пошаговая инструкция, как новичку самому создать сайт и не платить за это дизайнеру
Во время компьютерных курсов весной 2020 года мои 11-летние дети за несколько занятий сделали сайт-портфолио.
Юлия Семенюк
частный инвестор
Профиль автораЯ подумала: «Если это так просто, то смогу и я». Опыта в программировании у меня нет, но я люблю эксперименты, и у меня есть детская методичка по созданию сайтов. В статье расскажу, как создала свой личный сайт-блог.
Создание сайта — эксперимент для меня
Я частный инвестор и автор статей Т—Ж на околоэкономические темы. Эта статья, как и создание своего сайта — мой эксперимент и личный опыт.
Я далека от дизайна, интерфейса, языков программирования и сайтов и вряд ли смогу научить чему-то популярных блогеров и программистов. Я делюсь своим опытом с позиции новичка, поэтому могу путать термины, а от внешнего вида моего сайта у профессиональных дизайнеров, скорее всего, будет дергаться глаз.
Как определить, какой сайт нужен
Перед тем как создавать сайт, надо определиться, какой он будет и зачем нужен. Разработка пойдет быстрее, если структуру и разделы сайта предварительно нарисовать на листе бумаги. Вот какие бывают сайты.
Лендинг — это целевой одностраничный сайт. Еще его называют посадочной страницей или промостраницей. Как правило, лендинги строятся по одинаковой схеме: броский заголовок, информация о товаре или услуге, фотографии и одна или несколько форм обратной связи. Чаще всего лендинги используют для рекламных кампаний.
Хороший промосайт побуждает посетителей оставить контакты или сразу заказать товар или услугу.
Портфолио или сайт-визитка — это многостраничный или одностраничный сайт о достижениях, опыте, знаниях и примерах работ его владельца. С помощью портфолио можно хвастаться и привлекать новых клиентов.
Личный сайт чемпионки мира по боксу Натальи Рагозиной создали, чтобы привлекать партнеров. По задумке дизайнеров основные цвета сайта должны ассоциироваться с боевым духом и женственностью. На сайте есть информация о титулах, званиях и результатах поединков РагозинойКорпоративный сайт — это многостраничный и многоуровневый сайт, где можно найти полную информацию о фирме, ее руководстве, продукции, истории. Корпоративные сайты привлекают новых клиентов и удерживают старых.
На корпоративных сайтах публичных компаний есть раздел для инвесторов и акционеров, отчетность компании и новости. Корпоративный сайт формирует имидж компании и повышает ее узнаваемость. Это сайт российской золотодобывающей компании «Полюс» Как правило, здесь много текстовых статей. На новостном сайте можно найти информацию о свежих экономических, политических и культурных событиях в России и за рубежом. Это сайт новостного агентства «Интерфакс» На информационных сайтах новости появляются каждые несколько минут
Как правило, здесь много текстовых статей. На новостном сайте можно найти информацию о свежих экономических, политических и культурных событиях в России и за рубежом. Это сайт новостного агентства «Интерфакс» На информационных сайтах новости появляются каждые несколько минутСоциальная сеть, форум — это многостраничный сайт, на котором пользователи размещают короткие посты и обмениваются сообщениями. Обычно такие сайты можно прокручивать бесконечно, потому что опубликованных постов очень много.
Когда мой телефон начал глючить, пришлось искать решение вопроса на сайте, где общались разные люди с такой же проблемой. 4PDA — это огромный форум про смартфоны, планшеты и другие электронные устройстваИнтернет-магазин — это многоуровневый, многостраничный сайт, похожий на обычный магазин. Сначала клиент находит нужный товар и его описание, а потом может купить его и оформить доставку или самовывоз. Еще бывают интернет-магазины на площадках соцсетей.
Онлайн-сервис — это сайт с какими-либо услугами. Например, на портале госуслуг можно оформить загранпаспорт, сделать прописку, записать ребенка в школу или к врачу. Этот сайт упрощает жизнь и позволяет уменьшить количество личных визитов во всякие ведомства.
Услуги могут быть разные: поисковые, банковские, социальные. Такие сайты создавать дорого и, как правило, ими занимаются профессионалы.
Способы создания сайта
Сайт можно написать вручную, например на HTML, создать с помощью конструктора или с помощью системы управления контентом — CMS.
Самостоятельно написать сайт в HTML может быть сложно, потому что нужно знать язык.
HTML — это язык гипертекстовой разметки. Его разработал и опубликовал в 1993 году Тим Бернерс-Ли. На этом языке создавались первые сайты, когда появился интернет, и сейчас его тоже используют для разметки.
С помощью тегов HTML описывает, что есть на странице: картинки, текст, таблицы или видео. А стили описывают, как все это выглядит.
HTML-страницы статические и ссылаются друг на друга. Чтобы обновлять такой сайт, надо менять HTML-страницы — это может быть сложно и долго.
