Конструктор веб-сайтов с нуля TOBIZ, создать сайт самому
Ирина Савинская
Свадебный фотограф
Мне конструктор сайтов позволил собрать полноценный ресурс с портфолио и отзывами. Было страшно первое время, что дохода долго ждать буду. Но первые заявки появились уже примерно недели через три! Представляете, как классно?! В общем, я под впечатлением и очень рада, что пришла сюда.
Дмитрий Рахманинов
Продажа антигравийной пленки
Тут действительно все предельно понятно. Я здесь третий год и менять ничего точно не намерен. Поначалу страшно было, что продаж не будет и люди не придут. Напрасно переживал — все получилось просто класс.
Светлана Красотина
Продажа мужских костюмов
Когда мы поняли, что нужен свой магазин в сети, пришли сюда. Про TOBIZ рассказали знакомые. Мы доверились мнению друзей и не прогадали! Здесь мы все сделали сами и к тому же быстро. Опасались, что раскрутка займет много времени. Но нет — в течение первого полугода продажи уже стали идти лучше.
Алексей Данилов
Сайт карт водителя
Мы остановились здесь потому, что все было просто и понятно. И хотя нам говорили, что после запуска сайты могут ломаться, к счастью, опасения были очень преувеличены! И вот уже третий год как проблем не знаем.
Константин Ярмаков
Свадебный организатор
Нам понравилось то, что сам конструктор сайтов на русском. Вообще без заморочек! Но главное то, что нам помогли здесь настроить SEO. Мы изучили все инструкции. И сейчас наш проект работает на полную! Так что всем, кто не ищет головной боли, рекомендую.
Игорь Иванченко
Студия ARTIDES
TOBIZ позволил нашей фирме реализовать мощный онлайн проект без бесконечных согласований. Более того, это сэкономило время! А главное — деньги. Очень хорошие цены на тарифы, так что мы не платили за сайт по цене крыла Боинга.
Марина Дубинина
Директор школы
Это очень удобная площадка! Как говорится, пришел и сделал. А самое главное, не повышаются цены на тарифы! Я уже три года работаю на данном сервисе — и стоимость за услуги не изменилась. Считаю, это правда очень круто! Молодцы! Так держать.
Диана Яковлева
Ассистент помощник стилиста
Никогда не думала, что на самом деле существуют бесплатные программы с конструкторами сайтов. Но эта площадка — яркий тому пример. Мы все заказали здесь. И результат получился шикарным. Как мы хотели. Клиенты приходят именно через сайт. И все говорят, что такого удобного ресурса еще не встречали. Мы в восторге!
И все говорят, что такого удобного ресурса еще не встречали. Мы в восторге!
Максим Матвеев
Компания по бурению скважин
Мы хотели сделать крупный и внушающий доверие проект в сети. Данная программа для создания сайта нам помогла тем, что дала выбрать среди массы веб-образцов. И мы все собрали за пару-тройку дней. Боялись, что рекламу настроить не сможем. Но техподдержка помогла. Спасибо, ребята! Отлично работаете!
Любовь Макарова
Владелец санатория
Нам была нужна удобная и продающая платформа для продвижения отеля и SPA услуг. Обратились сюда. И ребята нам все сделали! Проработали от и до. Первое время мы, конечно, думали, что напрасно вообще делали страницу. Но спустя три месяца, когда начали не успевать регистрировать клиентов, поняли — на TOBIZ все делают очень круто!
Первое время мы, конечно, думали, что напрасно вообще делали страницу. Но спустя три месяца, когда начали не успевать регистрировать клиентов, поняли — на TOBIZ все делают очень круто!
ᐈ Создание одностраничного сайта: как создать одностраничник
Чаще всего, сайты классифицируют по их предназначению. Среди самых популярных можно выделить корпоративные, интернет-магазины, порталы, лендинги, одностраничники и так далее. В этой статье мы подробно рассмотрим одностраничники, а именно:
- Что такое одностраничный сайт?
- Отличие от других сайтов
- Преимущества и недостатки
- Кому подходит создание одностраничного сайта
- Создание одностраничного сайта самостоятельно
- Особенности создания одностраничного сайта с нуля
Что такое одностраничный сайт?
Одностраничный сайт – это небольшая, но полноценная информативная веб-страница, которая дает общее представление о компании, личности или продукте. Это самый простой сайт с технической стороны, так как имеет лишь одну страницу.
Это самый простой сайт с технической стороны, так как имеет лишь одну страницу.
Цель одностраничника
Основная цель одностраничника – увеличить узнаваемость компании или личного бренда, проинформировать покупателя о товарах, предприятии и особенностях работы.
Обычно на подобных веб-страницах не размещают офферы и настойчивые предложения приобрести товар, однако предоставляют всю необходимую информацию о продукте и форму для заявок.
Отличия от других сайтов
Часто одностраничник путают с лендингами или сайтами-визитками и не понимают, чем же одностраничник отличается от обычного корпоративного сайта. Основные отличия заключаются в наполнении и функционале. Но давайте разберемся детальнее!
1. Лендинг vs одностраничник
Лендинг – посадочная страница, на которой кратко, но емко предоставлена информация о товаре или услуге. Важно: информация предоставлена в продающей формулировке, чтобы посетитель точно захотел купить предоставленный продукт или сервис.
То есть, главная задача лендинга – простимулировать посетителя выполнить целевое действие: купить, оставить заявку/контактные данные, скачать файл и так далее.
Чаще всего, на лендинг посетители попадают через объявления контекстной и таргетированной рекламы, через рассылки, статьи и прочее. Обычно его создают для одного оффера (временное специальное предложение).
Посетить
А одностраничник – постоянный сайт, который создают не под офферы или акции. Он не настойчиво продает, а просто информирует о продукте или компании. При этом, на нем все равно есть форма для заявки, если посетитель захочет приобрести товар или услугу.
2. Сайт-визитка vs одностраничник
Вот между ними действительно много сходств! Но весомые отличия все же есть.
Сайт-визитка – это небольшой сайт с информацией о деятельности компании или личности. Часто содержит несколько страниц, что и является главным отличием:
- общие сведения о компании
- перечень услуг или товаров
- прайс-листы, портфолио, условия оплаты и доставки
- контактные сведения
- прочие разделы в соответствии со спецификой компании
Посетить
Корпоративный сайт vs одностраничник
Корпоративный сайт – полноценная презентация компании в интернете. На нем содержится полная информация о компании, все контакты, перечень услуг и цены, блог, информация о партнерах и многое другое, в зависимости от ниши бизнеса.
На нем содержится полная информация о компании, все контакты, перечень услуг и цены, блог, информация о партнерах и многое другое, в зависимости от ниши бизнеса.
Целями может быть:
- Информирование целевой аудитории
- Продажа товаров и услуг
- Привлечение партнеров
- Привлечение новых сотрудников
Посетить
Одностраничник отличается своей лаконичностью и не предусматривает большое количество страниц или статей. При этом, все тексты имеют значительно меньший объем.
Преимущества и недостатки одностраничников
Преимущества:
- Низкая стоимость разработки
- Быстрое создание
- Нет необходимости в обслуживании и постоянном обновлении контента
- Легко создать контент для
- Возможно развить и создать одностраничный продающий сайт
Недостатки:
- Посещение сайта будет ниже других, так как нет товаров или блога
- Конкуренция с многостраничными сайтами в популярных нишах
- Подходит не для всех бизнесов
Кому нужно создание одностраничного сайта
Одностраничник – это удобно, но подходит он далеко не всем. К примеру, интернет-магазину или большому бизнесу он категорически не подойдет! Так для кого же одностраничный сайт является подходящим вариантом?
К примеру, интернет-магазину или большому бизнесу он категорически не подойдет! Так для кого же одностраничный сайт является подходящим вариантом?
- Компании, которым необходимо присутствие клиента в реальной жизни: рестораны, пошив штор или одежды, стоматологии, СТО и другие
- Бизнес, который предоставляет услуги
- Предприятия, которым нужно присутствие в интернете как один из многих каналов привлечения клиентов
- Малый бизнес с ограниченным бюджетом
Создание одностраничного сайта самостоятельно
Одностраничники отлично справляются со своими задачами! Поэтому давайте рассмотрим, как создать одностраничный сайт.
- Можно заказать у фрилансера или студии. Это не требует ваших усилий, но придется финансово потратиться.
- Также, можно создать сайт на популярных CMS-системах. Но, к сожалению, это смогут не все, так как для этого необходимо обладать техническими знаниями.
- Новичкам рекомендуем остановится на создании одностраничника с помощью конструктора веб-сайтов.
 Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.
Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.
Шаг 1. Зарегистрируйтесь и выберите подходящий шаблон для одностраничника.
Сначала зарегистрируйтесь на платформе. Введите свои данные или привяжите свой Google или Facebook аккаунт.
Затем нажмите кнопку «Создать новый сайт» и откроется библиотека шаблонов. Советуем обратить внимание на шаблоны в категории «Страница».
Шаг 2. Отредактируйте выбранный шаблон
Вы можете редактировать любое наполнение: изображения, текст, его цвет и размер, кнопки и все, что пожелаете. Кстати, добавлять и редактировать блоки тоже возможно.
Шаг 3. Заполните SEO-настройки
Это позволит потенциальным клиентам находить вас в поисковых системах.
Напомним, что все шаблоны на Weblium по умолчанию оптимизированы для поисковых роботов: они автоматически убирают всё лишнее со страницы, быстро загружаются и т. д.
Шаг 4. Подключите метрики аналитики
Они нужны для того, чтобы вы смогли отследить активность вашей страницы: кто ваши посетители, на какие ссылки чаще переходят и что привлекает наибольшее количество внимания.
Шаг 5. Опубликуйте одностраничник
После тщательной проверки текстов, изображений и кнопок, нажмите на кнопку «Опубликовать» и не забудьте поделиться ссылкой на сайт!
А теперь давайте посмотрим на примеры, которые точно вдохновят вас на создание одностраничного сайта!
Примеры одностраничных сайтов
1. The art of texture – прекрасный пример одностраничника
2. We shoot Bottle – креативный одностраничный сайт.
3. KitKat 4.4 – пример одностраничного сайта с оригинальным описанием продукта
4. Шаблон Single Product Landing на Weblium, который легко можно адаптировать под любой бизнес или продукт.
5. Яркий шаблон одностраничника Flower Show на Weblium, который легко можно адаптировать для любого бизнеса.
Особенности создания одностраничного сайта с нуля
Хотели бы поделиться несколькими рекомендациями для создания своего одностраничника. Конечно, все зависит от специфики вашего бизнеса, но мы указали универсальные советы.
Как создать одностраничный сайт?
Неважно, как вы создаете сайт – со специалистом или на конструкторе, — важно уделить внимание наполнению. А именно текстам и изображениям.
- Фотографии должны быть высокого качества, отображать продукт и особенность вашей компании.
- Тексты должны лаконично и понятно доносить информацию о компании и продукте. Не допускайте грамматических, орфографических и пунктуационных ошибок. Упоминайте о преимуществах продукта и расскажите, какую проблему он поможет решить вашему потенциальному клиенту. Но не будьте слишком настойчивы – с помощью сайта вы информируете посетителя, и лишь вызываете желание купить ваш продукт.

- Не забудьте оставить форму для заявок и свои контактные данные, чтобы посетители смогли связаться с вами.
Какой дизайн выбрать?
На Weblium огромный выбор шаблонов, среди которых вы точно найдете подходящий. Советуем выбирать тот, что подходит к вашему фирменному стилю. Если вы такой не нашли, выбирайте тот, который больше всего понравился. Его с легкостью можно адаптировать под стиль компании, заменяя фото, цвета акцентов и шрифты. А умный дизайн-помощник проследит, чтобы все отлично сочеталось.
Попробуйте создать свой сайт бесплатно прямо сейчас!
5 2 голоса
Рейтинг статьи
Как создать сайт на WordPress с нуля — Пошаговое руководство
Решили вы запустить блог, сделать простой интернет-магазин, портфолио или страничку про ваш бизнес. Как это сделать, если не разбираетесь в программировании, а денег нанять дизайн-студию нет? Рассказываем и показываем на скриншотах.
Есть конструкторы с визуальным управлением и специальные веб-приложения для создания и управления сайтом — движки. Например, Joomla!, OpenCart или WordPress. Если вы не путаетесь в разных сервисах гугл-аккаунта или онлайн-кабинете вашего банка, разобраться будет несложно.
Например, Joomla!, OpenCart или WordPress. Если вы не путаетесь в разных сервисах гугл-аккаунта или онлайн-кабинете вашего банка, разобраться будет несложно.
В этой пошаговой инструкции покажем, как сделать сайт на WordPress с нуля. Руководство будет полезно тем, кто собирается запустить свой первый сайт и решил разобраться во всём сам.
Если собираетесь делать интернет-магазин
В этой статье будет инструкция по созданию одностраничного сайта. Она подойдёт, если вам нужно сделать сайт-визитку для своей компании, портфолио с информацией о себе и примерами работ или промостраницу для рекламы товара, курсов или мероприятия.
У нас ещё есть бесплатная серия видеоуроков по созданию интернет-магазина на WordPress. В шести выпусках мы пошагово показываем весь процесс с нуля: от покупки хостинга и базовой настройки движка до создания логотипа и подключения доставки с оплатой.
👉 Как создать интернет-магазин на WordPress
Стойте, а почему именно WordPress?
Это самая популярная платформа для создания сайтов. В начале 2019 года на сайте платформы говорится, что на WordPress сделаны 33% сайтов в интернете:
В начале 2019 года на сайте платформы говорится, что на WordPress сделаны 33% сайтов в интернете:
Создать сайт на платформе WordPress можно бесплатно и относительно быстро. Всё потому что программный код платформы находится в открытом доступе и программисты со всего мира постоянно совершенствуют его. Из-за этого у WordPress десятки тысяч тем и готовых инструментов с дополнительными функциями.
Теперь — к делу! Будем разбираться по порядку.
План
Что понадобится для начала
Хотя создание сайта на WordPress и бесплатно, потратиться всё равно придётся. Чтобы опубликовать сайт в интернете, нужно купить домен и хостинг. Если у вас это уже есть, переходите к следующему разделу.
Домен — это имя сайта. Посетители вводят его в браузере, чтобы попасть на сайт. Например, домен нашего сайта — hostiq.ua.
Хостинг — это место, где хранится сайт. Физически это компьютер, который круглосуточно подключён к интернету.
Если покупать у нас, годовая подписка на хостинг для WordPress и домен .com будет стоить 1350 гривен.
Первый месяц хостинг можно использовать бесплатно. Этого времени должно хватить, чтобы самостоятельно создать сайт на WordPress с нуля и подготовить его к запуску.
Пройдём по этапам покупки.
Шаг 1. Зайдите на сайт hostiq.ua, наведите курсор на «Хостинг» в верхнем меню выберите раздел «CMS-хостинг» из выпадающего списка.
Сверху на следующей странице будет список тарифов для разных CMS-движков. Нажмите WordPress.
Это специальный хостинг для создания сайтов на WordPress. Из него убрали функции, которые не пригодятся при создании первого сайта, поэтому цена будет ниже обычного хостинга.
Шаг 2. Для начала первого тарифа будет достаточно. Чтобы оформить тестовый период, нажмите «Тестировать 30 дней».
Шаг 3. Откроется страница с формой заказа. В пустом поле впишите домен, который хотите зарегистрировать, и нажмите кнопку «Проверить».
Домены .com самые популярные, поэтому многие имена уже заняты. Если не можете придумать короткое имя, попробуйте выбрать другую доменную зону. Вам поможет список всех доступных окончаний.
Шаг 4. Когда найдёте свободный домен, ниже появятся дополнительные детали регистрации. Проверьте, всё ли вас устраивает и жмите «Продолжить».
Шаг 5. На следующей странице создайте новый аккаунт. Контактные данные, которые вы укажете на этом этапе, будут использоваться при регистрации домена. Если заполнить поля случайными символами, регистрация не пройдёт.
Если у вас уже есть аккаунт на нашем сайте, выберите вверху вкладку «Я — существующий клиент» и введите его логин-детали.
Чтобы перейти к оплате, нажмите «Оформить заказ».
Шаг 6. Выберите удобный метод оплаты. Мы принимаем карты любых банков, платежи через терминалы, Приват24, PayPal или WebMoney.
После оплаты вам на почту придёт письмо с логином и паролем от панели управления хостингом. В ней будем подключать WordPress к домену и создавать сайт. Тема этого письма — «Ваш виртуальный хостинг готов к использованию».
Устанавливаем WordPress
Шаг 1. Перейдите на главную страницу и нажмите кнопку «Панель клиента» в правом верхнем углу. Затем найдите в списке продуктов хостинг и нажмите кнопку «Контрольная панель».
Шаг 2. В новой вкладке откроется панель управления хостингом — cPanel. Прокрутите экран в самый низ до раздела «Softaculous Apps Installer» и нажмите на ярлык «WordPress».
Шаг 3. На открывшейся странице нажмите кнопку «Install Now».
Шаг 4. Следующая страница — детали установки WordPress. Всё, что вы там увидите, можно изменить позже. Поэтому отредактируем только основные поля.
Найдите раздел «Admin Account» и придумайте логин и пароль. С этими данными вы будете заходить в панель управления сайтом.
Рекомендуем создать уникальный пароль, который вы не будете использовать на других сайтах. Так безопаснее.
По умолчанию во время установки всё на английском языке. Если хотите, чтобы панель управления WordPress была на русском, выберите «Russian» в разделе «Choose Language».
Шаг 5. В конце страницы можно выбрать тему будущего сайта. Пропустим этот шаг и выберем тему после установки WordPress.
Прокрутите страницу вниз и нажмите кнопку «Установить». В конце должна появиться такая страница:
Шаг 6. Перейдите в панель управления WordPress. Для этого введите в браузере ваш домен и допишите в конце /wp-admin. Должно получиться так: http://vashdomen.com/wp-admin.
На новой странице введите логин и пароль, которые вы только что придумали.
Теперь опишем этапы создания сайта на WordPress.
Выбираем тему
Тема — это шаблон с готовым дизайном сайта. Во время работы над сайтом внешний вид некоторых элементов можно изменить. Что именно можно изменить, зависит от разработчика, который придумал тему. Обычно можно поменять изображение баннера и цвета, добавить логотип, создать меню или удалить лишние элементы.
Бывают бесплатные и платные темы. Бесплатные темы можно установить на сайт прямо в панели управления сайтом — можно выбрать из 6800 вариантов. Функционал у бесплатных тем меньше, чем у платных, поэтому, возможно, вы найдёте подходящую тему не с первого раза.
Платные темы покупают на официальном сайте WordPress или специальных сайтах вроде ThemeForest или TemplateMonster. В таких темах более тонкие настройки, можно редактировать любые элементы на сайте, выбирать любые шрифты, добавлять на сайт анимацию, аудио и видеоплееры. Платные темы регулярно обновляют, а если вы нашли баг, можно написать разработчику письмо и попросить решить проблему.
