля, не используя код, так как все элементы представлены визуально. Чтобы на лендинг добавить картинку, фон, кнопку и т.д. достаточно просто кликнуть на соответствующий блок и перетянуть его.
Конструктор лендингов AdsBridge прост в использовании, в нем всё интуитивно понятно и
доступно, поэтому для создания своего лендинга удобным решением послужит именно AdsBridge.
Несмотря на всю простоту использования, этот редактор имеет объемный функционал для создания полноценного лендинга.
Элементы, которые можно добавить на создаваемую страницу:
- секция
- блок
- текст
- изображения
- кнопки
- видео
- форму заявки
- HTML код
- кнопка выхода
Свойства всех элементов легко настроить (цвет, размер, размещение на странице и т.д.), каждый из них можно создавать под свой индивидуальный дизайн и идею.
2. HTML-редактор
HTML-конструктор лендингов позволяет создавать страницы, используя код.
Редактор состоит из:
- Область кода — блок предназначен для добавления и редактирования кода. Всё, что прописано в этом блоке — представлено внутри тега <body>.
- Панель для подключения и загрузки аудио, видео и картинок.
- Панель подключения и управления. Здесь настраиваются свойства лендинг страницы — загрузка и подключение CSS, а также JS.
На AdsBridge доступны шаблоны лендингов, которые можно выбрать и изменить в визуальном редакторе. Страницы, созданные в одном из редакторов трекера, хранятся на стороне AdsBridge и используют CDN.
Шаблоны и конструкторы лендинг пейдж
Приветствую! В этом посте я хочу рассказать о новом поколении шаблонов/конструкторов лендинг пейдж. Лично я считаю, что в будущем шаблоны сами по себе как таковые уступят место конструкторам. Да, это происходит уже сейчас. Вместо простого шаблона лендинг пейдж, удобнее использовать конструктор, в котором можно сразу собрать под себя нужную страницу. Жмите кнопку подробнее, и поймете что я имею ввиду.
Лично я считаю, что в будущем шаблоны сами по себе как таковые уступят место конструкторам. Да, это происходит уже сейчас. Вместо простого шаблона лендинг пейдж, удобнее использовать конструктор, в котором можно сразу собрать под себя нужную страницу. Жмите кнопку подробнее, и поймете что я имею ввиду.
Стоит один раз попробовать,
и вы поймете насколько это круто и удобно.
Итак, старая парадигма шаблонов заключалась в том что вы покупали шаблон, и затем самостоятельно, либо с помощью специалиста лезли «под капот», то есть в код, и правили его под себя — тексты, заголовки, картинки, меняли блоки местами, что-то добавляли, что-то убирали, что-то дописывали. С конструкторами все по другому. Стоит один раз попробовать и вы поймете насколько это круто и удобно.
Подборка шаблонов конструкторов лендинг пейдж
В этой подборке я собрал лучшие на мой взгляд решения с конструкторами и шаблонами landing page (они же посадочные страницы). Следует заметить, что ранее я уже писал пост про шаблоны промо-страниц. Однако примеры приведенные в настоящей статье, несомненно более актуальны и современны. Все шаблоны в данной статье поддерживают мобильные устройства, адаптивно и корректно отображаются на планшетах и смартфонах.
Launchkit — Шаблон и конструктор для стартапа
Launchkit — самый востребованный page builder (конструктор) посадочных страниц в 2015 году, на текущий момент. На мой взгляд почти универсальный шаблон для посадочной страницы (landing page). Отлично подойдет для презентаци своего продукта или услуги. Если у вас сервис, или необходимо рассказать о вашем продукте, сервисе, сайте — в быстрой, стильной и эффектной манере — бессомненно используйте этот шаблон. Лично я его приобрел для себя, и делал на нем промо страницу для промо psd шаблона новостного сайта, который вы можете скачать бесплатно. Кроме хорошо сделанного шаблона, в комплекте идет еще и конструктор. И в этом и заключается главная ценность «Launchkit» набора.
В конструкторе (по англ. — page builder) вам на выбор предоставляются базовые блоки страницы: заголовки, блок с преимуществами, блоки с формами подписки, отзывы, слайдеры, таблицы с ценами, вкладки, иконки, видео блоки, блоки с призывом к действию, блоки с социальным ссылками, с контактной информацией и многие другие. Причем каждый блок представляется в 2-4 вариантах, для все по разному. К тому же помимо вариантов, можно самому настраивать их внешний вид, удалять ненужный элементы, и переносить элементы из одного блока в другой.
Рекомендую перейти по этой ссылке и нажать на зеленую кнопку «Try Builder» чтобы самостоятельно попробовать конструктор посадочных страниц в действии. После того как вы соберете в нем страницу по блокам, можно отредактировать все тексты и заголовки. В конце вы можете сохранить готовую страницу в .variant файле, и когда купите данный конструктор можно загрузить ее в него и сгенерировать готовую landing page HTML страницу. К тому же, в конструкторе предусмотрена работа форм подписки (если вы будете использовать его со связкой MailChimp).
Еще одно важное замечание. Сейчас многие предлагают так называемые конструкторы — page builder для промо страниц, но у разных производителей шаблонов, эти конструкторы отличаются. Некоторые, как launchkit — позволяют редактировать текст напрямую, и вставлять свои изображения, а некоторые просто ограничиваются html редактором, что весьма ограничивает возможность фронт-энд редактирования. Но с launchkit вы спокойо сможете отредактировать страницу в удобном визуальном конструкторе, не трогая html код.
Launchkit — скачать конструктор посадочных страниц
Launchkit — демо-сайт
Machine — онлайн конструктор с шаблонами для landing page
Machine — это набор более 70 уникальных блоков для создания лендинг пейдж. Page builder (конструктор) для лендинг пейдж, от того же производителя что и lauchkit. То есть сам конструктор и все возможности — такие же. Отличие лишь в дизайне и наборе блоков. Например в шаблоне Machine есть блоки для лендинг пейдж интернет магазина — блок с несколькими карточками товара, и блок с большой подробной карточкой отдельного товара. Также в нем есть блоки с галлереями — которые подойдут для портфолио, и с статьями.
Например в шаблоне Machine есть блоки для лендинг пейдж интернет магазина — блок с несколькими карточками товара, и блок с большой подробной карточкой отдельного товара. Также в нем есть блоки с галлереями — которые подойдут для портфолио, и с статьями.
Шаблоны посадочных страниц Machine хорошо подойдут: интернет магазину, для страниц где надо продать физический товар, для страниц портфолио студий, агентств и фрилансеров, и для сервисов/стартапов.
Machine — скачать онлайн конструктор
Machine — демо-сайт
Meetup — шаблон и конструктор посадочных страниц для мероприятий
Meetup — название говорит само за себя. У вас конференция, форум, событие, семинар, тренинг, вебинар — шаблон Meetup создан для этих целей. С помощью него вы создадите отличную лендинг пейдж для вашего мероприятия.
В этом шаблоне есть специальные блоки которые красиво и наглядно покажут спикеров вашего мероприятия, программу мероприятия на один или несколько дней, дату проведения с обратным отсчетом, блоки как добраться и с картой месторасположения проводимого ивента, блок с ценами на участие в мороприятии, и конечно же блоки с формами регистрации. Иделаьный вариант если у вас намечается вебинар, конференция, форму или семинар. И особенно этот шаблон выручит тех кому приходится постоянно проводить подобные мероприятия, и есть потребность в создании страниц под каждый случай. С конструктором Meetup ваши лендинг пейдж будут выглядеть современно, и стильно.
Meetup — купить и скачать конструктор лендинг пейдж
Meetup — демо-сайт
Pivot — конструктор landing page для компаний, студий и фрилансеров
Pivot — более универсальный конструктор, но все же имеет блоки дизайна которые заточены под команды, студии и компании. Отлично подойдет для онлайн landing page компаний, небольших команд, софт разработчиков, дизайн и юзабилити студий, фрилансеров. Автор шаблона «medium_rare», тот же что и у выше упомянутых решений. Это значит что конструктор такой же удобный и гибкий в использовании.
Шаблон содержит блоки хорошо подходящие для описания команды, блоки для составления онлайн резюме, для представления портфолио есть несколько разных блоков для галереи работ, блоки с историей развития вашей фирмы, красиво оформленные блоки для постов и текстовых материалов, ценовые таблицы, формы подписки, обратной связи, несколько вариантов шапок — заголовков для страницы, контактная информация. Приятным бонусом является наличие блоков для отдельных страниц — 404, coming soon page, login page. Заходите на демо сайт конструктора и попробуйте самостоятельно создать свою страницу. Уверен, вы оцените этот конструктор по достоинству.
Pivot — купить и скачать конструктор лендинг пейдж
Pivot — демо-сайт
Foundry — шаблоны и конструктор luxury landing page — для одежды, моды и люкс стиля
Если взять Launchkit, добавить параллакс эффектов, увеличить количество вариантов заголовков и hero images, добавить тонкие luxury шрифты — то получится шаблон Fundry и конструктор посадочных страниц.
Этот конструктор отличают во первых параллакс эффекты, во вторых тонкие шрифты.
Подойдет дизайн студиям, дизайнерам одежды, архитекторам, ко всему что достойно носить приставку люкс- перед своим названием. Подойдет для сферы стиля и моды, для вешн индустрии. Это очень лаконичный, вычурный, изысканный набор дизайн шаблонов для посадочных страниц. Смотрите демо-сайт, испытайте в действии конструктор page builder.
Foundry — купить и скачать конструктор лендинг пейдж
Foundry — демо-сайт
Универсальный конструктор лендингов ∣ Weblium
01. Выберите шаблон.
Используйте один из 280+ готовых шаблонов. Для удобства они разбитых на категории по нишам. Просмотрите шаблоны и выберите тот, который больше всего подходит для вашего бизнеса. Помните, что цвет, блоки, шрифты — всё можно изменить на следующем этапе.
02. Измените дизайн шаблона.
После того как вы выбрали шаблон, начинайте его редактировать, чтобы лендинг выглядел и работал именно так, как вы хотите.
● Глобальные настройки стиля сайта сделают его уникальным в один клик. Выберите цветовую палитру, шрифты и кнопки, которые будут едины для всего сайта.● Добавьте недостающие или удалите лишние блоки на сайте. В библиотеке они разбиты на несколько категорий. В каждой есть несколько вариантов блоков на выбор.
03. Наполните сайт контентом.
● В готовых блоках замените существующий текст на свой. Это важный этап, так как именно текст в полной мере раскроет посетителю информацию о вас или вашем продукте. Напишите текст самостоятельно или воспользуйтесь услугами профессионального копирайтера.● Изображения тоже можно заменить. Встроенная библиотека готовых изображений поможет выбрать подходящие. По возможности размещайте реальные фотографии людей, которые используют ваш продукт или услугу.
04. Настройте лендинг.
● Выберите и подключите домен к сайту.● SEO-настройки: заполните Title и Description для каждой страницы.● Подключите сервисы аналитики: Яндекс.Метрику и Google Аналитику.● Добавьте сторонние сервисы: онлайн-чат или инструменты для почтовых рассылок.
05. Просмотрите и опубликуйте лендинг.
Прежде, чем вы кликните на кнопку «Опубликовать» в редакторе, еще раз посмотрите на сайт со стороны, воспользовавшись кнопкой «Предпросмотр»:
● Убедитесь, что на сайте нет опечаток и грамматических ошибок.● Проверьте форму на сайте, заполнив её самостоятельно.
Онлайн конструкторы лендингов 45 лучших сервисов | Список сервисов для создания Landing Page
Сервисом э-майл рассылок GetResponse мы в компании SOTNIK пользовались где-то 2015го года по 2018й, пока данный сервис без внятного объяснения причин заблокировал аккаунт.
За многие годы использования сервиса в нем были настроены цепочки писем, сегментированы базы пользователей, накоплена важная для меня статистика и вообще много чего было сделано. ..
..
База подписчиков была накоплена абсолютно экологично — с помощью форм на сайте моего агентства. То есть пользователи сами оставляли свой э-майл и подтверждали подписку, так как хотели получать письма от агентства. Все время отправлялись только тематические письма.
В конце 2018 года было отправлено очередное письмо нашей базе подписчиков с анонсом тематического вебинара, который мы проводили в агентстве. В итоге, через какое-то время от GetResponse пришло уведомление, что наш аккаунт заблокирован. Когда я начал выяснять причину, то ответ был: последнее письмо большое количество пользователей пометило как «Спам» и процент этих пользователей превышает в 16(!) раз норму по спаму. Но появление такого превышение практически не возможно естественным образом, так как мы отправляли подобные письма десятки и сотни раз за предыдущих три года… И не было такого количества жалоб на спам. То есть в данном случае имела место быть то ли какая-то ошибка или другая причина повлекшая за собой такое количество жалоб на спам…
Я долго переписывался с поддержкой объясняя факты, отправляя скриншоты, приводя аргументы… Но такое впечатление, что на том конце сидит бесчувственный робот-дятел, ответ которого на любые мои аргументы был «Жалобы на спам превысили в 16 раз норму» …
В итоге после длительной и абсолютно бесплодной переписки с бесчувственной и хладнокровной тех поддержкой ситуация закончилась ничем.
Единственное, что они соблаговолили выслать — это эксель файл с базой подписчиков. Да и то, этот файл хранился по ссылке какое-то ограниченное время, так что мне снова потребовалось запрашивать эту ссылку.
Все же наработки: цепочки писем, сегменты подписчиков, статистика и так далее, которые нарабатывались годами сотрудниками за которым за это платилась зарплата, утрачены навсегда!
Категорически не рекомендую данный сервис, так как все ваши наработки могут быть им уничтожены во мгновение ока и вы ничего не сможете доказать!
Топ 10: Онлайн конструкторы сайтов
1
Сервис для создания сайтов с помощью визуального редактора. Большая библиотека шаблонов, мобильная версия, можно прикрутить свой домен, бесплатный хостинг
Большая библиотека шаблонов, мобильная версия, можно прикрутить свой домен, бесплатный хостинг
2
Бесплатный онлайн конструктор сайтов и интернет-магазинов. Множество вариантов оформления сайта. Интеграция с социальными сетями, Adwords, системами статистики. Есть сервис рассылок, SEO-настройки.
3
Сервис для создания сайтов и интернет-магазинов на базе UMI.CMS. Более 500 шаблонов сайтов для бизнеса. Регистрация доменов, e-mail, автоматизация создания рекламных объявлений на Яндекс.Директ, услуги продвижения сайтов в поисковых системах. Есть возможность вывода сайта на свой хостинг.
4
Конструктор бизнес-сайтов и интернет-магазинов от Mail.ru. Позволяет создать лэндинг, бизнес-сайт или интернет магазин с подключенной системой приема платежей и статистикой.
5
Конструктор сайтов с качественными бизнес-шаблонами. Визуальный редактор. Корпоративная почта. Аналитика посещений
6
Онлайн конструктор сайтов. Большой набор модулей и виджетов для сайта. Система статистики. Мобильные шаблоны сайтов. Мобильные приложения для управления сайтом.
7
Сервис для создания бизнес-сайтов от разработчиков uCoz. Простой интерфейс. Большая библиотека шаблонов и модулей. Есть шаблоны для бизнеса. Можно подключать свой домен
8
Cервис для создания публичных и интранет сайтов. Позволяет создавать странички различных форматов: текст, список, обсуждения, файлы. На странички можно вставлять мультимедийный контент, а также виджеты (например документы или календарь).
9
Сервис для создания сайта или интернет магазина. Большая библиотека красивых шаблонов, оптимизированных для поисковиков. Интеграция с социальными сетями. Есть мобильная версия. Свой домен и email
10
Онлайн конструктор сайтов, который позволяет создать сайт без помощи специалиста. Много шаблонов для различных отраслей. Есть конструктор интернет-магазинов. Есть бесплатная версия
11
Конструктор готовых сайтов. Привязка собственного домена. Множество шаблонов. Магазин элементов для сайта и фриланс-площадка. Приложение на iOS и Android для управления сайтом.
Множество шаблонов. Магазин элементов для сайта и фриланс-площадка. Приложение на iOS и Android для управления сайтом.
12
Полностью бесплатный сервис для создания бизнес-сайтов, интегрированный в пакет сервисов для совместной работы Zoho. Многофункциональный редактор страниц. Мобильная версия. Библиотека шаблонов. Свой домен и email
13
Онлайн конструктор сайтов и интернет-магазинов. Регистрируйте домены и создавайте на них почтовые ящики. Библиотека дизайнов.
14
Cервис для создания красивых сайтов и интернет-магазинов. Профессиональные шаблоны для бизнеса. Мобильная версия. Синхронизация с Яндекс.Маркет и 1С. Учет товаров на складе. Позволяет создавать сайты в автоматическом режиме, однако результатом является полноценный независимый сайт.
15
Бесплатный сервис для создания сайтов на базе Amiro.CMS. Есть почта, система статистики, FTP-доступ, много шаблонов и модулей управления (новости, форум, фотоальбомы, обсуждения и др.)
16
Конструктор сайтов с использованием искусственного интеллекта для генерации текстов и анализа тепловой карты сайта, бесплатный хостинг и конструктор логотипов. Есть бесплатная версия, базовый пакет от $1,99/мес.
17
Сервис позволяет быстро создать готовый сайт с системой управления и дизайном. Можно выбрать готовый дизайн или использовать свой вариант. Все элементы сайта настраиваются. Можно создавать любое количество пользователей и назначать им индивидуальные права доступа: на новости, статьи, структуру и др.
18
Конструктор сайтов с ИИ-ассистентом. 200+ шаблонов. Расписания событий, отзывы, формы призыва к действию, счетчики, онлайн чаты, внешние интеграции и многое другое.
19
Конструктор сайтов и интернет-магазинов, который позволяет легко создавать привлекательные, функциональные и SEO-адаптированные сайты не обладая специальными знаниями или навыками программирования. Платные профессиональные шаблоны
20
Онлайн конструктор сайтов. 2000 готовых шаблонов. Позволяет создать как лендинг, визитку или полноценный большой многостраничный ресурс или даже интернет магазин. Интеграция с платежными системами, сервисами Битрикс24, МойСклад, SendPulse…
2000 готовых шаблонов. Позволяет создать как лендинг, визитку или полноценный большой многостраничный ресурс или даже интернет магазин. Интеграция с платежными системами, сервисами Битрикс24, МойСклад, SendPulse…
21
Сервис для создания сайтов и интернет-магазинов. Библиотека дизайнов. Интеграция с социальными сетями. Встроенная аналитика. Поддержка мобильных устройств. Приём платежей через Интернет. Есть бесплатная версия.
22
Простой и удобный в использовании конструктор сайтов, который удовлетворит высоким требованиям бизнес-сайта.
23
Онлайн конструктор сайтов и интернет магазинов. Библиотека бесплатных шаблонов для различных отраслей. Настройки для социальных сетей и SEO-продвижения. Интеграция с 1С.
24
Конструктор сайтов, подойдет для создания как сайта-визитки, так и интернет-магазина. Большое количество современных дизайнов.
25
Drag-and-drop конструктор сайтов, который позволяет создать профессиональный веб-сайт или лендинг пейдж всего за пару минут.
26
Популярный бесплатный сервис для создания сайтов. Простой интерфейс. Большая библиотека шаблонов и модулей. Есть шаблоны для бизнеса. Можно подключать свой домен
27
Мультисайтовая платформа, которая предназначена для организации и поддержки сети интернет-магазинов, корпоративных и информационных сайтов, блогов, а также сайтов с видео контентом
28
Расширенный конструктор сайтов, облачная CMS-система. Графический конструктор шаблонов с перетаскиванием элементов. Можно создать сайт, одностраничник, каталог продукции, интернет-магазин. Профессиональные адаптивные темы. SEO-настройки.
29
Сервис для создания сайтов и интернет-магазинов. Многообразие дизайнов и поддержка мобильных устройств. Интеграция с социальными сетями.
30
Конструктор сайтов. Позволяет запустить сайт быстро и недорого, исключив при этом все рутинные процессы
31
Сервис для бесплатного создания сайтов и интернет магазинов, а так же каталог предприятий, товаров и услуг, в котором автоматически размещаются все товары ваших магазинов и предприятий.
Краткое руководство по созданию целевых страниц с высокой конверсией
Если вы хотите привлечь больше потенциальных клиентов, веб-дизайн вашей целевой страницы должен хорошо передавать ваше сообщение.
Но правда в том, что большинство целевых страниц не увеличивают конверсию, поэтому большинство людей жалуются на низкие коэффициенты конверсии.
Вы можете изменить историю, выполнив 6 шагов, чтобы создать целевые страницы, отражающие оптимизацию коэффициента конверсии.
Независимо от того, в каком бизнесе вы работаете, всегда разумно создать новую релевантную целевую страницу с призывом к действию, публикацией в социальных сетях и отличным текстом целевой страницы, чтобы привлечь потенциальных клиентов.По словам Marketing Sherpa, «48% маркетологов создают новый шаблон целевой страницы для каждой маркетинговой кампании».
Целевые страницы способствуют оптимизации коэффициента конверсии и буквально управляют вашим бизнесом, когда вас нет.
Вы хотите создать проверенную систему, обладающую убедительной способностью говорить и привлекать потенциальных клиентов в ваше отсутствие.
В конце концов, если вашему бизнесу требуется 100% ваших усилий, прежде чем будут получены деньги, рано или поздно вы, скорее всего, сдадитесь.
Не позволяйте этому случиться с вами.
Каким должно быть состояние вашей аудитории, когда они узнают о веб-дизайне вашей целевой страницы? Какое первое впечатление вы хотите произвести с помощью элементов дизайна? Как вы убедите их последовать вашему призыву к действию? А как увеличить конверсию?
Эти простые шаги сработали для многих ведущих брендов и компаний. Я уверен, что вы тоже добьетесь результатов.