Самостоятельно с помощью CMS создать сайт проще, потому что сайт состоит из готовых блоков, а языки программирования, как правило, не используют.
Содержимое таких сайтов хранится в базах данных. Посетители видят сайт так, как настроено в шаблонах. Сайты получаются динамическими. Их можно обновлять и изменять в текстовом редакторе.
Самостоятельно с помощью конструктора создать сайт еще проще, чем с помощью CMS. Сайт тоже состоит из готовых блоков, но у пользователя нет доступа к коду, и на свой компьютер сайт сохранить нельзя. Обновлять и изменять сайт можно через браузер.
Как грамотно потратить и сэкономить
Рассказываем в нашей рассылке дважды в неделю. Подпишитесь, чтобы совладать с бюджетом
Подпишитесь, чтобы совладать с бюджетом
Стоимость создания сайта
Стоимость сайта зависит от сложности разработки, стоимости хостинга и домена и затрат на продвижение.
Хостинг — это веб-сервер, где будет находиться сайт. Люди живут в квартирах и домах, а сайты живут на хостингах. Он может быть в любой точке земного шара. Домен — это адрес сайта — уникальная последовательность цифр, дефиса и букв.
Над классным сайтом работает целая команда специалистов: программист, дизайнер, разработчик интерфейсов, специалист по продвижению. Поэтому разброс цен может быть значительным.
Можно ли сделать сайт бесплатно и в каких случаях. Личный сайт можно создать бесплатно самостоятельно или по дружбе, если близкий человек или знакомый делает сайты.
На что важно обратить внимание при создании сайта
Сайт требует времени и денег. Придется разбираться в продвижении, правильных подписях картинок, заголовках для поисковой системы и оптимизации. Поэтому важно предварительно оценить свои знания и возможности. Вот на что надо обратить внимание.
Поэтому важно предварительно оценить свои знания и возможности. Вот на что надо обратить внимание.
Назначение сайта — зачем нужен сайт и что изменится после того, как он появится. Если сайт нужен для души и экспериментов, его можно бросить в любой момент. Такой сайт не предназначен напрямую для заработка. А, например, интернет-магазин нужен для увеличения продаж и получения прибыли. Такой сайт поддерживать сложнее, и хочется хотя бы окупить затраты на его создание.
Целевая аудитория — это люди, которым может быть интересен определенный товар или услуга и которые готовы его купить. Людей из целевой аудитории, как правило, связывают какие-то общие характеристики или признаки.
Например, Наташа продает профессиональные средства для маникюра и педикюра. Ее целевая аудитория — женщины от 20 до 50 лет, которые работают мастерами маникюра и педикюра.
Еще товары Наташи могут быть интересны женщинам, которые сами себе делают маникюр и педикюр. Но что-то покупать они будут реже и в меньших количествах.
Но что-то покупать они будут реже и в меньших количествах.
Если товары и сервис понравятся, то самые активные покупатели будут возвращаться к Наташе снова и снова и рекомендовать ее своим знакомым.
Целевую аудиторию можно искать на форумах, тематических сайтах, в социальных сетях, салонах красоты или мебели, мастерских и так далее. Также в интернете есть сайты по поиску целевой аудитории, например «Таргетхантер».
Геотаргетинг — это выборка людей по их местонахождению для того, чтобы показывать им сайт.
Если Наташа работает и живет в Санкт-Петербурге, то отправлять лаки почтой в Хабаровск, скорее всего, будет невыгодно. Поэтому продвигать сайт ей эффективнее в Санкт-Петербурге и Ленобласти или в тех регионах, где плохо с поставкой товаров для маникюра и педикюра.
Будет ли SEO-оптимизация. SEO-оптимизация — это постоянные действия с сайтом, которые позволят поисковым системам типа Гугла или Яндекса показывать его при определенных запросах.
Если сайт нужен для коммерческих проектов и важно, чтобы он появлялся в результатах поиска, лучше в самом начале обсудить оптимизацию с SEO-специалистом, чтобы потом не пришлось полностью менять структуру и функционал сайта.
Подбор домена
Зарегистрировать доменное имя можно в любое время, даже без сайта, — просто чтобы его никто не занял. Раньше имена сайтов могли быть только на латинице, но сейчас можно выбрать название и русскими буквами.
Как выбрать домен. Имя должно быть короткое и удобное для записи на слух. Кроме того, по доменному имени часто можно понять, для кого предназначен сайт.
Еще важно учитывать домен верхнего уровня — это окончание, которое прибавляется к названию сайта после точки. Например, .org — международные некоммерческие организации, .net — телекоммуникации, .ru и .рф — это российские домены.