Поменять тему можно в любой момент. Для старта бесплатной будет достаточно. Если уже присмотрели платную, вот инструкция по загрузке своей темы на хостинг.
Сразу после установки WordPress сайт будет выглядеть так:
Это тема, которая включается по умолчанию. Посмотрим, какие ещё темы есть в свободном доступе.
Шаг 1. В левом меню панели управления WordPress найдите раздел «Внешний вид» и перейдите в подраздел «Темы».
Шаг 2. Несколько тем установлены по умолчанию, но использовать их не обязательно. Чтобы посмотреть другие темы, нажмите «Добавить новую тему» внизу.
Шаг 3. Не каждая тема подойдёт для любого типа сайта. Некоторые темы специально сделаны для интернет-магазинов, некоторые для лендингов или новостных сайтов.
В меню с категориями тем нажмите кнопку «Фильтр характеристик», выберите тип сайта и функции, которые обязательно должны быть в теме.
Шаг 4. Найдите тему, которая нравится вам больше всего, наведите на неё курсор и нажмите «Установить». А затем сразу «Активировать». После этого вас перенаправит назад к списку установленных тем.
В этом руководстве мы будем делать сайт на примере темы «Screenr». Если выберете другую, некоторые настройки могут отличаться.
Теперь будем наполнять сайт контентом.
Добавляем контент
У сайтов на WordPress бывает два типа контента: посты и страницы.
Посты — это статьи в блоге, примеры работ в портфолио или товары в интернет-магазине. К постам можно оставлять комментарии или делиться ими в соцсетях. По умолчанию они отображаются на странице в хронологическом порядке: новые посты будут сверху, а старые — внизу.
Страницы — это разделы сайта. Домашняя страница сайта, разделы «Доставка и оплата» и «О компании» — три разных страницы. По умолчанию WordPress показывает на главной странице посты. Дальше мы покажем, как создать отдельную страницу и сделать её главной.
Сначала добавим на сайт несколько постов.
Шаг 1. В меню слева найдите раздел «Записи» и нажмите «Добавить новую».
Перед публикацией можно посмотреть на пост глазами пользователя и отредактировать, если что-то не нравится. Для этого нажмите «Просмотреть» справа вверху. Чтобы текст появился на сайте, нажмите «Опубликовать». Если хотите дописать и опубликовать пост позже, нажмите «Сохранить».
После публикации главная страница изменится и будет выглядеть так:
О других инструментах, которые можно использовать при создании постов, читайте в подробном обзоре раздела «Записи».
Шаг 2. Создадим новую страницу и сделаем её главной. Для этого найдите в левом меню раздел «Страницы» и нажмите «Добавить новую».
В верхнем поле напишите название страницы. В нашем случае это «Домашняя страница». Название нужно, чтобы не запутаться, если страниц будет несколько.
В меню справа найдите раздел «Атрибуты страницы» и найдите параметр «Шаблон». По умолчанию там будет значение «Базовый шаблон», поменяйте его на «Главная страница» и нажмите «Опубликовать».
Мы создали главную страницу сайта. На ней будет информация о вас или вашей компании. Теперь нужно создать ещё одну — для блога. На ней будут отображаться только статьи.
Шаг 3. Создайте новую страницу и назовите её «Блог». В атрибутах страницы оставьте значение «Базовый шаблон».
Под названием страницы появится ссылка, по которой посетители смогут попасть в блог. Слово «блог» в конце ссылки будет написано на русском. Измените его на английский вариант, потому что посетителям будет неудобно вводить ссылку на двух языках. В конце нажмите «Опубликовать».
Пока что дизайн сайта не изменился, потому что нужно указать в настройках, какая страница будет главной.
Шаг 4. Найдите в левом меню раздел «Настройки» и выберите подраздел «Чтение».
Сейчас в первом пункте настроек чтения указано, что на главной странице сайта должны отображаться последние записи. Поставьте переключатель на «Статическую страницу».
В графе «Главная страница» выберите название страницы, которую вы только что создали. А в графе «Страница записей» выберите «Блог». Не забудьте сохранить изменения.
Введите домен в браузере. Главная страница сайта должна поменяться:
Под баннером будут блоки с информацией о вашей компании, превью постов из блога, заготовкой для контактной формы.
В следующем разделе наведём красоту: отключим ненужные блоки и переделаем остальные.
Настраиваем внешний вид
Шаг 1. Наведите курсор на раздел «Внешний вид» в левом меню и выберите подраздел «Настроить». Откроется редактор сайта.
Шаг 2. Сначала изменим название сайта в шапке страницы. Для этого выберите раздел «Свойства сайта». Здесь можно изменить название сайта и добавить в шапку логотип. В конце не забудьте нажать кнопку «Опубликовать» в верхнем левом углу.
Чтобы вернуться на предыдущую страницу редактора, нажмите стрелочку рядом с названием раздела. Если нажмёте на крестик, вернётесь в панель управления WordPress.
Шаг 3. Шапку страницы можно закрепить и сделать прозрачной, чтобы она не выделялась на фоне заглавного изображения.
Перейдите в раздел «Опции темы» и откройте подраздел «Верхний колонтитул». В выпадающем списке выберите значение «Фиксированный и прозрачный». Затем нажмите «Опубликовать».
Шаг 4. Отредактируем баннер. Вернитесь в главное меню редактора и перейдите в раздел «Разделы главной страницы». За баннер отвечает подраздел «Герой».
В начале будет поле, при помощи которого можно скрыть раздел. Если какой-то из разделов окажется лишним, установите в этом поле флажок и раздел пропадёт.
Чтобы изменить изображение и текст баннера, нажмите на выпадающий список с названием «Элемент».
Шаг 5. Добавим в шапку страницы ссылки на блог и форму обратной связи.
Ссылку на блог мы уже знаем — http://vashdomen.com/blog. Теперь узнаем ссылку на форму.
В нашей теме есть отдельный блок с формой. Он самый последний на главной странице. Значит нужно дать ссылку прямо на конкретный раздел.
У каждого раздела на главной странице есть свой идентификатор. Посмотреть его можно в разделе редактора, который посвящён этому блоку. Из основного меню перейдите в «Разделы главной страницы» и выберите подраздел «Контакты».
Идентификатор — это поле «ID раздела». Придумайте короткое слово латинскими буквами, чтобы потом в ссылке был только один язык.
Мы создали идентификатор и теперь можем составить ссылку на раздел. К обычной ссылке на главную страницу сайта нужно добавить дробь, символ решётки и идентификатор нужного блока. Получится такая ссылка: http://vashdomen.com/#contacts.
Если хотите добавить в шапку сайта ссылки на другие разделы, придумайте идентификаторы и для них.
Шаг 6. Добавим ссылки в шапку сайта. Для этого нужно создать меню.
Вернитесь на главную страницу редактора, перейдите в раздел «Меню» и нажмите кнопку «Создать новое меню».
Придумайте название для меню, поставьте галочку в поле «Основной» и нажмите «Далее».
На следующей странице нажмите «Добавить элементы» и нажмите на выпадающий список с названием «Произвольные ссылки».
В поле «URL» впишите ссылку на нужную страницу, а в поле «Текст ссылки» — слово, которое вы хотите видеть в шапке сайта. После этого нажмите «Добавить в меню».
Точно так же добавьте остальные ссылки. В конце нажмите «Опубликовать».
На сайте ссылку появятся в верхнем правом углу:
В остальных разделах редактора можно выбрать цвет текста и фона, отредактировать другие разделы. Отдельно можно изменить внешний вид страницы блога. Для этого перейдите на страницу блога прямо в редакторе.
Дальше разберёмся, как улучшить функционал сайта с помощью плагинов.
Добавляем плагины
Плагины — это дополнительные функции для сайта. Их нужно устанавливать отдельно. После этого в панели управления WordPress появится ещё один раздел, где можно будет настроить работу нового функционала.
Как и темы, плагины тоже бывают платными и бесплатными. Подходящий плагин можно поискать прямо в панели управления WordPress или скачать со сторонних сайтов. Подробнее на тему — в обзоре раздела «Плагины».
Сейчас на нашем сайте есть блок для обратной связи, но в нём нет контактной формы. Установим специальный плагин, который добавит её на сайт.
Шаг 1. Наведите курсор на раздел «Плагины» в левом меню и выберите подраздел «Добавить новый».
В этом разделе больше 50 тысяч плагинов с разными функциями. Чтобы добавить контактную форму, подойдёт плагин «Contact Form 7». Найдите его и нажмите «Установить» в правом верхнем углу, а затем «Активировать».
Шаг 2. Откроется страница с установленными плагинами. Найдите нужный плагин в списке и нажмите «Настройки» под его названием.
В списке уже будет контактная форма с названием «Контактная форма 1». Нажмите на её название, чтобы открыть редактор формы.
Удалите текст из поля «Шаблон формы». Будет проще научиться, если вы добавите нужные поля заново.
В разделе «Шаблон формы» есть кнопки. Каждая из них отвечает за свой тип поля.
Подумайте, какая информация вам нужна от клиентов. Предположим, это имя, электронная почта и телефон. Плюс поле для описания проблемы и кнопка «Отправить».
Для почты, телефона и отправки есть свои кнопки, а для имени и проблемы подойдёт обычное текстовое поле.
Шаг 3. Сначала нажмите кнопку «Текст». Появится всплывающее окно, в котором можно сделать поле обязательным, придумать для него имя и значение по умолчанию.
Имя поля — это служебный текст, пользователь не увидит его на сайте. Его можно вводить только латинскими буквами.
Вспомогательный текст, который стоит рядом с полем, вписывают отдельно после добавления тега. Этот текст появится над полем и будет занимать лишнее место. Поэтому рекомендуем использовать атрибут «Значение по умолчанию». Тогда текст появится не рядом с полем, а внутри него. Форма станет компактнее и будет выглядеть лучше.
Не забудьте поставить галочку, как на скриншоте. В конце нажмите «Вставить тег».
Шаг 4. По умолчанию поля формы будут занимать всю ширину экрана. Если хотите сделать их уже, добавьте перед квадратными скобками текст <label>, а после них — </label>. В конце не забудьте нажать кнопку «Сохранить» в правой части экрана.
Должно получиться так:
На вкладке «Уведомления при отправке формы» можно отредактировать сообщения, которые посетитель увидит, когда нажмёт кнопку «Отправить».
Шаг 5. Пока что форма не появилась на сайте — её нужно добавить в редакторе внешнего вида. Скопируйте текст из синей строки вверху страницы, наведите курсор на раздел «Внешний вид» и выберите подраздел «Настроить».
В редакторе сайта зайдите в раздел «Разделы главной страницы» и выберите «Контакты». Вставьте скопированный текст в поле «Описание раздела» и опубликуйте изменения.
Вот что получится в итоге:
На этом всё. Мы разобрали основные функции WordPress и создали простую страницу. Вам остаётся довести дело до конца: добавить контент в остальные разделы и отредактировать их внешний вид.
Теперь поделимся ссылками на материалы, которые помогут улучшить сайт и глубже освоить WordPress.
Дополнительные материалы для обучения
Статьи в блоге. Здесь вы найдёте подборки популярных плагинов и советы, которые помогут улучшить работу сайта. Вот некоторые статьи:
26 бесплатных тем для WordPress
10 плагинов для SEO
17 способов защитить сайт от взломщиков
Вики. Здесь есть руководства по работе с каждым разделом панели управления и ответы на общие вопросы. Несколько статей для примера:
Как сделать резервную копию сайта
Как адаптировать сайт для мобильных устройств
Как создать интернет-магазин на WordPress
Видеоуроки. Записали для вас серию видеоуроков по работе с WordPress. Если вам тяжело воспринимать длинные текстовые инструкции, попробуйте посмотреть видео.
Если что-то пошло не так, и вы не можете найти статью или видео, которое решит вашу проблему, задайте вопрос в чате. Мы работаем круглосуточно. Будем рады помочь!
Программы которые помогут создать одностраничный сайт самому – набор для успешного старта
Одностраничный сайт – это целевая страница, которая носит название Landing page и создается для того чтобы собрать посетителей, которые в последствии смогут стать покупателями товаров или услуг определенного направления.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
Существует несколько способов посредством которых возможно создать одностраничный сайт:
— использование услуг профессионалов у которых вы сможете просто и быстро заказать собственный одностраничник, правда заплатив при этом кругленькую сумму;
— в качестве основы для создания своего одностраничного проекта вы можете использовать онлайн-сервисы, различные движки или конструкторы, предоставляющие бесчисленное количество готовых шаблонов, более или менее подходящие условия и возможность сделать сайт без вложения капитала;
— также можно создать одностраничный сайт путем использования специально предназначенных для этого программ, таких как html редактор и другие.
Если вы ищите самый простой способ который поможет вам стать счастливым обладателем уникального одностраничного сайта – обратитесь к профессионалам. В случае с онлайн-сервисами, вам все равно придется потрудиться немного самому, но на уникальность такого сайта рассчитывать не стоит.
В последнем варианте сайт придется писать самостоятельно, используя ряд специализированных программ, он наиболее трудоемкий, но и результат обещает быть самым ошеломляющим, к тому же самым малобюджетным, если вас это интересует, внимательно читайте нашу статью.
Об
зор сервисов для создания одностраничных сайтовВ интернете вы сможете найти кучу разных онлайн-сервисов, с помощью которых создать свой одностраничный сайт совершенно не будет проблемой.
Такие программы-конструкторы пользуются большим спросом, они значительно упрощают процесс создания сайтов и позволяют получить положительный результат всего за несколько часов даже самому неопытному пользователю, который едва ли знаком с интернетом вообще.
На таких сайтах пользователь имеет возможность не только создавать, но также редактировать и тестировать итоговый результат, то есть доводить его до того момента, пока не будет удовлетворен своим проектом в целом, это безусловно удобно, но всегда есть свои «Но», от которых невозможно скрыться.
Плюс большинства конструкторов заключается в том, что пользователь вместе с функционалом получает доступ к огромному количеству готовых шаблонов и их достаточно всего лишь загрузить на свой одностраничный сайт.
Эти шаблоны поделены на разные темы, то есть как для автомобильного, так и для сайта о рукоделии подобрать шаблон будет проще простого. Дальше еще проще, с помощью настроек пользователь формирует внешний вид своего проекта, наполняет его уникальным контентом и уникальными тематическими изображениями, если в них есть необходимость, затем смотрит на итоговый результат и если его все устраивает, идет отмечать свою первую победу.
Но не смотря на то, что с помощью конструкторов можно создать свой продающий одностраничный сайт очень быстро, с минимальными знаниями о деле и даже бесплатно, многие из них предоставляют пользователям свои бесплатные услуги только на определенный промежуток времени, так сказать тестовый.
В бесплатном режиме создания сайта на конструкторе, функционал оказывается ограниченным, количество шаблонов значительно урезано, обязательно необходима регистрация, скорость загрузки сайта может быть значительно сниженной, а сразу после его создания, вы можете обнаружить огромный баннер, который и окажется своеобразной платой за создание вашего одностраничного сайта.
Наиболее подходящими конструкторами для создания одностраничных сайтов в интернет-сети являются:
1. Ucoz – он предоставляет пользователям обширный функционал, а также различные интересные возможности, в том числе более 250 совершенно бесплатных шаблонов для сайта, а также возможность покупки различных дополнительных элементов в официальном интернет-магазине данного конструктора.
2. Wix – интересный конструктор который по мимо всего прочего, позволяет создавать свои одностраничные сайты посредством такой программы как flash. Для чего это нужно – все просто, вы сможете размещать на своем сайте всяческие эффекты визуального характера, анимации и другие элементы позволяющие привлечь внимание потенциального подписчика.
3. uKit – конструктор который идеально создан именно для разработки одностраничных продающих сайтов, он отличается комфортной панелью управления в которой разберется даже новичок в сайтостроении, все шаблоны созданы с учетом современных дизайнерских разработок, а если вы предпочитаете более лаконичные страницы, лучшего места не стоит и искать.
4. Jimdo – хороший конструктор акцент которого обращен на простоту и доступность панели управления, а также массу шаблонов, ярких, красочных, на любой вкус и цвет.
5. Setup – конструктор который идеально подойдет для создания одностраничного продающего сайта тому пользователю, который совершенно не мыслит в этом деле ничего. Простейшие этапы создания будет проще простого выполнить именно здесь, имеются бесплатные шаблоны, в сети можно найти массу руководств, которые вряд ли пригодятся.
6. A5 – данный конструктор привлекает своими шаблонами и тем, что их легко подбирать за счет удобного деления по тематической принадлежности, панель управления проста и понятна, не плохой вариант как для новичка, так и для опытного пользователя.
7. Umi – этот конструктор значительно уступает всем выше перечисленным за счет своего скудного функционала, маленького количества бесплатных шаблонов и возможности создать даже нормальный одностраничный сайт, но на вкус и цвет товарищей нет, поэтому он тоже пользуется спросом.
8. Nethouse – этот конструктор появился на просторах интернета не так давно, но уже успел порадовать пользователей желающих создать свой одностраничный сайт. Он предлагает посетителям вполне хорошие условия, создавать здесь сайт – сплошное удовольствие.
В принципе, любой из конструкторов, которые перечислены выше, имеют место бытии и каким из них пользоваться, выбирать только вам самим. Предварительно не поленитесь прочесть отзывы на форумах, где обсуждаются преимущества и недостатки того или иного конструктора, потому что «бесплатный сыр бывает только в мышеловке» и каждый из сайтов имеет свои подводные камни, всплывающие сразу же после запуска сайта в работу.
Обзор HTML редакторов необходимых для самостоятельного создания сайтаЕсли вы все же хотите пройти весь путь создания одностраничного сайта от начала и до его самого победного конца, просто наберитесь терпения и приступайте. В этом не легком деле вам однозначно понадобится HTML редактор, с которым начать свое знакомство вы сможете прямо сейчас. Вот перечень наиболее удобных и скажем так, удачных бесплатных редакторов, которые вы сможете найти в сети интернет:
— Notepad++ — редактор который работает с несколькими языками по мимо html, это такие как java, css и php, кроме того, пользователь получает очень актуальную подсветку синтаксиса, возможность установки других плагинов, сворачивания кодов, автоматизированного закрытия встроенных тегов и скобок, а также многое другое, благодаря чему этот редактор занимает свое лидирующее место в нашем перечне.
— Komodo Edit – этот редактор также поддерживает много языков, предлагает своим пользователям быстрый запуск, подсветку синтаксиса, автозавершение скобок и очень хорошую справочную систему, хорошая программа которая поможет написать отменный сайт в опытных руках.
— Aptana – редактор который работает с 3 популярными языками, способна предупреждать об ошибках которые совершаются в процессе, имеет функцию автодополнения, а также расширения интерфейса пользователя.
—Alaborn istyle – редактор который заслуживает внимания благодаря своему русскоязычному интерфейсу, хорошей справочной системе и многофункциональности.