VividBoard увеличил конверсию с 2% до 27% (рост на 1250%) с помощью простой целевой страницы, предназначенной для увеличения конверсии. Взгляните:
Если вы готовы достичь аналогичных или даже лучших результатов для еще более высокой конверсии, приступим:
1.Поймите болевые точки своей аудитории.Как удовлетворить человека, которого почти не знаешь?
На самом деле это сложно сделать.
Чтобы оказать влияние на вашу аудиторию, вы должны понимать их болевые точки.
Ваши конкуренты могут не идти по этому пути, и это здорово — вы можете пойти другим путем и общаться с пониманием.
Представьте себе: у вашей аудитории болит голова, и вы пытаетесь дать им лекарство от боли в животе.
Они вас послушают? Разве ваше решение не отключит их?
Аналогичным образом, при создании шаблонов целевых страниц, которые будут способствовать дальнейшему развитию вашего бизнеса, вы должны извлечь выгоду из их болевых точек.
Например, вот дизайн целевой страницы, ориентированный на болевую точку клиента: экономию денег на счетах за электроэнергию.
Вот мой вам совет:
Сделайте все возможное, чтобы выяснить, что на самом деле не дает вашей аудитории спать всю ночь, беспокоиться и искать решение в Интернете.
Помните, что кто-то, у кого есть проблема или проблема, будет искать решения, так или иначе.
Будьте там, когда ваши идеальные клиенты нуждаются в вас больше всего — с вашей релевантной, хорошо продуманной целевой страницей, ориентированной на положительный пользовательский опыт.
Если ваша целевая страница актуальна и в веб-дизайне, и в призыве к действию, и в содержании, вы станете экспертом для того, кто ищет решение, и увеличите конверсию.
Следовательно, ваши клиенты поверят в вас, а также поделятся вашей ссылкой с другими через социальные сети.Их друзья и родственники также могут нажать на ваш призыв к действию, и прежде чем вы это узнаете, вы добились успеха в оптимизации коэффициента конверсии.
Это очень раздражает онлайн-пользователей, когда они понимают, что снова разочарованы. Обычно это происходит, когда вы не понимаете их болевые точки.
Когда вы решаете потребности клиентов с помощью целевой страницы, можете быть уверены, что они вернутся снова.
2. Будьте конкретны.Веб-дизайн вашей целевой страницы преследует только одну цель: заставить людей действовать, обычно с помощью кнопки CTA или заполнения формы согласия.
Когда в шаблоне целевой страницы слишком много вариантов для выбора, это становится сложной задачей для членов вашей аудитории.
«Парадокс выбора показывает, что меньше значит больше. Слишком много вариантов часто мешает людям сделать выбор. ”
Если дизайн вашей целевой страницы ориентирован на единственную цель, вы помогаете своим клиентам принимать правильные решения и повышаете коэффициент конверсии.
Попытка продвигать несколько вещей в одном шаблоне целевой страницы — неэффективная маркетинговая стратегия.Вот несколько вопросов, на которые вам нужно ответить:
- Действительно ли моя аудитория понимает, к чему я клоню, создавая дизайн целевой страницы?
- Ориентирован ли мой шаблон целевой страницы на что-то одно (например, получение 1000 подписчиков по электронной почте)?
- Действительно ли моей аудитории нужно более одного решения или одной кнопки CTA (возможно, нет)?
Измените все, что является общим, и сделайте его более конкретным. Не засоряйте веб-дизайн целевой страницы, иначе вы запутаете людей, и это отрицательно скажется на оптимизации коэффициента конверсии.
Выбросив множество решений на одном дизайне целевой страницы, ваша аудитория увидит в вас человека, которому они не интересны.
Профессиональных специалистов уважают отчасти потому, что они занимаются конкретной проблемой.
Предлагая решения многих вопросов, вы потеряете большую часть своей аудитории. Например, если ваша целевая страница охватывает как построение списков, так и маркетинг по электронной почте, я могу заверить вас, что ваши конверсии будут низкими.
Например, если ваша целевая страница охватывает как построение списков, так и маркетинг по электронной почте, я могу заверить вас, что ваши конверсии будут низкими.
Необходимо конкретизировать.Но вам также понадобится подходящий инструмент, чтобы с легкостью создать шаблон целевой страницы.
3. Выберите подходящий инструмент.Что такое инструмент?
Вот простое определение с сайта Businessdictionary.com: «Изделие или орудие, используемое для определенной цели».
Найдите подходящий инструмент для работы, когда дело доходит до оптимизации коэффициента конверсии. Не забивайте гвозди отверткой. Это приведет к поломке инструмента и не поможет вам выполнить работу должным образом и быстро.
Использование неправильных инструментов отрицательно сказывается на ваших результатах.
Но все инструменты целевой страницы созданы одинаково, верно?
На самом деле, они не все равны. Некоторые инструменты более эффективны, чем другие. Использование этих инструментов снизит ваш стресс, особенно когда вы разрабатываете целевую страницу для увеличения конверсии.
Например, Instapage — один из самых простых инструментов для создания целевых страниц в цифровом пространстве. Он также поставляется с множеством профессиональных шаблонов веб-дизайна, которые оптимизированы для превращения посетителей в потенциальных клиентов.Я использую это все время.
По сути, это программное обеспечение для перетаскивания.
Другие инструменты, такие как Unbounce и Leadpages, одинаково удобны при адаптации элементов дизайна на целевых страницах.
В этом переполненном пространстве цифрового маркетинга вам необходимо автоматизировать некоторые задачи, которые в противном случае вы бы выполняли вручную.
Например, необходим автоответчик. Это поможет вам захватить аудиторию, связаться с ней и общаться с ней, даже когда вы находитесь в отпуске и не работаете активно.
Поэтому постарайтесь выбрать правильный инструмент для целевой страницы — и это упростит работу.
4. Раздайте полезные материалы.Вы когда-нибудь задумывались, как мне удалось с нуля построить 5 успешных SaaS-компаний с многомиллионным доходом? Я написал об этом пост.
Вы когда-нибудь думали, что у меня есть какие-то особые навыки, которых не хватает другим? Не совсем. Я такой же, как и любой другой человек (ну, за исключением того, что я знаю, как действовать, и у меня есть социальное доказательство, подтверждающее это).
Вот правда: Я бесплатно раздаю ценную, практическую и содержательную информацию.
Большинство маркетологов предпочли бы взимать плату за тот же контент, которым я бесплатно делюсь с вами. Но, в конце концов, бесплатная раздача ценной информации намного более прибыльна, потому что она поощряет эти нажатия кнопок с призывом к действию, улучшает мои коэффициенты конверсии и ускоряет мою маркетинговую кампанию.
Да, награды (например, лояльная аудитория, деньги) могут прийти не сразу, но ваш бренд постоянно улучшается.
Если вы хотите быстро создать свой список рассылки, убедитесь, что ваш лид-магнит бесплатный и ценный.
Вы слышали о термине «свинцовый магнит» ?
Лид-магнит — это полезный контент, который вы бесплатно раздаете в обмен на адрес электронной почты пользователя, тем самым перемещая этого пользователя в вашу воронку конверсии.
Ценный лид-магнит может быстро увеличить вашу генерацию лидов.
Например, этот маленький ребенок сгенерировал 28 507 потенциальных клиентов для DigitalMarketer за 45 дней.com.
Всегда отдавайте бесплатные и ценные материалы. Это не обязательно должен быть файл смахивания, подобный приведенному выше. Это может быть простой отчет, электронная книга, сообщение в блоге, курс электронной почты, программное обеспечение, плагин или даже ваше время.
Попросить людей подписаться на ваш список рассылки или щелкнуть вашу кнопку CTA без раздачи бесплатного подарка отправит неверный сигнал и, вероятно, не увеличит ваш список. Прочтите эти слова Уинстона Черчилля:
Дарить подарки своей аудитории — это эффективная маркетинговая стратегия и отличный способ повысить коэффициент конверсии.
Это способ завоевать доверие клиентов.
Бесплатные подарки всегда побуждали к действию. Люди любят бесплатные подарки.
И когда ваш бесплатный подарок (лид-магнит) окажется ценным, вы легко привлечете реферальный трафик на свою целевую страницу, потому что счастливые люди будут распространять новости через социальные сети или другими способами.
Убедитесь, что он имеет формат, который понравится вашим клиентам. Очевидно, это одна из причин, по которой вам следует в первую очередь провести исследование рынка.
Если вы можете выделить 2 часа своего времени бесплатно — особенно если вы влиятельный человек в своей области — чтобы люди могли звонить вам за советом, это тоже работает.
Если вы дадите им бесплатную консультацию, вы построите отношения, которые принесут дивиденды в будущем, когда дело доходит до оптимизации коэффициента конверсии.
5. Сделайте свой титул увлекательным и полным преимуществ.Первое впечатление имеет значение в цифровом мире.Возможность привлечь внимание к вашей целевой странице имеет решающее значение для генерации лидов, и заголовок помогает в этом.
Одним из факторов, который привел к успеху новостных сайтов, таких как UpWorthy, Buzzfeed и им подобных, являются их заголовки. Я имею в виду, что эти ребята умеют писать броские заголовки, вызывающие эмоции людей.
Посмотрите на привлекающие внимание заголовки их сообщений в блогах и целевых страницах по сравнению с их соответствующими просмотрами всего за одну неделю. Социальное доказательство тоже прямо здесь:
Название имеет решающее значение. Брайан Кларк, основатель Copyblogger Media, подсчитал, что в среднем 8 из 10 человек прочитают ваш заголовок. Заголовки также влияют на то, публикуется ли ваш пост в блоге или целевая страница в социальных сетях.
Брайан Кларк, основатель Copyblogger Media, подсчитал, что в среднем 8 из 10 человек прочитают ваш заголовок. Заголовки также влияют на то, публикуется ли ваш пост в блоге или целевая страница в социальных сетях.
Тед Николас, известный копирайтер прямого отклика, также соглашается, предполагая, что 73% процесса принятия решений вашим покупателем начинается с момента заголовка.
Элементы дизайна целевой страницы, которые привлекают внимание ваших клиентов, заставят их захотеть узнать больше.
Давайте сравним две разные целевые страницы. Имейте в виду, что они с одного и того же сайта.
Как вы можете видеть в этом первом дизайне, название слабое и не дает реальной пользы.
Но после редизайна название было улучшено. Взгляните:
Вы сами можете убедиться, что обновленная страница и измененная копия привлекают внимание. И эта улучшенная страница показала увеличение коэффициента конверсии на 33%.
Вы можете с первого взгляда отпугнуть клиента плохо спроектированным посадочным модулем и слабым названием, и велика вероятность, что таким образом вы не увеличите конверсию.
Ваша страница также должна быть привлекательной. Когда вы обращаете внимание на элементы дизайна целевой страницы, клиенты с гораздо большей вероятностью останутся и предпримут действия, которые вы от них хотите. Дизайн способствует генерации лидов.
6. Используйте соответствующие изображения.«Картинка стоит тысячи слов».
Лучшие целевые страницы, которые я знаю, обычно имеют красивую визуализацию, то есть изображения и видео.
Вот несколько статистических данных, которые вдохновят вас на визуальный маркетинг:
- Люди реагируют на визуальный контент быстрее, чем вы можете себе представить.
- 90% информации, передаваемой в мозг, является визуальной, а визуальные эффекты обрабатываются мозгом в 60 000 раз быстрее, чем текст.

- 80% людей помнят, что они видят и делают.
- Посетители сайта проводят на 100% больше времени на страницах, содержащих интересные видео.
Visuals захватили социальные сети и оказали огромное влияние на маркетинговые кампании.
На самом деле, в реальном смысле визуальные эффекты влияют на социальное взаимодействие, и Интернет полон социальных доказательств, подтверждающих это . Facebook и Twitter завоевали авторитет больше, чем когда-либо прежде, благодаря большому количеству изображений и видео.
Визуальные эффекты делают информацию более понятной для читателя, чем просто текст. Используйте визуальные эффекты, которые актуальны и привлекательны для вашей целевой аудитории.
Использование визуальных элементов в качестве элемента дизайна на целевых страницах может изменить цифровой бизнес. Например, Джейсон Томпсон провел на своей странице A / B-тест, чтобы увидеть, приведет ли замена значка контакта его собственной фотографией к тому, что с ним будет связываться больше людей.
Вот скриншот оригинала и варианта вместе с результатом.
С первого взгляда видно, что версия с фотографией Джейсона имела на 48% больше конверсий по сравнению с обычным значком. Это показывает силу визуальных эффектов.
Джейсон прокомментировал результаты теста:
Люди хотят общаться с другими людьми эмоционально, фотография делает эту эмоциональную связь намного проще и, как показывает тест, привлекает людей к контактной форме больше, чем невзрачный значок.
Помните, что люди по-разному реагируют на разные типы изображений. Например, стоковые фотографии могут выглядеть профессионально, но ваша целевая аудитория уже знает, где вы их нашли.
Вы хотите казаться им реальными, если хотите повысить коэффициент конверсии.
Так что не используйте стоковые фотографии. Вместо этого сфотографируйте вас или вашу команду, реализующих маркетинговую кампанию или стратегию, которой вы обучаете. А еще лучше используйте снимки экрана, чтобы показать, как можно применить ваше решение.
А еще лучше используйте снимки экрана, чтобы показать, как можно применить ваше решение.
Именно это и сделали GetResponse на своей целевой странице.
Посмотрите:
ЗаключениеВам необходимо вложить свои навыки, время, деньги и ресурсы, если вы хотите, чтобы ваша целевая страница постоянно приносила желаемые результаты.
Не рекомендуется постоянно менять что-либо на целевой странице, но вы также должны быть уверены, что она не устареет.
Пространство цифрового маркетинга меняется.Разрабатываются новые инструменты. Уделите достаточно времени, чтобы узнать, как работают эти новые инструменты. Будьте в курсе тенденций на целевых страницах — они помогут вам при принятии решений.
В какой-то момент вам может потребоваться больше целевых страниц. Но оставайтесь сосредоточенными: начните с одного.
Даже одна целевая страница с правильными элементами дизайна может принести впечатляющие результаты для вашего бизнеса.
Например, Moz зарабатывала дополнительно 1 миллион долларов в год, когда они переделывали свою целевую страницу и использовали ее для продвижения одного из своих основных продуктов среди подписчиков на рассылку.
Получаете ли вы какие-либо результаты со своими целевыми страницами в настоящее время? Поделитесь своими комментариями ниже.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью инвестиций.
Заказать звонок
Услуги по дизайну посадочных страниц| Увеличьте продажи
Что такое КПП?
Прежде чем мы подробно рассмотрим целевые страницы, давайте быстро рассмотрим основы PPC. PPC — это платная рекламная стратегия, которая позволяет вам привлекать ценных потенциальных клиентов, заинтересованных в вашем бизнесе. Эти объявления появляются в верхней части результатов поиска, над обычными списками.
PPC — это платная рекламная стратегия, которая позволяет вам привлекать ценных потенциальных клиентов, заинтересованных в вашем бизнесе. Эти объявления появляются в верхней части результатов поиска, над обычными списками.
PPC отлично подходят для привлечения ценных потенциальных клиентов, заинтересованных в вашем бизнесе.
Чтобы начать использовать рекламу PPC, вы должны сначала выбрать ключевые слова для своей страницы. Эти ключевые слова приведут к появлению вашего объявления в релевантных результатах поиска. Вам следует придерживаться ключевых слов с длинным хвостом, которые содержат три или более слов, так как они привлекают больше потенциальных клиентов на вашу страницу.
После того, как вы выберете ключевые слова, вы сделаете ставку за место размещения вашего объявления. Вы установите максимальную ставку, то есть сумму, которую вы готовы платить каждый раз, когда кто-то нажимает на ваше объявление.Эта сумма является гибкой и может быть изменена в любое время.
Ваша максимальная ставка и показатель качества будут определять место размещения вашего объявления. Как только у вас будет место размещения, вы запустите свою кампанию.
PPC-реклама предназначена не только для Google. Вы также можете запускать рекламу в стиле PPC в социальных сетях. Эти объявления появляются в ленте новостей пользователя социальных сетей. Это отличный способ привлечь новых клиентов для вашего бизнеса.
Реклама в социальных сетях легко интегрируется в новостные ленты людей.При использовании как контекстной рекламы, так и рекламы в социальных сетях вы будете платить только тогда, когда кто-то нажимает на ваше объявление. Это означает, что ваши деньги идут на ценных потенциальных клиентов, заинтересованных в ваших продуктах или услугах.
Подробнее об этих целевых страницах мы поговорим позже. А пока давайте посмотрим, почему так важно создать целевую страницу для своей контекстной рекламы и рекламы в социальных сетях.
Зачем мне нужны целевые страницы для PPC-кампаний?
Внедрение поисковой оптимизации и интернет-рекламы для увеличения посещаемости вашего сайта — это одно.Другое дело — преобразование трафика в продажи. Вот где в игру вступают услуги по дизайну целевой страницы для контекстной рекламы.
Целевые страницы убеждают вашего посетителя остаться и выполнить определенное действие, например, купить продукт или разместить вашу страницу в онлайн-сообществах для просмотра другими. Вместо того, чтобы направлять посетителей на вашу домашнюю страницу, где они могут не знать, что делать дальше, вы можете отправить их на целевую целевую страницу, которая переведет их на следующий шаг в вашей воронке продаж.
С профессиональными услугами по дизайну целевой страницы ваша компания получит расширенный бизнес, меньший показатель отказов и другие преимущества.
Как целевые страницы направляют вашу аудиторию
Чтобы проиллюстрировать это далее, вы также можете подумать о целевых страницах с точки зрения непрерывности. Допустим, у вас есть бизнес по уходу за домашними животными, и вы в настоящее время проводите кампанию Google Рекламы с таргетингом на поисковые запросы, связанные с услугами по выгулу собак.
Без целевой страницы потенциальные клиенты, щелкнувшие по объявлению в поисках дополнительной информации о вашей службе выгула собак, окажутся на вашей домашней странице. Поскольку вы предлагаете сотни различных услуг и продуктов по уходу за домашними животными для различных животных, клиенту необходимо выяснить, как перейти к разделу вашего веб-сайта, связанному с вашими услугами по выгулу собак.
Это уже слишком много для большинства людей и приводит к очень низким коэффициентам конверсии.
С индивидуальным дизайном целевой страницы вы можете создать страницу, посвященную вашей службе выгула собак. Когда потенциальный клиент нажимает на ваше объявление, вы можете направить его на эту специализированную страницу, а не на свою домашнюю страницу. Их сразу же встретят с информацией, ценами и т. Д., Относящимися к вашей услуге выгула собак, и они с гораздо большей вероятностью продолжат покупку.
Люди предпочитают последовательность, и целевые страницы, возможно, лучший способ добиться этого.В конечном итоге вы сводите к минимуму перерывы и отвлекающие факторы и оптимизируете воронку продаж.
Как целевые страницы помогают повысить качество обслуживания
Целевые страницы также позволяют получать гораздо более организованные и доступные данные. Если вы просто перенаправляете весь трафик на свою главную страницу, будет сложно или невозможно оптимизировать для улучшения пользовательских показателей.
Одно-единственное изменение на вашей домашней странице повлияет на всех, кто перейдет на нее, поэтому даже если вы увеличите коэффициент конверсии для определенной демографической группы, это может отрицательно повлиять на коэффициент конверсии для других демографических групп.
Целевые страницы действуют как разделы и позволяют оптимизировать конкретные и точные данные для ряда различных типов трафика. Профессиональные услуги по дизайну целевых страниц от WebFX могут помочь вам создать естественные разделы, которые будут без проблем работать с вашим сайтом.
Сколько стоит индивидуальный дизайн целевой страницы?
Цена целевой страницы, а также индивидуального дизайна целевой страницы варьируется.
Цена одной целевой страницы зависит от объема контента, тестирования, разработки и оптимизации, которые в нее входят. Простая целевая страница PPC может совсем не стоить очень дорого, в то время как сложная целевая страница в социальных сетях со спецэффектами или сильными призывами к действию может потребовать больших вложений.
Когда вы нанимаете компанию, занимающуюся дизайном целевой страницы, стоимость может варьироваться от 1400 до 3200 долларов, в зависимости от объема дизайна и оптимизации.Если у вас есть более сложная идея целевой страницы, вы можете рассчитывать на то, что заплатите за нее больше.
Вы можете найти всю необходимую информацию о стоимости целевой страницы, а также о ценах на целевые страницы WebFX в социальных сетях и PPC, обратившись к таблице выше.
2 типа целевых страниц
Посетители попадают на ваши целевые страницы двумя основными способами: через социальные сети (например, страницы Facebook, Twitter и т. Д.) Или через рекламу PPC.Каждый метод определяет цель целевых страниц. Читайте дальше, чтобы узнать о факторах, которые влияют на стоимость дизайна целевой страницы для каждого из этих вариантов.
- Целевые страницы PPC
Эти целевые страницы являются доводчиками ваших онлайн-объявлений или кампаний PPC. Для каждой рекламной кампании PPC требуется определенная целевая страница, настроенная и протестированная для преобразования строго определенной группы посетителей. Целевая страница — это ваш первый и лучший шанс превратить посетителя из кампании PPC в клиента.
Используя инструмент Оптимизатора веб-сайтов Google, WebFX может экспериментировать с разными версиями целевой страницы так же легко, как и с разными рекламными объявлениями в вашей кампании PPC.
Целевые страницы Мы постоянно тестируем, чтобы найти версию, которая привлекает наибольшее количество посетителей, изменяя шаблоны целевых страниц PPC, чтобы убедиться, что у вас есть тот, который подходит для вашего бизнеса.
Мы постоянно тестируем, чтобы найти версию, которая привлекает наибольшее количество посетителей, изменяя шаблоны целевых страниц PPC, чтобы убедиться, что у вас есть тот, который подходит для вашего бизнеса.не только конвертируют клиентов, но и показывают, насколько хорошо работает ваша маркетинговая кампания.Отслеживая, сколько конверсий происходит с уникальных целевых страниц, вы узнаете, успешна ли ваша маркетинговая кампания в Интернете или нуждается в некоторой корректировке.