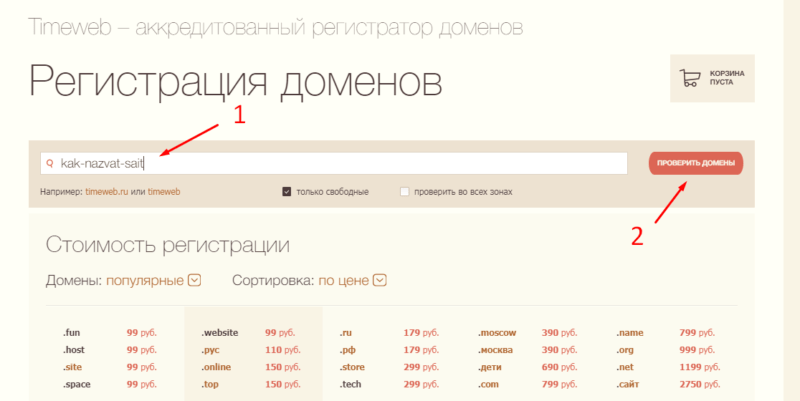
Где купить. Я купила домен у аккредитованного независимого регистратора до того, как выбрала хостинг, потому что хотела точно быть владельцем и администратором домена.
Если регистрировать домен через хостинг-провайдера, то придется проверять, принадлежит он вам или провайдеру.
Регистрация домена обычно платная, перенос домена от одного регистратора к другому тоже.
Еще можно купить уже существующий домен, если хочется определенное имя или срок существования домена: домены с историей могут лучше продвигаться в поисковых системах и вызывать большее доверие у пользователей. Если название уже существующего домена красивое и он хорошо индексируется, скорее всего, он будет стоить дороже, чем новый.
Можно ли зарегистрировать бесплатно. Домен можно зарегистрировать бесплатно, например, при аренде хостинга или не в зонах .ru и .рф. Если вы получаете домен в подарок, лучше проверить, кому принадлежит имя по договору.
Я зарегистрировала домен на год и заплатила 299 Р по самому простому тарифу Когда я продлевала хостинг на второй месяц, провайдер предложил мне промокод на регистрацию нового домена всего за 1 Р. На самом деле это не благотворительность. Мой тариф включает всего один сайт, поэтому мне пришлось бы доплатить сверху за размещение «подарочного» сайта на хостинге
На самом деле это не благотворительность. Мой тариф включает всего один сайт, поэтому мне пришлось бы доплатить сверху за размещение «подарочного» сайта на хостингеПодбор хостинга
Хостинг измеряется дисковым пространством на сервере, то есть мегабайтами и гигабайтами. Для профессионалов еще важны вычислительная мощность и объем памяти. Конечно, можно купить весь сервер, но это дорого, поэтому чаще всего хостинги арендуют. На хостинг сайт размещают после того, как зарегистрирован домен. Если домена нет, то придется заходить на сайт по IP-адресу.
Идеальных хостингов, скорее всего, не существует, потому что их создают люди для каких-то своих целей. Безопасность, посещаемость и обслуживание сайта зависят от хостинга, поэтому важно правильно его выбрать.
Если хостинг не нравится, его можно сменить, поэтому лучше не оплачивать его вперед надолго без тестирования. Обычно у всех хостингов есть тарифные планы.
Еще хостинг можно выбрать под конкретную CMS, чтобы было меньше проблем с установкой. На официальных сайтах некоторые CMS рекомендуют подходящие хостинги. А конструкторы сайтов предлагают облачный хостинг — вместо одного конкретного сервера сайт раздается с их кластера, чтобы распределить нагрузку.
На официальных сайтах некоторые CMS рекомендуют подходящие хостинги. А конструкторы сайтов предлагают облачный хостинг — вместо одного конкретного сервера сайт раздается с их кластера, чтобы распределить нагрузку.

Чем платный хостинг отличается от бесплатного. На бесплатном хостинге обязательно будет реклама, а сайт могут удалить без предупреждения. Скорость загрузки может быть низкой, а служба поддержки может отвечать медленно. Бесплатные хостинги могут не поддерживать базы данных, которые нужны для работы CMS.
Кроме того, название бесплатного хостинга, скорее всего, будет в названии сайта. Например, traderfeed.blogspot.com — это сайт известного психолога для трейдеров, но в названии кроме «traderfeed» есть еще и «blogspot.com».
На платном хостинге не будет ненужной рекламы, но скорость и техническую поддержку надо проверять на деле.
Лучшие CMS
Первые CMS появились в 2000-е годы, тогда они умели управлять всего одним сайтом. Потом они стали более универсальными — их можно настроить для конкретной задачи. Часто CMS называют движком сайта.
CMS бывают платными и бесплатными, по каждой существует официальное руководство пользователя.
Выбор CMS-платформы зависит от будущих задач сайта и предпочтений разработчиков.
Например, если в будущем Наташа захочет создать интернет-магазин и продавать средства для маникюра, возможно, ей стоит обдумать интеграцию сайта, платежной системы и бухгалтерской программы 1С. Для этого подойдет «Битрикс».
Хорошая платформа позволяет изменять сайт и добавлять в структуру то, что забыли или решили отложить на попозже. Для простого сайта, скорее всего, не нужна платформа со сложными базами данных, потому что они будут грузиться дольше, чем обычные страницы.