— Kompozer – редактор который способен работать в нескольких режимах (визуальном, текстовом или комбинированном), с ним могут работать даже неопытные юзеры, а это большого стоит.
Какой путь создания собственного продающего одностраничного сайта выберете вы – решение которое остается за вами. Конечно мало просто создать сайт и сидеть ждать что он станет мега популярным, привлечет к себе внимание и чем-то выделится среди бесчисленной толпы однообразных одностраничных проектов, которые давно созданы и забыты. Но если у вас есть что предложить своим посетителям, не останавливайтесь просто на создании одностраничника, займитесь его продвижением в ТОП поисковиков и усовершенствуйтесь, движение – залог успеха, главное не стоять на месте.
Как создать одностраничный сайт на wordpress бесплатно
Привет друзья! Последнее обновление плагина Page Builder от Site Origin сделало веб-разработку еще проще и доступней. Независимо от того знаете вы код или нет,прочитав эту статью до конца вы поймете как создать одностраничный сайт на WordPress бесплатно и самостоятельно.
Итак, чтобы сделать одностраничник на wordpress понадобится всего четыре инструмента:
- СMS WordPress
- Тема North
- Плагин Page Builder
- Плагин Site Origin сборник виджетов
Быстрая установка wordpress
Я надеюсь, что вы знаете, как установить вордпресс и подробно рассматривать этот вопрос не буду. Но если вам сложно сориентироваться в этом вопросе то знайте что ваш хостинг скорее всего имеет предустановленный автоустановщик всех популярных CMS. Называется это приложение Softaculous. С его помощью можно активировать установку wordpress и других скриптов прямо в cPanel хостинга. Установка интуитивно понятна:
- Выбираете версию вордпресс
- протокол http:// или если есть предустановленный ssl сертификат, то https://
- Дирректорию установки (папку куда будет загружена cms)
- Дайте сайту название (например, «Simple OnePage»)
- Сделайте описание сайта (например, «Одностраничник на wordpres»)
- Имя админа
- Пароль
- E-mail админа
- Название базы данных и префиксы таблиц можете оставить по умолчанию
- Жмете на кнопку «Установка» и все.
Базовая настройка одностраничного сайта
После того как вы попадете в консоль управления сайтом, войдите на вкладку Страницы и переименуйте страницу «Пример страницы» на «Simple OnePage». Ну, или дайте свое название. Затем идем во вкладку Настройки > Чтение и сделайте страницу «Simple OnePage» главной.
Выбор и установка темы
Чтобы установить тему сайта идем во вкладку Внешний вид > Темы и жмем на кнопку «Добавить новую». Я рекомендую установить тему North. Эта тема хоть и бесплатная, но имеет много настроек и удобна для создания одностраничника на wordpress. Вам не нужно лезть в файлы шаблона и многие базовые настройки можно сделать, не выходя из админ панели непосредственно в настройках страницы или в кастомайзере. Например, установить шрифты Google, подобрать цвет шрифта для заголовков и меню, сделать меню фиксированным, настроить разметку страницы с сайдбаром или на всю ширину. Настройки темы позволяют активировать плавный скролл, скрыть заголовок страницы, настроить область футера, установить брейкпоинты для мобильных устройств и еще много других настроек. Если вы хотите создать одностраничник на wordpress бесплатно, то тема North это отличный выбор для этого. Попробуйте и оставьте свои впечатления в комментариях. Ищем ее через поисковую строку, устанавливаем и затем активируем.
После активации темы откройте снова главную страницу сайта и на вкладке «Атрибуты страницы» настройте разметку страницы Page Layout, активируйте контейнер как Full Width, то есть он будет на всю ширину. Также уберите метку флажка с чекбокса в поле Page Title, чтобы отключить показ заголовка страницы. Здесь же нужно убрать отступ под верхнем меню в поле Must Head bottom Margin убрав флажок с соответствующего чекбокса. После всех настроек страница готова чтобы импортировать в нее шаблон одностраничного сайта.
Установка плагинов и импорт шаблонов страниц
Идем во вкладку Плагины > Добавить новый и выбираем «Page Builder от Site Origin». Жмем на кнопку «установить» и активируем его. Также устанавливаем и активируем плагин со сборником виджетов «Site Origin виджеты». Эти два плагина работают в паре. С помощью первого создается разметка страницы любой сложности. Второй добавляет содержимое внутрь разметки.
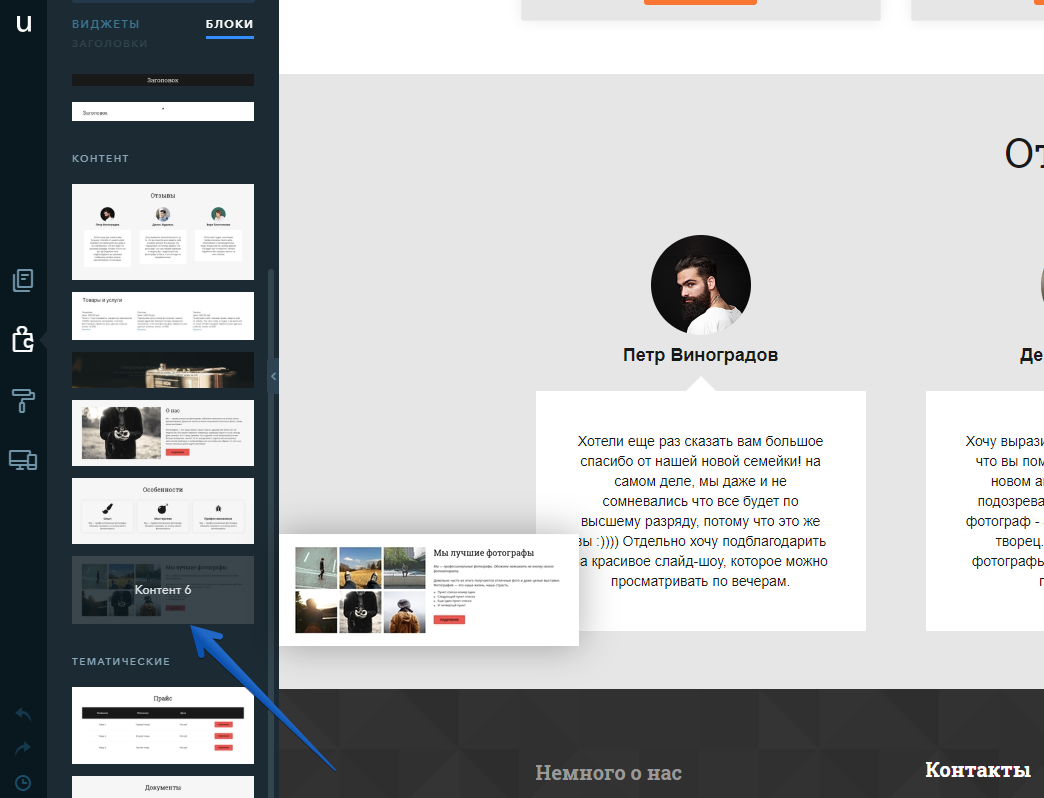
После активации плагинов возвращаемся на страницу, очищаем ее от ненужного текста и переключаемся в режим пейдж билдера. Здесь нам нужна кнопка «Layouts», которая открывает путь к готовым шаблонам страниц. Активируем опцию «Каталог макетов» и получаем доступ к 26-ти макетам страниц wordpress.
Через кнопку «Preview» можно расмотреть каждый шаблон в отдельности. Некоторые из них подходят для страницы «Контакты», так как имеют карты google, контактные формы и разметку с адресом, телефонами и почтой. Другие подойдут для landing page поскольку имеют красивый первый экран с фоновым изображением, поверх которого написан текст с призывом к действию и настраиваемой кнопкой «заказать», «купить», «отправить» и т.д.
Данные шаблоны легко импортируются на страницу сайта, их содержимое можно использовать полностью или выбрать только некоторые фрагменты, а ненужные удалять.
Я сделаю импорт с нескольких шаблонов, один называется Fitness Gym, второй Sport и третий Simple Business Contact с контактной формой. Ненужные ряды я удалю, а нужные оставлю.
Чтобы импортировать шаблон нужно выбрать его предварительно выделив, затем нажать на кнопку «Вставить». После нажатия на кнопку откроется окно с выбором позиции для размещения контента. Можно заменить имеющийся контент на вашей web-странице нажав на replace или вставить его до или после. Поскольку у нас страница пустая то все равно, на какую кнопку мы нажмем. Но когда будем выбирать следующий шаблон нужно смотреть внимательно и вставлять его либо before или after размещенного контента чтобы не затереть нужные элементы.
Когда мы вставим содержимое шаблона на свой одностраничник на wordpress увидим такую разметку.
Поскольку страница набрана с помощью строителя страниц то контент в ней размещен в рядах. В bootstrap они называются row. В каждый такой ряд вставлены виджеты в колонках. Есть виджет с контактной формой, таблицей цен, с красивой фоновой фотографией, кнопками для социальных сетей, виджет для создания заголовков и многие другие.
Концепция одностраничника
Чтобы создать одностраничник на wordpress нужно выбрать ряды из шаблона, которые вписываются в ваше видение сайта. У каждого ряда будет свой id для того чтобы по ним сделать постраничную навигацию. Я сделаю пять основных блоков и кнопки меню для каждого из них, и также будут еще три вспомогательных с дополнительной информацией.
Классический одностраничник состоит из нескольких экранов или блоков. На первом обычно находится красивое фоновое изображение и краткое, но емкое описание о том кто вы и чем занимаетесь. Попав на сайт, пользователь должен сразу увидеть, что вы предлагаете ему то, что он ищет. Для этого предназначен первый экран сайта. Так же здесь размещена кнопка с призывом к действию, который может повториться еще раз где-нибудь в шаблоне ниже. Первый экран сайта делается с помощью виджета Hiro (большое изображение с несколькими настройками).
Второй экран – это список ваших особенностей или преимуществ. Делается он с помощью виджета для создания заголовков и Особенности (Features). Здесь оба виджета вставляются в один ряд, один под другим.
В третий экран я вставлю раздел «О нас» с кнопкой «Задать вопрос». Кнопку можно сделать с всплывающим модальным окном и контактной формой для вставки номера телефона клиента. Решается это с помощью плагинов Contact Form7 и Easy Modal.
Четвертый экран сделан с таблицей цен на услуги и кнопками заказа услуги.
Пятый с контактной формой и информацией. После вставки виджета с контактной формой, не забудьте изменить адрес почтового ящика в настройках формы. Ей я пользовался многократно, настраивается она легко и работает бесперебойно.
Делаем меню с якорными ссылками
Поскольку мы делаем одностраничный сайт на вордпресс, навигация на нем будет реализована по блокам. Ряд на который должен произойти скролл будет иметь свой id и ссылки, создаваемые в меню будут направляться на данный id. В теме North предустановлен функционал, реализующий плавный скролл по странице и кнопка «Вверх». Поэтому вам не нужно ставить дополнительных плагинов.
Я сделал пять якорных ссылок в меню на пять разделов – Intro, About, Membership, Price, Contact. Они начинаются со знака # хештега или октоторп (по латински восемь концов) и ведут на id блока. После знака # пишется имя якоря. Например, чтобы сделать ссылку на блок About, ему нужно прописать id About в поле предназначенное для идентефикаторов блоков. Чтобы сделать скрол на этот блок в меню делаем «Произвольную ссылку» #About. Все, теперь на этот ряд произойдет плавный скролл. У меня получилось вот такое меню. Фоновый цвет и цвет ссылок меняется в кастомайзере.
Заключение
Понятно что, все тексты на странице, фото, шрифты и цвета нужно заменить и настроить под свои нужды. Но это уже будет сделать несложно, поскольку функционал данной темы и плагины позволяют сделать это даже неосведомленному человеку, нужно только быть внимательным и не бояться экспериментировать. Красивые фотографии можно взять на бесплатном фотостоке unsplash.com, ну а тексты лучше приготовить заранее и ни в коем случае не копипастить их на других интернет ресурсах, поскольку поисковые системы это легко вычисляют. Статьи нужно писать самостоятельно или заказать на бирже контента, например text.ru.
Надеюсь что, прочитав это руководство вы поймете, как создать одностраничник на wordpress бесплатно самому. Что у меня получилось, вы можете посмотреть перейдя по этой ссылке. Поделитесь этой статьей в социальных сетях, закрепите на своей странице, оставьте в закладке браузера и оставьте свой комментарий. Пока!
Как Создать Сайт Бесплатно Самому с Нуля и Заработать на Нем Деньги — 3 Реальных Способа
СОДЕРЖАНИЕ СТАТЬИ:
Прежде всего – домен и хостинг
Многие новички озадачены вопросом, «Как создать сайт бесплатно самому с нуля и заработать на нем деньги?». Потребность в сайтах, действительно, очень велика. В нынешнее время без сайта получать стабильный доход с интернета не получится никак.
Даже школьники заводят себе сайты, параллельно развивая видео канал на Ютюбе. Грамотная перелинковка (взаимосвязь) этих двух площадок с однородным контентом даёт потрясающие результаты – профит с рекламы и с прямых продаж.
Так что вы правильно сделали, что захотели завести себе сайт. И я вам помогу разобраться во всех мелочах этой нелёгкой, для начинающих, теме. И начнём с самого начала. Прежде, чем заводить себе сайт, нужно КУПИТЬ ДОМЕН и ХОСТИНГ.
УВЫ, СОВЕРШЕННО БЕСПЛАТНО ВСЁ СДЕЛАТЬ НЕ ПОЛУЧИТЬСЯ. ДОМЕН И ХОСТИНГ, В ЛЮБОМ СЛУЧАЕ, НУЖНО ПОКУПАТЬ. ТАКОВА ДЕЙСТВИТЕЛЬНОСТЬ
В нескольких словах об этих важных составляющих любого сайта.
Я могу порекомендовать два проверенных хостинга: Хороший и Очень хороший. На том и на другом я лично размещаю все свои и клиентские сайты. Вы же, можете выбирать любого другого провайдера на своё усмотрение.
Что нужно знать, чтобы создать сайт бесплатно самому для заработка
Прежде всего необходимо определить цель, для чего вам нужен сайт? Страницы в интернете предназначены:
- для продажи товаров
- для предоставления своих платных услуг
- для демонстрации персонального бренда
Ещё бывают страницы по сбору контактных данных пользователей в подписную базу. О базе и её значении в инфобизнесе можете прочесть в статье Чем больше база подписчиков, тем больше…
Сайты бывают:
- Одностраничные
- Многостраничные
- Интернет-магазины
Каждый предназначен для своих, индивидуальных целей. На одностаничнике выкладывают ОДИН товар или ОДНУ услугу. Это классика жанра. Если внести изменения – результативно работать не будет.
Многостраничники несут на себе более расширенную информацию о компании, услугах, бренде. В эту категорию входят, также, и авторские блоги, на которых вебмастера размещают разнообразный полезный контент.
Интернет-магазины в представлении не нуждаются. Каждый из нас не один десяток раз заходил на подобный ресурс и что-то там покупал. Это очень удобно и, в последнее время, вести онлайн торговлю стало популярно и выгодно.
Первый способ, как создать сайт в интернете самому бесплатно
Скачать готовый HTML шаблон и отредактировать его под себя. Как это сделать? Вбиваете в поисковую строку запрос: «Бутстрап 4 шаблоны сайта», в выдаче переходите на один из предложенных в списке сайтов и выбираете, понравившийся шаблон.
Скачиваете архив и распаковываете его. Кстати, если у вас есть трудности в работе с архивами, можете прочесть, Как освоить архиватор 7-zip. Дальше, редактируете в редакторе Notepad++ файл index.html, меняя текст и картинки на свои. Дальше, отредактированные файлы заливаете на свой хостинг. И у вас готовый профессиональный сайт.
Шаблоны можно скачать любых сайтов: одностраничных, многостраничных и интернет-магазинов. Правда, этот способ, как создать сайт бесплатно самому с нуля и заработать на нем деньги, подойдёт не всем. Но, если вы, хоть немного, понимаете язык верстки HTML, то для вас трудностей не будет.
Для большинства же начинающих пользователей этот способ покажется сложным и недоступным. Хотя, на самом деле, ничего трудного здесь нет. Если вам нужна помощь в этом вопросе – обращайтесь. За разумную плату я отредактирую весь ваш сайт: поменяю тексты, заменю картинки и размещу его на вашем хостинге.
Связаться со мной можно через комментарии под статьёй или через страницу Контакты на этом блоге. Задавайте вопросы, не стесняйтесь. Я отвечаю всем и стараюсь помогать всем. И за это деньги не беру. Если же вам нужна экспертная консультация – тогда это будет платная услуга и обговаривается индивидуально.
Второй способ, как создать сайт бесплатно самому с нуля и заработать на нем деньги
Просто установить готовый движок CMS на хостинг. Если это обычный сайт, то движок WordPress (я рекомендую). Если нужен интернет-магазин, тогда лучше ставить Opencart. Тоже мой личный совет. Эта CMS специально разработана под онлайн коммерцию, очень функциональна и довольно шустрая. Сайты не виснут и не тормозят. Хотя небольшие ИМ можно создавать и на WP.
Движок можно установить:
- в ручном режиме – скачать архив файлов CMS, создать на хостинге Базу Данных…
- автоматически – нажать несколько раз мышку
Опять же, если вы знакомы с данной темой, тогда устанавливайте файлы руками. Так можно гибко настроить все разделы по своим приоритетам. Если вы новичок, устанавливайте в автоматическом формате. Особую разницу вы, как «чайник» не увидите, а сайт установите довольно быстро.
Со временем, когда полностью освоитесь, внесёте корректировки в настройки. Если захотите. Устанавливаете понравившийся шаблон темы оформления, если речь идёт о WP, настраиваете его и получаете функциональный многостраничный сайт. Останется регулярно наполнять его контентом и заниматься SEO продвижением.
В случае с ИМ на OpenCart, после автоматической установки вы получаете готовый магазин с демо товарами. Вам останется только поменять некоторые параметры в настройках, наполнить его своими товарами, на примере демо, и начать продажи. Всё!
У мня лично есть ИМ физических товаров на OpenCart – Shopik.top. И магазин цифровых товаров на WP – Magazinter.ru. Доволен и тем и другим. Если вам нужно создать сайт или интернет-магазин, но сами вы это сделать не можете, тогда обращайтесь ко мне.
С подробной информацией о ценах на услуги можно познакомиться на моём сайте разработчика – Razrab.site. Там же, есть возможность задавать вопросы и почитать реальные отзывы моих благодарных клиентов.
Третий способ, как создать сайт бесплатно самому с нуля и заработать на нем деньги
Сейчас стало очень популярно делать сайты на различных онлайн конструкторах. Это – третий вариант, но на мой взгляд самый неудачный. Хотя я и не сторонник этого способа, но рассказать о нём должен.
Такие площадки, как Тильда, Викс, Юкос, ЛП-Генератор и многие другие им подобные, заманивают пользователей простотой и быстротой исполнения. Может быть и получится сделать сайт на онлайн конструкторе быстро, но, поверьте мне, что это совсем не так уж и просто.