Чтобы убедиться, что ваши пользовательские целевые страницы являются точными показателями вашей кампании, они не должны быть доступны никаким другим способом, кроме исходного, будь то электронная почта, рекламные баннеры в Интернете, списки поисковых систем и т. Д. В отличие от других страниц вашего сайта, целевые страницы не должны индексироваться поисковыми системами.
- Целевые страницы социальных сетей
Эти целевые страницы предназначены для вирусного распространения в онлайн-сообществах, таких как Twitter или Facebook. Это может быть интересный пост в блоге, исчерпывающий список ресурсов или последние новости отрасли, которые заставят людей поговорить и привлечь трафик на ваш сайт. Лучшие дизайны целевых страниц будут направлять трафик на ваш сайт в течение месяцев или даже лет после их создания.
Успешные целевые страницы социальных сетей содержат три важных элемента, включая интересный контент, релевантность и полезность.Те, в которых отсутствует один из этих элементов, требуют редизайна целевой страницы.
Целевые страницы социальных сетей с наибольшим количеством закладок содержат инструменты, на которые можно будет ссылаться позже. Пользователи социальных сетей никогда не хотят упускать из виду инструмент, который может улучшить их жизнь.
 Пользователи с большей вероятностью будут добавлять в закладки и продвигать страницу, предлагающую полезный контент.
Пользователи с большей вероятностью будут добавлять в закладки и продвигать страницу, предлагающую полезный контент.Дизайн целевых страниц социальных сетей отличается от дизайна традиционных целевых страниц PPC, потому что у них другие цели.Цель состоит не в том, чтобы конвертировать в продажу, а в том, чтобы превратить посетителя в защитника вашего сайта.
Размещая целевые страницы в социальных сетях для других, чтобы они могли их просматривать и в конечном итоге делиться с другими, на ваш сайт теперь устанавливаются и повторно связываются ссылки, что является ключом к увеличению посещаемости.
В отличие от целевых страниц PPC, целевые страницы социальных сетей должны быть привязаны к ключевым словам и ссылаться на другие страницы вашего сайта.Чем больше они индексируемы, тем больше других найдут целевые страницы и сделают закладки или поделятся с другими.
WebFX предоставляет настраиваемые дизайны целевых страниц, которые конвертируются. Цвета, графика, макет контента и многое другое учитываются в наших услугах по дизайну целевой страницы. Мы знаем лучшие практики, тенденции и намерения пользователей, чтобы предоставить вам целевые страницы, которые закрывают сделку.
Позвоните по телефону 888-601-5359 или свяжитесь с нами через Интернет, чтобы узнать, как индивидуальный дизайн целевой страницы может повысить конверсию в онлайн-маркетинге и привлечь трафик на ваш сайт.
8 ключевых элементов дизайна верхней целевой страницы
Есть много элементов, которые вы захотите включить на свою целевую страницу, чтобы добиться наилучших результатов. Давайте рассмотрим восемь ключевых элементов, которые влияют на вашу целевую страницу.
1. Сосредоточьтесь на одном продукте / услуге
Цель целевой страницы — обеспечить более сфокусированный опыт для вашей аудитории.Ваша цель — убедить их купить товар или воспользоваться услугой. Если вы рекламируете несколько продуктов или услуг на своей целевой странице, вы не увидите хороших результатов.
При создании целевой страницы выберите продукт или услугу, которые хотите продвигать. Это должно быть единственное, что упоминается на вашей целевой странице.
Допустим, вы рекламируете услуги по ремонту отопления зимой.Тот, кому нужно отремонтировать обогреватель, увидит ваше объявление и нажмет на него. Если они перейдут на вашу целевую страницу и найдут информацию по кондиционированию воздуха, они отвлекутся или не поймут, почему она на этой странице.
Сосредоточение внимания на одном продукте или услуге поможет вам добиться наилучших результатов для вашей контекстной рекламы и рекламы в социальных сетях.
2. Создайте единый дизайн целевой страницы
Если вы хотите создать эффективную целевую страницу, вы должны потратить время на разработку своего дизайна.Вы не только хотите, чтобы ваш дизайн привлекал внимание аудитории, но и чтобы он отражал бренд вашего бизнеса.
Узнаваемость бренда — важная часть контекстной рекламы. Даже если люди не совершают конверсию после нажатия на ваше объявление, они все равно видят ваш бренд. Они ознакомятся с ним и узнают больше о вашем бизнесе.
Это окупается, когда потенциальные клиенты готовы выбрать для себя подходящий продукт или услугу.Они запомнят ваш бренд и предпочтут ваш бренд среди конкурентов.
При разработке целевой страницы сосредоточьтесь на создании простого, но привлекательного дизайна. Вы захотите использовать цвета и шрифты, соответствующие вашему бизнесу. Ваш стиль также должен отражать стиль вашего бизнеса.
Это поможет вам согласоваться с имиджем вашего бренда. Вы поможете людям оставаться на вашей + странице и лучше познакомиться с вашим брендом.
3. Создавайте привлекающие внимание заголовки
Как только потенциальные клиенты нажимают на вашу контекстную рекламу или рекламу в социальных сетях, первое, что они читают на вашей странице, — это заголовок. Если вы хотите произвести впечатление на свою аудиторию, вы должны сделать заголовок интересным.
Обычный заголовок без описания не заинтересует аудиторию вашей страницей.
Давайте вернемся к компании HVAC, которая создает целевую страницу для своих услуг по ремонту отопления.Если бы в заголовке их целевой страницы было написано «Ремонт отопления», это не очень заинтересовало бы их аудиторию.
С другой стороны, такое название, как «Увеличьте тепло этой зимой, отремонтируя вашу систему отопления», более привлекательно. Если у кого-то возникнут проблемы с отоплением, его внимание привлечет идея «увеличить огонь».
Создав привлекательный заголовок, вы удержите потенциальных клиентов на своей целевой странице.Они будут продолжать проверять оставшуюся часть вашей целевой страницы.
4. Добавьте хотя бы один визуал
Визуальные эффекты играют важную роль на вашей целевой странице. Они увеличивают вовлеченность и разбивают текст на вашей странице. Визуальные эффекты также могут помочь вам привлечь внимание людей к определенной части вашей целевой страницы.
Визуальные эффекты также могут помочь вам привлечь внимание людей к определенной части вашей целевой страницы.
Итак, какие визуальные эффекты вы можете включить?
Как правило, вы хотите придерживаться одной фотографии или видео.Если вы добавите слишком много визуальных элементов, ваша страница станет загроможденной и перегруженной. Вы не хотите, чтобы ваша аудитория упускала из виду цель вашей страницы.
Фотографии — отличное дополнение к вашей целевой странице. Если вы продаете товар, вы можете рассказать о нем с помощью фотографии. Для вас это прекрасная возможность продемонстрировать продукт в действии.
Если вы предлагаете услугу, вы можете использовать фотографию кого-то в форме вашей компании.С фотографиями людей это прекрасная возможность привлечь внимание людей к вашей информации.
Вы можете сделать так, чтобы этот человек указывал на информацию или смотрел на нее лицом. Взгляд вашей аудитории будет естественно следить за их направлением и смотреть на текст. Это помогает им сосредоточиться на важной информации на вашей странице.
В качестве альтернативы вы можете включить видео. Видео очень эффективны на целевых страницах.Фактически, видео увеличивают конверсию на вашей целевой странице на 86 процентов.
Видео отлично подходят для привлечения аудитории к вашей странице. Они посмотрят видео о вашем продукте или услуге и узнают больше о вашем бизнесе. Это замечательно для популяризации бренда и быстрого обмена ценной информацией с вашей аудиторией.
Если вы хотите создать эффективную целевую страницу, вы должны добавить визуальный элемент.Это сделает вашу страницу интересной и интересной для вашей аудитории. Чем дольше ваша аудитория проводит на целевой странице, тем больше у нее шансов выбрать ваш бизнес и совершить конверсию.
Чем дольше ваша аудитория проводит на целевой странице, тем больше у нее шансов выбрать ваш бизнес и совершить конверсию.
5. Создавайте эффективные призывы к действию (CTA)
Ваш призыв к действию (CTA) — один из самых важных элементов на вашей странице. Это может быть разница между тем, кто делает следующий шаг, и тем, кто возвращается к результатам поиска.Если вы хотите, чтобы люди сделали следующий шаг, вы должны сосредоточиться на создании впечатляющего призыва к действию.
CTA расскажет вашей аудитории, что делать дальше. Проверив вашу страницу, они могут захотеть сделать следующий шаг. Без призыва к действию ваша аудитория не будет знать, как сделать следующий шаг или что делать дальше!
CTA имеют решающее значение для превращения потенциальных клиентов в конверсии. Они играют важную роль в привлечении вашей аудитории к конверсии на вашей целевой странице.
Итак, как сделать эффективный призыв к действию?
Самая важная часть состоит в том, чтобы вы понимали это. Обычный призыв к действию не поможет. Вы должны точно сказать своей аудитории, что произойдет, если они нажмут на вашу кнопку с призывом к действию.
Это означает отсутствие общих призывов к действию, таких как «Загрузить сейчас» или «Щелкните здесь». Вместо этого вы добавляете призывы к действию вроде «Загрузите бесплатное руководство прямо сейчас!» или «Узнайте, как можно сэкономить сегодня!»
С этими призывами к действию ваша аудитория знает, что получит бесплатное руководство или узнает, как сэкономить деньги.Они точно знают, что произойдет, если они решат продолжить.
Эффективный призыв к действию поможет вам получить более ценные конверсии для вашего бизнеса.
6. Интегрируйте сигналы доверия
Ваша целевая страница — это возможность продать себя лидам. Вы хотите показать им, почему ваш продукт или услуга являются лучшими. Включив на свою страницу сигналы доверия, вы подтвердите уверенность в том, что ваш бизнес — лучший вариант.
Итак, какие сигналы доверия вы должны интегрировать в свою целевую страницу?
Наиболее распространенными сигналами доверия являются отзывы, награды и похвалы. Если ваша компания получила награду за лучший результат, вам следует интегрировать ее в свою целевую страницу. Это отличный аргумент, который расскажет вашей аудитории, почему ваш бизнес — лучший выбор.
Вы можете получить отзывы конкретных клиентов, подтверждающие ваш продукт или услугу.Отзывы помогают подтвердить, что у других был положительный опыт использования вашего продукта или услуги. Это помогает укрепить доверие к вашему бизнесу.
7. Сделайте его мобильным
Люди не будут просматривать вашу целевую страницу только на настольных компьютерах. Использование мобильных устройств становится все более популярным, поэтому вы должны адаптировать свои целевые страницы, чтобы они хорошо смотрелись на мобильных устройствах.
Один из лучших способов сделать это — реализовать адаптивный дизайн.Адаптивный дизайн гарантирует, что ваша страница адаптируется к любому устройству, которое использует пользователь. Это позволяет им максимально эффективно использовать ваш сайт.
Если у вас есть страница с адаптивным дизайном, вы улучшите работу своих мобильных пользователей. Это ведет к более длительному взаимодействию и большему количеству конверсий для вашего бизнеса.
8. Делайте формы короткими
Многие компании будут включать формы на свои целевые страницы для сбора информации от своей аудитории.Если вы планируете использовать форму на целевой странице, сделайте ее краткой и простой.
Люди не хотят тратить время на заполнение длинных форм. Вы рискуете потерять потенциальных клиентов, если ваша форма будет заполняться слишком долго. Чтобы этого не произошло, попросите лишь несколько основных сведений.
Большинство предприятий будут продолжать запрашивать имя, фамилию и адрес электронной почты. Этой информации достаточно, чтобы вы начали связываться с этим потенциальным клиентом.Вы можете получить более ценную информацию позже с помощью маркетинговой кампании по электронной почте.
Если ваши формы будут короткими, вы побудите больше людей предоставить свою информацию и поделиться ею с вами. Это поможет вам получить больше ценных потенциальных клиентов для вашего бизнеса.
93% клиентов очень довольны результатами своего цифрового маркетинга
Почувствуйте разницу в нашем подходе к цифровому маркетингу «реальных результатов»
«До работы с WebFX мы получали в среднем 8 запросов на расценки в месяц.Спустя всего два месяца SEO и PPC мы получаем 53 ежемесячных запроса предложений. Я бы хотел, чтобы мы продвинулись с WebFX раньше ».
«Из года в год WebFX привлекает все больше клиентов в мой бизнес. Он продолжает расти. Я очень счастлив!
Отзывы клиентовДизайн целевой страницы: ваше последнее первое впечатление
Как и все другие инициативы в области интернет-маркетинга, у целевых страниц есть большая работа, и на это требуется всего несколько секунд.Целевые страницы должны быстро определить, кто ваша компания, насколько заслуживает доверия ваше предложение или контент, и как воспользоваться этим предложением или поделиться контентом с другими. Дизайн целевых страниц приближает вашу онлайн-рекламу или является катализатором онлайн-шумихи о вашей компании.
Дизайн целевых страниц приближает вашу онлайн-рекламу или является катализатором онлайн-шумихи о вашей компании.
Если ваш дизайн недостаточно сфокусирован, посетители покинут ваши целевые страницы. У опытных пользователей Интернета нет времени, чтобы понять, заслуживаешь ли ты доверия. Основываясь только на дизайне целевой страницы, они определят это мгновенно.
У посетителей также нет времени, чтобы убедиться, что они попали на нужную страницу. Если ваши целевые страницы не дополняют ваши рекламные объявления в Интернете или не соответствуют содержанию страницы, посетители не останутся без внимания.
Дизайн вашей целевой страницы и маркетинговая копия должны быть четкими, ясными и краткими, чтобы побудить посетителей совершить конверсию. Дизайн ваших целевых страниц должен быть профессиональным, представлять ваш бренд и отражать дизайн конкретного предложения или соответствующего контента.Эти и многие другие элементы для достижения успеха включают в себя все разработанные с лучшим дизайном целевые страницы.
Получите лучшие услуги по дизайну целевой страницы
Индивидуальная целевая страница поднимет вашу кампанию на новый уровень. В WebFX работает команда из более чем 200 экспертов, которые помогут вам создать идеальную целевую страницу для вашего бизнеса. Обладая более чем 20-летним опытом, вы можете положиться на наши знания и опыт, чтобы добиться успеха в своем бизнесе.
Если вы готовы начать добиваться успеха со своими целевыми страницами и рекламными кампаниями, свяжитесь с нами через Интернет или позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом о наших услугах по дизайну целевой страницы.
Мы надеемся помочь вашему бизнесу достичь новых высот!
6 Дизайн посадочных страниц высококачественного продукта и инструменты для использования
Когда покупатели делают покупки в Интернете, они не могут позволить себе роскоши пробовать или тестировать продукты перед тем, как сделать окончательную покупку. Между изображениями продуктов, стоимостью и доставкой есть еще один фактор, который может помешать вашим клиентам добавлять ваши товары в корзину, на страницу вашего продукта.
Между изображениями продуктов, стоимостью и доставкой есть еще один фактор, который может помешать вашим клиентам добавлять ваши товары в корзину, на страницу вашего продукта.
Forbes обнаружил, что 88% покупателей считают подробное описание продукта чрезвычайно важным для принятия решения о покупке. Люди зависят от подробных целевых страниц продукта, чтобы решить, подходит ли им этот продукт.
Сегодня мы не ограничимся написанием хорошего описания продукта, а поговорим о качественных функциях целевой страницы продукта, которые успешные бренды используют для увеличения конверсии.
1. Используйте великолепные изображения целевой страницы
Если вам интересно, почему никто не покупает ваши продукты, первое, на что вам следует обратить внимание после того, как вы проверили свою маркетинговую воронку электронной коммерции, — это изображение вашего продукта или его отсутствие на целевой странице продукта.
Ранее мы говорили, что когда люди делают покупки в Интернете, они больше всего доверяют тому факту, что владелец будет демонстрировать достоверные изображения, делая упор на изображениях.
Наличие одного изображения на целевой странице продукта больше не помогает.Люди стали более сообразительными, чем десять лет назад.
Вот почему около 85% потребителей проводят онлайн-исследования перед покупкой в Интернете.
Важным преимуществом высококачественной целевой страницы продукта является то, что она предлагает покупателям различные виды и ракурсы продукта, чтобы покупатель мог получить надлежащее визуальное представление о том, что будет в его заказе.
Пример целевой страницы продукта: часы Great George
Pro Совет: Добавьте масштабирование и функцию интерактивных ссылок к изображениям продуктов.Техническое жюри обнаружило, что 58% маркетологов включают в свои целевые страницы интерактивную графику. Эти функции могут привести их к обзору или другим аспектам целевой страницы вашего продукта, которые могут повысить продажи вашего продукта.
2. Добавьте удобную навигацию и пользовательский интерфейс
Design Resources обнаружили, что 94% всех первых впечатлений на веб-сайте связаны с дизайном.
Дизайн вашего веб-сайта, а также пользовательский интерфейс вашего веб-сайта и страницы продукта могут существенно повлиять на то, как клиенты воспринимают вас и хотят ли они покупать у вас.
Тогда вас не должно удивлять то, что клиенты решат за 10 секунд или меньше, доверяют ли они вашей компании, исходя из дизайна вашего веб-сайта. И почти половина всех пользователей говорят, что дизайн веб-сайтов — это фактор номер один, который формирует их мнение о надежности бизнеса.
Пример целевой страницы продукта: TLuxe
Так что же такое удобная навигация и пользовательский интерфейс? Это позволяет вашему дизайну и целевой странице выполнять следующие функции:
Будьте привлекательными, оставаясь верным своему бренду; это включает в себя осторожное использование психологии цвета.Какого цвета ваши кнопки призыва к действию, текст и изображения должны быть на вашей странице.
Наличие простого в использовании веб-сайта, позволяющего клиентам переходить из точки А в точку Б, не прыгая через препятствия. Они могут легко и без усилий добавлять товары в корзину, прокручивать страницы и перемещаться по вашей странице без проблем.
Взгляните на макет страницы вашего продукта, сделаете ли вы традиционный макет или что-то новое. Его по-прежнему следует рассматривать как воронку продаж с последовательностью: изображение продукта> детали> обзоры> отзывы / пользовательский контент> дополнительная информация.
Имейте это в виду, когда вы смотрите на дизайн целевой страницы вашего продукта, так как 38% людей перестанут посещать веб-сайт, если его дизайн неаккуратный и непривлекательный.
3. Используйте функции апселлинга для улучшения покупок
В высококачественном продукте используется персонализация и целевое ценностное предложение. Если для вас это звучит как чушь, не волнуйтесь, я объясню.
Если для вас это звучит как чушь, не волнуйтесь, я объясню.
означает показ вашим посетителям индивидуализированных предложений, рекомендаций по продуктам и другого контента на основе их предыдущих действий, демографических данных и других личных данных.
Например, если покупатель смотрит на вашу сумочку, добавьте одежду, которую он может добавить в свою корзину, прямо на целевой странице продукта.
Пример целевой страницы продукта: Forever21
Добавление функции «завершить внешний вид» или «сопутствующие продукты» позволяет легко продавать несколько продуктов клиентам в одном месте!
Пример целевой страницы продукта: кожевенные изделия
Еще один популярный и эффективный дизайн апселлинга, который вы можете продемонстрировать на целевой странице продукта, — это добавить под описанием продукта раздел «Почему бы не попробовать» или «Часто покупают», чтобы покупатели могли быстро увидеть элементы, персонализированные на основе их истории поиска.
Пример целевой страницы продукта: TopShop
Не стесняйтесь персонализировать электронную коммерцию: полное руководство (2019)
4. Добавьте видео для увеличения конверсии
Видео будут составлять 80% всего онлайн-поиска, люди потребляют больше видеоконтента быстрее и в больших количествах, чем когда-либо прежде.
Video позволяет передавать гораздо больше информации за несколько секунд по сравнению со статическими изображениями. Wordstream обнаружил, что использование видео на целевых страницах увеличит конверсию на 86%.
Video позволяет вам продемонстрировать ваш продукт под разными углами и быть одетым на модель, чтобы покупатели могли визуализировать, как продукт выглядит в реальной жизни.
Вы также можете встроить на свой веб-сайт видеоролики «Сделай сам» или «Как сделать», чтобы помочь клиентам понять, как эффективно использовать ваши продукты.
Пример целевой страницы продукта: вставить имя «Волосы»
5. Добавьте ясные и краткие сведения на свою страницу
Рядом с изображениями продуктов покупатели будут читать информацию о вашем продукте на целевой странице продукта.
Если вы хотите завоевать доверие клиентов, вам следует добавить немного больше деталей, а не размер: маленький, расскажите историю бренда, материала и мастерства всего этого. Чем больше деталей вы предлагаете пользователям, тем больше доверия к вашему продукту или интернет-магазину
Пример целевой страницы продукта: Sole Rebels
6. Добавьте отзывы клиентов на страницу продукта
Это не была бы статья на целевой странице продукта, если бы я не упомянул одну из лучших функций — отзывы клиентов.
Исследовательский центр Spiegel обнаружил, что отображение отзывов о более дорогих товарах может повысить коэффициент конверсии на 380%. Если это вас не убеждает, вот еще несколько фактов, доказывающих, насколько важно иметь обзоры на целевой странице вашего продукта:
Почти 95% покупателей читают онлайн-обзоры перед покупкой.
Около 72% клиентов не предпринимают никаких действий, пока не прочитают отзывы.
Вероятность покупки увеличивается на 15%, когда покупатели читают проверенные отзывы покупателей, а не анонимные.