Проверить, какой движок стоит на сайте, можно на W3techs. Только надо помнить, что не все сайты используют CMS.
На сайте «Красотка-про» используется CMS «Битрикс»WordPress — бесплатная платформа. Изначально она задумывалась для создания блогов, но на ней можно реализовать любой тип сайта. Т—Ж изначально тоже был на «Вордпрессе».
Официальный сайт платформы «Вордпресс»
Есть два варианта сайтов на «Вордпрессе»:
- Блоги, которые бесплатно размещаются на платформе и называются имя.
 wordpress.com. В этом варианте нельзя добавлять различные плагины и размещать рекламу, но можно привязать свой домен.
wordpress.com. В этом варианте нельзя добавлять различные плагины и размещать рекламу, но можно привязать свой домен. - Скачиваемая версия wordpress.org, которая устанавливается на хостинг. Во втором варианте можно сделать практически любой сайт с полным контролем над ним.
«Вордпресс» очень хвалят за виджеты и плагины. Виджеты — это специальные инструменты, которые выполняют какую-либо функцию. Например, считают лайки к статье или позволяют поделиться ей в соцсети. С их помощью можно также показывать важную информацию на заметном месте.
Плагины — это программы, которые расширяют возможности сайта. Плагины стоит устанавливать, когда сайту не хватает конкретного функционала, например надо сжать изображения или улучшить производительность.
Новички позитивнее всего относятся к «Вордпрессу», согласно презентации новой версии «Друпал» за октябрь 2019 года Иконки соцсетей на сайте — это тоже виджетыBitrix — платная модульная платформа, заточенная под взаимодействие с 1C. Например, интернет-магазин получает данные о ценах, скидках и остатках товаров из 1С, а 1С, в свою очередь, получает данные о заказах, покупателях и платежных системах из интернет-магазина. Обмен данными может происходить по расписанию или в режиме реального времени.
Например, интернет-магазин получает данные о ценах, скидках и остатках товаров из 1С, а 1С, в свою очередь, получает данные о заказах, покупателях и платежных системах из интернет-магазина. Обмен данными может происходить по расписанию или в режиме реального времени.
Официальный сайт платформы «1С-Битрикс»
В «Битриксе» есть специальные решения для интернет-магазинов, то есть сайт будет сразу адаптирован для продаж.
«Битрикс» отличают от других CMS-интеграция с 1C, высокая защита от взломов и встроенный антивирус. Но он требует много ресурсов для работы. На сайте «Битрикса» даже есть контакты компаний-разработчиков, у которых можно заказать разработку сайта на этой платформе.
Управление сайтом состоит из 26 модулей. Выглядит это достаточно сложно, видимо, поэтому с этой CMS работают профессионалыModX. На официальном сайте пишут, что для установки и настройки сайта с помощью этой CMS надо знать основы веб-разработки. А чтобы работать с сайтом, созданным на ModX, достаточно уметь пользоваться «Вордом». Разработчики на форуме хвалят гибкость платформы и возможность создать совершенно непохожие друг на друга сайты.
Разработчики на форуме хвалят гибкость платформы и возможность создать совершенно непохожие друг на друга сайты.
Joomla — бесплатная платформа для создания информационных ресурсов. На ней можно сделать неограниченное количество страниц, при этом содержимое сайта можно легко менять, потому что существует много шаблонов.
Официальный сайт платформы
Мэрриотт и Уоринг в учебнике «Joomla 3.0! Официальное руководство» пишут, что создать сайт с помощью этой платформы можно меньше чем за два часа. Но, скорее всего, такой поспешный результат будет далек от совершенства. В руководстве на примере очень простых тестовых сайтов разобран рабочий процесс — от установки до дизайна, продвижения и выбора хостинга.
Drupal. В этой CMS нет единой системы оформления — каждый пользователь может оформить сайт на свой вкус. Работа сайта организуется не так, как в Joomla.
«Друпал» — более гибкая, но более сложная система управления сайтом. Она больше подходит тем, у кого есть опыт программирования. Систему можно расширить за счет стандартных модулей, но придется разбираться в коде.
Она больше подходит тем, у кого есть опыт программирования. Систему можно расширить за счет стандартных модулей, но придется разбираться в коде.
Инструкция: как создать сайт при помощи CMS на примере WordPress
Шаг 1. Установить CMS на хостинг. После того как я оплатила хостинг и добавила туда свой домен, мне надо было установить выбранную CMS.
Я остановилась на «Вордпрессе», потому что на нем разработано больше всего сайтов.
В панели управления хостингом у меня есть вкладка «Автоустановка CMS». Если нажать на вкладку, открывается утилита Softaculous — это автоустановщик скриптов CMS для неопытных пользователей. То есть не нужно искать ПО и загружать его на сервер — достаточно нажать на одну кнопку, и выбранная CMS установится автоматическиПри установке система пришлет пароль и логин для входа — их надо сохранить. После этого можно попасть в консоль управления сайтом, если ввести в строке браузера http://название сайта/wp-admin/.