Особенно, если вы вообще понятия не имеете о сайтостроении. Я не раз видел такие «шедевры» и каждый раз хочется просто плакать. И это не единственный недостаток таких конструкторов. Самый большой минус – это ваша 100% зависимость от этих ресурсов.
Я имею ввиду ежемесячную плату за использование ихнего хостинга и вашего сайта. Также различные ограничения, установленные владельцам сайтов на конструкторе. Максимально подробно, сравнивая цены на услуги различных конструкторов, я расписал в статье «Как самому создать сайт с нуля конструктором?».
Прочтите обязательно, не поленитесь. Сравнивая и разбирая преимущества и недостатки таких сервисов, я настоятельно рекомендую быть независимым вебмастером. Хотя термин «независимый» очень условный. Полностью быть свободным человеком НЕВОЗМОЖНО.
Всё равно мы зависим от:
- мобильных телефонов
- интернета
- дебетовых карточек
- хостинг провайдеров
- доменного имени
И от других различных факторов. Но, всё же, варианты, предлагаемые мной, гораздо лучше тех, которые предлагают онлайн билдеры. Обязательно прочтите ту статью. Там дано много полезных рекомендаций. Потратьте несколько минут своего времени и познакомьтесь с материалом.
Создать сайт бесплатно самому с нуля и как заработать на нем деньги
Теперь немного напишу о способах заработка на сайтах. Когда ваш ресурс достигнет посещаемости 300 – 500 человек в сутки, тогда можно размещать рекламу от Гугла и Яндекса. Таким способом можно зарабатывать стабильно не меньше 100$/месяц.
РЕКОМЕНДАЦИЯ! НЕ ПОДКЛЮЧАЙТЕ РЕКЛАМУ СРАЗУ НА МОЛОДОЙ САЙТ. БЫСТРОГО РЕЗУЛЬТАТА ВЫ НЕ ПОЛУЧИТЕ, ЗАТО ВРЕДА МОЖЕТЕ НАДЕЛАТЬ НЕМАЛО
Ещё один вариант пассивного дохода – партнёрские продукты. Вы пишите статью под проверенную, качественную партнёрку, затачиваете её под ключевые запросы, публикуете её в разделе блога своего сайта и получаете партнерские выплаты. Причём, на протяжении нескольких лет. Один раз написали правильно – и потом наслаждаетесь результатами.
Дальше по теме заработка в сети – гостевые посты. Когда ваша площадка основательно укоренится в сети и будет принимать постоянный ежедневный поток посетителей, появится много желающих разместить у вас свой пост со ссылкой. Это тоже дополнительный источник получения профита.
Ещё баннерная реклама на определённой странице вашего детища. Вебмастера размещают у вас свой рекламный баннер за установленную вами плату. Также на хорошо посещаемой платформе можно продавать места под ссылки.
И конечно же – это прямые продажи ваших личных инфопродуктов или физических товаров. Можно работать по дропшиппингу, не имея даже своих товаров, но продавать чужие со своей наценкой. Способов получения денег с сайта, на самом деле, очень много.
ПРЕЖДЕ ЧЕМ ЗАРАБАТЫВАТЬ, СПЕРВА НУЖНО СОЗДАТЬ САЙТ И ДОВЕСТИ ЕГО ДО ХОРОШЕЙ ПОСЕЩАЕМОСТИ. А НА ЭТО НУЖНО ПОТРАТИТЬ НЕКОТОРОЕ ВРЕМЯ, СИЛЫ И ДЕНЬГИ. И ТОЛЬКО ТОГДА МОЖНО ДУМАТЬ О БОЛЬШИХ ДОХОДАХ
Резюмируя инфу, как создать сайт бесплатно самому с нуля и заработать на нем деньги
Если из всех предложенных способов создания своего представительства в инете не подходит ни один, тогда есть ещё ДВА варианта ваших действий:
- ПЕРВЫЙ – научиться самостоятельно делать сайты
- ВТОРОЙ – обратится за этой услугой ко мне
Если вы думаете серьёзно зарабатывать деньги в интернете, тогда сайты вам будут необходимы в больших количествах. И лучшее решение – обучиться этому ремеслу самому. И не зависеть ни от кого. В любой момент взял и создал сайт ГРАМОТНО и ПРАВИЛЬНО на любую тематику.
Могу вам смело порекомендовать эффективное, БЕСПЛАТНОЕ обучение созданию сайта с нуля и заработку на нём. Проводит этот 4-х дневный онлайн вебинар мой коллега Юрий Бошников. Под его руководством вы создадите себе сайт, наполните его контентом и научитесь основным рабочим способам заработка на нём.
РЕГИСТРАЦИЯ на БЕСПЛАТНЫЙ курс
Если же у вас нет времени на учёбу и нужен сайт очень быстро, тогда пишите мне в комментариях. Или через Форму обратной связи или звоните по, указанному на сайте-визитке, телефону – договоримся.
ПЕРЕЙТИ на САЙТ разработчика
Вот вы и узнали основные способы, как создать сайт бесплатно самому с нуля и заработать на нем деньги. Осталось сделать выбор. Проанализируйте все методы, взвесьте все «За» и «Против» и принимайте решение. В любом случае, задавайте вопросы в комментариях, не стесняйтесь. Читаю и отвечаю на все комменты.
До скорой связи!
С уважением, Ян Збаразкий
Как сделать сайт самому: пошаговая схема и затраты
Создать свой веб-ресурс, онлайн-магазин, блог – об этом задумываются и бизнесмены, и обычные люди, которые хотят развиваться в интернете…
- Одни не решаются сделать сайт самостоятельно из-за боязни нереальных сложностей, больших вложений и того, что не смогут разобраться во всех тонкостях сайтостроения.
- Другие решительно находят информацию и пошаговые инструкции по созданию собственного интернет-ресурса с нуля – и у них все получается.
На FOR-NET.RU для вас готовые уроки, курсы, статьи по теме: «как сделать свой сайт». Вы найдете все, что сможет помочь даже «чайникам» реализовать свою идею и быстро запустить одностраничник, сайт-визитку, блог или целый интернет-магазин. В своих гайдах я попытался изложить самые простые и выгодные для вас способы – без лишних денежных и временных затрат.
Представлены в моем проекте и платные материалы по сайтостроению – их я проверил лично и высокое качество гарантирую.
Выравнивание блоков и основные классы Bootstrap
Этот урок, является продолжением темы работы с Bootstrap и в нем я покажу вам как легко можно манипулировать блоками с помощью встроенных классов, а так же расскажу, об основных классах для работы с фреймворком.
Подробнее…Сетка Bootstrap
Фреймворк Bootstrap имеет достаточно большой набор инструментов и всевозможных компонентов, но основа его работы и можно сказать главная фишка это сетка. В этом уроке я расскажу вам все основные моменты работы с сеткой Bootstrap, о том как она устроена, какие основные особенности вам необходимо знать.
Подробнее…Что такое Bootstrap и как его установить
Это первый урок из небольшой серии, в которой я хотел бы поделиться навыками работы с самым популярным front-end фреймворком а именно Bootstrap.
Подробнее…Веб программирование, какие языки учить?
Очень интересный и как мне кажется актуальный вопрос, для любого человека, который решил обзавестись сайтом, и уж тем более для тех, кто решил заняться этим профессионально. Как можно понять из самого заголовка, языков программирования много, ну а какие нужны конкретно вам, и что актуально на сегодняшний и будущие дни, я постараюсь раскрыть в своей статье.
Подробнее…Как писать тексты для сайта
Писать текст для сайта это очень важно и ответственно, от того, что вы пишите, зависит судьба вашего ресурса и не стоит пренебрегать основными правилами и нужно их знать, чтобы не сделать ошибки.
Подробнее…5 важных правил современной верстки
Все меняется все развивается и html верстка так же вводит новые правила, частично, вытесняя старые теги и методы создания сайта. В этой статье я расскажу о некоторых важных моментах современной верстки, которые необходимо знать и понимать каждому.
Подробнее…Незаменимый инструмент Front-end разработчика
Создание сайта процесс не простой, но благодаря специальным программам и инструментам, этот процесс можно значительно упростить и ускорить. В этом уроке я хотел бы поделиться с вами инструментом, который сам не так давно начал использовать, но при этом успел в него влюбиться и хочу поделиться им с вами.
Подробнее…Как сделать обложку для группы в Вконтакте
Многие сайты имеют свои отдельные группы в социальных сетях, это делается как для привлечения аудитории, так и для поддержания и развития проекта. Но стандартное оформление этих страниц, как правило, мало кого устраивает, да и какой нормальный проект обойдется без своего фирменного оригинального дизайна…
Подробнее…Установка Sublime Text и настройка основных плагинов
В этом уроке я хотел бы поделиться очень хорошим редактором кода, которым пользуюсь сам и я думаю, меня поддержат многие, в силу его положительных качеств со временем для меня он стал просто незаменим. Наглядно продемонстрирую установку программы, установку основных плагинов, таких как Emmet и дам наглядный пример использования.
Подробнее…Что нужно знать, чтобы запустить web-проект самому?
Вопрос выше достаточно глубокий, но постараюсь не умничать.Любые интернет-страницы пишутся на базовых языках программирования (HTML и CSS):
- Задача HTML – построить каркас сайта.
- В обязанности CSS входит внешний вид.
Эти языки не так сложны, как кажется – если есть желание и упорство, вы их освоите и научитесь делать с нуля статические сайты для бизнеса и личных нужд, на которых уже можно размещать все, что нужно.
Если же ваша цель – серьезный web-проект, то придется освоить не только базовые языки, но и PHP, JavaScript + погрузиться и понять работу баз данных MySQL.
Да, все эти названия звучат страшно, но я верю, у вас все получится! Тем более, что дальше вы будете точно знать, как бесплатно создать с нуля сайт любой сложности. Раздел «УРОКИ» вам в помощь.
Какие софты нужны
На первых порах подойдет стандартный «БЛОКНОТ», но со временем лучше установить Web-сервер, надежный графический редактор, мощный IDE. Не паникуем! Все эти программы доступны для скачивания и установки. В разделе «ПРОГРАММЫ для создания сайта» вас уже ждут необходимые софты – качайте, пользуйтесь. А пошаговые инструкции по их установке и настройке есть в «УРОКАХ».
Почему я против конструкторов сайтов
Я лично конструкторы многостраничных и одностраничных веб-ресурсов никогда не считал приемлемым инструментом. Причин этого негативного отношения достаточно, вот основные:
- Конструкторы совсем уж для чайников! Они не дают никаких знаний в сайтостроении, результат всегда ограничен функционалом шаблонов. Другое дело, когда коды для своего проекта вы пишете самостоятельно.
- Полная зависимость от сервиса, на котором размещен ваш ресурс. Часто приходиться размещать их рекламу, ссылки + покупать хостинг.
- Такие «автоматические» сайты редко имеют качественный код – чаще в нем много мусора и некорректных данных.
Если резюмировать – то серьезный и сложный сайт для бизнеса или монетизации сделать точно не удастся! Я конструкторы НЕ рекомендую, но решение всегда за вами.
Применение CMS убыстряет процесс
Хотите получить лендинг, интернет-магазин или блоговый портал быстро и без лишних затрат? Используйте CMS или по-простому: «готовые сайты», которые легко настроить под себя с помощью шаблонов и плагинов.
Этот вариант мне импонирует тем, что руки «создателя» свободны, и если есть навыки в веб-программировании – возможна настройка и редактирование кода и самого CMS под собственные запросы. Я периодически использовал популярные движки, мой опыт есть в «Уроках по WordPress» и «Уроках по Joomla».
Как долго и насколько сложно это все
Единого ответа нет, так как многое зависит от настойчивости и целеустремленности человека. Если не бояться, то вы удивитесь, насколько всё доступно – чем больше будете изучать, тем понятнее станет процесс, как пошагово и самому сделать сайт. Поверьте, не боги занимаются созданием интернет-страниц, а обычные люди!
Какие затраты предстоят?
Популярный вопрос. И ответ на него умеет удивлять:
Это смешные суммы (или вначале вообще БЕСПЛАТНО).
Рекомендую использовать бесплатный софт, и делать все самостоятельно. Тогда от вас потребуется только ежегодная оплата домена и хостинга (это копейки)… Более подробно эту тему я затронул в этой статье.
Простая пошаговая схема, чтобы сделать сайт
- Идея сайта. Как сделать популярный онлайн-магазин или увлекательный посещаемый блог? Ответ прост – ваш проект обязан быть содержательным и по максимуму оригинальным. Не кидайтесь на все хайповые и раскрученные темы, и никогда не заниматься плагиатом и рерайтом. Выберите тематику, которая вас самого цепляет, в чем разбираетесь как Бог. Тогда развитие пойдет стремительно, а ресурс не будет угнетать и сосать из вас соки.
- Домен и хостинг. Придумываете красивый адрес – легко читаемый и запоминаемый. Для размещения выбираем хороший хостинг. Все тонкости этих процедур уже описал в разделе «СТАТЬИ».
- Движок сайта. Тут важно решить для себя: делать самописный сайт от начала до конца (ищите информацию в разделах HTML и CSS, Уроки и Статьи), или на готовом CMS (тогда идите в «Скрипты», качайте выбранный движок и с помощью уроков творите и создавайте).
- Дизайн. Творческий момент, зависящий от желания или возможностей. Если есть дизайнерская чуйка – разработайте все сами или обратитесь к дизайнерам за деньги. Хотите сэкономить – «Шаблоны сайтов» к вашим услугам вместе с разными вариантами оформления и тем, сделанными профессионалами. Есть и шаблоны для CMS.
- Наполнение и оптимизация. Действуйте с умом и придерживайтесь правил современного SEO. Множество гайдов по этому поводу вы увидите в статьях на моем сайте.
- Продвижение сайта. Понятно же, что если не продвигать web-страницы в поиске, то всё бессмысленно – на ресурс никто не придет. Обеспечьте комплексное продвижение в интернете. Смотрите бесплатный курс и дерзайте.
Вы уже поняли, что при использовании моих учебных материалов и несложного пошагового плана сделать свой сайт точно получится!
ЖЕЛАЮ ВАМ СМЕЛОСТИ И УДАЧИ В СОЗДАНИИ И РАЗВИТИИ СОБСТВЕННОГО ПРОЕКТА
Буду благодарен вам за участие в развитии FOR-NET.RU – отправляйте ваши предложения и вопросы. Всё учту и по возможности реализую.
Как создать красивый одностраничный веб-сайт
Этот пост последний раз обновлялся 2 апреля 2020 года.
Trends. Они везде. Некоторые могут показаться абсурдными — подумайте о Дрянных девчонках Регине Джордж и ее вырезанном топе. Однако в других случаях они имеют смысл. Подумайте: мама в джинсах. В мире веб-дизайна одностраничные веб-сайты — это одна из тенденций, которая растет благодаря своей функциональности. По сути, это сайт, на котором весь ваш контент представлен на одной длинной прокручиваемой странице.Вместо того, чтобы отличать домашнюю страницу от других страниц, контент разбивается на разные разделы с помощью полос. Здесь пункты меню ссылаются на каждый из этих разделов, а не на отдельные страницы.
При создании веб-сайтов все больше и больше веб-дизайнеров следуют этой одностраничной тенденции. Почему? Потому что он простой, чистый и предлагает впечатляющий дизайн. В этом руководстве мы объясним, почему и как создать одностраничный веб-сайт для вашего бизнеса:
Как создать одностраничный веб-сайт
Решите, подходит ли он для вашего бизнеса
Devise план для вашего контента
Выберите шаблон веб-сайта
Разбейте контент на разделы
Добавьте эффект параллакса
Создайте якорное меню, чтобы связать каждый раздел
Сделать пользователям будет проще прокручивать ваш веб-сайт
Реализуйте сильный призыв к действию
Включите расширенный нижний колонтитул
Добавьте свои учетные записи в социальных сетях
Помните об SEO
Сделайте свой веб-сайт мобильным -дружелюбный
01.Решите, подходит ли он для вашего бизнеса.
Есть две основные школы дизайна веб-сайтов: одностраничный и классический. В зависимости от вашего типа бизнеса и того, какие функции и приоритеты у вас есть для своего веб-сайта, один тип макета веб-сайта может лучше подходить, чем другой — стоит взвесить ваши варианты.
Одностраничный веб-сайт имеет строгий и организованный дизайн. Обычно он содержит больше изображений и содержит лишь небольшой объем текста.Общий дизайн с длинной прокруткой позволяет легко проявить творческий подход при создании истории, где у вас есть полный контроль над порядком, в котором отображается ваш контент.
Один из лучших макетов веб-сайтов, одностраничный сайт улучшает взаимодействие с пользователем, позволяя посетителям потреблять ваш контент очень линейно, вместо того, чтобы теряться на нескольких страницах. Формат также хорошо адаптирован для мобильных сайтов и планшетов. Одностраничный веб-сайт также прост в обслуживании и требует меньше ресурсов, чем классический веб-сайт.
Итак, прочитав об этой тенденции веб-сайтов, вы, вероятно, уже представляете свой собственный веб-сайт в таком большом формате. Но сначала вы должны спросить себя: «Подходит ли это конкретно для моего бизнеса?» Этот формат может выглядеть потрясающе, от самых креативных до более традиционных предприятий. Если у вас есть краткий контент, например целевая страница, веб-сайт для фрилансеров, портфолио с фотографиями, свадебный веб-сайт или любой веб-сайт, посвященный мероприятию, то об этом стоит подумать.
Классический веб-сайт — это то, о чем думает большинство людей, когда они представляют себе сайт: есть домашняя страница, сопровождаемая другими страницами, такими как страница контактов, страница обслуживания и страница часто задаваемых вопросов.
По сути, основной причиной выбора этого формата веб-дизайна вместо одностраничного просмотра является наличие большого количества контента, который абсолютно необходимо включить на свой веб-сайт, например, различные продукты или услуги в интернет-магазине.
Многостраничный веб-сайт позволит вам организовать каждую часть контента на отдельной странице, что даст вам достаточно места для предоставления длинных и подробных описаний. Например, если вы хотите создать блог, этот классический формат позволит пользователю легко просматривать ваши статьи по отдельности.
02. Разработайте план размещения своего контента
Если вы решили, что этот формат вам подходит, то можете приступить к созданию красивого одностраничного веб-сайта. При создании структуры вашего веб-сайта первым делом необходимо стратегически разложить весь ваш контент. Создание одностраничного веб-сайта — прекрасная возможность контролировать порядок просмотра вашего сайта, поэтому убедитесь, что он логичен и интуитивно понятен.
Начните с иерархии, в которой вы представляете путь посетителей по вашему сайту.Сначала их нужно соблазнить основным сообщением, которое вы хотите передать с самого начала, другими словами, тем, что вы хотите разместить «в верхней части страницы» (т. Е. Тем, что зритель видит перед тем, как прокрутить ваш сайт вниз).