Пример целевой страницы продукта: BioLite Energy
Конструкторы и инструменты целевых страниц
1. Конструктор целевой страницы Wishpond
Wishpond имеет гибкий, современный и мощный интерфейс целевой страницы. Он с легкостью создает целевую страницу от начала до конца с помощью простого редактора перетаскивания или использования предварительно разработанных шаблонов, созданных для каждой ниши, без необходимости в продвинутом дизайне или знаниях программирования.
Он с легкостью создает целевую страницу от начала до конца с помощью простого редактора перетаскивания или использования предварительно разработанных шаблонов, созданных для каждой ниши, без необходимости в продвинутом дизайне или знаниях программирования.
Наш конструктор целевой страницы позволяет вам выбирать группы объектов и перемещать их в любое место на странице для максимальной гибкости.Попробуйте расширенные функции, такие как копирование, выравнивание групп объектов и многое другое.
Просматривайте такие данные, как коэффициенты конверсии, улучшения, вероятность выигрыша, количество потенциальных клиентов и многое другое! Позволяет приостанавливать, редактировать и настраивать, чтобы получить максимальную отдачу от кампаний на целевых страницах, экономя ваше время и деньги.
2. Перезарядка
ReCharge предоставляет функции, необходимые для этого. С помощью этого приложения вы можете превратить свой продукт в ежемесячную подписку с опцией «Подписаться и сохранить» на странице продукта.
ReCharge также дает вашим клиентам контроль над их ежемесячной подпиской, обновлением дат доставки, настройками плана и изменением продукта, чтобы ваши клиенты чувствовали себя контролирующими и с меньшей вероятностью отменили свои подписки.
Если вы не используете Shopify Plus, то вы не сможете повторно взимать плату за повторный выставление счетов, пока не обновите свою учетную запись.
Это приложение также работает с Smile, Klaviyo, Zapier, Mailchimp, Refersion и Loyalty Lion.
3. Google Analytics
Google Analytics позволяет получить доступ к подробной информации о посещаемости и продажах вашего интернет-магазина.Отслеживайте, с какими целевыми страницами и источниками кампаний люди взаимодействуют для совершения покупки.
Предоставление подробных данных, чтобы увидеть, какие последовательности наиболее эффективны, а какие нет, чтобы вы могли проводить A / B-тестирование.
Вторым шагом будет настройка отслеживания электронной торговли Google Analytics на вашем веб-сайте, чтобы вы могли точно отслеживать свои продажи. Оттуда вы можете использовать вкладку «Конверсия» для просмотра отчетов «Цели», «Эффективность продаж» и «Транзакции».
4.HotJar
Hotjar помогает пользователям анализировать данные, поведение или действия клиентов.
Напротив, в традиционных отчетах с данными может быть сложно выявить закономерности или концептуализировать поведение покупателя. Визуальные данные — это то, что нужно вашей компании, чтобы обеспечить полную оптимизацию целевых страниц и веб-сайта для увеличения продаж.
С Hotjar вы можете использовать карты кучи, записи посетителей, аудит воронки конверсии, анализ форм, опросы обратной связи и многое другое для сбора визуальных данных.
5. Venngage
Когда дело доходит до создания визуальных элементов для сообщений в блогах, вебинаров, электронного обучения, генерации лидов и т. Д., Venngage поможет вам.
Venngage — это программное обеспечение для онлайн-дизайна, которое позволяет людям, не являющимся дизайнерами (вроде меня), создавать профессиональные, качественные дизайны за небольшую часть бюджета, который стоит нанять внештатного дизайнера.
Venngage предлагает обширную библиотеку готовых шаблонов для всех ваших потребностей в визуальном контенте, в том числе:
- Инфографика
- Презентации
- Визуальные отчеты
- Ментальные карты
- Информационные бюллетени
6.Реферальная конфета
Реферальная Candy позволяет вам вознаграждать своих клиентов за то, что они приглашают друзей и родственников в ваш магазин, так что вы можете превратить своих клиентов в послов бренда за половину стоимости найма одного из них.
С реферальными конфетами вам не нужно ограничиваться только скидками на продукты, а только специальными предложениями, наградами за доставку или специальным подарком, чтобы сделать сделку еще более привлекательной.
Вы можете настроить лимит для рефералов, создать автоматическую доставку вознаграждений по электронной почте, напоминаниям и использовать панель аналитики, чтобы отслеживать, сколько клиентов получают и используют ваши вознаграждения.
Сводка
На самом деле никто никогда не начинает с хорошей целевой страницы и инструментов для целевой страницы; требуется время, эксперименты и тестирование, чтобы увидеть, что лучше всего подходит для ваших клиентов.
Учтите, что если вы воспользуетесь любым из этих советов или инструментов, вам все равно придется попрактиковаться в A / B-тестировании.
Сфера электронной коммерции постоянно меняется, как и поведение клиентов. Вы должны приложить все усилия, чтобы быть в курсе потребностей своих клиентов.
Если вам понадобится помощь, не забудьте заказать бесплатный персональный веб-семинар с одним из замечательных экспертов по маркетингу Wishpond сегодня.
Статьи по теме
20 лучших примеров дизайна посадочных страниц для вдохновения в 2020 году (обновлено)
Как создать хорошую целевую страницу, чтобы привлечь пользователей и направить их на использование ваших продуктов и услуг? Какие элементы вы должны включить в свой веб-дизайн?
В этой статье мы покажем 20 лучших примеров целевых страниц для вашего вдохновения и посмотрим, как они отлично работают на этом веб-сайте.
Что такое целевая страница и почему так важна ?Целевая страница создается специально для привлечения пользователей для маркетинговой или рекламной кампании (например, текстовой или медийной рекламы Google).Как правило, это не только страница, на которую сначала «приземляется» посетитель, но и страница с контентом, который будет привлекать и удерживать пользователей на сайте, что делает его важным для успеха кампании.
Целевая страница — отличный способ привлечь трафик и произвести впечатление на аудиторию своим брендом. Данные показывают, что почти 68% бизнес-сайтов используют целевые страницы для привлечения пользователей и получения кликов. Целевая страница четко направляет пользователей, чтобы узнать или использовать продукт или услугу. В сочетании с соответствующей кнопкой CTA целевая страница побуждает пользователей к действию, что может привести к прибыли для вашего бизнеса.
Данные показывают, что почти 68% бизнес-сайтов используют целевые страницы для привлечения пользователей и получения кликов. Целевая страница четко направляет пользователей, чтобы узнать или использовать продукт или услугу. В сочетании с соответствующей кнопкой CTA целевая страница побуждает пользователей к действию, что может привести к прибыли для вашего бизнеса.
Отличный дизайн целевой страницы помогает привлекать пользователей, удерживать пользователей и повышать коэффициент конверсии. Успех многих веб-сайтов является свидетельством того, насколько важна целевая страница.
Вот несколько факторов, влияющих на создание хорошей целевой страницы.
- Чистый и простой организованный дизайн
Дизайн пользовательского интерфейса вашей целевой страницы играет важную роль в привлечении пользователей и повышении конверсии.Каждый элемент веб-страницы, включая изображения, кнопки, текст и значки, должен быть чистым, простым и организованным, чтобы пользователям было удобно.
- Ясный и заслуживающий доверия CTA
Поскольку целевая страница предназначена для поощрения покупок и всегда связана с кнопками CTA, дизайн и внешний вид CTA должны быть четкими и не сбивать с толку. Что еще более важно, он должен излучать чувство надежности.
- Визуально привлекательное изображение
Как и в случае с логотипами и значками, визуально привлекательные изображения в дизайне целевой страницы необходимы для того, чтобы произвести впечатление на пользователей и побудить их к более активному участию в ваших продуктах и / или услугах.
- Четкие цели и целевые пользователи
Целевая страница не должна быть кухонной раковиной. Он не должен содержать всего. Вместо этого хорошая целевая страница имеет четкую конкретную цель и ориентирована на отдельных пользователей. Например, целевая страница для веб-сайта красоты, который нуждается в увеличении продаж, будет разработана для женщин в возрасте 20-30 лет и будет включать ссылку (или кнопку CTA), которая переводит пользователя на страницу покупки.
Например, целевая страница для веб-сайта красоты, который нуждается в увеличении продаж, будет разработана для женщин в возрасте 20-30 лет и будет включать ссылку (или кнопку CTA), которая переводит пользователя на страницу покупки.
- Уточненный и иерархический текст
Большинство веб-сайтов содержат разные уровни текстового контента, чтобы подчеркнуть важность и функциональность.Например, большие заголовки предназначены для привлечения внимания пользователей, в то время как основной текст дает дополнительную информацию, которую пользователи внимательно читают.
Название: Используйте изящный и привлекательный текст для привлечения внимания пользователей.
Кузов: Основная информация; краткий, прямой и понятный
Текст призыва к действию: Обеспечьте четкое, действенное руководство для пользователей, объединив кнопки и ссылки. Направляйте пользователей шаг за шагом и ведите их к выполнению задачи.
Нижний колонтитул: Предоставьте ссылки и информацию, такую как бренды, контакты и ссылки на социальные сети, чтобы укрепить доверие и предоставить контекст.
- Тесно связанный дизайн бренда
Неважно, целевая это страница или домашняя страница веб-сайта — хороший дизайн должен иметь тесную и четкую связь с брендом. Это заставляет пользователей запомнить бренд и, надеюсь, вернуть их.
В наши дни адаптивный дизайн является обязательным, так как почти 30% всей веб-активности приходится на мобильные устройства.Таким образом, хорошая целевая страница также должна иметь версию, удобную для мобильных устройств, с простой навигацией, быстрой загрузкой и ультра-кликабельностью.
В чем разница между целевой страницей и веб-сайтом?По сути, целевая страница и страница веб-сайта идентичны. Однако у них есть определенные отличия.
Целевая страница: Простая структура и никаких отвлекающих факторов
Страница веб-сайта: Стандартная страница веб-сайта содержит несколько модулей и функций, таких как навигационные ссылки, боковая панель, О компании, Информация о компании, Услуги , и Блог.
Целевая страница: Она имеет очень конкретную цель, например, для пользователей для регистрации, сбора информации, продажи продукта или интерактивной рекламной или маркетинговой кампании.
Страница веб-сайта: Он предназначен для описания и объяснения вашего продукта или услуги с помощью обильного текста и изображений.
Целевая страница: Доступен ограниченный доступ, например, только интерактивный CTA
Страница веб-сайта: Все страницы доступны для нажатия и перехода с обратимым взаимодействием.
20 лучших примеров дизайна посадочных страницПринимая во внимание вышеизложенное, я выбрал 20 лучших примеров дизайна посадочных страниц, которые нашел в Интернете. Надеюсь, они вдохновят вас на прощание с 2019 годом.
1.
MailchimpОсновные моменты:
Жирный черный шрифт слогана на белом фоне привлекает внимание, сразу же позиционируя сайт как службу электронного маркетинга.
Изображение гориллы в углу ясно показывает, что эта целевая страница создана MailChimp. Цветовой контраст синей кнопки регистрации и белой кнопки входа в систему стимулирует пользователей к созданию учетной записи. И, поскольку бесплатные всегда приветствуются, этот вариант является отличным дополнением к целевой странице.
2. Целевая страница — Веб-сайтОсновные моменты:
- Банковская карта
- Четкие бизнес-процессы
Это целевая страница, разработанная Ramotion на Dribbble.На видной банковской карте показаны основные продукты и услуги сайта на синем фоне. Отлаженные бизнес-процессы наглядно показывают пользователям, как подать заявку на получение банковской карты шаг за шагом. Щелкающая точка позволяет пользователям щелкать и переходить к определенной информации на той же странице.
Щелкающая точка позволяет пользователям щелкать и переходить к определенной информации на той же странице.
Интерактивный узел процесса и введение в виде скачкообразного потока обогащают презентацию продукта, предоставляя пользователям как можно больше деталей на одной странице. Этот умный дизайн снижает показатель отказов целевой страницы.
3. UpworkОсобенности:
- Умный дизайн кнопки CTA
- Мотивационный копирайтинг
Лучший способ создать целевую страницу — выделить главную кнопку CTA. Upwork хорошо этим пользуется. Из их дизайна CTA легко понять, что их цель — привлечь к регистрации предприятия и фрилансеров.
С точки зрения взаимодействия с пользователем зеленая кнопка «Опубликовать вакансию» предназначена для компаний, а вопрос, написанный маленькими буквами — «Какой тип работы вам нужен?». — для фрилансеров.
Их копирайтинг также очень направлен. Вместо использования жесткого призыва к действию, такого как «Работодатель: зарегистрируйтесь здесь», они используют творческий язык («Пусть фрилансеры выполняют больше работы»), а затем ориентированный на действие призыв к действию побуждает потенциальных пользователей «размещать здесь вашу работу».
4. Captico — AnimationОсновные моменты:
- CTA + анимация
- Плоский дизайн
Чистый и лаконичный плоский дизайн помогает показать плавную анимацию на целевой странице.Творческое сочетание кнопки CTA и анимации делает пользовательский опыт естественным и ярким. Живая анимация также является хорошим дополнением к адаптивной теме сайта.
5. SlackОсновные характеристики:
- Антропоморфный дизайн для совместной работы
- Цвет бренда
- Прямая кнопка CTA
Фиксированная страница заголовка отображает всю необходимую информацию прокрутка, позволяющая посетителям получать информацию без необходимости перемещать страницу вверх или вниз.
Наиболее важные возможности совместной работы Slack представлены клиентам в виде персонализированного образа. Разнообразные совместные презентации документов улучшают имидж бренда Slack.
В дизайне целевой страницы используются цвета, чтобы усилить влияние бренда.
Кнопка CTA на странице использует короткое и понятное «Начать работу» в качестве руководства по действиям клиента.
6. MatchpoolОсновные характеристики:
- Плоский дизайн
- Минималистский копирайтинг
- Привлекающий внимание цветной дизайн CTA
Matchpool следует принципам плоского дизайна и живого дизайна. цветовая тема.Концепция сообщества отражена в движении эльфов. Короткая копия также сообщает пользователям, что они могут создавать собственное сообщество.
Резкий цветовой контраст кнопки CTA делает ее очень привлекательной. Что касается копии, то, как я уже говорил выше, «Бесплатная» всегда привлекательна для пользователей.
7. AirbnbОсновные моменты:
- Простой графический фон
- Персонализированный дисплей
- Маркетинг из уст в уста
Чтобы помочь превратить посетителей в арендодателей, использование функций персонализации, таких как расчетный средний доход за неделю в зависимости от вашего местоположения.Вы можете ввести дополнительную информацию о своем потенциальном жилье в поле для более персонализированной оценки.
Как стать арендодателем по доходу? Как обеспечить безопасность? Предоставляется пошаговое руководство, чтобы дать пользователю четкое направление. Доверие повышается за счет сарафанного маркетинга на целевой странице.
8. FlickrОсновные характеристики:
- Карусель изображений
- Большая и видимая кнопка CTA
Как мы все знаем, Flickr — это платформа для обмена и хранения фотографий. И фотографы-любители, и профессиональные фотографы могут присоединиться и вдохновиться. Его целевая страница представляет собой карусель с фотографиями, на которой демонстрируются фотографии пользователя. Автор также выделяется подписью произведения искусства и его именем, побуждая пользователей узнать больше об авторе и его работе.
И фотографы-любители, и профессиональные фотографы могут присоединиться и вдохновиться. Его целевая страница представляет собой карусель с фотографиями, на которой демонстрируются фотографии пользователя. Автор также выделяется подписью произведения искусства и его именем, побуждая пользователей узнать больше об авторе и его работе.
Большой видимый дизайн кнопки CTA привлекает пользователей к сообществу Flickr.
9. Осенний заповедник
Основные моменты:
- Большая иллюстрация
- Привлекающий внимание CTA
- Минималистский дизайн
Связь между человечеством и природой неоспорима, и в наши дни осознание необходимости для сохранения находится на пике.Эта целевая страница предназначена для обращения к этой связи и осведомленности и дальнейшего ее распространения. Внимание пользователя направлено на любовь к природе и дикой природе, побуждая к участию.
Весь дизайн веб-сайта чистый и интерактивный благодаря иллюстрации маленькой лисы и девочки. Кнопка CTA на простой левой стороне так же привлекает внимание, как и девушка в синем.
10. GOTOEGYPT
Основные характеристики:
- Уникальный дизайн фона
- Креативный дизайн бренда
- Хорошее сочетание природы и фона веб-сайта
В качестве целевой страницы для путешествий этот веб-сайт извлекает выгоду из рекламы и создание темы веб-сайта с использованием захватывающих пейзажей.Используемое изображение представляет собой настоящее живописное место, что делает его идеальным творческим фоном.
Естественное сочетание цветов позволяет посетителям чувствовать себя комфортно и помогает вызвать желание путешествовать и исследовать.
11. Wickret
Особенности:
- Красочный крупный текст бренда
- Маленькие симпатичные визуальные элементы с креативным интерактивным дизайном
- Элементы сохраняют свой собственный вес при движении мыши
Эта целевая страница предназначена для приложение банка. Мне очень нравится его дизайн и взаимодействие! Что делает взаимодействие особенным, так это то, что дизайнер придал каждому элементу на веб-сайте разный вес. Итак, когда вы двигаете мышью, вы действительно можете почувствовать «силу» каждого элемента. Это креативно и интересно!
Мне очень нравится его дизайн и взаимодействие! Что делает взаимодействие особенным, так это то, что дизайнер придал каждому элементу на веб-сайте разный вес. Итак, когда вы двигаете мышью, вы действительно можете почувствовать «силу» каждого элемента. Это креативно и интересно!
12. CUBIX
Основные характеристики:
- Простые визуальные элементы
- Четкая навигация
По сравнению с целевой страницей, разработанной для банковского приложения выше, CUBIX специализируется на «бесшумности».У него нет декоративного взаимодействия, но он выигрывает в четкой навигации и целенаправленном тексте CTA и дизайне кнопок.
13. Все готовы к работе
Основные моменты:
- 3D-иллюстрации
- Креативная идея презентации PPT
- Простой и понятный дизайн навигации
Pitch — это веб-сайт, разработанный, чтобы помочь командам создавать более качественные презентации — совместно , эффектно и красиво.
Трехмерные иллюстрации на целевой странице просто потрясающие.Они добавляют X-фактор к сайту, и я не удивлюсь, если новый стиль дизайна веб-сайтов проистекает из этого.
14. Климат и животные
Основные моменты:
- Чередование темного и белого фона веб-сайта
- Полужирный иерархический текст
Этот веб-сайт предназначен для информирования людей об изменении климата и его влиянии на животных. все больше видов находятся на грани исчезновения, и этот сайт надеется привлечь внимание посетителей.
Чередующийся фон впечатляет. Путем сравнения вы получите более интуитивное представление о том, насколько важна для людей защита находящихся под угрозой исчезновения животных.
15. Встречайте тигровый
Основные моменты:
- Красочные плоские элементы дизайна
- Энергичное взаимодействие
- Четкая целевая группа — молодые люди
- Яркая цветовая тема CTA
Эта целевая страница предназначена для мобильное приложение, которое помогает отслеживать события, происходящие в вашем городе. Вы можете записывать встречи со своими деловыми партнерами и друзьями, а также сохранять личные заметки.
Вы можете записывать встречи со своими деловыми партнерами и друзьями, а также сохранять личные заметки.
Дизайн целевой страницы четко представляет услугу для клиентов. Игривые цвета и формы однозначно нацелены на ее рынок — молодой и амбициозный.
16. BinGo
Основные характеристики:
- Дизайн веб-сайта с разделенным экраном
- Визуальный контраст с использованием изображений и текста
- Отличные переходы
Целевая страница этого веб-сайта состоит из четырех частей для демонстрации своих услуг.Все они связаны отличными переходами.
Несмотря на то, что здесь используется дизайн разделенного экрана, весь сайт остается плоским и минималистичным. Это уравновешивает визуальный контраст, создаваемый красочными изображениями и жирным текстом.
17. С уважением
Основные моменты:
- Плоский рисунок
- Сплошной цветовой блок-фон
- Минималистичный дизайн
С уважением — это сайт здравоохранения, разработанный для людей, которые могут быть больны или травмированы.
Перед отображением целевой страницы отображается загружаемое изображение девушки с зонтиком. Текст слева тесно связан с изображением. Это то, что мы называем «бренд-дизайном». С правой стороны два больших интерактивных цветных блока призывают вас «Узнать больше» и «Присоединиться бесплатно». Все элементы сочетаются естественно и логично.
18. Аналитика электронной торговли
Основные характеристики:
- Модель карусели
- Анимация карусели
- Раздел адаптивной аналитики электронной коммерции
E-commerce Analytics — это веб-сайт, предназначенный для онлайн-покупок одежды с аналитикой данных.Вооруженные логическими данными, покупатели могут сделать лучший выбор при совершении покупок.
Эта целевая страница делает покупки более интерактивными и придает им ощущение современности и технологий.
19. Станьте шеф-поваром со звездой Мишлен
Основные моменты:
- Сочные цвета
- Текстурированный дизайн иллюстраций
- Плавные анимации
Дизайн целевой страницы предназначен для продвижения кулинарных курсов для тех, кто хотят стать шеф-поварами, отмеченными звездой Мишлен.
Минималистский макет улучшен за счет использования сочных цветов, а визуальная привлекательность повышена за счет плавной анимации.
20. Поле
Основные моменты:
- Темный фон веб-сайта
- Белый текст бренда
- Креативная и яркая интерактивная кнопка
На этой целевой странице каждый визуальный элемент освещен темным фоном, например как кнопки градиента, перекрывающийся жирный текст бренда и мелкая и белая навигация.
Чистый и минималистичный дизайн дает пользователям больше места, чтобы сосредоточиться на белом тексте. Это «вынуждает» их узнать об услугах, предоставляемых сайтом, — блестящем сочетании дизайнерских навыков и психологии.
Как создать интерактивную целевую страницу для собственного веб-сайта- Кто является целевой группой сайта?