После этого можно попасть в консоль управления сайтом, если ввести в строке браузера http://название сайта/wp-admin/.
Шаг 2. Настроить сайт через консоль. Консоль — это пункт управления сайтом. Через консоль можно менять дизайн и меню, добавлять записи, загружать медиафайлы, анализировать активность, обновлять плагины. Все, что можно сделать с сайтом, делается через консоль.
Я поменяла электронный адрес администратора, формат даты и настроила часовой пояс.
Через консоль можно перейти на созданный сайт в режиме просмотра и перед его публикацией в интернете оценить, что получилось. Для этого нужно нажать на кнопку с домиком и названием сайта вверху страницы или выбрать «Просмотрите свой сайт»Шаг 3. Выбрать темы/шаблоны для сайта. Это можно сделать в консоли, если нажать на кнопку «Настройте свой сайт» или выбрать вкладку «Внешний вид».
Шаблоны — это набор служебных файлов, которые организуют дизайн и стиль страниц сайта. Их можно менять как угодно часто, но каждый раз надо будет настраивать меню, а пользователям придется привыкать к новому дизайну. Можно использовать свои шаблоны или изменить HTML-код уже существующих, если есть опыт. Шаблоны от одной CMS не подходят для другой.
Их можно менять как угодно часто, но каждый раз надо будет настраивать меню, а пользователям придется привыкать к новому дизайну. Можно использовать свои шаблоны или изменить HTML-код уже существующих, если есть опыт. Шаблоны от одной CMS не подходят для другой.
Темы меняют не только внешний вид, но и структуру страницы. В разных темах содержимое страниц будет показано по-разному. Например, текст будет размещен в два столбца или в один, календарь публикаций может быть слева или внизу.
Сначала можно почитать описание темы, а потом уже устанавливать. Скачанные темы останутся в консоли — позже их можно будет удалить. Выбранную тему тоже надо настроить: добавить меню, изменить цвета или фон.
В «Вордпрессе» у меня появилась 3931 тема. Их можно было фильтровать, чтобы выбрать подходящие. Я мало что понимала, поэтому выбрала стандартную тему Twenty Twenty Так выглядит тема Twenty Twenty. Сайт не будет выглядеть точно так, как на картинке, но структура будет такая же. В описании темы авторы рассказывают, что виджеты будут только в подвале страницы, а текст будет располагаться в один столбик. Я попробовала добавить фон в виде картинки, но он мешал читать текстовые блоки, поэтому фон убрала и больше ничего в теме не меняла
В описании темы авторы рассказывают, что виджеты будут только в подвале страницы, а текст будет располагаться в один столбик. Я попробовала добавить фон в виде картинки, но он мешал читать текстовые блоки, поэтому фон убрала и больше ничего в теме не менялаШаг 4. Добавить меню и название сайта. Это можно сделать через кнопку «Настройте свой сайт» или через вкладку «Внешний вид» в меню консоли.
Можно создать не одно меню, а разные варианты, например, для мобильных и стационарных устройств или для подвала страницы.
В меню можно создать страницы, добавить рубрики и ссылки. Сначала я слегка запуталась между страницами и рубриками, но если что-то идет не так, в консоли появляется сообщение об ошибкеШаг 5. Подобрать и добавить контент через консоль. В больших проектах за контент отвечает контент-менеджер или специально обученный человек. У меня проект маленький и некоммерческий, поэтому свой сайт я буду заполнять сама.
Записи добавляются по одному и тому же принципу — в меню надо нажать на «Добавить новую запись». При этом надо выбрать нужную страницу или рубрику, если их несколько. Ничего сложно в наполнении сайта нет, но это монотонная и однообразная работа, поэтому подойдет не всем.
При этом надо выбрать нужную страницу или рубрику, если их несколько. Ничего сложно в наполнении сайта нет, но это монотонная и однообразная работа, поэтому подойдет не всем.
Размер шрифтов, цвет, расположение текста можно менять в текстовом редакторе. Там же можно вставлять картинки и видео.
На сайте информация появится после того, как нажмете кнопку «Обновить» или «Опубликовать». Все редакции сохраняются, поэтому можно вернуться к предыдущей версии.
Можно настраивать видимость записей: для всех пользователей, только для тех, кто знает пароль, или только для себя.
Чтобы открыть текстовый редактор, в меню в разделе «Записи» надо выбрать «Добавить новую». Сначала необходимо заполнить заголовок, потом можно переходить к самой записи В текстовом редакторе можно писать текст, вставлять картинки, менять шрифт и т. п.Мой сайт уже живет в интернете. Несмотря на то что я заполнила еще не все страницы, уже успела показать сайт друзьям и родственникам.