Для каждого веб-сайта вам понадобится раздел «О нас» и специальная область для отображения вашей контактной информации. Между ними может быть ваше предложение, кнопка CTA (призыв к действию), встреча с командой, услуги и продукты, отзывы, раздел часто задаваемых вопросов и фотогалерея — в зависимости от того, какую информацию вы хотите и должны предоставить.
Расставьте приоритеты в порядке вашего контента, поскольку это окажется чрезвычайно важным позже. Также удалите любую постороннюю информацию. Когда дело доходит до слов, здесь лучше меньше, да лучше, если вы хотите создать сильный дизайн. В целом, старайтесь, чтобы вещи были как можно более организованными и простыми.
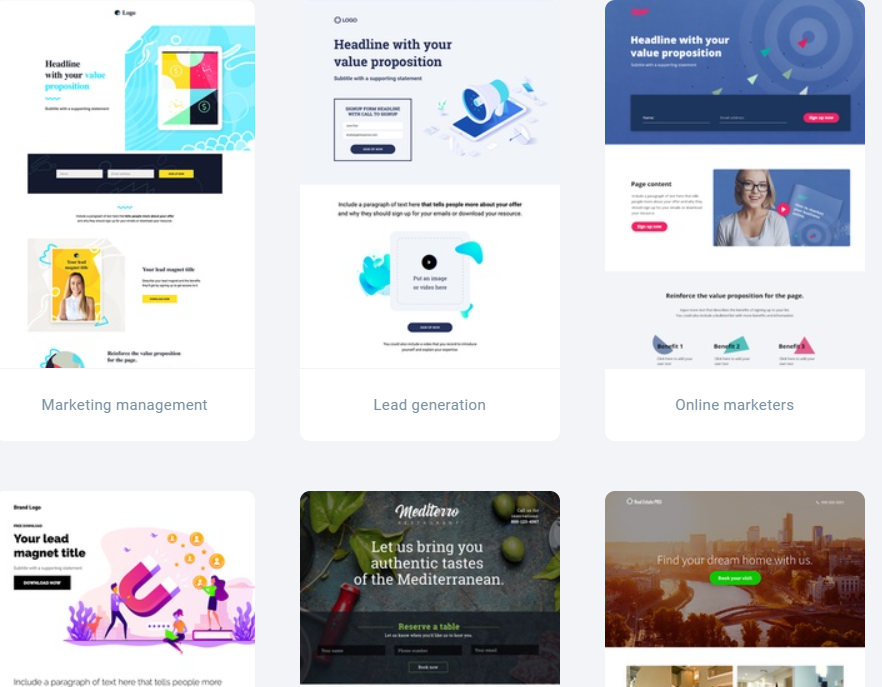
03. Выберите шаблон веб-сайта
После того, как вы разработали план для своего контента, вам понадобится шаблон, который поставит вас на правильную ногу, включая все элементы, необходимые одностраничному веб-сайту, например, закрепленный меню, полосы и столбцы, социальная панель, богатый нижний колонтитул и многое другое.
Существуют сотни полностью настраиваемых одностраничных шаблонов веб-сайтов, созданных нашими дизайнерами и доступных для любого вида бизнеса. Фантастическая особенность этих шаблонов заключается в том, что вы можете изменить все, от верхнего колонтитула до нижнего колонтитула, чтобы настроить и сделать его полностью вашим. Позвольте вашему творческому воображению процветать с этими безграничными возможностями!
04. Разбейте свой контент на разделы
Теперь вам нужно взять организованный контент и отобразить его на своем веб-сайте с помощью полос.Чтобы добавить полосу на свой сайт:
1. Откройте редактор Wix
2. Нажмите «Добавить» в главном меню
3. Выберите «Полоса». Здесь вы найдете заранее разработанные, полностью настраиваемые параметры на выбор.
Для каждой полосы вы можете добавить текст, видео, изображения, контактную форму, отзывы и многое другое. Добавьте столько полосок, сколько вам нужно, а затем расположите их в том порядке, в котором вы хотите представить свой контент. Как правило, вы хотите начать с раздела «О нас» и постепенно спускаться вниз, заканчивая богатым нижним колонтитулом, который действует как раздел «Контакты».
05. Добавьте немного эффекта параллакса.
Еще одна популярная тенденция веб-дизайна, которая привлекает внимание и усиливает взаимодействие, — это параллакс-прокрутка. Это эффект, который создает трехмерную иллюзию на вашем веб-сайте с различными полосами, которые вы добавили на предыдущем шаге. Это достигается за счет того, что слои на заднем и переднем плане кажутся движущимися с разной скоростью, когда пользователь прокручивает ваш сайт.
Поскольку одностраничные веб-сайты могут показаться немного одномерными, добавление такого эффекта, как параллакс-прокрутка, придает вашему сайту дополнительную мощность, в которой он нуждается.Чтобы создать эффекты параллакса, вы можете добавить к своим полоскам тонкую анимацию, такую как увеличение, раскрытие и исчезновение. Этот профессиональный прием веб-сайтов — верный способ заставить посетителей вашего сайта прокрутить его до самого низа.
06. Создайте якорное меню, чтобы связать каждый раздел.
Вы слышали о меню веб-сайтов раньше, но оно немного отличается от того, к чему вы привыкли. В одностраничном меню веб-сайта каждый элемент (который привязан) ссылается на другой раздел той же страницы, а не на отдельную страницу.
Но сначала вам нужно определить эти разделы, реализовав так называемые «якоря» именно там, где вы хотите. Есть три обязательных и важных шага для создания якорного меню и достижения организованного одностраничного дизайна:
Добавить якорь : Это упрощает пользователям переход к различным частям вашего одностраничного веб-сайта. позволяя им перейти прямо к определенному разделу. Многие шаблоны уже имеют встроенные привязки, но вы можете переименовать, переместить или удалить их в любое время.
Свяжите меню вашего сайта с привязкой : Это позволяет пользователям переходить к определенному разделу вашей страницы из меню. При привязке вы должны выбрать соответствующий раздел, к которому хотите привязать привязку. Другими словами, название, которое вы выбираете для каждой привязки, будет отображаться в вашем списке меню, тем самым играя важную роль в навигации по вашему сайту.
Создайте порядок в вашем меню: Порядок в вашем меню должен соответствовать порядку ваших разделов для простоты прокрутки и удобной навигации.Например, если у вас горизонтальное меню, первый пункт в меню (обычно «О программе») должен совпадать с первым разделом (также «О программе») и т. Д. Поскольку одностраничные веб-сайты обычно предполагают долгую прокрутку, вы должны постоянно держать свое меню видимым на своем сайте, заморозив его. Вы можете создать плавающее якорное меню или, если ваше меню находится в заголовке, вы можете включить кнопку «Закрепить заголовок», чтобы закрепить его вверху.
07. Упростите пользователям прокрутку вашего веб-сайта
В длинном формате одностраничного веб-сайта пользователи могут настолько увлечься вашим сайтом, что будут прокручивать и прокручивать, наслаждаясь вашим увлекательным контентом, как они идут.
Чтобы посетители вашего сайта могли беспрепятственно работать, просто добавьте кнопку «Вернуться вверх», чтобы они могли перейти в начало вашего сайта одним щелчком мыши. Эта кнопка остается в фиксированном положении на вашем веб-сайте, чтобы она была видна, когда посетитель добрался до нижней части страницы.
08. Внедрите сильный призыв к действию.
Поскольку весь ваш контент представлен в одном месте, должно быть что-то, что привлекает внимание пользователя к вашему основному приоритету — будь то подписка на информационный бюллетень, запрос цены или бронирование ваших услуг.
Здесь появляется CTA (призыв к действию). Это короткая фраза, которая побуждает вашу онлайн-аудиторию к немедленным действиям. Он должен быть размещен в верхней части вашего веб-сайта для лучшей видимости, что дает прекрасную возможность направить зрителей в более поздний, высокоприоритетный раздел. Взгляните на эти примеры целевых страниц, чтобы увидеть, как можно эффективно использовать CTA.
Для этого вы закрепите кнопку CTA аналогично тому, как вы связали различные разделы на шестом шаге.После добавления кнопки свяжите ваш CTA с якорем, чтобы посетители могли переходить к определенному разделу. Например, если в призыве к действию написано «Свяжитесь со мной», вы можете привязать его к своему разделу «Контакты».
09. Включите расширенный нижний колонтитул
Нижний колонтитул веб-сайта — это область в самом низу вашего веб-сайта. Большинство людей переходят туда, когда ищут важную информацию, например, как связаться с компанией. Вот почему так важно, чтобы ваш нижний колонтитул содержал актуальные контактные данные, ссылки на ваши учетные записи в социальных сетях, часы работы, вашу политику конфиденциальности и условия использования.
Если у вас есть физический магазин, вы также можете добавить карту в нижний колонтитул.
10. Добавьте свои учетные записи в социальных сетях
Очень важно легко связать все аспекты вашего присутствия в Интернете. Один из способов сделать это — связать свои профили Facebook, LinkedIn и Instagram со своим веб-сайтом. Почему? Потому что вы хотите привлечь на свой сайт как можно больше интернет-трафика.
Есть несколько способов разместить ваши профили в социальных сетях на своем сайте, чтобы получать больше кликов и выделять их:
Добавьте социальную панель на свой веб-сайт: Это место, которое содержит значки для всех социальные аккаунты, в которых присутствует ваш бизнес.Когда вы создаете социальную панель с помощью Wix, вы можете выбрать один из нескольких вариантов дизайна для значков социальных сетей. Все, что вам нужно сделать, это выбрать один из них и добавить ссылки на разные страницы. Чтобы пользователи всегда видели этот элемент при прокрутке вашего сайта, щелкните его правой кнопкой мыши в редакторе и нажмите «Закрепить на экране».
Добавьте свой канал Instagram: Почему бы не сделать канал Instagram еще более заметным, включив его в свой веб-сайт? Это также хороший способ предоставить пользователям текущие фотографии вашей компании и местонахождения.Когда вы добавляете канал Instagram, вы можете создать его по своему вкусу, выбрав один из множества настраиваемых макетов для отображения этой информации.
11. Помните о SEO
Поисковая оптимизация (SEO) — важный элемент любого веб-сайта. Это практика оптимизации вашего сайта, чтобы ваша страница занимала более высокие позиции в результатах поиска по определенным ключевым словам, а значит, привлекала на ваш сайт больше трафика и потенциальных клиентов.
Начните с того, что убедитесь, что ваш сайт проиндексирован в Google (a.к.а. сохранены в базе данных). К счастью, ваш сайт Wix уже отображается в Google через несколько секунд после его создания. После индексации выделите свой сайт, выбрав правильные ключевые слова.
Если у вас есть сайт Wix, ваша работа станет намного проще! Wix SEO Wiz проведет вас через процесс того, что вам нужно сделать, создав индивидуальный контрольный список, от предложения рекомендаций по ключевым словам до полного персонализированного плана SEO.
12. Сделайте свой веб-сайт удобным для мобильных устройств
В наши дни работа в Интернете на смартфоне, а не на компьютере является нормой.По этой же причине веб-сайты в настоящее время ранжируются с точки зрения SEO по их мобильной версии (см. Индекс Google для мобильных устройств).
Что это значит для вашего сайта? Проще говоря, он должен выглядеть так же хорошо и быть таким же функциональным на мобильном телефоне, как и на настольном компьютере. Учитывая тот факт, что в этом процессе важны удобочитаемость и навигация, вы уже двигаетесь в правильном направлении, решив создать одностраничный веб-сайт.
Кроме того, вам повезет, если у вас есть веб-сайт Wix, поскольку существует автоматически созданная мобильная версия вашего сайта, которая отлично смотрится на любом устройстве.Просто войдите в редактор, переключитесь в мобильный редактор и просмотрите свой мобильный сайт.
В Editor X, расширенной платформе для создания веб-сайтов от Wix, вы можете сделать еще один шаг вперед и создать полностью адаптивные веб-сайты для различных размеров области просмотра, что позволит вам полностью контролировать дизайн.
Еще один совет, который упростит просмотр вашего мобильного сайта, — это использование уникальных мобильных функций, таких как установка панели быстрых действий. Поскольку панель социальных сетей не отображается на мобильных сайтах, это является прекрасной альтернативой, побуждающей читателей искать любую информацию, которая может им понадобиться, например вашу контактную информацию.
Примеры одностраничных веб-сайтов для вашего вдохновения:
Если вам интересно, как выглядит интуитивно понятный одностраничный веб-сайт на последней стадии, обратите внимание на эти три сайта пользователей Wix. Они полны вдохновения, которое вы можете использовать при создании своего собственного веб-сайта.
Young Book Design Awards
Mutiny Creative Agency
Ed5M
Автор: Дженнифер Каплан
Эксперт и писатель для малого бизнеса
20 лучших одностраничных веб-сайтов и шаблонов [для начинающих и профессионалов]
Существует множество причин, по которым вы можете захотеть создать одностраничный веб-сайт:
- Страница событий
- Спецпроект
- Целевая страница для объявления
- И список продолжается…
Во многих случаях одностраничный веб-сайт может служить всем вашим веб-сайтом — и с точки зрения взаимодействия с пользователем это имеет смысл.
Нет необходимости в нескольких страницах (главная, информация, услуги, контакты), когда весь контент хорошо помещается на странице, которую легко прокручивать.
В этом руководстве мы начнем с того, что вдохновим вас самыми красивыми одностраничными веб-сайтами, созданными некоторыми из самых талантливых дизайнеров мира.
Затем, чтобы помочь вам решить, как создать свой собственный пейджер, мы быстро обсудим важные элементы, которые следует учитывать при выборе между самостоятельной работой (DIY) или наймом профессионала.
Приступим.
Великолепные примеры одностраничных веб-сайтов
Sheerlink
Дизайнер: Попался | Построен с: Custom
Banyak Surf Adventure
Дизайнер: Собственный | Создано с: Wix
Raleigh Centros
Дизайнер: Clicky | Создано с: WordPress
Hypnax
Дизайнер: н / д | Создано с: Custom
CleanShot
Дизайнер: MakeTheWeb | Построен с: Custom
Upstate Laundromat
Дизайнер: Рюкзак | Построен с: Squarespace
Wandure
Дизайнер: В доме | Создано с: PageCloud
Тип + пиксель
Дизайнер: Собственные | Построен с: WordPress
Bek Stone
Дизайнер: Зак Джонсон | Построен с: Custom
Heippa
Дизайнер: В доме | Создан с помощью: PageCloud
94 Фотография
Ищете еще больше вдохновения? Оформить заказ One Page Love, который демонстрирует тысячи самых красивых одностраничных веб-сайтов в Интернете.
Как видно из приведенных выше потрясающих примеров, существует множество способов создать веб-сайт. В то время как некоторые из сайтов здесь были созданы с использованием инструментов DIY, таких как PageCloud, Wix и Squarespace, другие используют настраиваемые фреймворки, системы управления контентом (CMS) и код для публикации сайта.
Итак, какой подход лучше? Сделай сам или нестандартный код?
Это то, что мы рассмотрим дальше.
Сделай сам против сайтов с индивидуальным кодом
Давайте начнем с определения веб-сайтов «сделай сам» и «сделай сам»:
«Сделай сам»: могут быть созданы и управляться кем-то без знаний дизайна или технического программирования .
«Веб-сайты с настраиваемым кодом»: созданы профессиональными дизайнерами и разработчиками и ограничивают то, что может быть изменено конечным пользователем. Эти инструменты часто называют системами управления контентом (CMS).
Чтобы принять обоснованное решение между двумя вариантами выше, важно понимать:
- Как создаются и размещаются веб-сайты
- Различные типы шаблонов
- Сколько стоит создание веб-сайтов и управление ими
Как создаются и размещаются веб-сайты
DIY
Самый простой способ создать веб-сайт (особенно одностраничный) — использовать конструктор веб-сайтов, такой как PageCloud, Wix или Squarespace.
Хотя конструкторы веб-сайтов сильно различаются по функциям, настройкам и общему опыту, они значительно упрощают настройку функционального веб-сайта.
Не нужно беспокоиться о хостинге, сетях доставки контента, сертификатах SSL, резервном копировании и всех других трудоемких задачах, связанных с созданием сайта с нуля. Создатели сайтов предлагают полностью управляемые услуги, которые включают все эти элементы в вашу подписку.
Разработчики веб-сайтов также предлагают интерфейсы WYSIWYG (то, что вы видите, то и получаете), так что нетехнические специалисты могут создавать и управлять своим сайтом, не требуя профессиональной помощи.Вот пример:
За последние несколько лет все большее число креативных агентств начали использовать конструкторы веб-сайтов, чтобы повысить свою эффективность, сократить свои расходы и предоставить своим клиентам дополнительный контроль.
Вы творческий профессионал? Зарегистрируйтесь и станьте PageCloud Pro сегодня.
Веб-сайты с настраиваемым кодом
Создание веб-сайта с настраиваемым кодом состоит из нескольких этапов, независимо от количества страниц.
Вот упрощенная версия того, как выглядит этот процесс:
- Креативный профессионал разработает веб-сайт и интерактивные элементы с помощью таких инструментов, как Photoshop и Sketch.
- Как только дизайн завершен, он добавляется в Invision, где его можно утвердить, а важные элементы стиля передаются команде разработчиков.
- Перед преобразованием дизайна в код (реализация) для сайта настраивается хостинг и другие функциональные элементы.
- Веб-сайт создается разработчиком с использованием различных языков программирования, фреймворков, шаблонов, плагинов, библиотек и т. Д.
- Окончательный обзор и тестирование дизайнером и разработчиком, чтобы убедиться, что все выглядит правильно и работает должным образом.
Хотя это долгий и дорогостоящий процесс, он дает профессионалам неограниченную гибкость при создании веб-сайта. По сути, если вы готовы платить, с помощью кода можно сделать почти все.
Примечание. В зависимости от того, какой тип CMS используется (WordPress, Joomla, Drupal или Custom), владельцы сайтов могут или не могут редактировать свой сайт.Во многих случаях владельцы сайтов могут изменять текст и заменять контент, например изображения и видео. Вот пример:
Одним из ключевых преимуществ использования CMS является то, как их шаблоны дают вам возможность изменять сразу несколько страниц или быстро переключаться между совместимыми шаблонами. Однако это не так полезно, когда речь идет о небольших веб-сайтах с меньшим количеством страниц.
Различные типы шаблонов
Шаблоны, также известные как темы, предлагаются каждой платформой для создания веб-сайтов.
Эти предварительно разработанные макеты позволяют дизайнерам и не дизайнерам быстро создавать что-то красивое, не делая все с нуля.
Примечание:
- По большей части шаблоны нельзя переносить между разными инструментами. Шаблоны
- не могут предоставлять функциональные возможности, которые не поддерживаются платформой, на которой они созданы.
- Перед выбором шаблона вам необходимо выбрать платформу, которую вы хотите использовать.