Это новый посетитель, который ничего не знает о вашем продукте? Или это пользователь, который уже что-то знает о продукте? Вам нужно знать, на какого пользователя вы нацеливаете, поскольку целевая страница для каждого будет совершенно другой.
- Задайте цель конверсии.
Спросите себя, что вы хотите, чтобы посетители делали? Чтобы подписаться, загрузить приложения, купить предметы, зарегистрироваться в качестве участников или прочитать больше статей?
- Точное предоставление информации об услугах / продуктах
Сохраняйте ясность информации для различных источников и целевых страниц. В противном случае ваш показатель отказов вырастет. Причина, по которой пользователи попадают на целевую страницу, заключается в том, чтобы найти правильный ответ! Они хотят видеть что-нибудь полезное и полезное.
Причина, по которой пользователи попадают на целевую страницу, заключается в том, чтобы найти правильный ответ! Они хотят видеть что-нибудь полезное и полезное.
Адаптивный дизайн — лучший способ решить проблему удобства использования целевых страниц на различных устройствах, таких как сотовые телефоны, планшеты и компьютеры.
Ни одна страница не идеальна на 100%. Не существует единого стандарта успеха. Чтобы создать хорошую целевую страницу, помните, что данные говорят громче, чем истории. Итак, лучше всего оптимизировать собранные данные — время пребывания посетителей, показатель отказов, коэффициент конверсии, что они читают, на что нажимают и т. Д. Изучите цвета. Сравните эффективность красной кнопки и зеленой кнопки.Что больше конвертирует — копия А или Б? Пусть говорят A / B-тестирование.
В дополнение к удобству использования инструмента для создания прототипов для создания идеальной целевой страницы еще до начала проекта, шаблоны также можно применять напрямую. Например, Unbounce и Leadpages предоставили ряд очень хороших шаблонов дизайна целевых страниц.
Unbounce — Самый известный инструмент для дизайна целевых страниц
На Unbounce есть много отличных шаблонов целевых страниц.Большинство шаблонов ориентированы на то, чтобы помочь пользователям переключиться. Unbounce также имеет первоклассный инструмент для создания страниц WYSIWYG, который помогает пользователям создавать свои собственные веб-страницы целевых страниц.
Leadpages — Многоцелевые инструменты для дизайна целевой страницы
LeadPages предлагает множество функций, таких как макет веб-страницы, A / B-тестирование и SEO-оптимизация. Его самое большое преимущество — интеграция с другими инструментами. Например, LeadDigits поощряет пользователей подписываться, вводя свой адрес электронной почты с помощью SMS.
Заключение
Я надеюсь, что лучшие примеры дизайна целевой страницы, которые я перечислил выше, послужат источником вдохновения для вашего собственного дизайна целевой страницы в 2020 году. Имейте в виду, есть много мелких деталей, на которые нужно обратить внимание, например как создать макет CTA, как использовать цвет в дизайне веб-страницы, а также расположение логотипа компании для улучшения страницы. Также помните, что такие элементы, как копирайтинг заголовков и улучшения поддержки, могут значительно повысить ваш коэффициент конверсии.
Имейте в виду, есть много мелких деталей, на которые нужно обратить внимание, например как создать макет CTA, как использовать цвет в дизайне веб-страницы, а также расположение логотипа компании для улучшения страницы. Также помните, что такие элементы, как копирайтинг заголовков и улучшения поддержки, могут значительно повысить ваш коэффициент конверсии.
.
30 лучших целевых страниц 2021 года для дизайнерского вдохновения
Целевые страницы — это цифровые витрины, которые действуют как отдельные лица для продвижения и продажи продуктов. Хорошая целевая страница может кардинально изменить курс вашего бизнеса. Вот почему создать хорошую целевую страницу, которая будет общаться с вашими клиентами, — сложная задача.Элементы, которые используются при разработке целевой страницы, значительно превосходят традиционные ценности, присущие веб-сайтам старшего поколения. Например, когда Интернет-маркетинг только начинался, типичная целевая страница состояла из большого заголовка, видеофайла, встроенного во Flash, и большой стены текста, состоящей из обещаний и других мусорных сообщений.
Мы живем в 2021 году, во времена, когда стартап / малый бизнес готов потратить от 10 000 до 50 000 долларов на уникальный дизайн веб-сайтов со встроенными платформами управления.Есть причина, по которой интерфейсный разработчик может заработать до 100 000 долларов, если он будет настойчив в своем выборе карьеры. Хотя вы не сможете воспроизвести слово «дизайн» для обозначения кода, вы сможете получить некоторое существенное понимание того, как работает определенная эстетика веб-дизайна; в прошлый раз, когда мы проверили, это было полностью законно.
Подробнее о целевых страницах
Домашняя страница Colorlib — это целевая страница. Наша страница бесплатных тем WordPress также является целевой страницей. Черт возьми, даже наш блог можно рассматривать как целевую страницу, потому что это так.Мы немного знаем о целевых страницах; Некоторые из этих знаний привели к нескольким сообщениям в блогах о целевых страницах:
Черт возьми, даже наш блог можно рассматривать как целевую страницу, потому что это так.Мы немного знаем о целевых страницах; Некоторые из этих знаний привели к нескольким сообщениям в блогах о целевых страницах:
При работе над этой идеей для коллекции вдохновляющих дизайнов очень важно очертить контекст для этих дизайнов, и мы решили: малый бизнес продает физические и цифровые продукты, использующие онлайн-среду, с большим количеством существующих клиентов — большая часть этих вдохновляющих дизайнов будет отражать все эти стандарты. Мы также постарались включить дизайн, приятный с точки зрения пользовательского интерфейса и пользовательского интерфейса.Мы говорим о целевых страницах, которые привлекают сотни, если не больше клиентов каждый день, и хотя многие из этих продаж происходят благодаря маркетингу, многие из них — благодаря хорошо продуманному веб-дизайну.
В наше время создать дизайн не так уж и сложно. Традиционная платформа для ведения блогов (CMS), такая как WordPress, в сочетании с WPBakery Page Builder сделает эту работу за вас. Имея под рукой несколько вдохновляющих дизайнов, все, что нам нужно сделать, это сделать заметки о том, что мы хотели бы расширить в наших собственных проектах, или, что еще лучше, о том, что мы хотим, чтобы наш дизайн выглядел в качестве первого черновика.Возможно, вы являетесь чемпионом по просмотру веб-страниц, но если вы действительно хотите по-настоящему понять каждый из этих проектов, нет лучшего способа, чем погрузиться в каждый из них и записать, что вы считаете наиболее сильными и слабыми сторонами, и как эти результаты отражают в вашей собственной стратегии.
Изучите 2,5 миллиона цифровых активов, включая более 1000 шаблонов посадочных страниц
Более 2 500 000 элементов на крупнейшем в мире рынке шаблонов, тем и дизайнерских материалов для посадочных страниц.Будь то то, что вам нужно, или вы только что сделали несколько стоковых фотографий, вы можете найти все это здесь, на Envato Market.
СКАЧАТЬ СЕЙЧАС
BuzzSumo
Buzzsumo изменил ландшафт мониторинга индивидуального контента для его эффективности в социальных сетях. Это также позволило создателям контента более эффективно и продуктивно отслеживать влиятельных лиц. В наши дни Buzzsumo стал бесценным активом для маркетологов, создателей контента и блоггеров. Они хотят сделать свой контент еще одним шагом к совершенству и производительности.
Buzzsumo скромно занимается продвижением своего продукта на домашней странице. Они позволяют вам попробовать приложение в первую очередь. Это позволит вам на собственном опыте увидеть, как будут выглядеть результаты. Оттуда начинается процесс приобретения, основанный на ограничении результатов, которые могут получить бесплатные пользователи. Но даже в этом случае предварительного просмотра демо достаточно, чтобы привлечь новых потенциальных клиентов и клиентов. Вы позволяете своим клиентам испытать ваш продукт бесплатно, прежде чем они даже зарегистрируются? Эта модель кажется особенно популярной среди предприятий, которые работают строго в рамках онлайн-данных.
Предварительный просмотрBankjoy
Bankjoy предлагает услуги мобильного банкинга для кредитных союзов. Несмотря на то, что у них ограниченный объем услуг, их основная цель в продажах — это заинтересованные клиенты, которые обращаются к ним напрямую. Но сначала они рассказывают немного о своей платформе в нескольких описательных блоках. Домашняя заставка состоит из названия и описания компании, призыва к действию, чтобы запланировать предварительный просмотр, и трех отдельных снимков того, что приложение выглядит при использовании.
Целевая страница уже охватывает так много всего с помощью всего лишь введения одного заголовка. Двигаясь вперед, Bankjoy использует три других современных интерфейсных элемента, чтобы показать больше скриншотов в приложении и указать на основные функции. Вы можете подписаться на демонстрацию в нижнем колонтитуле, где есть простая форма для ввода вашего адреса электронной почты. Красивый дизайн, который может вдохновить вас пойти по тому же пути со своими бизнес-услугами или приложениями, специально для крупных брендов и компаний.
Красивый дизайн, который может вдохновить вас пойти по тому же пути со своими бизнес-услугами или приложениями, специально для крупных брендов и компаний.
Cribspot
Платформы в стиле Airbnb выросли до огромного числа, причем с большим успехом.Здесь у нас есть Cribspot, местный индекс поиска жилья и квартир, ориентированный на близлежащие университеты. Домашняя заставка во многом отражает то, как выглядит Airbnb; вы получите ввод для поиска и несколько предложений из недавних и популярных поисков. Создатели интегрировали навигацию в качестве наложения для фонового изображения, а небольшая прокрутка вниз раскроет все доступные места, где вы могли бы найти решение для жилья.
Такой дизайн показывает, что удобство использования важнее совместимости и что наличие большого количества ссылок на одной странице на самом деле не так уж и плохо, если учесть, что это основной коммерческий аргумент для вашего бизнеса.Вы можете получить доступ ко всем остальным функциям с помощью кнопки меню. Это показывает, что сосредоточение всего внимания на своем продукте, который вы продаете, может оказать огромное влияние на дизайн. Серьезно, эти ребята даже не стали беспокоиться о нижнем колонтитуле веб-сайта, хотя они предлагают решение для живого чата, к которому любой может получить доступ и задать вопросы.
PreviewFinal
Final хочет изменить ландшафт банковского дела, предотвратить мошенничество и улучшить ваше душевное спокойствие с помощью современных функций безопасности, которые сделают процесс банковского обслуживания и управления банковскими операциями в десять раз проще.Думайте об этом как о менеджере по личным финансам, который обеспечивает полную прозрачность в плане защиты. С Final вы получите полный обзор того, на что уходит большая часть ваших денег в отношении покупок, привычек расходования средств и подписок. Итак, как продавать такой продукт через веб-дизайн?
Final использует общий подход, показывая вам, о чем продукт, через видео. Они также позволяют быстро подписаться на ранний доступ к Final с помощью обширной формы ввода под видео.Все это обслуживается с момента входа на сайт. Дизайн плавно перетекает и использует яркие цвета, чтобы создать заявление о модернизации и удобстве для пользователей. Между тем на скриншотах видно, как выглядит платформа изнутри. Кроме того, меню навигации также сделано липким, поэтому оно прокручивается вместе с вами по мере продвижения. Это позволяет пользователям больше контролировать, каким должен быть их следующий шаг. Дизайн блога дополняет все другие конструктивные особенности видения Final, и это обеспечивает еще один прозрачный опыт просмотра.
Они также позволяют быстро подписаться на ранний доступ к Final с помощью обширной формы ввода под видео.Все это обслуживается с момента входа на сайт. Дизайн плавно перетекает и использует яркие цвета, чтобы создать заявление о модернизации и удобстве для пользователей. Между тем на скриншотах видно, как выглядит платформа изнутри. Кроме того, меню навигации также сделано липким, поэтому оно прокручивается вместе с вами по мере продвижения. Это позволяет пользователям больше контролировать, каким должен быть их следующий шаг. Дизайн блога дополняет все другие конструктивные особенности видения Final, и это обеспечивает еще один прозрачный опыт просмотра.
BlockScore
Мошенничество в Интернете сейчас является огромной проблемой. Стартапы ухватываются за возможность получить финансирование от капиталистов, чтобы помочь им стать немного более защищенными. BlockScore — одна из тех компаний, которые хотят внедрить принципы проверки пользователей и бизнеса в режиме реального времени. BlockScore анализирует каждую из ваших пользовательских / бизнес-регистраций с помощью сложного алгоритма данных, который может сопоставить многие признаки мошенничества и дать вашим клиентам соответствующие рейтинги мошенничества.
Дизайн, который они используют, фокусируется на обсуждении каждого из своих продуктов (проверка личности и бизнеса) на отдельных страницах, потому что оба продукта уникальны. В списке, который прокручивается вниз по странице, представлены их продукты. Каждый элемент сопровождается значком шрифта, чтобы процесс выглядел более живым. Страница документации создается отдельно, чтобы помочь разработчикам узнать, как на самом деле работает BlockScore и какие инженерные платформы он поддерживает.
PreviewCheckr
Вы — бизнес или стартап, и вам нужны новые таланты для вашего индивидуального проекта! Разработчики создали Checkr, чтобы помочь компаниям проводить более тщательную проверку данных людей, которых они хотят нанять. Это обеспечивает еще один уровень защиты от потенциальных сотрудников, которые могут нанести ущерб компании. Хотя мы не так заинтересованы в продукте, как в дизайне, чтобы помочь вам вдохновить себя новыми идеями и концепциями, которые можно попробовать.
Это обеспечивает еще один уровень защиты от потенциальных сотрудников, которые могут нанести ущерб компании. Хотя мы не так заинтересованы в продукте, как в дизайне, чтобы помочь вам вдохновить себя новыми идеями и концепциями, которые можно попробовать.
Checkr предлагает удивительный подход к демонстрации внешнего вида продукта еще до того, как вы начнете тестировать его самостоятельно. Они используют огромное изображение в формате GIF на главной странице, на которое вы можете щелкнуть и остановить загрузку в любой момент, чтобы проверить, как выглядит каждый из разделов.Прокрутите вниз, и вы получите схему функций и подробный обзор категорий, которые Checkr поддерживает для проверки. Нижний колонтитул состоит из множества важных страниц и ресурсов, которые помогают ориентироваться на веб-сайте и содержат ответы на часто задаваемые вопросы клиентов.
PreviewFlynn
Флинн задумывается о большом видении: стать единственными разработчиками инструментов и командами операторов, необходимыми для разработки, развертывания и управления работающим программным обеспечением. Создатели разработали его для запуска всего, что может работать в Linux, а не только веб-приложений без сохранения состояния.Флинн также включает встроенные устройства баз данных (сейчас только Postgres) и обрабатывает трафик TCP, а также HTTP и HTTPS.
Проект уже понравился десяткам тысяч инженеров и разработчиков, но больше всего нас удивила простота веб-дизайна, который они используют, и то, насколько хорошо он может работать для ваших собственных проектов с открытым исходным кодом или программного обеспечения. связанные дизайнерские проекты, в которых большая часть обучения происходит, когда вы начинаете использовать реальное программное обеспечение. У нас есть традиционный дизайн сетки, в котором основное внимание уделяется четкому и лаконичному тексту на белом фоне.Большие заголовки и выровненные текстовые элементы, с парой кнопок с призывом к действию, чтобы попробовать продукт и подписаться на рассылку. Что еще нужно для такого проекта?
Что еще нужно для такого проекта?
Beacon
Beacon помог платформам, таким как PolitiFact, собрать деньги для прозрачной журналистики. Он также помог финансировать множество важных документальных фильмов современности и продолжает выступать в качестве краудфандинговой платформы для журналистов, которые хотят изменить мир к лучшему.По сути, это Kickstarter, но для журналистов. С учетом всего этого, главный аспект дизайна — заставить журналистов как можно скорее начать создавать свои проекты. Это стало возможным с помощью кнопок «Начать проект». На домашней странице есть виджет, который показывает финансируемые проекты, а также позволяет сортировать их по категориям. Если вы планируете запустить свою собственную платформу, подобную Kickstarter, посмотрите, как другие подражают тому, что было под торговой маркой Kickstarter; возможно, вы сможете использовать эти элементы дизайна в собственном рабочем процессе.
Предварительный просмотрCodeCombat
CodeCombat выполняет огромную миссию; чтобы помочь любому научиться программированию, играя в интерактивную браузерную игру, которая реагирует на вводимые вами команды программирования. Миллионы людей уже заложили прочную основу для своих знаний JavaScript с помощью CodeCombat, и многие из них начинают обучение каждый день. CodeCombat использует свой подход к дизайну, чтобы познакомить новичков с платформой и чего ожидать от процесса обучения, у них представлены отзывы пользователей, которые вдохновляют на дальнейшие действия, но они также стараются объяснить реальное использование геймифицированного обучения и его преимущества. быть, особенно для детей раннего возраста.
CodeCombat также обслуживает учителей, которые хотят привнести интерактивное программирование в классы. Когда вы переключаетесь на страницу курсов, дизайн становится более игровым. Вот где начинается путешествие по программированию. Дизайн не теряет актуальности даже внутри платформы, она привлекательна и приятна для глаз.
TrueVault
TrueVault обеспечивает уровень безопасности для ваших баз данных. TrueVault, особенно популярный в сфере здравоохранения, гарантирует, что все данные клиентов тщательно защищены и оптимизированы для достижения максимального потенциала.Что нам нравится в дизайне TrueVault, так это футуристическое ощущение, которое им удается добавить к такому высокоуровневому сервису. На сайте есть анимированный фоновый видеоролик с наложенным текстом и встроенный ползунок прокрутки вниз. Посетите домашнюю страницу и попробуйте прокрутить вниз; вы получите три уникальных представления о том, как участники TrueVault усердно трудятся над созданием такой специализированной службы.
Продолжайте прокручивать, и вы получите сложный виджет, который рассказывает о том, что делает TrueVault, и о том, как это может быть полезно для вашего бизнеса.Также присутствует большой счетчик, показывающий, сколько записей было обработано с момента создания платформы. Это просто еще один показатель доверия для тех, кто думает о том, чтобы воспользоваться их услугами. Современный веб-дизайн и веб-разработка имеют большой потенциал, и такие веб-сайты, как этот, позволяют нам понять возможности дизайна и то, как мы можем воссоздать тот же опыт.
PreviewTectonic
Tectonic также специализируется на безопасности, на этот раз речь идет о контейнерах.Если у вас есть бизнес, который нужно перевезти из одного места в другое; облако → центр обработки данных, то Tectonic — это компания, которая поможет сделать этот процесс максимально безопасным и безболезненным. Их выбор веб-дизайна представляет собой сложную комбинацию важных бизнес-ценностей и видеоконтента, которая вовлекает клиента в фактическую производительность продукта и то, как он будет работать после того, как вы зарегистрируетесь в качестве клиента. Меню навигации требует дополнительного поворота, чтобы отображать отдельные целевые страницы для отдельных функций и возможностей продукта. Чем больше ваши клиенты будут информированы о своем выборе, тем больше вероятность, что сделка будет завершена.
Чем больше ваши клиенты будут информированы о своем выборе, тем больше вероятность, что сделка будет завершена.
Bitnami
Bitnami — это библиотека популярных серверных приложений и сред разработки, которые можно установить одним щелчком мыши на своем ноутбуке, на виртуальной машине или в облаке. Это устранит необходимость компилировать и настраивать каждую из настроек вашего приложения индивидуально, чтобы вы могли больше сосредоточиться на том, что важно — создании бизнес-страниц, контента, маркетинге и общении.Bitnami обещает безопасную и гибкую установку современного прикладного программного обеспечения для Интернета.
Эти ребята в значительной степени ориентированы на технологии, поэтому их веб-сайт должен отражать и отражает общее удобство использования, которое обеспечивают технические веб-сайты. На странице указателя подробно рассказывается об услуге и представлен набор значков для распространенного веб-программного обеспечения, которые при наведении курсора на значок дают вам возможность напрямую «запустить» программное обеспечение. Страницы программного обеспечения содержат подробную информацию о конкретном программном обеспечении; например, WordPress или MediaWiki.Bitnami также дает вам возможность предварительно просмотреть программное обеспечение и запустить его в облаке, а также загрузить установочный пакет для локального запуска ваших материалов, которые затем можно будет перенести онлайн. Существует множество отзывов клиентов, в которых обсуждается их опыт работы с установщиками Bitnami для каждого из пакетов.
PreviewSemantics3
Semantics3 работает как база данных продуктов электронной коммерции и их соответствующих цен. Они отслеживают миллионы товаров и колебания цен; все эти данные становятся доступными, когда вы подключаетесь к API реального времени, на котором основан их сервис.Компании, которые специализируются на создании приложений электронной коммерции для сопоставления цен и в аналогичных областях, являются клиентами Semantics3, и здесь есть большой рынок, который можно использовать, особенно для специализированных услуг электронной коммерции.
С точки зрения дизайна, эти ребята изо всех сил уделяют внимание цветам и аспектам семантического дизайна; забавно, что они называют себя семантиками! Нам очень нравится виджет боковой панели на правой стороне с тремя плавающими виджетами: запланировать демонстрацию, позвонить в их офис или отправить электронное письмо.Такие небольшие функции, как эта, удерживают предприятия и тех, кто заинтересован, в процессе фактического превращения в полностью платящего клиента Semantics3 или в том, чем может стать ваш бизнес, если вы решите использовать аналогичный плавающий виджет в дизайне своего веб-сайта. Они проводят традиционные демонстрации отзывов клиентов, в них приводятся некоторые удивительные статистические данные, чтобы заинтересовать потенциальных клиентов, а их отдельные страницы продуктов позволяют легко понять, как вы можете заставить API работать в вашу пользу.
От себя лично, у этих парней на самом деле очень хорошие цены, и мы призываем наших читателей изучить рынок электронной коммерции, поскольку спрос и популярность на нем продолжает расти.