Мой сайт совсем не похож на личный блог какой-нибудь звезды спорта или «Инстаграма», потому что, чтобы воспользоваться всеми возможностями «Вордпресса», мне надо еще тренироваться и учиться.Лучшие конструкторы сайтов
Конструкторы похожи на CMS, но еще проще. Можно наполнять сайт прямо через браузер — никаких дополнительных программ устанавливать не надо.
Как правило, конструкторы работают по технологии SaaS — «software as a service» — то есть одновременно с конструктором предоставляется и облачный хостинг. Чаще всего существует бесплатный пакет шаблонов или тестовый период, который можно продлить и оплатить, если сервис понравился.
Конструкторы сайтов похожи между собой по структуре и модулям, но отличаются количеством шаблонов, стоимостью и удобством использования. Во всех конструкторах есть раздел «Помощь», где подробно написано, как выбрать шаблон или как сделать так, чтобы сайт появился в результатах поиска.
Wix — этот конструктор изучали мои дети на курсах, поэтому субъективно он мне ближе и понятнее. На страницах сайта можно разместить фото, видео, презентации, документы и игры.
Можно создать сайт бесплатно, но можно воспользоваться и платными подписками. В бесплатном варианте будет некрасивое доменное имя. Например, в моем случае — julsemen.wixsite.com/название сайта.
UKit — платный российский конструктор сайтов, но есть тестовый период 14 дней. Никакого кода для создания сайта не надо. Хостинг тоже не нужен: облачный входит в подписку.
В эту же группу входит UCoz. Это система управления сайтами и хостинг для сайтов, созданных на «Юките». Код закрытый, базы данных подключать нельзя, много навязчивой рекламы.
Официальный сайт конструктора «Юкоз»
Стартовая стоимость создания сайта в «Юките» не сильно отличается от стоимости хостинга, который я выбрала. Но бесплатного варианта, как в «Виксе», нет вообще В зависимости от целей можно выбрать разные тарифные планы и возможности конструктора. Стартовая цена есть только у решения «Сайт под ключ». Как и в других конструкторах, сайт для себя, скорее всего, будет дешевле, чем сайт для бизнесаTilda Publishing — модульный конструктор. Один сайт можно сделать бесплатно, но для работы будут доступны не все блоки и нельзя будет использовать свой домен. Также нельзя создать интернет-магазин, принимать оплату на сайте, а вопросы в службу поддержки останутся без ответа.
Один сайт можно сделать бесплатно, но для работы будут доступны не все блоки и нельзя будет использовать свой домен. Также нельзя создать интернет-магазин, принимать оплату на сайте, а вопросы в службу поддержки останутся без ответа.
1C-UMI. В этом конструкторе есть четыре бесплатных вида сайта и различные платные варианты. В бесплатных вариантах, как и везде, есть ограничения — размер дискового пространства, имя сайта, реклама.
В «Юми» есть интеграция с 1С и «Яндекс-деньгами», то есть можно создать интернет-магазин и принимать оплату.
Weebly для пользователей из России не работает, и сайт не открывается. Судя по отзывам, на нем можно создать бесплатный сайт или блог. Этот конструктор популярен в США и Европе.
Mozello — латвийский конструктор, который переведен в том числе и на русский язык. Пользователи пишут, что бесплатный сайт могут удалить без предупреждения, если не заходить на него больше месяца.
Инструкция: как создать сайт в конструкторах на примере Wix
Шаг 1. Нажать кнопку «Создать сайт». Сайт, конечно, сразу не появится — сначала придется пройти еще несколько шагов.
На главной странице «Викса» есть большая кнопка «Создать сайт». Пропустить ее сложно, даже если очень захочетсяШаг 2. Войти через аккаунт в соцсети или зарегистрироваться как новый пользователь. Я выбрала вариант «Продолжить с Google», поэтому в названии моего бесплатного сайта появилась часть электронного адреса — «julsemen».
Окно регистрации аккаунта открывается сразу после того, как нажмете кнопку «Создать сайт»Шаг 3. Выбрать тип сайта. «Викс» предлагает 12 категорий, например бизнес, интернет-магазин или портфолио и резюме.
Шаг 4. Выбрать, как создавать сайт. Конструктор предлагает создать сайт с помощью искусственного интеллекта или в редакторе. Я предпочла редактор, поэтому нажала кнопку «Выбрать шаблон». Сайт будет задавать вопросы и по ответам подберет дизайн.