Вот несколько примеров одностраничных шаблонов, основанных на самых популярных платформах для создания веб-сайтов.
Очередь
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создано с помощью: PageCloud
Money App
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создано с: Wix
Miller
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Squarespace
Oslo
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: PageCloud
Целевая страница вебинара
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Wix
Skye
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Squarespace
Paradigm Shift
Тип: Собственный код | Цена: БЕСПЛАТНО | Построен с: Custom HTML5
Caliris
Тип: Пользовательский код | Стоимость: $ 39 | Построен с: WordPress
Tune
Тип: Пользовательский код | Стоимость: $ 49 | На основе: WordPress
Сколько стоит создание веб-сайтов и управление ими
Точно оценить стоимость веб-сайта сложно, даже если на нем всего одна страница.
Лучший способ сделать это — разделить фиксированные и единовременные расходы.
Фиксированные расходы
Чтобы ваш сайт работал бесперебойно, вам придется покрыть определенные фиксированные расходы: ваше доменное имя, хостинг, сертификат SSL, CDN, резервное копирование и многое другое.
Для одностраничного веб-сайта ожидайте платить от 5 до 10 долларов в месяц, если вы размещаете свой сайт самостоятельно, и от 10 до 20 долларов в месяц, если вы используете полностью управляемый конструктор веб-сайтов.
Фиксированные затраты немного увеличатся при масштабировании вашего веб-сайта.Однако постоянные затраты обычно очень низкие, независимо от того, как вы создаете свой сайт.
Единовременные расходы
Некоторые платформы для создания веб-сайтов предлагают шаблоны премиум-класса, которые вы можете приобрести за единовременную плату. Обычно они варьируются от нескольких долларов до нескольких сотен долларов.
По правде говоря, реальная стоимость веб-сайта зависит от профессиональных услуг, которые вы платите за проектирование и / или разработку своего сайта.
Размер этих сборов сильно зависит от того, где вы живете и кого нанимаете для работы на своем сайте.
Строить сайт в Индии намного дешевле, чем в США.
В этом примере мы будем использовать среднюю стоимость одностраничного веб-сайта, созданного в США:
С конструктором веб-сайтов: 100 — 1000 долларов
Веб-сайт с настраиваемым кодом: 500 — 5000 долларов
Как видите, это намного больше дорого создавать собственный сайт из-за всех необходимых шагов, упомянутых выше.
Вам также может понравиться: Сколько стоят сайты? [Разъяснено с 10+ примерами веб-сайтов]
Резюме
Какими бы простыми ни были одностраничные веб-сайты, есть много вещей, которые необходимо учитывать, прежде чем принимать решение о том, как их создать.
Чтобы все было по возможности прямо:
- Если вам нужен супер-индивидуальный дизайн веб-сайта, у вас есть достаточный бюджет и вам не нужно столько контроля над своим сайтом, наймите агентство.
- Если вы хотите снизить затраты и контролировать свой веб-сайт, используйте конструктор веб-сайтов.
Вы можете попробовать PageCloud бесплатно!
Как создать одностраничный сайт на WordPress (10 мин)
Одностраничный веб-сайт — это сайт с одной страницей, которую пользователь может просматривать.На многих одностраничных сайтах все еще есть главное меню. Люди могут нажимать на элементы меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице. Мы уже показали вам, как создать веб-сайт, но в этой статье мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress!
Преимущества
Одностраничный веб-сайт может быть хорошим решением, если вы ищете что-то быстрое. Одностраничные программы имеют много преимуществ, например, сайт не нужно перезагружать, чтобы перейти в другой раздел.Пользователи могут легко перемещаться между разделами и быстро находить то, что им нужно. На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди будут видеть ваш контент. Возможно, вы захотите сначала показать все преимущества вашего продукта или услуги, а в конце показать им цены или, может быть, наоборот.
Отличное решение для небольших площадок
Одностраничный просмотрщик идеально подходит для сайтов, которые просто должны предоставить небольшую информацию по каждой теме. Допустим, у вас есть шесть основных вопросов, о которых вы хотите поговорить, каждый с одним или двумя абзацами.Если вы разделите этот контент на шесть разных страниц, это может создать впечатление, что ваш сайт не работает.
Если вы разместите все эти элементы на одной странице в логическом порядке в отдельных разделах, это не только обеспечит лучший пользовательский опыт, но и создаст впечатление хорошего информативного сайта.
Управляемый изображением
На большинстве одностраничных веб-сайтов используется много релевантных изображений. Разделение этих изображений на разные страницы по одному изображению на каждой снова может создать впечатление, что ваш сайт немного неработает.Как вы можете себе представить, одностраничный веб-сайт с разными изображениями, относящимися к каждой теме, которые пользователь прокручивает, дает больше ощущений.
Лучший мобильный опыт
Одностраничные веб-сайты часто очень удобны для мобильных телефонов, так как сайт не нужно перезагружать после каждого перехода на страницу. Люди могут быстро найти то, что им нужно, на любом устройстве, и это даже не проблема, если они отключатся, пока находятся на вашем веб-сайте. Поскольку страница уже загружена, они по-прежнему смогут переходить в разные разделы.Таким образом, ваш сайт может даже ощущаться как мобильное приложение, а не как обычный веб-сайт. На самом деле, в App Store есть приложения, которые используют этот метод.
Когда не использовать одностраничный сайт
Если вы обслуживаете огромное количество контента, это может сделать вашу одностраничную страницу очень длинной и сложной для прокрутки.
Если у вас большой сайт, мы не советуем вам использовать одностраничный просмотрщик, чтобы его не приходилось перезагружать каждый раз, когда вы переходите на другую страницу.
Создание одностраничного веб-сайта на WordPress
Если вы думаете, что одностраничный веб-сайт для вас, читайте дальше.После этого вы сможете создать свой собственный одностраничный веб-сайт.
Раскрытие информации : FirstSiteGuide поддерживается нашими читателями. Когда вы совершаете покупки по ссылкам на нашем сайте, мы можем получать комиссию. Мы тестируем и пробуем все продукты, которые рекомендуем.
Настройка WordPress
Даже если вы не знакомы с WordPress и настройкой серверов, не пугайтесь. Получение собственного тарифного плана с предустановленным WordPress займет всего несколько минут вашего времени.Но даже до этого вы можете настроить локальный сервер с XAMPP и попробовать создать одностраничный сайт, не тратя ни копейки.
Да, создание локального сервера имеет свои преимущества, но если вы впервые слышите о XAMPP, приготовьтесь к более длительному процессу подготовки его для WordPress. Тем не менее, если вы выполните шаги, которые мы подготовили для вас, у вас не должно возникнуть никаких проблем, и вы сможете начать работу над своей частной установкой WordPress менее чем за пятнадцать минут.
Как настроить XAMPP для Windows и установить WordPress
Прежде чем пачкать руки, вы должны знать, что такое XAMMP в первую очередь.XAMPP означает кроссплатформенность (X), Apache (A), MariaDB (M), PHP (P) и Perl (P). Это бесплатное распространение программного обеспечения, которое помогает вам запускать собственные частные серверы. Он содержит серверное приложение, базу данных и язык сценариев, необходимые для успешной установки WordPress. Обычно серверы, запущенные XAMPP, используются для целей тестирования, чтобы вы могли свободно практиковать свои навыки веб-дизайна, не платя за хостинг или позволяя всем видеть игровую площадку вашего сайта.
Как установить XAMPP для Windows
А теперь давайте остановимся на теории и позвольте мне показать вам, как все это настроить.Хотя кроссплатформенная часть названия означает, что программное обеспечение также работает на компьютерах Linux и Mac, сегодня мы сосредоточимся на Windows:
- Перейдите на веб-сайт Apache Friends
- Загрузите последнюю версию, нажав кнопку и сохраните ее на свой компьютер
- Запустите программу установки после загрузки
- На приветственном экране щелкните Далее
На следующем экране значок Программа установки попросит вас выбрать компоненты, которые вы хотите установить.Вы можете оставить все как есть и установить все компоненты. Но если вам просто нужна базовая установка WordPress, достаточно оставить выбранными опции MySQL и phpMyAdmin . На всякий случай, если в будущем вам понадобится какой-либо другой компонент, вы сможете добавить его позже через панель управления. В рамках этого руководства вы можете снять все флажки, так как они вам не понадобятся для создания одностраничного веб-сайта.
- Выберите папку, в которую вы хотите установить XAMPP.Это может быть любая папка, которую вы хотите, и вы также можете оставить папку по умолчанию. Просто запомните его местоположение.
- На следующем экране снимите флажок « Узнать больше о Bitnami для XAMPP », потому что вы установите WordPress вручную
- Нажмите Далее
Теперь дайте установщику несколько минут, чтобы передать все файлы и настройте среду, которую вы будете использовать для своего сайта WordPress. Через несколько секунд установщик все распакует и завершит установку.
- Оставьте отметку « Запустить панель управления ».
- Щелкните Далее
Надеюсь, все прошло без проблем. Если это так, вы должны увидеть, что панель управления открыта без красного текста, показывающего ошибки. Вы также должны увидеть, что Apache и MySQL отмечены зеленым, что означает, что они запущены и работают. Чтобы проверить, нормально ли работает ваш сервер, зайдите в браузер и перейдите по этому URL-адресу: http: // localhost.
Если все в порядке, вы должны увидеть простую веб-страницу, приветствующую вас XAMPP для Windows.Если страница загрузилась, вы можете перестать задерживать дыхание, потому что это означает, что XAMPP настроен правильно и вы можете перейти к установке WordPress.
К сожалению, другие приложения, которые могут быть запущены на вашем персональном компьютере, могут мешать работе XAMPP. Например, известно, что Skype имеет проблемы с XAMPP, поэтому, если у вас возникли проблемы, попробуйте выключить его, а затем попробуйте открыть панель управления XAMPP. Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совсем другой домен, и мы не можем охватить все в этом руководстве.
Как установить WordPress с помощью XAMPP
Хорошо. Мы должны предположить, что у вас есть готовая среда. Пришло время установить WordPress на локальный компьютер, чтобы вы могли войти в систему и приступить к созданию одностраничного приложения. Для начала вам необходимо создать базу данных, которую WordPress использует для хранения всей информации:
- Откройте панель управления XAMPP.
- Нажмите кнопку Admin в разделе MySQL. Это откроет новое окно с phpMyAdmin
- Выберите вкладку Базы данных в верхнем левом меню
- Введите имя для своей базы данных, например, WordPress
- Нажмите кнопку Создать
Эта часть не была такой уж сложной, правда? Теперь вы можете закрыть окно браузера и подготовиться к следующему шагу.
- Загрузите последнюю версию WordPress.
- Перейдите в папку XAMPP (папку, в которую вы установили XAMPP из предыдущих шагов)
- Откройте папку и перейдите в папку htdocs
- Распакуйте архив WordPress туда
Вы должны в конечном итоге у вас появится новая папка WordPress в папке htdocs. Вы можете переименовать эту папку во что угодно. Это также будет частью адреса вашей локальной установки. Для целей этого руководства назовем его WordPress , который откроет ваш сайт с http: // localhost / wordpress. Неважно, какое имя вы используете, поэтому можете изменить его по своему усмотрению.
- Откройте эту папку и найдите файл wp-config-sample.php
- Переименуйте его в wp-config.php
- Откройте файл и найдите часть с информацией о настройках MySQL (посмотрите на снимок экрана)
- Замените «database_name_here» на имя вашей базы данных, которым в моем случае является «WordPress»
- Замените «username_here» на «root» и оставьте «password_here» пустым
- Сохраните файл и закройте его
Наконец, вы готовы завершить процесс установки.Откройте браузер и перейдите по адресу http: // localhost / wordpress (или измените имя, если вы использовали другое имя для папки WordPress при извлечении). WordPress теперь попросит вас указать язык, который вам нужно выбрать. После этого нажмите кнопку Продолжить . Затем введите данные для имени пользователя и пароля и нажмите Install WordPress.
Вот оно! Теперь вы можете, наконец, войти на свой тестовый сайт и начать работу над своим первым одностраничным сайтом.Первым шагом будет выбор темы.
Выбор темы
Вы можете использовать любую тему для одностраничного сайта. В этом примере мы будем использовать бесплатную тему SiteOrigin North, которую можно найти в репозитории тем WordPress. Перейдите в «Внешний вид » -> «Темы» -> «Добавить новый » на панели управления WordPress и введите «SiteOrigin North». Теперь он должен быть вверху списка.
Это простая, но хорошо продуманная, адаптивная тема, которая также очень хорошо работает с BigCommerce и WooCommerce.Его сделали разработчики плагина компоновщика страниц, который мы собираемся использовать для сайта в этом примере. Опять же, не стесняйтесь использовать другую тему; эффекты перехода при щелчке по пункту меню будут работать в любом случае. Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не приходилось снова прокручивать страницу вверх, чтобы щелкнуть элемент меню, который переведет их в другой раздел.
Плагины
Наиболее важными для создания одностраничных веб-сайтов являются плагины, которые вы используете.Мы собираемся установить конструктор страниц под названием SiteOrigin и расширение виджетов для этого плагина. Оба они полностью бесплатны и размещены в репозитории плагинов WordPress. Перейдите в Plugins -> Add New на панели инструментов вашего сайта WordPress и введите page builder по происхождению сайта. Плагин появится вверху списка, установите и активируйте его. Вы можете установить плагин пакета виджетов на тот же экран, введите siteorigin widgets bundle в поисковике плагинов.Убедитесь, что оба плагина активированы.
Начиная с версии 2.3 этого конструктора страниц, они добавили функцию прокрутки веб-сайта на одну страницу. Это то, что нам нужно, чтобы веб-сайт прокручивался всякий раз, когда кто-то нажимает на пункт меню с идентификатором строки в виде атрибута href (ссылка). Позже мы объясним, как это работает.
Начать строительство!
Теперь у вас активированы плагины, и мы готовы создать нашу страницу. Сначала добавьте новую страницу или отредактируйте страницу. Перейдите на вкладки в верхней части редактора страниц и щелкните только что добавленную вкладку «Конструктор страниц».
SiteOrigin Page Builder имеет множество предустановок, поэтому нам не нужно создавать весь дизайн с нуля. Вы увидите несколько кнопок над редактором страниц, одна из них — кнопка «Макеты», нажмите ее.
Теперь вы увидите экран со всеми видами макетов; это предустановки, которые вы можете использовать. Вы также можете импортировать и экспортировать макеты, но мы не предполагаем, что они у вас есть. В этом примере мы выберем дизайн «Фитнес-зал». Конечно, вы можете выбрать любой дизайн, который хотите, или начать с нуля.Щелкните выбранный дизайн и нажмите кнопку «Вставить» в правом нижнем углу. Если у вас уже был контент на странице, вы можете вставить его до или после контента или полностью заменить. Для нас это не имеет значения, поскольку у нас пустая страница.
Сохраните страницу и посетите ее. Если все пойдет хорошо, мы сможем добавить свои идентификаторы. Переключитесь в режим «Живой редактор», щелкнув ссылку на панели администратора WordPress в верхней части только что созданной страницы.
Когда вы наводите курсор на элементы на своем сайте, вы можете точно увидеть, какой виджет представляет какой элемент.Перейдите в первую строку после героя SiteOrigin вверху, щелкните значок инструмента и отредактируйте строку. На этом экране перейдите в «Атрибуты» и добавьте свой идентификатор строки. Мы дадим нашему идентификатору «деятельность».
Присвойте каждой строке свой уникальный идентификатор. Когда вы закончите, сохраните страницу.
Настройка меню
Мы еще не закончили. Теперь нам нужно создать наши пункты меню, чтобы, когда пользователь нажимает на один из пунктов, страница переходит в этот конкретный раздел вашего сайта.Идите вперед и создайте новое меню в Внешний вид -> Меню на панели инструментов WordPress. Мы собираемся создавать только собственные ссылки в этом меню. На изображении ниже я создаю строку для строки, в которую только что добавил идентификатор «действия».
Вы видите, что URL-адрес настраиваемой ссылки теперь совпадает с идентификатором элемента строки. Конструктор страниц SiteOrigin запрограммирован так, чтобы распознавать это и знать, что он должен перейти к указанному разделу.
Очень важно, чтобы вы не забыли указать хэш в URL-адресе пункта меню, это формат атрибута HTML ID.Однако не добавляйте хэш в раздел Attributes -> Row ID. в настройщике, конструктор страниц SiteOrigin уже знает, что это идентификатор.
Мой результат
Поздравляем! Мы уже закончили, теперь вы можете легко и быстро создать свой собственный персонализированный одностраничный веб-сайт с помощью всего двух плагинов и любой темы. Это сделает ваш сайт быстрым и удобным для пользователей. Создание этого сайта заняло у нас меньше часа. Это самый простой и быстрый способ создать красивый одностраничный веб-сайт.Лучше всего то, что это бесплатно.
На самом деле настройка вашей собственной тестовой среды с XAMPP может занять время и сжечь несколько клеток мозга, если вы делаете это впервые, но вы быстро научитесь ценить локальный сервер, на котором может работать WordPress. Затем, просто имея два плагина и тему по вашему выбору, даже начинающие смогут создать свой собственный одностраничный веб-сайт.
Если вы выполнили все шаги из этого руководства, у вас не должно возникнуть никаких проблем, и ваш одностраничный пейджер должен нормально работать.После успешного создания страницы вы можете приступить к ее обновлению и настройке по своему вкусу. Не забудьте ознакомиться с другими нашими статьями и руководствами по WordPress, которые помогут вам сформировать свой сайт любым возможным способом.
Как создать одностраничный веб-сайт: Учебное пособие для начинающих
Одностраничный веб-сайт в наши дни становится хорошей альтернативой обычным многостраничным веб-сайтам. Конструктор веб-сайтов может быть чрезвычайно полезен в процессе создания одностраничного веб-сайта с помощью всего нескольких щелчков мышью и нескольких простых шагов для создания одностраничного веб-сайта.
Одностраничный веб-сайт, также известный как одностраничный веб-сайт, быстро завоевывает рынок. За этим стоит много факторов, таких как простота использования, легкий вес и т. Д. Цель этого руководства для начинающих — поделиться с вами другими такими функциями одностраничных веб-сайтов, и я также расскажу вам, как создавать одностраничные веб-сайты, используя программное обеспечение для создания офлайн-сайтов.
Зачем создавать одностраничный веб-сайт?
- Эти сайты можно легко разработать с ограниченными ресурсами.
- Хорошая скорость загрузки за счет меньшего размера и отсутствия проблем с обновлением страницы (при необходимости используется динамическая выборка данных).
- Простая совместимость с широким спектром устройств — Адаптивный веб-дизайн.
- Все элементы веб-страницы (в основном элементы HTML, CSS или JavaScript) загружаются одновременно.
- Одностраничный веб-сайт отображает весь контент в едином потоке, уменьшая необходимость перехода на новую страницу, что делает веб-серфинг интуитивно понятным для пользователя.
- Основной режим навигации — это простая прокрутка, которая нравится большинству пользователей Интернета.