Предварительный просмотрПоразительно
Когда ваша бизнес-модель заключается в том, чтобы помогать другим создавать собственные веб-сайты, вам лучше убедиться, что ваш собственный веб-сайт феноменального качества, иначе люди быстро разочаруются в том, что вы предлагаете. Поразительно, что не уклоняется от того, чтобы сделать собственный дизайн веб-сайта выражением современного мышления и творческого анализа.
Основное внимание уделяется тому, чтобы помочь клиентам начать работу как можно быстрее, с помощью слегка интерактивной формы, которая запрашивает имя клиента, адрес электронной почты и пароль.(Или вы можете зарегистрироваться с помощью виджета Facebook oauth.) Они расскажут вам, как это работает, в три простых шага, и не то, чтобы для такого типа платформы требовалось больше информации. Они действительно показывают пользователям несколько удивительных примеров дизайна, которых можно достичь с помощью Strikingly — что также является одним из ключевых моментов в веб-дизайне, вы хотите, чтобы пользователи испытали продукт и его функции еще до того, как они начнут процесс адаптации, хорошие советы Поразительно здесь взять.
Svbtle
Svbtle серьезно относится к потребностям клиентов.Это небольшая компания, которая зависит от платных подписок пользователей, которые хотят использовать простую платформу для ведения блогов, ориентированную на письмо. Популярный среди разработчиков, дизайнеров и творческих людей, ищущих простоты, Svbtle делает ведение блога более личным. С того момента, как вы открываете веб-сайты Svbtle, становится ясно, что эти ребята не возятся со сложностями и всегда отдают предпочтение простоте. Они используют свою страницу «О нас», чтобы указать, что делает их платформу такой привлекательной для тысяч блоггеров и почему вам также необходимо стать ее клиентом.
PreviewCoinbase
Биткойн был актуальной темой в течение многих лет, на пике популярности Биткойн вызвал серьезные разговоры о безопасных платежах и общей анонимности в отношении онлайн-платежей. В наши дни такие сервисы, как Coinbase, помогают любому управлять своим биткойн-кошельком наилучшим образом, прекрасно зная, что хакеры стремятся нацеливаться на такие платформы, как Coinbase, из-за их огромной денежной ценности.
Coinbase продает свой продукт через аналитические данные, которые отображаются на первой странице, они также перечисляют важные функции безопасности, о которых будет беспокоиться любой пользователь Биткойн.Все это с простым набором цветов и объектов, которые не отклоняются от миссии реальной платформы. На своей странице диаграмм они используют JavaScript, чтобы вы могли использовать скользящую диаграмму, которая показывает, сколько биткойнов вошло в ротацию за последние 5-6 лет. Владельцы биткойн-бизнеса, обратите внимание на то, как профессионально созданная компания использует свой дизайн для обеспечения безопасности и доверия своим клиентам.
PreviewRackspace
Rackspace уже очень, очень давно предлагает решения для выделенного хостинга, а теперь перешла и в облачный сектор.Дизайн говорит сам за себя. Сначала вы сосредотачиваетесь на том, насколько хорошо поддерживается ваш продукт и сколько у вас опыта в каждой области, затем вы перечисляете возможные сценарии, в которых пользователь может быть заинтересован в использовании вашего продукта, в этом случае Rackspace предлагает решения для: электронной коммерции, Интернета. управление контентом, электронная почта, продуктивность, хостинг веб-сайтов, хостинг веб-приложений, службы баз данных и управляемые службы безопасности.
Сначала вы сосредотачиваетесь на том, насколько хорошо поддерживается ваш продукт и сколько у вас опыта в каждой области, затем вы перечисляете возможные сценарии, в которых пользователь может быть заинтересован в использовании вашего продукта, в этом случае Rackspace предлагает решения для: электронной коммерции, Интернета. управление контентом, электронная почта, продуктивность, хостинг веб-сайтов, хостинг веб-приложений, службы баз данных и управляемые службы безопасности.
Все отдельные упоминания являются интерактивными элементами дизайна, что придает домашней странице больше ощущения, подобного карте сайта.А если этого оказалось недостаточно, в отдельном контейнере с формой обратной связи вы свяжетесь с одним из экспертов Rackspace; который может быть одним из экспертов на вашей платформе. Мы должны помнить, что такие компании, как Rackspace, имеют дело с миллионами клиентов, и, безусловно, поток и дизайн веб-сайта имеют большое значение в общем процессе привлечения клиентов.
Предварительный просмотрSalesfusion
Salesfusion — это комплексная маркетинговая платформа, созданная для маркетологов.Это упрощает автоматизацию онлайн-маркетинга. Что касается дизайна, они полагаются на большие текстовые заголовки и описания, чтобы рассказать вам, почему именно их услуги являются лучшими, а также на их основные преимущества: например, управление кампаниями, аналитику для ваших кампаний, а также общую гибкость и внешний вид продукта.
Все благодаря использованию анимированных скринкастов, которые загружаются на сам сайт. Предоставление клиентам предварительного просмотра того, как ваша платформа выглядит за кулисами, будет более обнадеживающим, если вы нажмете кнопку Demo, которая перемещается рядом с меню, когда клиент просматривает домашнюю страницу.Поскольку их продукт имеет большое значение для успеха в бизнесе, они не стесняются перечислить несколько примеров из практики некоторых своих клиентов, чтобы еще больше продемонстрировать свою компетентность в цифровом маркетинге и надежность своей маркетинговой платформы. Можете ли вы сделать то же самое для своего бизнеса, который вы строите? Сигналы доверия не всегда должны подпадать под действие опыта использования.
Можете ли вы сделать то же самое для своего бизнеса, который вы строите? Сигналы доверия не всегда должны подпадать под действие опыта использования.
Ahrefs
Мониторинг обратных ссылок, мониторинг бренда и анализ конкурентов никогда не был таким простым благодаря Ahrefs, любимому инструменту SEO-индустрии для анализа и мониторинга всего, что связано с поисковым маркетингом.Дизайн здесь намного превосходит традиционные ценности веб-сайта, эти ребята используют серверную платформу, которая сама по себе является чудом дизайна, а что касается домашней страницы, кажется, что лаконичный заголовок, сопровождаемый предварительным просмотром продукта в визуальном формате. чтобы ежедневно привлекать тысячи новых клиентов. Они делают выбор функций продукта доступными с помощью значков, освобождая место для дизайна с помощью навигации jQuery.
Например, каждая из функций: обозреватель сайта, обозреватель позиций, обозреватель контента, средство отслеживания положения, отчеты обхода и предупреждения Ahrefs — все это отдельные элементы дизайна, которые заполнены описанием функции и снимком экрана, на котором показано, как выглядит функция.Чем больше клиентов получат возможность испытать продукт напрямую, не становясь подписчиком, тем больше вероятность, что они захотят перейти на бесплатную пробную версию и стать платными клиентами. Данные также важны, поэтому Ahrefs не стесняется говорить о размере своей базы данных и о том, сколько ссылок и доменов они отслеживают ежедневно.
Все это добавляет волнения к инструменту, который действительно может отслеживать всю сеть в поисках потенциальных маркетинговых возможностей. Отзывы ведущих экспертов отрасли повышают доверие к платформе и привлекают новых клиентов на основе их восхищения экспертами, которые могут поручиться за продукт.
PreviewFormAssembly
FormAssembly хочет помочь предприятиям, владельцам веб-сайтов и предприятиям создавать лучшие формы. Формы, которые надежны, удобны в дизайне и, что самое главное; безопасный. Их дизайн компактный, они объясняют как можно больше о продукте в одном контейнере, где вы получаете общую информацию о продукте, о том, чего вы можете достичь с помощью платформы (конструктор форм), а также о встроенном виджете. отзыв клиента, оставленный в Твиттере.Они не стесняются сказать вам, что ведущие бренды, такие как PayPal и Amazon, также пользуются их услугами. Это вызывает доверие клиентов и важный аспект дизайна. Нижний колонтитул — это удобный набор ссылок на важные страницы FormAssembly, которые помогут вам начать работу.
Их дизайн компактный, они объясняют как можно больше о продукте в одном контейнере, где вы получаете общую информацию о продукте, о том, чего вы можете достичь с помощью платформы (конструктор форм), а также о встроенном виджете. отзыв клиента, оставленный в Твиттере.Они не стесняются сказать вам, что ведущие бренды, такие как PayPal и Amazon, также пользуются их услугами. Это вызывает доверие клиентов и важный аспект дизайна. Нижний колонтитул — это удобный набор ссылок на важные страницы FormAssembly, которые помогут вам начать работу.
AddThis
Вы никогда не ошибетесь, если немного продвинетесь в маркетинге в социальных сетях или в большом количестве. AddThis был одним из пионеров разносторонних виджетов для обмена в социальных сетях, которые можно было бы интегрировать буквально в любой дизайн веб-сайта.И по сей день AddThis продолжает обслуживать миллионы веб-сайтов и помогает им зарабатывать репосты в социальных сетях с помощью полезных, компактных и красиво оформленных кнопок социального обмена, плавающих виджетов и кнопок подписки. Недавно они также добавили возможность делать всплывающие окна с контентом и рекомендации по контенту; две новые черты современного дизайна.
Таким образом, в контексте их дизайна они хотят, чтобы вы узнали об этих функциях по отдельности, что означает щелчок с домашней страницы, чтобы просмотреть все функции по отдельности.Мы нажали на виджет Follow Tools, и он открыл новую целевую страницу, которая красиво описывает, как социальные кнопки будут выглядеть на вашем собственном веб-сайте, и какие позиции вы можете создать с помощью виджета AddThis. И тот же подход к дизайну применяется ко всем их другим функциям. Здесь очень ценится простота по отдельности, и, похоже, она хорошо работает для AddThis и его родительских инструментов.
Предварительный просмотрAdobe Voice
Мы в Colorlib очень гордимся тем, что нашли такого клиента, как Adobe, для одного из своих блогов. Это говорит о том, насколько Adobe ценит хороший дизайн и что они не боятся экспериментировать со свободно доступными темами WordPress, созданными вами лично. Создатели разработали Adobe Voice, чтобы творческие люди могли создавать красивые анимированные видеоролики. Вы можете использовать эти видео для создания историй, для описания идей или просто для вдохновения. Это платформа, которую создатели контента ждали десятилетиями.
Это говорит о том, насколько Adobe ценит хороший дизайн и что они не боятся экспериментировать со свободно доступными темами WordPress, созданными вами лично. Создатели разработали Adobe Voice, чтобы творческие люди могли создавать красивые анимированные видеоролики. Вы можете использовать эти видео для создания историй, для описания идей или просто для вдохновения. Это платформа, которую создатели контента ждали десятилетиями.
Adobe Voice позволяет записывать свой голос одним нажатием кнопки, а затем использовать записанный сегмент и заполнять его визуальным контентом, доступным непосредственно из библиотеки Adobe Voice.Мы были вдохновлены тем, насколько элегантно выглядит веб-сайт Adobe Voice, учитывая, что их продукт имеет такую исключительную ценность для создателей контента по всей планете. Они дают вам достаточно примеров для предварительного просмотра, чтобы вы зацепились за платформу. Голос поможет вам создавать потрясающие анимированные видеоролики за считанные минуты. Никаких съемок — просто поговорите, чтобы рассказать свою историю. Выберите из более чем 25 000 красивых культовых изображений, чтобы продемонстрировать свои идеи, а Voice автоматически добавляет кинематографическое движение и саундтрек. Убедите, проинформируйте и вдохновите кого угодно в Интернете.Оказать влияние.
PreviewContently
Contently — ваш лучший друг в области создания контента и маркетинга. Это отмеченная наградами платформа контент-маркетинга, которая поможет вам перейти от идеи к полностью подготовленному контенту, который будет отлично работать перед вашей аудиторией. Все это происходит благодаря их впечатляющей аналитической платформе, которая в режиме реального времени дает обратную связь по каждому шагу, который вы предпринимаете для завершения работы над новым фрагментом контента.Их подход к дизайну, который может продать их идею, довольно прост: предоставьте клиентам некоторые данные, предварительный просмотр платформы, дайте им бесплатно лучшие советы по контент-маркетингу и добавьте обзор, чтобы убедиться в вашей надежности в современном современном маркетинге. поле. Большие изображения, громкие заявления и огромные заголовки — вот что делает сайт Contently таким успешным. Будете ли вы черпать вдохновение у этих ребят или оставить его в покое?
поле. Большие изображения, громкие заявления и огромные заголовки — вот что делает сайт Contently таким успешным. Будете ли вы черпать вдохновение у этих ребят или оставить его в покое?
Curata
Платформы, подобные Curata, являются реальным доказательством того, насколько большой стала область контент-маркетинга и насколько сложно одному маркетологу управлять анализом контента, исследованиями и маркетингом без использования единой платформа, такая как Curata, которая объединяет несколько аспектов контент-маркетинга в единое программное обеспечение, позволяя маркетологам сосредоточиться на своих сильных сторонах; контент и маркетинг.
Curatas — это их вводное видео продолжительностью 2 минуты, достаточно подробное, чтобы рассказать о плюсах и минусах Curata и о том, как он может помочь контент-маркетологам быть более последовательными в доставке своего контента, но при этом более продуктивным, если говорить напрямую. это касается контент-маркетинга. Чтобы дополнить видение, они перечисляют своих самых известных и наиболее уважаемых клиентов, чтобы убедить всех потенциальных клиентов в том, что они действительно настоящие. Разработчики раздают вещи бесплатно в рамках своей стратегии дизайна.Вы можете использовать этот идеальный пример для привлечения новых потенциальных клиентов, и все это зависит от контекста вашего контента.
PreviewMailChimp
MailChimp не возится с почтовым маркетингом. Эти ребята — платформа для электронного маркетинга номер 1 на планете. Они особенно известны своим бесплатным тарифным планом, который позволяет использовать 2К электронных писем в списке рассылки. Замечательно то, что в этом списке нет ограничений на количество писем, которые вы можете отправить. Это 2k писем, прежде чем вы станете платежеспособным клиентом.Это тот тип сделки, которую вы не захотите так легко передать. MailChimp, как ни странно, осознает этот огромный успех. Они посвящают свою домашнюю страницу простой фотографии того, как выглядит часть их платформы. Они также добавили жирную кнопку «Зарегистрироваться», с которой начинается процесс адаптации.
Они также добавили жирную кнопку «Зарегистрироваться», с которой начинается процесс адаптации.
Когда у вас более 10 миллионов клиентов, больше не о чем говорить. Обо всем остальном позаботится меню навигации. У каждого из их тарифных планов есть отдельные страницы, на которых показано, что вам даст индивидуальный план.Он также показывает, как вы можете масштабировать каждый из планов в соответствии с количеством подписчиков электронной почты, которые у вас есть. Популярная модель привлечения клиентов — дать им определенное количество необходимых ресурсов. После этого вы можете зарядить их соответствующим образом.
PreviewBenchmark
Benchmark — еще одна платформа электронного маркетинга. Поскольку основной дизайн MailChimp был очень тонким, мы подумали, что неплохо было бы включить еще одну альтернативу. На этот раз они дали альтернативе более уникальный дизайн.Эта платформа использует скользящую навигацию, которая перемещается по 5 различным элементам страницы. Каждому из элементов есть что показать на примере продукта. Он также имеет важную функцию или аспект платформы, к которому вы сможете получить доступ. У этих парней также есть бесплатный тарифный план. Их техника информирования людей об этом проста. Они создали кнопку с призывом к действию, которая говорит именно об этом: бесплатный план! Упомяните слово «бесплатно» где угодно, и клиенты будут перепрыгивать через все ваши предложения.
Страница цен Benchmarks также является интерактивной. Это позволяет вам масштабировать количество ресурсов, которые вам потребуются. В этот момент Benchmark выдаст вам автоматическую расценку, с которой вы сможете начать процесс регистрации. Они также дружелюбны и хотят поговорить с вами через виджет автоматического живого чата. Эксперты ждут, чтобы ответить на ваши вопросы. Они рассказывают об особенностях своей платформы электронной почты из первых рук и используют множество примеров.
Предварительный просмотрCodeFights
CodeFights помогает кодерам проверить свои навыки в интерактивной боевой игре, предлагающей испытания и награждающей людей признанием. Нам нравится изумительный и гладкий дизайн в синем цвете, который здесь происходит. У вас есть эта потрясающая анимация, демонстрирующая различных героев сайта. Создатели создали эту платформу для дружбы и в целом для развлечения. Они также внедрили огромную кнопку CTA красного цвета, чтобы люди могли сразу зарегистрироваться. Что касается самого процесса вызова, то на платформе они мало что показали. Если вы программист и нашли эту страницу, вы точно знаете, что будет дальше.Если вы создаете приложение / платформу / программное обеспечение, предназначенное для конкретных и знающих себя людей, вы можете использовать такой подход.
Нам нравится изумительный и гладкий дизайн в синем цвете, который здесь происходит. У вас есть эта потрясающая анимация, демонстрирующая различных героев сайта. Создатели создали эту платформу для дружбы и в целом для развлечения. Они также внедрили огромную кнопку CTA красного цвета, чтобы люди могли сразу зарегистрироваться. Что касается самого процесса вызова, то на платформе они мало что показали. Если вы программист и нашли эту страницу, вы точно знаете, что будет дальше.Если вы создаете приложение / платформу / программное обеспечение, предназначенное для конкретных и знающих себя людей, вы можете использовать такой подход.
Thumbtack
Thumbtack позволяет домовладельцам находить людей для работы, будь то покраска или реорганизация сада. На Thumbtack есть эксперты и профессионалы, которые ждут, чтобы их нанял кто-то вроде вас. Это бизнес-модель. Итак, как вы подойдете к созданию веб-сайта для такой модели? Вы снова используете подход Airbnb. Thumbtack сужает для вас процесс найма в три простых шага.Затем он дает вам доступ к ссылкам из всех 50 штатов США, в которых вы можете найти этих профессионалов.
И они также понимают важность отзывов клиентов. Это причина, по которой они показывают шесть из них на своей домашней странице. Это помогает потенциальным пользователям платформы лучше понять процесс. Конечно, он также учитывает те результаты, которых люди смогли достичь. Уникальная функция, которую мы видели до сих пор, — это форма ввода в нижнем колонтитуле главной страницы. Эта форма ввода позволяет ввести номер своего мобильного телефона и получить прямую ссылку для загрузки мобильного приложения.Это выводит мобильный маркетинг на новый уровень существования. Thumbtack может использовать потенциал мобильных устройств и способы их привлечения.
PreviewFundera
Funder — ангел-хранитель инвестиций для владельцев малого бизнеса. На сегодняшний день спонсор профинансировал более 3 000 малых предприятий, на которые было выдано более 150 000 000 миллионов долларов. Их самый быстрый проект финансирования занял всего 10 минут. Эти ребята хотят предоставить вам доступные ссуды, и делают это быстро, но удобно.Малый бизнес — это огромное дело в Соединенных Штатах. Это причина, по которой Fundera хочет облегчить вам получение финансирования для развития вашего бизнеса. Конечно, от этого растет экономика и рынок труда.
Их самый быстрый проект финансирования занял всего 10 минут. Эти ребята хотят предоставить вам доступные ссуды, и делают это быстро, но удобно.Малый бизнес — это огромное дело в Соединенных Штатах. Это причина, по которой Fundera хочет облегчить вам получение финансирования для развития вашего бизнеса. Конечно, от этого растет экономика и рынок труда.
Первоначально Fundera узнает о вас через простую форму регистрации. Здесь вы указываете, сколько времени вам нужно, и сколько времени вы потратили на развитие своего бизнеса. Вам также необходимо указать цель вашей ссуды и ваш кредитный рейтинг, который поможет понять ваше право на получение кредита.Разработчики посвятили его дизайну рассказу обо всем процессе получения от Fundera ссуды. Он также включает в себя то, что вы можете ожидать в долгосрочной перспективе.
PreviewPayable
Подрядчики действительно вышли из глубины и стали отличной альтернативой фрилансерам. Но какую платформу вы собираетесь использовать для управления такими вещами, как выплаты вашим подрядчикам, их налоги и их права на льготы? Вы захотите изучить Payable. Нам нравится, насколько легко Payable обсуждает их продукт в нескольких простых элементах.Нам также нравится, насколько они настойчивы в том, чтобы заставить вас зарегистрироваться. Давайте смотреть правде в глаза. Разработчики нацелили этот нишевый продукт на очень специфический рынок. Вы также узнаете все, что вам нужно знать, когда попадете на платформу. Вы можете сделать это, если не чувствуете, что жонглируете между двумя конкурирующими платформами. Дайте вашим клиентам повод выбрать то, что делает ваш продукт, и где он выделяется больше всего.
PreviewЛучшие целевые страницы для вдохновения в дизайне
Дизайн не должен быть сложным.Дизайн должен быть простым. Вот как все устроено. Мы хотим, чтобы наши клиенты понимали, как работают наши проекты. Мы можем сделать это, зная, что они говорят нам и что они позволяют нам делать. Все перечисленные нами целевые страницы помогли этим компаниям заработать сотни тысяч. Во многих случаях десятки миллионов долларов дохода — это само по себе заявление. Есть что-то в том, чтобы знать, что нравится вашей аудитории, а затем использовать эти знания для создания удобной веб-страницы. Это сделает процесс привлечения клиентов плавным, дружелюбным и действительно полезным.
21 пример более высокой конверсии [2021]
Не можете найти наиболее конвертирующий дизайн целевой страницы для вашего бизнеса? Уже нет!
Чтобы создать эффективную целевую страницу, необязательно иметь волшебную шляпу! Вместо этого все, что вам нужно, это правильных элементов и конструктор целевой страницы.
От правильной копии до визуальных элементов и ценностных предложений — каждый маленький элемент может создать или разрушить ваше лидерство.
Создайте целевую страницу!
Чтобы помочь, сегодня мы рассмотрим успешных примеров целевых страниц и то, что они сделали правильно.