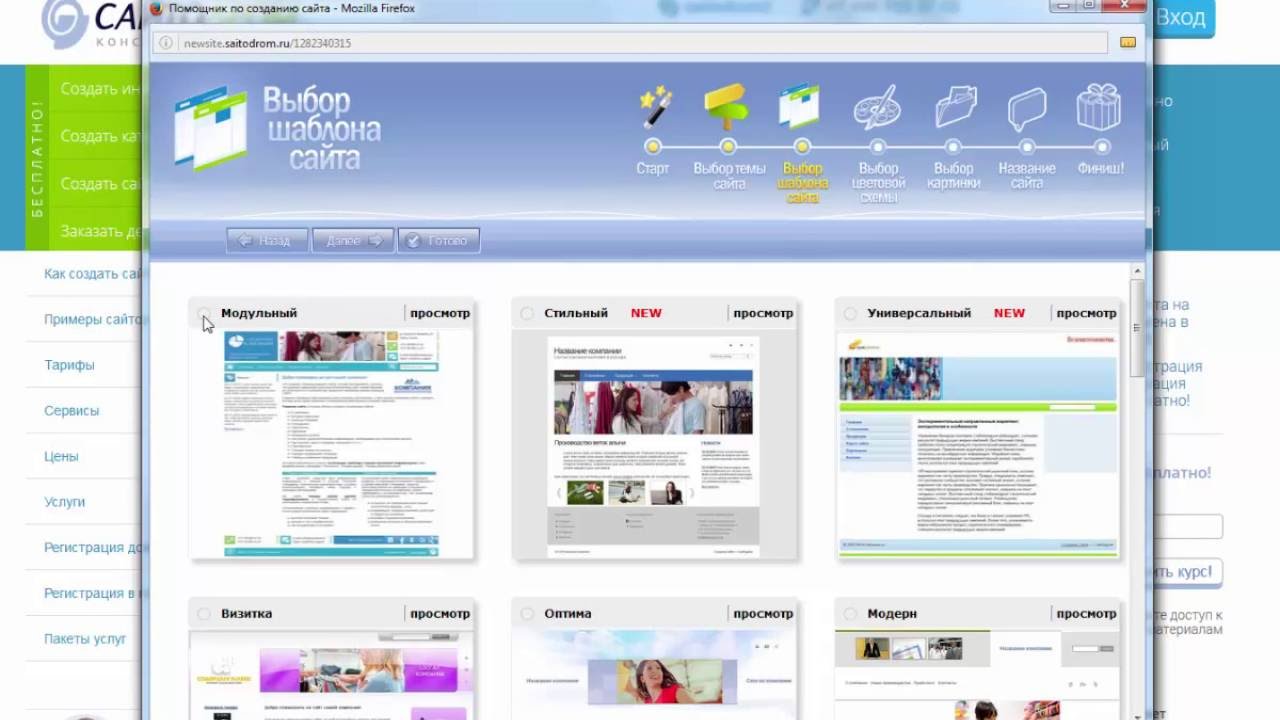
Шаг 5. Выбрать шаблон. Готовые шаблоны «Викса» меня не устроили, хотя их много. Я выбрала пустой шаблон, потому что хотела все настроить самостоятельно.
Шаблон можно просто посмотреть или сразу начать редактировать. Редактор открывается в отдельном окне.
Готовых шаблонов в «Виксе» много и называются они многообещающе. Например, «Блог модной мамы» или «Дрэг-квин». Сначала любой шаблон можно посмотреть, а потом уже редактировать Если выбрать пустой шаблон, откроется чистый белый лист. Фон, меню, страницы и кнопки придется добавлять самостоятельноШаг 6. Сохранить выбранный шаблон и выбрать домен. Чтобы работа не пропала из-за технических неполадок, сайт лучше сразу сохранить. Это можно сделать на бесплатном домене «Викса» с некрасивым и длинным именем или использовать собственный.
Сохранить выбранный шаблон и выбрать домен. Чтобы работа не пропала из-за технических неполадок, сайт лучше сразу сохранить. Это можно сделать на бесплатном домене «Викса» с некрасивым и длинным именем или использовать собственный.
Сохраненный сайт не появится в интернете, а будет лежать в разделе «Мои сайты».
Чтобы сохранить сайт в «Виксе», надо нажать кнопку «Сохранить» в верхнем меню. После этого появляются бесплатный или платный варианты. Я выбрала «Бесплатный домен wix.com». Поменять можно только последнюю часть названия — ту, что подсвеченаШаг 6. Заполнить сайт в редакторе и опубликовать его. На этом этапе можно добавлять и переименовывать нужные страницы сайта, менять фон и шрифты, добавлять меню, картинки и видео.
Чтобы сайт появился в интернете, надо нажать кнопку «Опубликовать».
Вот что получилось в итоге у моих детей — сайт про покемонов с работами в «Скретче». Орфография, пунктуация и дизайн авторские. Мне кажется, что дизайн поинтереснее, чем у меняМои впечатления от эксперимента
Создать сайт бесплатно можно, но вряд ли он подойдет для активного заработка и продвижения своих услуг. Тематические форумы, соцсети и клубы в принципе могут заменить свой бесплатный сайт.
Тематические форумы, соцсети и клубы в принципе могут заменить свой бесплатный сайт.
В целом я довольна экспериментом: теперь у меня есть личный сайт, и в будущем я могу использовать его для продвижения своих услуг и так начать зарабатывать. Но для этого надо будет им заниматься — тратить время и деньги.