- Рентабельность и время.
Как создать одностраничный веб-сайт, используя указанные выше функции?
Вы можете подумать, как создать настоящий одностраничный веб-сайт, используя эти функции? Ну я уже разобрался. Итак, дайте нам знать, какие компоненты мы планируем использовать на веб-сайте, и их связь с функциями одностраничного веб-сайта.
- Глоссарий, содержащий все сложные английские слова, переведенные на португальский язык. Прокрутка — наиболее удобный способ навигации по данным такого типа.Это одна из ключевых особенностей одностраничного веб-сайта.
- Большинство моих друзей имеют доступ к Интернету через мобильные устройства, однако некоторые из них также используют настольные компьютеры. Поскольку я разрабатываю одностраничный веб-сайт, он будет легко обслуживать широкий спектр устройств. Это также одна из функций, которые она планирует использовать.
- Что делать, если есть большое высококачественное изображение, связанное с центральной темой романа, которое используется в качестве фона на всей главной странице, чтобы подчеркнуть красоту? На одностраничных веб-сайтах весь контент присутствует только на одной и главной странице, и это тоже в одном потоке.Следовательно, использование только одного изображения в качестве фона добавит вашему сайту творчества.
- Ключевая функция, которую я хочу использовать вместе с перечисленными выше, — это экономия времени и затрат на создание одностраничного веб-сайта. Я хочу создать сайт за минимально возможное время. Таким образом, использование одностраничного веб-сайта окажется лучше, чем использование обычного многостраничного веб-сайта.
- для создания одностраничного веб-сайта требуется меньше кода. Даже я тоже хочу меньше кодировать, потому что я все еще новичок в кодировании.Больше кодирования может быть для нее беспорядочным.
Каковы преимущества создания одностраничного веб-сайта по сравнению с обычными веб-сайтами?
Помимо описанных выше функций, одностраничные веб-сайты обладают некоторыми преимуществами по сравнению с многостраничными. Они обсуждались как под,
- Этот тип веб-сайтов лучше всего подходит при небольшом объеме данных, поскольку на одной странице можно легко управлять меньшим объемом данных.
- В наши дни большинство пользователей Интернета пользуются мобильными телефонами.В продолжение вышеизложенного, меньшее количество данных может быть легко организовано в высокочувствительную структуру контента. Прокрутка является распространенным методом навигации для маленьких экранов, таких как мобильные телефоны, и одностраничные веб-сайты в этих случаях оказываются более выгодными.
- Как только вы отправляете запрос на сервер, то в случае одностраничного веб-сайта все ресурсы загружаются одновременно с одной обработкой. В случае многостраничных веб-сайтов отдельные запросы обрабатываются для разных страниц.Очевидно, что обработка только одного запроса приводит к сотням других связанных запросов (загружается несколько страниц) в случае многостраничных веб-сайтов.
- Экономия времени за счет отказа от процесса многократной перезагрузки страниц, что в конечном итоге обеспечивает довольно хорошее взаимодействие с пользователем и значительно повышает производительность.
- Все вышеперечисленные преимущества составляют лучшую скорость разговора. С точки зрения одностраничного веб-сайта частота разговоров означает большее взаимодействие с пользователем и лучшее отображение информации.
Как создать одностраничный веб-сайт: Учебное пособие для начинающих
Я уже рассказывал, что решил сделать одностраничный сайт. Я принял это решение, очевидно, из-за некоторых преимуществ, о которых говорилось ранее. Поскольку я новичок в кодировании, то меньшее количество кода, связанного с одностраничными веб-сайтами, для нее выгодно. Немного подробнее изучив минимальное количество кода при создании веб-сайта, я узнаю об удивительной технике, которая заключается в использовании конструктора веб-сайтов, такого как TemplateToaster, для создания собственного веб-сайта.Часть кодирования можно полностью удалить, если мы будем использовать конструктор веб-сайтов вместо ручного кодирования веб-сайта. Вы также можете узнать, как создать шаблон страницы WordPress, создать дочернюю тему WordPress и создать веб-сайт церкви. Давайте теперь быстро перейдем к тому, как создать одностраничный веб-сайт с помощью TemplateToaster.
Следуйте этим простым шагам, чтобы создать одностраничный веб-сайт
TemplateToaster, ведущий разработчик веб-сайтов в отрасли, представляет собой мощный и надежный инструмент, который недавно обновился с помощью этой новой функции — возможности создавать одностраничный веб-сайт.
Шаг 1. Преобразование уже созданного веб-сайта в одностраничный веб-сайт:
В TemplateToaster v8.0 вы можете найти параметр «Преобразовать в одностраничный веб-сайт» в правой части панели инструментов на вкладке «Общие». Если вы уверены во всех своих изменениях и ваш сайт кажется готовым, вы можете просто нажать на эту кнопку. Появится запрос с вопросом, уверены ли вы, что конвертировать его, и если да, то нажмите «Да». Все содержимое вашего веб-сайта будет отображаться только на одной странице, которая будет главной HTML-страницей.Теперь вы сможете просматривать весь свой контент в линейном порядке сверху вниз.
Шаг 2. Добавление новых строк / столбцов:
Чтобы добавить строку или столбец к основному контенту, выберите вкладку «Контент» среди опций, отображаемых в строке меню, на нижней дополнительной панели вы найдете 3 подраздела, а именно «Основная», «Строка» и « Клетка». Среди них «Строка» и «Ячейка» будут иметь кнопку «плюс» и «минус». Нажатие на плюс / минус добавит / удалит количество строк / столбцов соответственно. Строку также можно добавить как пункт меню, установив флажок «добавить в меню».Заголовок и привязка могут быть указаны в полях под флажком, названных заголовком и привязкой соответственно.
Шаг 3. Редактирование строк / столбцов:
Под редактированием мы подразумеваем внесение изменений в уже добавленную строку / столбец. Нажатие на редактировать строку на вкладках строк приведет к запросу. Он предоставит вам несколько вариантов, которые будут использоваться аналогичным образом, как описано в предыдущем пункте. Заголовок пункта меню может быть добавлен / удален или отредактирован с помощью той же подсказки.Возможно, вам понадобится внести изменения в количество столбцов. В этом случае вы можете использовать знак плюс / минус в подразделе «Ячейка». Это очень хорошо видно на скриншотах.
В двух словах: как создать одностраничный веб-сайт
Друзья Марии хорошо владеют базовым английским языком. Но они всегда были вдали от чтения любого романа в одиночку. Теперь с помощью одностраничного веб-сайта Марии в качестве руководства ее друзья могут попробовать любой из романов. Глоссарий предоставит им перевод сложных английских слов.Все, от глоссария до резюме, изображений и т. Д., Будет последовательно на одной странице. Благодаря этому ее веб-сайт станет более интересным.
Итак, вы увидели, как идея одностраничного веб-сайта стала большим преимуществом для Марии и ее друзей. Использование конструктора веб-сайтов, такого как TemplateToaster, вместо того, чтобы вручную кодировать веб-сайт, добавило вишенке к торту. Создание веб-сайтов никогда не было таким увлекательным без TemplateToaster.
О Парам Чахале
Парам Чахал, автор TemplateToaster, имеет более чем десятилетний опыт работы в отрасли.Он желает передать свой запас мудрости миру, предлагая идеи содержания здесь, в этом блоге, через команду преданных своему делу редакторов и писателей.Одностраничный веб-сайт создать быстро и легко. Вот как
Мне потребовалось почти 10 лет работы фрилансером, чтобы понять это, но я, наконец, определил единственный самый большой камень преткновения, с которым сталкиваются потенциальные писатели-фрилансеры:
Сайт.
Подумайте об этом — многие из нас, когда только начинают, понятия не имеют, как создать веб-сайт, который продвигает наши услуги писателя-фрилансера, и нам предстоит принять множество решений, а также предстоит пройти сложный курс обучения.Даже имея отличное руководство о том, как создать блог, сложно разобраться со всем этим.
Почему создать веб-сайт для писателей так сложно?Вот как это часто бывает.
Вам нужен веб-сайт, но вы не знаете, как выбрать доменное имя. Должно быть ваше имя? Название компании? Что-нибудь милое и умное? И вы не решаетесь делать что-то еще для своего молодого бизнеса, пока не выберете величайшее название компании всех времен.
После того, как вы перестанете обсуждать название и остановитесь на хорошем варианте, появятся все технические возможности, о которых стоит беспокоиться.Поговорим о запугивании!
На самом деле, запугивание — это название игры, и оно намного глубже, чем просто выяснение того, как создать веб-сайт. Для многих потенциальных писателей расходы на веб-сайт — это первые реальные бизнес-расходы, которые вы несете. Вы платите реальных денег , чтобы инвестировать в этот бизнес… и добавление немного шкуры в игру, какой бы маленькой она ни была, делает ее реальной.
Что делают люди, когда сталкиваются с чем-то новым и пугающим? Мы избегаем.
Enter: Паралич анализа веб-сайтов.Мы преувеличиваем значение каждой детали, чтобы сделать это промедление «действительным», а затем считаем оправданным откладывать настоящую работу по написанию внештатных писателей (что, конечно, является самой сложной частью на самом деле ).
Я видел, как этот цикл разыгрывался десятки, если не сотни раз за последние 10 лет, сначала среди моих коллег, а затем и среди моих учеников.
Вот простое решение: создать одностраничный веб-сайтНаконец, я нашел обходной путь.
В последнее время я рекомендую — с хорошими результатами — это то, что я называю одностраничным веб-сайтом.
Это простое и элегантное решение для внештатных поставщиков услуг, у которых нет бюджета или пропускной способности для создания надежного сайта (как мы «должны»), но которые все же хотят чего-то более индивидуального, чем некоторые из веб-сайтов для написания портфолио. для писателей на рынке.
Одностраничник — это именно то, что звучит: веб-сайт с одной страницей.
Он может быть как упрощенным, как простая целевая страница, так и надежным, как многосекционный скролл-фест (также известный как стиль параллакса).
Несмотря ни на что, все, что вам нужно, есть прямо на первой странице.
Прелесть одностраничного веб-сайта заключается в том, что он предоставляет всю необходимую информацию, снимая при этом «давление» создания и последующего заполнения нескольких страниц контентом. Для серьезных новичков, которые хотят сделать свой веб-сайт «правильным», но находят технические детали слишком пугающими, идея опираться на одностраничную тему и писать всего пару абзацев является долгожданным облегчением.
Любопытно? Позвольте мне показать вам, как это работает.
Что должен включать одностраничный веб-сайт для писателей-фрилансеров?Одностраничный принтер содержит всю важную информацию, которая нужна вашим клиентам, и представляет ее в небольшом аккуратном пакете. Сюда входят:
- Ваше имя
- Ваш опыт
- Услуги, которые вы предлагаете
- Образцы вашего письма
- Свидетельства и социальные доказательства
- Как с вами связаться
- Отличное фото с вами (настоятельно рекомендуется, но не обязательно)
Вот и все! Конечно, вы можете добавить больше, если хотите, но это самое главное.
Не могли бы вы придумать одно или два предложения для каждого из этих разделов? Намного быстрее, чем писать контент для всего сайта? Ага, я так и думал.
Как создать одностраничный сайтСамая сложная часть создания одностраничного веб-сайта — это найти шаблон, который вы хотите использовать.
Я использую WordPress и всегда использовал его, поэтому я предпочитаю одностраничный просмотрщик шаблонов WordPress. Многие темы WordPress, включая бесплатные, поставляются со встроенными одностраничными шаблонами.Некоторые из них, которые, как я слышал, рекомендуют, это Uncode, OceanWP, Astra (бесплатная тема Happy Paws — отличное место для начала) и Clear-Fix.
Самый простой способ начать работу с WordPress — это BlueHost . Когда вы покупаете хостинг у этой компании, он стоит всего 2,95 доллара в месяц, и они добавят домен по вашему выбору. Затем вы можете добавить WordPress на этот сайт с помощью установки в один клик. (Если это звучит сбивающе с толку, вот руководство по созданию блога, которое поможет вам в этом.)
Если вам нужно вдохновение, у Muse есть интересная коллекция одностраничных веб-сайтов. Некоторые из них чрезвычайно просты и выглядят как целевые страницы; другие более сложны и ориентированы на дизайн.
При просмотре примеров и рассмотрении тем и шаблонов больше обращайте внимание на макеты, чем на конкретные детали, такие как цвета и изображения. Посмотрите, где в этих шаблонах размещены фотографии, и подумайте, какие фотографии вы бы хотели там разместить.
Также имейте в виду, как вы хотите подходить к отзывам; некоторые темы имеют целый раздел, посвященный им, а другие имеют разрывы разделов, встроенные по всей странице, что может быть хорошим местом для хранения обзора или двух.
Создание веб-сайта с нуля требует времени, особенно если вы никогда этого не делали. Однако, если вы обнаружите, что тратите на это больше недели или двух, вы можете свернуть на территорию «чрезмерных усложнений».
Используйте одностраничный веб-сайт, чтобы упростить процесс и быстро создать свой сайт, чтобы вы могли перейти к той части, где вы строите свой надежный писательский бизнес-фрилансер.
Этот пост содержит партнерские ссылки. Это означает, что если вы совершаете покупку по нашим ссылкам, вы поддерживаете Write Life — и мы благодарим вас за это!
Фото через GuadiLab / Shutterstock
Как создать одностраничный веб-сайт для запуска вашего бизнеса
Создание и запуск первого веб-сайта для вашего бизнеса — это особенное дело.Это символическое начало вашего бизнеса. Это также означает, что пора перейти к созданию аудитории и продукта. Но прежде чем вы сможете сделать что-либо из этого, вам понадобится место в сети, где можно позвонить домой.
Большинство предпринимателей пытаются сделать слишком много
Так заманчиво попытаться сделать слишком много с вашим первым веб-сайтом. Вы воодушевляетесь, у вас появляется несколько (сотен) идей, и вы внезапно потратили неделю или больше (или, что еще хуже, тысячи долларов) на создание веб-сайта, который не будет расти вместе с вашим бизнесом.
Сейчас не время искать какого-нибудь дизайнера bada **, который создаст для вас собственный логотип — пока используйте текстовый логотип. Сейчас не время создавать веб-сайт своей мечты — на данный момент одна страница выполнит нашу задачу. Сейчас не время писать тысячи слов текста для своего сайта — никто не будет его читать, потому что у вас нет аудитории, когда вы только начинаете.
Два требования к вашему первому бизнес-сайту
Есть два очень важных требования к вашему первому веб-сайту.
- Должна быть всего одна страница
- У вашей аудитории должна быть возможность оставаться на связи
Во-первых, наберитесь дисциплины и создайте для начала всего одну страницу. Это будет невероятно сложно. И все же мы рекомендуем это, потому что вы еще не знаете, во что превратится ваш бизнес.
Во-вторых, у вас должен быть способ поддерживать связь со своей аудиторией с самого начала. Спросите любого независимого разработчика онлайн-бизнеса, каких ошибок они бы избежали, если бы начали все сначала… Мы подождем.
Скорее всего, вы бы услышали следующее: «Хотел бы я раньше начать составлять список рассылки».
Что ж, мы собираемся избежать этой ошибки с самого начала. Ваш одностраничный веб-сайт позволит вашей аудитории присоединиться к вашему списку рассылки.
Выберите платформу
Это ваше первое серьезное решение для веб-сайта: на какой платформе вы будете строить? Да, у вас есть варианты. Платформа веб-сайта, также известная как система управления контентом, позволяет создавать веб-сайт без написания всего кода самостоятельно.Это лучший способ быстро приступить к работе, если вы не разработчик.
Мы рекомендуем рассмотреть две платформы для начинающих строителей бизнеса:
Squarespace — Самый быстрый и простой способ разместить ваш сайт в сети. Squarespace стоит от 8 до 30 долларов в месяц, в зависимости от выбранного вами пакета. Это универсальный пакет, поэтому вам не понадобится веб-хостинг или другое программное обеспечение. Squarespace не хватает гибкости WordPress, но если вам не хватает технических навыков или терпения, это может быть вашим лучшим выбором.Работает для всех архетипов.
WordPress — Бесплатное программное обеспечение, но для его запуска потребуется веб-хост. Это наиболее гибкий вариант, который можно настроить практически для любой ситуации (Fizzle работает на WordPress). WordPress также может быть одним из самых дешевых способов создать отличный сайт, при этом некоторые веб-хосты стоят от 4 долларов в месяц. 90% основателей, опрошенных в Fizzle, ведут свой бизнес на WordPress. Работает для всех архетипов.
Следует выбрать платформу которая:
— Вы можете научиться использовать самостоятельно (без помощи дизайнера или разработчика)
— Позволяет вашему сайту со временем расти
— Соответствует архетипу вашего бизнеса
Ни один выбор не является постоянным, поэтому не позволяйте этому шагу мешать вам двигаться вперед.Изучите каждую платформу, подумайте, что может быть лучше для вас, а затем выберите. Лучший способ сделать неправильный выбор — это вообще не выбирать.
Если вы планируете что-то помимо WordPress или Squarespace, QuickSprout предлагает полное сравнение 30 различных конструкторов веб-сайтов, включая Wix, Weebly и другие.
Выберите хост
Веб-хостинг — это компания, которая хранит данные с вашего веб-сайта и делает их доступными в Интернете. Без веб-хостинга у вас не было бы веб-сайта.
К счастью, Squarespace имеет встроенный веб-хостинг. Пропустите этот шаг, если вы выбрали Squarespace для своей платформы.
Если вы выбрали WordPress, вам понадобится веб-хостинг. Прочтите наше руководство по веб-хостингу, чтобы принять решение о вашем хостинге.
Выберите инструмент электронного маркетинга
Помните, у нас есть два требования к вашему первому веб-сайту. Один из них — иметь возможность оставаться на связи со своей аудиторией. Лучший способ сделать это (пока) — по электронной почте.
Прежде чем создавать одностраничный веб-сайт, вам нужно выбрать инструмент электронного маркетинга.Чаще всего мы видим, что Fizzlers добиваются успеха с этими тремя услугами:
- ConvertKit — определенно наша самая высокая рекомендация в наши дни. Намного более мощный, чем Mailchimp для онлайн-предпринимателей. Сегментирование, теги, автоматизация, последовательности / курсы электронной почты, создание целевой страницы — все это настолько просто и эффективно.
- Mailchimp — Удобный бренд с относительно простым для понимания пользовательским интерфейсом. Возможности варьируются от базовых email-кампаний до автоматизации рабочих процессов.Бесплатно до 2000 подписчиков электронной почты (без автоматизации). Платные планы начинаются с 10 долларов и увеличиваются по мере роста вашего списка адресов электронной почты.
В мире существует множество других инструментов электронного маркетинга. Если вы категорически настроены на то, чего нет в списке, не позволяйте нам сдерживать вас.
Build Just One page
Теперь у нас есть все необходимое для создания одностраничного веб-сайта. Цель вашей домашней страницы — рассказать, чем занимается ваша компания, для кого она предназначена и как ваша аудитория может узнать больше.