Без лишних слов, пришло время для настоящего волшебства целевой страницы!
Но сначала…
Что такое целевая страница?Разве вы не слышали легенду о мифической целевой странице тысячу раз? Нет?
Ну, целевая страница предназначена на , чтобы повысить коэффициент конверсии, другими словами, на , чтобы привлечь больше клиентов или владельцев регистраций.
Источник
По сравнению с вашей домашней страницей или любой другой веб-страницей, целевые страницы имеют дизайн, который ориентирован на конверсию посетителей или привлечение потенциальных клиентов с помощью различных предложений (бесплатная демонстрация, загрузка электронных книг и т. Д.).
А теперь давайте посмотрим, как его создать!
Как создать целевую страницуСоздание целевой страницы — это не ракетостроение! Однако, если вы хотите создать эффективную страницу с нуля, то вот что вам нужно:
- расширенный конструктор целевых страниц с перетаскиванием
- привлекательный заголовок , чтобы заинтриговать ваших посетителей
- высококачественные визуальные эффекты для привлечения внимания
- копия целевой страницы , которая усиливает ваше ценностное предложение
- онлайн-формы для сбора информации о посетителях
- социальное доказательство для повышения вашего авторитета
Если вы все же заняты, вы всегда можете выбрать готовый шаблон целевой страницы, чтобы сэкономить драгоценное время и силы.
Добавление правильных ингредиентов в смесь даст вам высококонверсионных целевых страниц для привлечения ваших посетителей.
Конечно, иногда не обязательно, чтобы целевые страницы были красивыми и красочными. Использование белого пространства и более крупных шрифтов поможет вам создавать целенаправленные сообщения и вести вашу целевую аудиторию к действию!
Дизайн лучших посадочных страниц, чтобы вдохновить ваше следующее творениеЦелевые страницы — это универсальный инструмент маркетинга и рекламы для повышения генерации потенциальных клиентов, воспитания потенциальных клиентов и повышения лояльности к бренду / вовлеченности пользователей.
Посредственный дизайн не завоюет вашу аудиторию. Итак, имея это в виду, давайте посмотрим на несколько отличных примеров целевых страниц и почему они вам нужны:
Лучшие дизайны целевых страниц для электронной коммерцииЦелевые страницы очень популярны среди предприятий электронной коммерции. Это в основном связано с их способностями к лидогенерации и воспитанию потенциальных клиентов.
Ниже вы найдете несколько хороших примеров страниц лидогенерации из успешных интернет-магазинов.
Посмотрим!
1.Hemster — Простая и элегантная структураЗаголовок и копия: Целевая страница Hemster имеет простой дизайн, отражающий элегантный дух бренда. Заголовок не показывает преимущества конвертации, но вспомогательная копия приходит на помощь! Более того, если вы присмотритесь, вы заметите, что бренд использует текст, когда необходимо подчеркнуть преимущества и не утомить посетителя.
Дизайн: Hemster добавляет пространство между важными элементами, чтобы улучшить пользовательский интерфейс и облегчить усвоение текста.Более того, цвета идеально соответствуют изображениям, что дает посетителю приятный для глаз результат.
CTA: CTA удобно размещается вверху страницы, чтобы посетитель знал, что делать. Чтобы увеличить шансы на конверсию, бренд также добавляет второй призыв к действию после преимуществ, чтобы привлечь больше потенциальных клиентов.
Социальное доказательство: Интернет-магазин использует логотипы брендов, чтобы повысить доверие к своему бренду. Это отличный способ завоевать доверие аудитории, особенно когда у вас новый бизнес.Кроме того, раздел «Наша история» идеально подходит для того, чтобы сделать бренд более личным и узнаваемым.
Несмотря на то, что это красивый дизайн, наличие интерактивных ссылок может отвлекать посетителей и уводить их от действий.
Вдохновляйтесь!
2. Quip — пример целевой страницы после кликаЗаголовок и копия: Заголовок Quip очень короткий, в нем акцент делается на преимуществах получения продукта. Копия целевой страницы также актуальна, с использованием специальных терминов, таких как «простой», «доступный» и «приятный», чтобы заинтересовать потенциальных клиентов покупкой.
Дизайн: Простой и минималистичный дизайн гарантирует, что потенциальный покупатель получит всю необходимую информацию для принятия мер. Использование изображений продукта вместо стоковых фотографий / снимков экрана улучшает общее качество страницы, делает ее более привлекательной и интересной.
CTA: Как видите, кнопка CTA — единственный яркий элемент на странице (кроме логотипа). Использование ярких цветов на белом фоне — это выигрышная тактика, чтобы ваши призывы к действию было сложно пропустить!
Социальное доказательство: Бренд использует социальное доказательство, чтобы показать посетителям, что у него есть законный продукт, признанный такими крупными компаниями, как TIME и GQ.
Хотя все эти элементы работают в пользу бренда, верхняя панель навигации не нужна , поскольку нажимаемые кнопки уводят пользователей. Кроме того, бренд может использовать более интригующий заголовок, чтобы заинтересовать посетителей.
3. Dollar Shave Club — целевая страница с видеоЗаголовок и копия: Dollar Shave Club создал уникальную страницу, на которой, согласно нашему тематическому исследованию, было выполнено 12.000 заказов в течение 48 часов. Страница обязательно привлекает внимание через заголовок, подчеркивая преимущества подписки на услугу.
Дизайн: Здесь выделяется уникальный контент, созданный Dollar Shave Club. Как видите, видео стратегически размещено рядом с кнопкой CTA, чтобы упростить конверсию для потенциальных клиентов. Различные цвета также создают приятный для глаз эффект, в то время как три секции под ними дают посетителю больше причин для приобретения лезвий бренда.
CTA: Оранжевый CTA привлекает внимание, захватывая потенциальных клиентов, превращая их в клиентов. Кроме того, CTA-копия очень полезна, несмотря на простую формулировку «Сделай это.”
Социальное доказательство: Конечно, социальное доказательство также является частью дизайна, с использованием некоторых известных брендов (и просвещенного клиента № 164), чтобы убедить целевую аудиторию в том, что услуга стоит их времени и денег!
Опять же, если оставить панель навигации вверху, может увести посетителей со страницы. То же самое относится к кнопке подписки в социальных сетях под видео.
4. Индокитай — целевая страница с социальной лентойЗаголовок и копия: Дизайн целевой страницы Индокино — один из моих любимых, поскольку у него отличный заголовок, который выделяется, и красивые цвета.Что касается текста, бренд использует прямолинейность для передачи сообщения и добавляет срочности, мотивируя пользователей записываться на прием, чтобы получить шанс выиграть потрясающий приз!
Дизайн: Цвета идеально соответствуют внешнему виду человека в костюме. Что, я должен сказать, является красивым и фирменным дополнением к целевой странице. Еще один плюс в том, что бренд отказался от печально известной панели навигации, что сделало дизайн более сфокусированным и преобразующим.
CTA: Когда дело доходит до CTA, выделяется первая кнопка с использованием глаголов действия, которые заставляют посетителей веб-сайта нажимать на нее.И если мы переместимся немного ниже, мы увидим, что у бренда есть еще один раздел, который ведет посетителей ко второму и третьему призыву к действию, чтобы увеличить шансы их конверсии.
Социальное доказательство: Наконец, бренд использует хэштег #INDOCHINO, чтобы показать реальные примеры своих продуктов, идеально сочетая свою страницу с маркетингом в социальных сетях. Таким образом, бренд избегает использования стандартных стоковых фотографий и предлагает любопытным посетителям проверить свои профили в социальных сетях. Indochino также добавляет цитату из Forbes, чтобы завоевать доверие аудитории, прежде чем отказаться от последнего призыва к действию.
Умно, правда?
5. AXIS — Минималистский дизайнЗаголовок и копия: Посмотрев на целевую страницу AXIS, вы можете увидеть, как заголовок сообщает о преимуществах, используя шрифт с заглавными буквами. Копия внизу могла быть больше. Тем не менее, он предоставляет дополнительную информацию, чтобы убедить потенциального клиента.
Дизайн: Кроме того, потенциальные лиды, которым нужно узнать больше, могут нажать кнопку «Посмотреть, как это работает», которая открывает окно на целевой странице, вместо того, чтобы уводить посетителя на новую страницу.Помимо демонстрации того, как это работает, бренд также включает несколько дополнительных разделов, демонстрирующих преимущества. В результате у потенциальных клиентов будет все необходимое, чтобы нажимать на кнопку CTA.
CTA: Секретное оружие AXIS — ярко-красный цвет кнопки CTA, усиленный бело-серой цветовой схемой. Копия CTA также проста, а использование слова «сейчас» добавляет срочности.
Социальное доказательство: Бренд использует логотипы известных компаний, таких как CBS, Fox News и TechCrunch, чтобы повысить свой авторитет и убедить новых клиентов, что это не подделка.
Одна из вещей, которая может раздражать посетителей, — это то, что им придется постоянно прокручивать страницу вниз, так как страница довольно длинная.
SaaS Landing Page Design InspirationДля SaaS-бизнеса целевые страницы — это настоящий швейцарский армейский нож ведущего поколения.
Планируете вебинар? Сделайте лендинг! Расширяете список рассылки? Сделайте лендинг!
Ниже мы собрали несколько удивительных дизайнов, которые SaaS-компании использовали в своей маркетинговой стратегии для привлечения потенциальных клиентов и многого другого!
Давайте посмотрим!
6.Moosend — Целевая страница веб-семинараЗаголовок и копия: Эта целевая страница Moosend служила точкой регистрации для пользователей, желающих посетить веб-семинар, посвященный Дню святого Валентина. Заголовок идеально резюмирует тему онлайн-мероприятия, сохраняя атмосферу Дня Победы. Кроме того, преимущество присоединения выделено красным шрифтом в конце сообщения. Таким образом, посетитель видит, что он получит в обмен на регистрацию.
Дизайн: Дизайн использует белое пространство и высококачественные визуальные эффекты, чтобы заинтересовать посетителей.Кроме того, отсутствие панели навигации и других интерактивных кнопок сводит к минимуму отвлекающие факторы, позволяя посетителю сосредоточиться.
CTA: Онлайн-форма Moosend включает только необходимые поля, пропуская ненужные поля, чтобы посетители могли зарегистрироваться. Наряду с этим ярко-красный CTA отлично сочетается с формой, привлекая внимание и мотивируя посетителей регистрироваться.
Социальное доказательство: Для повышения посещаемости компания использовала отзывы существующих клиентов.Не только это, но и для дальнейшего повышения своего авторитета, Moosend также добавил некоторые из своих значков G2, чтобы завоевать доверие новых посетителей и повысить качество мероприятия.
Если вы хотите подражать примеру Moosend, вы можете зарегистрировать учетную запись Moosend, а затем получить один из платных планов для доступа к конструктору целевой страницы.
7. Hotjar — пример страницы генерации лидовЗаголовок и копия: Hotjar создал конкретную целевую страницу для своей платной рекламной кампании.Если вы посмотрите на заголовок, вы увидите, как Hotjar использует вопрос, чтобы побудить посетителей продолжить чтение. Затем он использует контрольные точки, чтобы подчеркнуть преимущество выбора инструмента. Таким образом, Hotjar помогает своим потенциальным клиентам понять, почему программное обеспечение подходит для работы.
Дизайн: Когда дело доходит до визуальных элементов и белого пространства, компания предпочитает чистый дизайн, чтобы сделать кнопку CTA более заметной и ее преимущества. Кроме того, изображение с правой стороны работает одинаково хорошо, давая потенциальным клиентам представление о программном обеспечении тепловой карты.
CTA: Hotjar использует ярко-розовую кнопку CTA, которая выделяется на целевой странице. Однако это не единственное, что заставляет его конвертировать. Копия с призывом к действию также является действенной, используя дополнение «бесплатно навсегда», чтобы сделать предложение компании более ценным!
Социальное доказательство: Наконец, стоит упомянуть, что Hotjar использует свой значок G2 и логотипы компании как социальное доказательство, чтобы завоевать доверие и улучшить конверсию.
Несмотря на то, что дизайн выполнен красиво, интерактивный логотип в верхнем левом углу страницы не нужен.
8. Optimizely — Смотрите демонстрационную страницу приземленияЗаголовок и текст: Целевая страница Optimizely сбалансирована и информативна одновременно. Заголовок страницы четкий и прямой, позволяя посетителям понять, что им нужно делать. Что касается остальной части текста, Optimizely сразу переходит к делу, используя глаголы действий и маркированные списки, чтобы побудить пользователей к действию и улучшить взаимодействие с пользователем.
Дизайн: Хотя на странице нет привлекательных визуальных элементов, привлекающих внимание, структура привлекает внимание.Чтобы преобразовать его, Optimizely уделил внимание длине формы, используя только необходимые поля. Использование белого пространства также добавляет сбалансированности дизайну, а использование серого цвета в нижнем колонтитуле делает страницу более полной.
CTA: Основная кнопка CTA могла быть более яркого цвета, чтобы больше выделяться на странице. Тем не менее, копия CTA компенсирует это, добавляя нотку срочности, подразумевая, что количество мест ограничено.
Социальное доказательство: Социальное доказательство представлено в виде популярных, пользующихся доверием брендов, чтобы убедить потенциальных клиентов посмотреть демонстрацию.
9. Shopify — Дизайн целевой страницы A / B, прошедший тестированиеЗаголовок и копия: Целевая страница Shopify содержит все необходимые дизайнерские примечания и многое другое! В заголовке нет лишних слов, что позволяет сразу перейти к делу. Более того, компания использует дополнительную копию, чтобы объяснить, почему Shopify для них лучший инструмент.
Дизайн: Страница очень проста в навигации и имеет нужную длину, чтобы не увести посетителя. Более того, выбор цвета соответствует цветам бренда, даже если это не традиционный для бренда зеленый цвет.И в довершение всего, Shopify имеет визуализацию ноутбука и мобильного устройства, чтобы продвигать идею о том, что вы можете управлять всем, где бы вы ни находились!
CTA: Отсутствие интерактивных ссылок (логотип не является интерактивным!), Несколько CTA и отличное использование пустого пространства — вот что делает его уникальным и интересным. Текст CTA также подчеркивает, что использование услуги «бесплатно», что является отличным способом убедить нерешительных потенциальных клиентов дать вам шанс.
Социальное доказательство: Секретное оружие Shopify — это количество доверенных предприятий, которое бренд использует после заголовка, чтобы завоевать доверие новых пользователей.Однако, чтобы сделать его еще более убедительным, компания также добавляет существующий отзыв клиента, чтобы показать его ценность.
Этот дизайн — одна из любимых целевых страниц Shopify. Как видите, компания ранее использовала его фиолетовую версию:
A / B-тестирование имеет решающее значение для улучшения оптимизации коэффициента конверсии целевой страницы . Итак, как и Shopify, не забывайте проводить A / B-тестирование своих дизайнов, чтобы оптимизировать целевые страницы для получения лучших результатов! От вашей цветовой схемы до вашей копии, каждое небольшое изменение может иметь значение!
10.Unbounce — Пример целевой страницы продвижения электронной книгиЗаголовок и текст: Заголовок Unbounce начинается с смелого заявления и продолжает обещание: узнайте, как оптимизировать свои страницы! Большой шрифт привлекает внимание, а надпись «Like Talia Wolf» показывает потенциальным клиентам, что это будет скорее экспертный контент, чем общее руководство. Подтверждающая копия очень проста и объясняет, что влечет за собой бесплатное руководство. Тем не менее, шрифт немного большего размера мог быть лучше.
Дизайн: Дизайн Unbounce — отличный пример сочетания белого пространства с фотографией и онлайн-формами! Глядя на целевую страницу, посетители сразу понимают, о чем она. В дизайне также отсутствуют стоковые фото и скриншоты, что увеличивает конверсию страницы.
CTA: Количество полей идеально для охвата целевой аудитории, в то время как синий CTA выделяется, имея прямую и действенную копию CTA. Однако, хотя темно-синяя кнопка работает для страницы, компания могла бы использовать ярко-розовый или красный цвет, чтобы они соответствовали цветам изображения.
Социальное доказательство: Чтобы повысить доверие, на странице Unbounce используется отзыв, подчеркивающий опыт Талии. Таким образом, потенциальные клиенты смогут понять, чего ожидать, прочитав руководство.
Real Estate Landing Page Design InspirationНедавно агентства недвижимости предоставили нам несколько удивительных примеров посадочных страниц. Это показывает, как эти страницы могут помочь риэлторам генерировать потенциальных клиентов с помощью красиво оформленных страниц с умными ценностными предложениями и призывами к действию.
Если вы агент по недвижимости, вы можете узнать все о целевых страницах недвижимости в нашем специальном посте! А теперь давайте посмотрим на несколько отличных дизайнов недвижимости, чтобы вдохновить вас!
11. Разведчик. — Мобильный адаптивный дизайнЗаголовок и копия: Целевая страница Scout соответствует правилам эффективной целевой страницы. У него интригующий заголовок с вопросом и вспомогательный текст, в котором подчеркиваются «быстрые, бесплатные и точные» результаты, которые получат посетители.Использование коротких текстов и значков также упрощает чтение преимуществ!
Дизайн: Scout имеет простой дизайн, в котором используется изображение собственности, чтобы сделать страницу более релевантной. Однако, несмотря на то, что фотография уместна, использование другого изображения с людьми могло бы быть намного более дружелюбным и отзывчивым. Белое пространство также используется в интересах страницы, помогая Scout организованно отображать преимущества преобразования.
CTA: Когда дело доходит до CTA, выбор цвета идеально подходит, чтобы сделать этот дизайн с одним фокусом более привлекательным.Кроме того, использование слова «мой» делает результат более индивидуальным.
Отзывчивость: Несмотря на то, что эта целевая страница имеет отличный дизайн, ее секретное оружие — отзывчивость на мобильных устройствах. Как вы знаете, создание целевых страниц, удобных для мобильных устройств, является обязательным условием для конверсии пользователей, предпочитающих мобильные устройства, и обеспечения лучшего взаимодействия с пользователем.
Если вы хотите создать адаптивные целевые страницы, вы можете использовать инструмент целевой страницы Moosend, чтобы убедиться, что все на месте. Вы можете использовать конструктор и ряд дополнительных функций, зарегистрировав учетную запись и получив один из платных планов всего за 8 долларов в месяц.
12. Sundae — CTA-ориентированная целевая страницаЗаголовок и копия: Заголовок целевой страницы Sundae — это именно то, что домовладельцы хотят видеть, когда попадают на страницу. Использование глаголов действия («продавать») и таких слов, как «сегодня», также добавляет срочности, призывая посетителя действовать сейчас. Остальная часть страницы посвящена краткому и приятному представлению преимуществ получения предложения. Вдобавок к этому «обещание» риэлтора — это изюминка страницы, вызывающая эмоциональную реакцию.
Дизайн: На первый взгляд, целевая страница Sundae белая с минималистичным дизайном и черными шрифтами. Однако здесь сила пустого пространства! Тем более, что Sundae использует весь дизайн, чтобы усилить свой яркий CTA. Хотя страница немного длинновата, структура помогает посетителю определить основные моменты и приблизиться на один шаг к конверсии.
CTA: Говоря о CTA, заметили ли вы, что единственный всплеск цвета — это либо кнопка CTA, либо номер телефона, который предоставляет риэлтор? Таким образом, вся страница приводит взгляд посетителя к единственному цветному элементу, приглашая его щелкнуть.
Социальное доказательство: В последнем разделе агентство ловко добавляет несколько отзывов, повышая доверие и делая этот проект одним из самых эффективных на рынке!
В целом, дизайн Sundae — отличный пример того, как простая страница и яркий CTA могут стать лучшим оружием конверсии!
13. Flyhomes — Элегантный дизайн посадочной страницыЗаголовок и копия: Flyhomes использует очень специфический заголовок целевой страницы для преобразования потенциальных клиентов в Сиэтле.Использование слова «beat» предназначено для того, чтобы заинтриговать домовладельцев и показать им, что они могут получить лучшие предложения, нажав на CTA. Двигаясь дальше вниз, вы также можете увидеть, как агентство недвижимости увеличивает свое ценностное предложение, предлагая потенциальным клиентам три способа стать лучшими домовладельцами.
Дизайн: В дизайне Flyhomes используется синяя цветовая палитра, чтобы создать элегантный результат, соответствующий логотипу компании. Изображение главного героя простое, но оно отражает бренд, делая страницу более уникальной. Кроме того, пустое пространство упрощает навигацию по странице, сохраняя сбалансированность дизайна и изображения.
CTA: Здесь основной CTA стратегически размещен после заголовка и вспомогательной копии, чтобы максимизировать конверсию. Однако цвет кнопки такой же, как и шрифт, что делает ее менее заметной. Что касается CTA-копии, «Начать сейчас» — это простой способ побудить к действию, добавив немного срочности.
Социальное доказательство: Кроме того, мы также можем видеть, что риэлтор использует логотипы и отзывы компаний для создания доверия и статистики, чтобы убедить посетителей в том, что они могут дать им ощутимые результаты.Доверие играет важную роль в обращении людей, которые никогда раньше не слышали о вашей компании. Так что использование его как части вашего дизайна пойдет вам на пользу!
14. Trulia — пример однофокусной страницыЗаголовок и текст: По сравнению с остальными, Trulia имеет совершенно другой дизайн целевой страницы. Здесь вы видите целевую страницу с одним фокусом, на которой приоритет отдается привлечению потенциальных клиентов, а не показу преимуществ. Чтобы получить дополнительную информацию, посетителям нужно будет перейти к следующему шагу.Тем не менее, Трулия старается сначала возбудить их, превратив их заголовок в вопрос: «Сколько стоит ваш дом?»
Дизайн: Изучая структуру Trulia, мы видим, что компания помещает ее форму в центр страницы, превращая CTA в центр дизайна. Более того, риэлтор использует пять полей, чтобы побудить домовладельцев заполнить их как можно быстрее. Фоновое изображение — отличное дополнение к дизайну. Однако было бы лучше использовать изображение человека, смотрящего прямо на свинца.
CTA: Поскольку ваши лиды — занятые люди, предоставление им мгновенного решения болевой точки — лучший способ их победить. Для Trulia использование вопроса, простой формы и оранжевого CTA выглядит как выигрышная комбинация. Кроме того, копия CTA гарантирует, что ответ, который получит лид, будет адаптирован к его свойству , , а не к чему-то общему.
В целом дизайн Trulia идеально подходит для привлечения потенциальных клиентов, которым требуется мгновенное и персонализированное решение.Так что не забывайте, что иногда лучше работает меньше, чем больше!
Целевые страницы агентстваБудь то потенциальных клиентов или реклама, целевых страниц являются одними из самых экономичных инструментов для продвижения агентства!
Ниже вы можете увидеть, как агентства используют креативный и красивый дизайн, чтобы увеличить количество потенциальных клиентов.
Посмотрим!
15. Klientboost — Fun Landing Page CopyЗаголовок и текст: Получите маркетинговый план с большим количеством мяса, чем четырехкратный Биг Мак? Этого я больше нигде не видел! Веселый и уникальный заголовок мгновенно привлекает внимание и заинтриговывает потенциального клиента.Копия внизу также делает громкое заявление, давая лидеру обещание получить лучший сервис.
Дизайн: Дизайн Klientboost более игривый, чем остальные, благодаря мультяшной графике. Помимо визуальных элементов и текста, эта целевая страница является интерактивной, что позволяет посетителям выбрать, с чем им нужна помощь, а затем нажать на призыв к действию. Это довольно необычно для агентства, поскольку целевые страницы агентства обычно имеют более «серьезный» дизайн.
CTA: Говоря о CTA, Klientboost выбрал красный цвет, чтобы его кнопка выделялась на странице.В сочетании с зелеными визуальными эффектами и белым пространством агентство создало красивый контраст, который привлекает посетителей к «Начните мой бесплатный маркетинговый план».
Социальное доказательство: Наконец, агентство использует отзывы существующих клиентов (включая имена и должности), чтобы сделать предложение более привлекательным и заслуживающим доверия.
Хотя дизайн этой целевой страницы уникален, он может обойтись без панели навигации и интерактивных ссылок внизу, чтобы пользователи не покидали страницу.
16. Yodle — пример традиционной целевой страницыЗаголовок и текст: Yodle (теперь Enspire) использует заголовок из четырех слов, чтобы показать своей аудитории, что они получат, когда присоединятся к агентству. Однако использование чего-то более интригующего могло произвести лучшее первое впечатление. Когда посетитель смотрит на копию, он может сразу определить преимущества. Более того, контрольные точки идеально подходят для того, чтобы помочь потенциальным клиентам принять решение и запросить демонстрацию.
Дизайн: По сравнению с примером Klientboost, эта целевая страница отдает предпочтение более традиционным элементам.Как видите, дизайн более «серьезный», с использованием более темных цветов и серого фонового изображения. Переходя к форме, мы видим простой дизайн формы, запрашивающий только необходимую информацию. Это идеальный вариант, поскольку потенциальные клиенты, запрашивающие демонстрацию, не хотят тратить слишком много времени на бесконечные поля.
CTA: Хотя CTA-копия могла бы быть чем-то более привлекательным и действенным, оранжевый цвет компенсирует это. Это умный способ заставить посетителей заметить вашу кнопку с призывом к действию, когда они попадают на вашу страницу.Что касается копии с призывом к действию, агентство могло бы использовать что-то более действенное вместо «Запросить демонстрацию».
Социальное доказательство: Первое, что замечают посетители, — это 55 000 малых предприятий под заголовком. Однако это заявление довольно расплывчато и не показывает, как агентство помогло им найти лучший способ. К счастью, агентство использует отзыв от существующего клиента, который более правдоподобен и конкретен.
17. Bloom — Сбалансированный дизайн страницыЗаголовок и текст: Страница Bloom нацелена на привлечение потенциальных клиентов для связи с ними.Чтобы убедить посетителей, агентство подчеркивает преимущества становления клиентом, используя маркированный список.
Дизайн: Дизайн простой, с использованием мягкой цветовой схемы и фонового изображения для создания приятного для глаз результата. Блум также разместил свою форму рядом с преимуществами, чтобы увеличить шансы на преобразование посетителя. Согласно рекомендациям по использованию целевой страницы, всегда используйте меньше полей формы, особенно если ваша цель — связаться с потенциальными клиентами. Имейте в виду, что более длинные формы можно использовать только тогда, когда это необходимо!
CTA: Когда дело доходит до CTA, оранжевый цвет привлекает внимание, поэтому его трудно не заметить.Текст также прост и прямолинеен, подчеркивая действие, которое должен предпринять посетитель.
Социальное доказательство: Конечно, социальное доказательство является частью дизайна, в котором используются отзывы существующего клиента, график и различные логотипы компаний для повышения доверия.
Если есть что-то, что может улучшить этот дизайн, так это избыточная копия рядом с графиком. Мелкий шрифт также затрудняет чтение. Вместо этого агентство могло бы использовать маркированный список для описания дополнительных преимуществ и использовать другой шрифт и цвет, чтобы текст выделялся больше.
Примеры целевых страниц для блоговБлоги и целевые страницы — отличное сочетание! В качестве инструмента для генерации лидов вы можете легко создавать страницы для своего блога, чтобы расширить список рассылки и привлечь больше заинтересованных читателей!
Чтобы протянуть вам руку помощи, вот несколько хороших дизайнов целевой страницы, которые вдохновят вас!
18. ProBlogger — призыв к действию, который выделяетсяЗаголовок и копия: Основная цель страницы ProBlogger — увеличить количество подписчиков на рассылку новостей путем регистрации имени и адреса электронной почты посетителя.Заголовок выделяется своим цветом и интригующим предложением. Использование слова «эксклюзивный» — отличный способ показать вашим новым подписчикам, что это не просто еще одна регистрация, а уникальная возможность получать эксклюзивный контент. Копия внизу дает новым подписчикам повод для волнения, так как обещает предоставить 180 идей для сообщений в блоге, когда они передадут свою электронную почту.
Дизайн: Два поля формы идеально подходят для минимизации разочарования и стимулирования аудитории к заполнению формы.
CTA: Что бросается в глаза в дизайне, так это выбор цвета CTA. Желтый — довольно мощный цвет, поэтому добавление его на страницу сразу привлекает внимание потенциального лида.
Однако целевая страница могла бы сделать лучше, если бы использовал другой цвет / более жирный шрифт , чтобы копия выделялась больше. В настоящее время потенциальные клиенты могут не прочитать все предложение и полностью упустить возможность присоединения к списку.
19.BloggingWizard — пример яркого дизайнаЗаголовок и копия: Что касается копии целевой страницы, на этой странице выбирается убедительный заголовок, подчеркивающий преимущества присоединения к списку рассылки. Заголовок сразу привлекает внимание, демонстрируя преимущества и материалы, которые получат новые подписчики.
Дизайн: Этот дизайн BloggingWizard показывает вам, как создать преобразующий дизайн, используя яркие цвета. В блоге также удалена ссылка на логотип, чтобы не отвлекаться.Однако внизу страницы есть ссылка на главную страницу, которая может увести посетителей, прежде чем они конвертируются.
CTA: Первый CTA стратегически размещен под заголовком, чтобы привлечь внимание пользователя, в то время как зеленый цвет соответствует визуальному изображению «дракона-волшебника» справа. Это отличное дополнение, чтобы сделать страницу немного интереснее и веселее!
Социальное доказательство: BloggignWizard умно использует социальное доказательство в виде представленных логотипов компаний, чтобы повысить доверие и завоевать доверие новых посетителей.
И чтобы убедиться, что страница конвертируется, BloggingWizard добавляет дополнительный раздел отзывов перед тем, как отказаться от второй кнопки CTA с такой же убедительной копией!
Примеры целевой страницы онлайн-курсаЕсли у вас есть онлайн-курс, который требует продвижения, отличная целевая страница может помочь!
Призыв вашей аудитории зарегистрироваться для участия в онлайн-классе с помощью ярких призывов к действию и удивительных ценностных предложений поможет вам повысить посещаемость и создать лояльных последователей.
Ниже давайте посмотрим, как преподаватели онлайн-курсов использовали дизайн целевой страницы для достижения лучших результатов!
20. Даниэль Лесли — Продвижение онлайн-курсаЗаголовок и копия: Посетители попадут на целевую страницу онлайн-курса Даниэль Лесли после нажатия на ее призыв к действию в Facebook. Заголовок здесь сложно не заметить, а обещание запустить собственный курс через 60 дней — это то, что усиливает желание посетителя действовать.Чтобы повысить конверсию, инструктор также включает преимущества прохождения курса, выделенные в формате контрольного списка для облегчения чтения.
Дизайн: Подписчики Даниэль в социальных сетях сталкиваются с дизайном, в котором используются контрастные цвета и белое пространство. Кроме того, у Даниэль есть еще один раздел с собственной фотографией, чтобы сделать страницу более дружелюбной и представиться новым посетителям. Тем не менее, копия здесь довольно длинная, и посетители могут не тратить время на ее чтение.
CTA: Что действительно выделяется здесь, так это ярко-красная кнопка CTA, которую Даниэль использует для увеличения числа регистраций. В частности, она трижды использует его в своем дизайне, чтобы убедиться, что потенциальные ученики увидят его и будут взаимодействовать с ним.
Социальное доказательство: Даниэль добавляет свидетельство довольного студента, чтобы повысить ее конверсию. Цитата стратегически размещена под призывом к действию, чтобы привлечь нерешительных потенциальных клиентов, которые не нажали на нее.
Одна вещь, которую Даниэль могла бы улучшить, — это выбирать разные фотографии самой себя, поскольку изображения людей, смотрящих на посетителя, оказывают на них большее влияние.
21. Skillshare — сверхцелевой дизайнЗаголовок и текст: Создание конверсионных целевых страниц — это одновременно искусство и наука. На этой странице Skillshare вы можете увидеть и то, и другое. Начиная с заголовка, сообщение очень простое, с акцентом на «бесплатные» и «премиальные» услуги, которые получат пользователи. Спускаясь ниже, вы можете увидеть, как Skillshare использует текст и дизайн для красивого и организованного представления преимуществ.
Дизайн: Платформа онлайн-обучения использует Z-шаблон для усиления своего ценностного предложения. Использование белого пространства также помогает дизайну оставаться чистым, стимулируя посетителей взаимодействовать с ним.
CTA: Ярко-зеленая кнопка CTA готова привлечь внимание посетителей и заставить их щелкнуть! Но вы можете спросить, а как насчет нескольких CTA? Если вы проверите копию с призывом к действию, вы можете подумать, что у нее разные кнопки, ведущие на отдельные страницы. Однако, хотя некоторые из них отличаются («узнать больше»), все они ведут на одну и ту же страницу регистрации.Это отличный способ сделать вашу целевую страницу более эффективной и избежать повторений.
Социальное доказательство: Хотя в этом дизайне нет свидетельств, Skillshare использует фотографии инструкторов и количество авторов, чтобы сделать предложение более привлекательным и заслуживающим доверия.
Создание лучших целевых страницКак я уже говорил, создание целевых страниц с высокой конверсией — это одновременно искусство и наука!
Соедините все правильные элементы вместе, и вы получите конверсии своей мечты! Добавьте что-нибудь неуместное, и публика уйдет!
Рассмотрение некоторых из лучших дизайнов вдохновит вас на создание дизайнов, которые сделают вашу целевую аудиторию на шаг ближе к конверсии.
И хотя хороший дизайн целевой страницы — это все, что вы собираете вместе, не забывайте, что умный конструктор — это то, что позволит вам материализовать ваши страницы!
Если вы ищете конструктор (или альтернативу), вы можете зарегистрироваться на платформе Moosend и получить один из платных планов для доступа к конструктору целевой страницы!
Итак, инвестируйте в отличные инструменты и дизайн, и скоро, друзья мои, вы перейдете от создания целевой страницы к лидерству!
Полное руководство по эффективному UX-дизайну
Для чего нужны целевые страницы?Всякий онлайн-опыт должен заканчиваться действием, а целевые страницы — это момент, когда волнение, вызванное вашей кампанией, превращается в прыжок веры.Целевые страницы — от простых кнопок «купить сейчас» до более сложных функций, представляют собой обязательство или решение посетителя.
Это то место, где люди «приземляются». Они взволнованы и любопытны, но готовы ли они сделать следующий шаг? Это соображение делает дизайн целевой страницы главным приоритетом при разработке любой кампании или онлайн-опыта. Иногда нужно немного поэкспериментировать, чтобы все получилось.
Мотивировать пользователей щелкнуть, купить продукт, заполнить форму или любое другое действие означает создать доверие и уверенность.Выбор или обязательство пользователя и получаемое им вознаграждение должны быть ясными, и они должны иметь возможность легко выполнять действие на любом экране или в любой среде.
Успех страницы полностью зависит от действий людей, которые будут определять стратегию. Каждая целевая страница имеет собственное предназначение, функцию и аудиторию, которая ограничивает ваш дизайн в зависимости от того, для чего целевая страница используется. Этот выбор требует всплеска творчества, но также требует интуитивного дизайна. Вот несколько лучших практик по созданию двигателей действий.
Как придумывать, прототипировать и проектировать эффективные целевые страницыОдна из самых ярких концепций конверсионного дизайна — это идея «информационного аромата». Идея заключается в том, что посетители сайта следят за запахом нужной информации, когда они перемещаются по страницам целевых страниц веб-сайта.
На этапе создания новой целевой страницы дизайнеры должны проложить путь, по которому они хотят, чтобы посетители шли. Затем, во время создания прототипа, вы можете собрать наиболее эффективные элементы, чтобы задействовать конверсионные импульсы в поворотные моменты.
- Сосредоточьтесь на своих основных услугах и продуктах
Это другой мир, чем был несколько недель назад, и пользователь изменился. Убедитесь, что ваши предложения развиваются вместе с ними. Прежде чем вы начнете процесс проектирования, команда должна сформировать скоординированное видение. Целевые страницы могут помочь вам постоянно формулировать основную ценность в ваших заявлениях об услугах и продуктах и быстро и часто тестировать их с вашей целевой аудиторией. Целевая страница — это быстрый способ передать это сообщение, не требуя полного изменения дизайна сайта.Можете ли вы описать свое предложение коротким заголовком, кратким описанием и четким, недвусмысленным призывом к действию?
- Подумайте о своем пути к покупке
Целевая страница может быть конечным пунктом назначения кампании или онлайн-опыта, но она может представлять любое количество точек перегиба на пути к покупке. Когда клиент готов предпринять действия, чтобы узнать больше, сделать следующий шаг или присоединиться к списку рассылки, целевая страница должна облегчить его действия с наименьшими возможными трениями или трудностями.Когда они будут готовы к действию, должно быть сразу видно, как это сделать и каков будет результат.
Как эффективные элементы пользовательского интерфейса и пользовательского интерфейса могут помочь клиентам в их путешествииПуть к покупателю — это не прямая линия. Зрители уходят, возвращаются, переходят от страницы к странице и часто ищут информацию извне, прежде чем сделать следующий шаг. Чем эффективнее ваши элементы UX и UI, тем меньше они будут нуждаться в заверении онлайн-обзоров или друзей и родственников.Применяйте элементы дизайна, которые уменьшают трение и направляют пользователей к следующему шагу.
- Практикуйтесь в эффективном макете и дизайне страницы
Визуальные эффекты за микросекунды напрямую влияют на эмоциональную суть решения о покупке. Лучшая целевая страница проста и понятна, обеспечивая посетителю четкий путь. Хотя он должен передавать простое сообщение, он также должен подбирать правильный тон и настроение, чтобы обращаться к пользователю, не подавляя его. Эффективный макет выглядит привлекательно, но при этом не слишком загружен.Пользователи стремятся к знакомству, поэтому небольшие отклонения от нормы могут иметь большое значение, а A / B-тестирование поможет вам узнать, какой визуальный словарный запас привлекает аудиторию, которую вы пытаетесь охватить. Основная выгода должна быть понятна пользователю и четко связана с действием.
- Распечатайте вашу копию и размещение CTA
Какой текст и на каком языке вы используете? Что ты предлагаешь? На них будет проехать
Все ваши варианты дизайна, поэтому сформулируйте базовую формулу, а затем выберите элементы, которые поддерживают язык и намерение.Например, теплое приглашение требует другого стиля, чем более официальное предложение. Цель копирования и призыва к действию — укрепить решение, которое они приняли, когда они попали на страницу, и побудить их к действию.
- Не забывайте о адаптивном дизайне для мобильных устройств
Несколько лет назад мобильный доступ в Интернет прошел через браузер с ноутбуков и настольных компьютеров. Тем не менее многие дизайнеры склонны начинать с широкоформатного экрана, а затем вычитать элементы, чтобы заставить его работать на мобильных устройствах.Мы настоятельно рекомендуем противоположный подход — начать с шаблона адаптивного дизайна для мобильных устройств, а затем создавать прогрессивные улучшения для больших экранов. При проектировании для мобильных устройств приоритет отдается мобильному пользователю, что обеспечивает возможность просмотра страницы в любой среде. Лучше всего учитывать путь к покупке и то, какое устройство может использовать пользователь. Тестирование может гарантировать, что интерфейс будет привлекательным и функциональным на любом устройстве.
- Дайте пользователям возможность перемещаться между вашими целевыми страницами
Согласно недавнему опросу, проведенному партнером Google Wordstream, 40 процентов целевых страниц содержат 1-3 ссылки, которые уводят посетителей со страницы.Место назначения номер один для этой ссылки — это домашняя страница компании, связанная с логотипом. Проблема в том, что как только они попадают на домашнюю страницу, вы теряете основную ценность целевой страницы, которая сообщает вам, откуда пришел зритель. Существуют аргументы за и против дополнительных ссылок, но убедитесь, что ваша основная цель — ссылка на другую целевую страницу, которая сохраняет ваши исходные данные в чистоте.
5 примеров целевых страниц, которые конвертируют пользователейЦелевые страницы с лучшим коэффициентом конверсии уравновешивают пять элементов дизайна для максимального воздействия: эмоциональные изображения, привлекательная типографика, стратегические белые пространства, мотивационные цвета и соответствующие призывы к действию.Взгляните на некоторых из лучших в этой области.
- Эмоциональные образы
Некоторые изображения являются чисто функциональными, в то время как другие обладают эмоциональной силой. Целевые страницы от Apple предназначены для того, чтобы сосредоточить ваше внимание на устройствах с помощью повторения и четкой цветовой дифференциации фона. Вы можете сделать больше с меньшими затратами, если начнете с эмоций, которые хотите передать, и когда у вас будет красивый продукт.
- Привлекательная типографика
Даже небольшой семейный бизнес может стать крупным игроком в Интернете, овладев искусством типографики.Компания Busy Beaver Button Co. показывает, сколько разных шрифтов и стилей могут сосуществовать на крошечной целевой странице, не отвлекая их.
- Стратегические белые пространства
Белое пространство, или в данном случае градиентное пространство, может иметь решающее значение в мире. Целевая страница BorderBuddy демонстрирует, как избавиться от хлопот, связанных с транспортировкой товаров через международные границы, с помощью чистой линии белого текста, двух кнопок CTA и миниатюры. Он не только удобен для мобильных людей, но и прост, как и обещал продукт.
- Мотивационные цвета
На целевой странице Gift Rocket, сайта для отправки денежных подарков через Интернет, много всего интересного. Вместо того, чтобы утомлять зрителя деталями, эта целевая страница передает основную идею в ярком центральном изображении ракеты, окруженной подарками с цветовой кодировкой. Цвета достаточно мягкие, чтобы не отвлекать от призыва к действию, но достаточно динамичные, чтобы привлечь внимание зрителя и выделиться из толпы. Цветовая гамма говорит о том, что здесь каждый найдет что-то для себя.
- Соответствующие призывы к действию
Эволюция целевых страниц Dropbox — это урок того, как развертывать призывы к действию, которые побуждают к действию, занимая при этом минимальное пространство на экране. Программное обеспечение для хранения документов в облаке может быть немного сложным для объяснения, но они делают это в трех словах: Your Stuff, Anywhere. С дополнительным пространством они могут добавить два призыва к действию. Посмотрите, как со временем менялись призывы к действию Dropbox, чтобы привлечь больше корпоративных клиентов.
Используйте лучшие инструменты для создания прототипов и дизайнаВам не нужно изобретать велосипед, чтобы преуспеть в создании целевых страниц.Лучшие на рынке инструменты для прототипирования и дизайна дают вам начальную основу для вашей целевой страницы и объединяют вашу команду вокруг четкого видения цели.
Положитесь на UXPin в качестве инструментов для создания реальных прототипов и покажите своей команде, как ваши целевые страницы оживают. Если изображение стоит тысячи слов, продвинутый инструмент для совместной работы, такой как UXPin, стоит тысячи изображений. Подпишитесь на бесплатную пробную версию сегодня и начните создавать целевые страницы веб-сайтов, которые побуждают к действию.


 Мы постоянно тестируем, чтобы найти версию, которая привлекает наибольшее количество посетителей, изменяя шаблоны целевых страниц PPC, чтобы убедиться, что у вас есть тот, который подходит для вашего бизнеса.
Мы постоянно тестируем, чтобы найти версию, которая привлекает наибольшее количество посетителей, изменяя шаблоны целевых страниц PPC, чтобы убедиться, что у вас есть тот, который подходит для вашего бизнеса. Пользователи с большей вероятностью будут добавлять в закладки и продвигать страницу, предлагающую полезный контент.
Пользователи с большей вероятностью будут добавлять в закладки и продвигать страницу, предлагающую полезный контент.