Вот некоторые из ключевых элементов, которые вам понадобятся на одностраничном сайте:
— Название вашей компании
— Слоган
— Фотография (вас или кого-то, связанного с вашим бизнесом)
— Лифт в один абзац pitch
— Призыв к действию
— Форма подписки по электронной почте
Например, вы можете создать одностраничный веб-сайт в течение часа, используя титульные страницы Squarespace в сочетании с модальной формой Convertkit, запускаемой кнопкой.
Напишите свою копию: The Elevator Pitch
Теперь то, что вы хотите сделать правильно, — это копия на странице, которую вы должны ограничить заголовком плюс одно или два предложения для уточнения.
Вот прекрасный пример:
Заголовок (Красота Squarespace на одной странице) , а также два подробных предложения (Иногда смелые идеи не требуют полного веб-сайта. Вот почему титульные страницы можно использовать для передачи единой идеи красиво.)
У нас есть курс внутри Fizzle, который поможет вам придумать как слоган, так и презентацию в лифте. Если вам это нужно прямо сейчас, подпишитесь на бесплатный месяц и пройдите курс «Рассказывая свою историю», чтобы улучшить обмен сообщениями для запуска вашего бизнеса.
Одностраничный веб-сайт — это все, что вам нужно для открытия бизнеса
Вам не нужно ни больше, ни меньше. Одностраничного веб-сайта достаточно, чтобы вы могли сказать: «Я предприниматель, и мы открыты для бизнеса».
Чтобы попасть туда, просто придерживайтесь плана … А план следующий:
— Выберите платформу
— Выберите хост
— Выберите инструмент электронного маркетинга
— Создайте одностраничный веб-сайт
Если вы будете придерживаться плана, то довольно скоро вы будете создавать новые страницы для своего сайта, запускать каналы аудитории и многое другое.Но если вы потеряетесь в мелочах, это будет стоить вам времени и сил. Так почему бы не начать… может быть, даже сегодня?
Как создать одностраничный веб-сайт, который дает результаты
Вы упорно работаете над расширением аудитории.
Вы готовы стать еще более сфокусированными и запустить веб-сайт для своего бизнеса… Но вы ошеломлены и не знаете, с чего начать.
Это неудивительно. Полноценная сборка и запуск веб-сайта может занять 8 недель или дольше, и это может быть дорогостоящий проект, начиная с минимум 2000 долларов.
Хотите лучший способ запустить успешный веб-сайт? Вы попали в нужное место. В этом руководстве я расскажу о том, что одностраничный веб-сайт может сделать для вас и вашего бизнеса, включая примеры, преимущества и советы, которые помогут вам начать работу.
Что такое одностраничный веб-сайт?
Одностраничный веб-сайт, также известный как одностраничный веб-сайт, — это веб-сайт, состоящий только из одной страницы. На веб-сайтах этого типа нет внутренних ссылок, по которым может перейти посетитель, но обычно на них есть релевантные внешние ссылки.
Это означает, что, в отличие от стандартного веб-сайта, на одностраничном веб-сайте обычно не будет:
- A контактная страница
- An о странице
- Страница специализированного магазина
- Панель навигации вверху или внизу веб-сайта
Подумайте об этом так: отдельные страницы на типичном веб-сайте становятся разделами на одностраничном веб-сайте. Посетитель может быстро добраться до них, прокрутив страницу вниз.
На некоторых одностраничных веб-сайтах есть панель навигации, но ссылки на ней не ведут на другие страницы, потому что их нет.Вместо этого нажатие на каждую ссылку навигации автоматически прокручивает страницу вниз и переводит посетителя в соответствующий раздел на той же странице.
Чем одностраничный веб-сайт отличается от целевой страницы?
Целевые страницы также являются отдельными страницами без внутренних ссылок. Являются ли одностраничные веб-сайты синонимами целевых страниц?
Не совсем — вот почему.
Целевые страницыимеют единственную цель: они стремятся заставить посетителя действовать в соответствии с четким и очевидным призывом к действию.Этот призыв к действию соотносится с заголовком целевой страницы и всем содержанием. От этого призыва к действию нечего отвлекать — даже ссылки.
Одно действие означает, что, если посетитель находит отклик в сообщении на целевой странице, ему очень легко это сделать.
Единственным фокусом вашей целевой страницы может быть:
Целевые страницы не предоставляют посетителю никаких вариантов, кроме основного CTA. Изображение через The Thrive Life ProjectОдностраничные веб-сайты также могут иметь призыв к действию, но, в отличие от целевых страниц, это не их единственная цель.
Например, у онлайн-тренера по видео может быть общая цель на веб-сайте — продать свой онлайн-мастер-класс. Но кроме этого, она также может упомянуть и сделать ссылку на:
- Ее недавние выступления в прессе
- Бесплатный контрольный список скачать
- Работы из ее клиентского портфеля
- Ее профиль в Instagram и канал на YouTube
Хотя может показаться, что эти ссылки отвлекают от конечной цели продажи мастер-класса, на самом деле они подталкивают читателя ближе к ней.Пресса, бесплатный контент и хорошее портфолио помогают этому гипотетическому создателю завоевать доверие посетителей, прежде чем они будут готовы к покупке.
Именно это сделал Джон Тейлор Такер, создатель YouTube, со своим одностраничным веб-сайтом. Он хочет, чтобы посетители заходили в его профиль в Instagram, на канал на YouTube и связывались с ним, но это не все, чем он делится. Он также ссылается на свои самые популярные проекты, вставляет свои лучшие видео и размещает фотографии своих работ.
Вы можете использовать одностраничный веб-сайт, чтобы продемонстрировать широту охвата и опыт.Изображение предоставлено Джоном Тейлором ТакеромПочему целевые страницы можно использовать как одностраничные веб-сайты
Между целевыми страницами и одностраничными веб-сайтами есть нечто среднее: вы можете превратить свою целевую страницу в одностраничный веб-сайт.
Целевые страницыConvertKit были разработаны профессионалами мирового уровня, чтобы их можно было полностью настроить и быстро получать данные для повышения коэффициента конверсии и развития вашего бизнеса.
Создайте бесплатную учетную запись ConvertKitТак же, как вы можете сделать стандартную целевую страницу такой короткой или длинной, насколько это необходимо, чтобы подтолкнуть посетителя к призыву к действию, вы также можете добавить гипер-релевантные ссылки, ресурсы и сигналы доверия, такие как упоминания в прессе и отзывы.
Именно это и сделал проект Rainbow Files со своей целевой страницей. Основной призыв к действию очевиден, но на странице есть нечто большее. Копия глубже раскрывает причину создания мокапов, прославляющих разнообразие. Также есть:
- Контактный адрес электронной почты
- Внешняя ссылка, объясняющая основы макетов PSD
- Ссылки на консультационные услуги по дизайну и профиль в LinkedIn
- Множество изображений
Ваша версия может быть богаче деталями или более упрощенной и основанной на тексте. Вот пример одностраничного веб-сайта внештатного писателя, полностью созданного в конструкторе целевой страницы ConvertKit с использованием шаблона:
Привлечь посетителей к призыву к действию «найми меня» намного проще с отзывами, портфолио и упоминаниями в прессе, которые укрепляют доверие. Изображение через Marijana KayВывод? Вы можете начать создавать свой одностраничный веб-сайт, используя всего лишь шаблон целевой страницы.
Фактически, вы можете создать одностраничный веб-сайт с шаблоном целевой страницы ConvertKit всего за несколько минут. Все, что вам нужно сделать, это выбрать шаблон, добавить изображения, изменить цвета, написать свою копию и готово. Кодирование не требуется!
Предварительно созданные шаблоны целевых страниц ConvertKit упрощают создание одностраничного веб-сайта.5 преимуществ одностраничного веб-сайта для продажи ваших товаров или услуг
Одностраничные сайты — это не просто дань моде. Если вы выберете этот путь, вы сможете оказать огромное влияние на свою платформу, аудиторию и бизнес, потому что одностраничный веб-сайт приносит результаты.Вот как:
Одностраничные веб-сайты гиперспецифичны для вашей аудитории
Считаете ли вы, что наличие только одной страницы на вашем веб-сайте снижает ваши шансы привлечь внимание, читателей, подписчиков и, в конечном итоге, платящих клиентов?
Хорошие новости: как раз наоборот. Сведение вашего сообщения к одной странице внесет ясность в ваше присутствие в Интернете. Это также ставит вашу целевую аудиторию в центр внимания и сокращает время между тем, когда посетитель впервые заходит на ваш сайт, и моментом, когда он узнает, что оказался в нужном месте.
В конце концов, формирование первого впечатления занимает около семи секунд, а для веб-сайтов это может быть всего 0,05 секунды. Четко объясните, кому вы служите и как это даст вам преимущество.
Вы также уменьшите вероятность чрезмерного выбора, также известного как перегрузка выбора, когда людям трудно принять решение, когда они сталкиваются со слишком большим количеством вариантов. Вариантов не будет слишком много, потому что вы будете показывать только то, что наиболее актуально и ценно для вашего посетителя.
Одностраничные веб-сайты простые, чистые и лаконичные
Одностраничные веб-сайты стирают беспорядок. Они построены как история с началом, серединой и концом. Вы рассказчик.
Вашему посетителю не нужно будет выбирать собственное приключение — он просто следит за сюжетом. Они получат максимальную выгоду, потому что им не придется прыгать со страницы на страницу, чтобы ее найти. Нет места для менее важных деталей, которые отвлекают пользователя.
Одностраничные веб-сайты просты и эстетичны, что также делает их удобными для просмотра на мобильных устройствах.Это огромно, если учесть, что среднее использование мультимедиа на смартфонах в США составляет 203 минуты в день.
Одностраничные сайты хорошо работают на мобильных устройствах. GIF через Гэри ШенгОдностраничные веб-сайты привлекают внимание и хорошо конвертируются
Два вышеуказанных преимущества вместе составляют третье: высокая вовлеченность и конверсия.
Одностраничные веб-сайты мгновенно приносят пользу. Любой посетитель, который не является целевой аудиторией, быстро уходит, а вашим идеальным читателям не нужно далеко ходить, чтобы найти нужные им ресурсы.Вы говорите напрямую с ними.
Нужны доказательства? Ознакомьтесь с Rigbooks, онлайн-платформой для ведения бухгалтерского учета для дальнобойщиков. Прежде чем перейти на одностраничный веб-сайт, они продавали свой бизнес обычным программным способом: туры, цены, часто задаваемые вопросы, блог и многое другое — и все это на отдельных страницах.
Многостраничные веб-сайты могут дать посетителям слишком много возможностей и отвлечься. Изображение через Rigbooks на Wayback MachineПосле переноса всего на одну страницу и сокращения веб-сайта до ключевого сообщения, их конверсия увеличилась в четыре раза.На странице вы найдете все основные элементы отличного одностраничного веб-сайта: точные слова, которые их аудитория использует для описания своих болевых точек, ответы на ключевые вопросы, отзывы клиентов и настоятельный призыв к действию для бесплатной пробной версии. .
Одностраничные веб-сайты могут сосредоточить внимание на вашем самом важном сообщении. Изображение с Rigbooks.comОдностраничные веб-сайты позволяют быстро запускать свои продукты и услуги
Вы много работали, чтобы завоевать доверие своей аудитории на других платформах, таких как Instagram или YouTube.Ваша аудитория точно знает, о чем вы, они знают, что вы можете решить их болевые точки и проблемы.
Другими словами, вы готовы к запуску этих решений, но чувствуете, что вам нужна длинная модная страница продукта. К счастью, нет! Вы уже поделились всем, что им нужно знать, в своих письмах, видео на YouTube, историях в Instagram и многом другом.
Следующий шаг? Направьте своих сторонников туда, где они могут купить у вас.
Где? Вы уже догадались — ваш одностраничный веб-сайт.Выделите его часть для своих продуктов, например для онлайн-курсов и цифровых загрузок. Затем свяжите эти ссылки на продукты с такими платформами, как Teachable или Shopify, чтобы продавать их — страница продукта не требуется.
Продвигайте свой платный продукт с помощью простой целевой страницы. Изображение через SistaSenseОдностраничные веб-сайты легко поддерживать
Если вам нужно обновить одностраничный веб-сайт, вы можете сделать это быстро и быть уверенным, что нет страниц, которые вы забыли обновить.
Вот некоторые обновления веб-сайта, которые вам, возможно, придется делать регулярно:
- Цены на товары или услуги
- Открытие следующего клиента
- Последние отзывы
- Новые хедшоты или фотографии продуктов
Вместо того, чтобы обновлять домашнюю страницу, страницу с информацией, страницу услуг и портфолио, вам нужно следить только за одной страницей.Это даст вам больше времени для создания контента и продуктов, которые ищет ваша аудитория.
7 лучших практик одностраничных веб-сайтов (и примеры, которые вас вдохновят!)
Готовы создать собственный одностраничный веб-сайт? Вот несколько рекомендаций, которые следует учитывать. Выберите тех, кто вам нравится больше всего, и используйте эти примеры, чтобы действовать!
Сделайте вашу текущую цель веб-сайта очевидной
Каковы ваши текущие намерения относительно увеличения аудитории или получения дохода? Сделайте это сразу видимым в верхней части вашего сайта.По мере того, как вы повышаете ценность для своих подписчиков и подписчиков на других платформах, они будут знать, что делать, как только зайдут на ваш сайт.
Вы предварительно запускаете продукт? Продажа билетов? Продвигаете услугу? Публикуете книгу? Изложите детали и дайте вашим посетителям понять, как они могут поддержать вас с помощью четкого призыва к действию.
Вахур Кубджа ставит центр продажи билетов. Изображение предоставлено Вахуром Кубджей, переведено на английский языкПродвигайте свои лучшие работы, чтобы завоевать репутацию и доверие
Один из лучших способов заявить о себе как о создателе с хорошей репутацией — поставить свою лучшую работу в центр внимания.Вы можете использовать свой одностраничный веб-сайт для продвижения своих статей, видео, подкастов, графики, живых выступлений, кампаний в социальных сетях и другой работы, которая говорит о вашем опыте.
Вместо того, чтобы просто делиться ссылками или графикой, не стесняйтесь добавлять короткие резюме, результаты, которых вы достигли, забавные факты и релевантные отзывы клиентов или заказчиков, чтобы дополнить впечатления посетителей.
Ана Аснес Беккер задает тон своей работой для The Wall Street Journal. Изображение предоставлено Аной Аснес БеккерПодберите разделы и их порядок для вашей истории и вашей аудитории
Некоторые веб-сайты позволяют посетителю выбрать свое собственное приключение.Это не относится к одностраничным веб-сайтам — вы строите путь посетителей за них.
Отметьте ключевые разделы и убедитесь, что вы охватываете все базы. Имейте в виду, что каждый раздел должен основываться на предыдущем. Например, призыв к действию запланировать звонок для обнаружения имеет смысл после раздела о предлагаемых вами услугах.
Вдохновляйтесь основными областями вашей работы, такими как категории продуктов или услуг, темы, о которых вы говорите на других каналах, и особенности вашей отрасли.Вот несколько примеров разделов для разных типов авторов:
- Музыкант: краткая биография, предстоящие события, где слушать (ссылки на Spotify, YouTube и т. Д.), Обзоры избранных альбомов, контактные данные, форма подписки по электронной почте
- Бизнес-тренер и автор: краткая биография, избранные логотипы клиентов, подробная информация об услугах коучинга и анкета, предстоящие выступления, последнее видео на YouTube, форма подписки по электронной почте, последняя информация из Instagram
- Внештатный дизайнер: краткое введение, последний проект, краткая биография, избранные логотипы клиентов, список выигранных наград, форма бронирования проекта
Отправляйте посетителей на различные ресурсы
Какими ресурсами вы можете поделиться, исходя из общей цели вашего веб-сайта? Какие микро-цели вы можете поставить для его поддержки?
Рассмотрите возможность обмена статьями, в которых вы были представлены, подкастами, в которых вы появлялись, вашими учетными записями в социальных сетях, видео-отзывами и другими полезными ссылками для этой цели.Вы можете установить отдельную меньшую цель для каждого раздела, чтобы отслеживать ее наряду с вашей большой целью, например, продажей продуктов или бронированием услуг.
Например, Кенни Стиллз продвигает упоминания в СМИ на своем веб-сайте, чтобы привлечь внимание к своей деятельности.
Кенни Стиллс привлекает внимание к освещению в прессе его деятельности. Изображение предоставлено Кенни Стиллз.
Добавьте раздел «О программе», в котором рассказывается о вашем опыте и знаниях. Он не должен быть длинным — даже одного абзаца может быть достаточно.Напишите биографию, используя фразы и слова, которые ваш идеальный читатель использовал бы, чтобы описать, в чем вы хороши.
Ваша биография может упоминать ваш многолетний опыт, прошлых клиентов или клиентов, результаты, которых вы добились, и типы работы, которая вас больше всего вдохновляет.
Полин Осмонт позиционирует себя как эксперт благодаря многолетнему опыту и целям проекта. Изображение предоставлено Полин Осмонт. Вы также можете использовать свою биографию, чтобы описать процесс работы с вами, покупки у вас или подписки на вашу рассылку.
Некоторые вопросы, которые могут помочь вам:
- Какие шаги необходимо выполнить?
- Каковы их сроки?
- Чего ожидать читателю?
- Какие инструменты или фреймворки вы используете, чтобы добиться результатов?
Получите личное
Ваш сайт и ваш бизнес — все зависит от вас. Вы их ядро. Да, ваш контент и ваши продукты соответствуют потребностям вашей аудитории, но они должны в первую очередь доверять вам, чтобы доверять вашим предложениям.
Общение с аудиторией по-настоящему и откровенно — отличный способ. Говорите не только о том, что вы делаете и как вы можете им помочь, но и о своих начинаниях, ценностях, причинах, которые вы поддерживаете, о том, как вы проводите свои дни и что вы делаете для развлечения.
Если вы станете личным, вы создадите в долгосрочной перспективе фактор «знать, нравится и доверять».
Шеннон Франклин использует уникальный тон голоса и свою историю, чтобы стать ближе к своей аудитории. Изображение предоставлено Шеннон ФранклинУстановите четкие цели и ожидания, связанные с контактами с вами
Если ваша главная цель — заставить посетителей связываться с вами, четко объясните, почему вы хотите, чтобы они связались с вами, а также чего ожидать, когда они это сделают.Поступая так, вы убедитесь, что слышите только идеальных клиентов, клиентов и сотрудников, и сделаете процесс приятным для вас и для них.
Учтите эти вопросы при написании раздела контактов:
- Как вы хотите взаимодействовать с людьми, которые с вами связываются? Подумайте о платных проектах, совместной работе над контентом, бесплатном наставничестве и т. Д.
- По каким каналам вы доступны? Только электронная почта, телефонные звонки, что-то еще?
- Как скоро вы сможете вернуться к запросам о контактах?
 Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.
Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.