Кроме того, в ходе эксперимента я познакомилась с конструкторами сайтов и CMS и в принципе могу добавить в резюме строчку: «Умею создавать сайты в конструкторе и на „Вордпрессе“». Теперь я могу обучать работе в конструкторе детей и начинающих пользователей. С «Вордпрессом» все сложнее — я пока не чувствую себя уверенно.
С другой стороны, в списке моих приоритетов сайт находится на последнем месте, поэтому времени и сил на него мало. Чтобы сайт попал в поисковые системы, контент надо обновлять, уделять отдельное внимание описаниям, размеру шрифтов, подписям картинок — у меня все это пока только в планах.
Дизайн моего сайта скромный, и не радует даже меня. Поэтому сейчас вряд ли сайт станет приносить мне что-нибудь, кроме забот и расходов: за хостинг и домен надо регулярно платить. За домен я заплатила на год вперед, а вот за хостинг пока плачу ежемесячно.
Поэтому сейчас вряд ли сайт станет приносить мне что-нибудь, кроме забот и расходов: за хостинг и домен надо регулярно платить. За домен я заплатила на год вперед, а вот за хостинг пока плачу ежемесячно.
Как создать свой сайт | Статьи по HTML, CSS, JS, PHP, MySQL
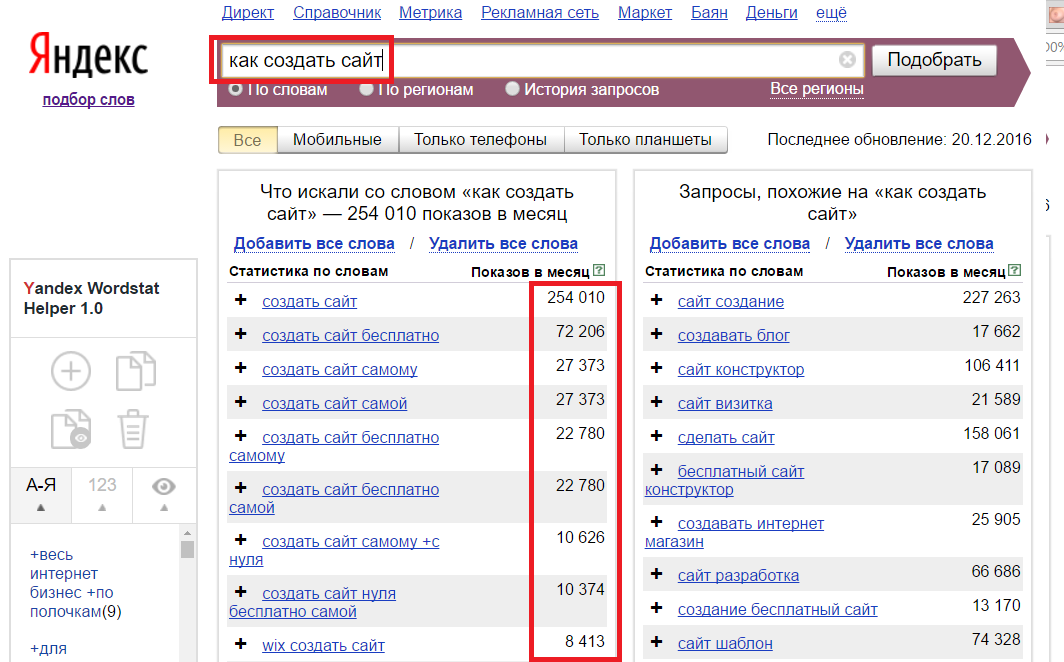
Как создать свой сайт – этот вопрос задаёт себе огромное количество людей, недаром он вводится только в одном Yandex примерно 1000 раз в сутки. Не меньше сайтов пытаются ответить на этот вопрос. Я видел много страниц, посвящённых теме создания сайта, его регистрации и раскрутки. Но я за свою практику не встретил ни одного сайта, который объединил бы все эти неразделимые темы воедино. И для восполнения этого пробела и был создан данный сайт. На этом сайте Вы сможете найти массу информации по теме: как создать сайт, как раскрутить свой сайт.
Но прежде, чем Вы будете знакомиться с темой создания и раскрутки сайта, я хочу Вас предупредить о следующем:
1) Многие думают, что создать сайт – это очень просто и быстро. И самое интересное, что в чём-то они правы. Действительно, существует большое количество CMS (систем управления контентом), которые позволяют создать сайт буквально за считанные минуты. Но вынужден Вас огорчить: создать сайт – это дело часто быстрое, а вот наполнить его полезным содержимым – дело, порой, нескольких лет.
И самое интересное, что в чём-то они правы. Действительно, существует большое количество CMS (систем управления контентом), которые позволяют создать сайт буквально за считанные минуты. Но вынужден Вас огорчить: создать сайт – это дело часто быстрое, а вот наполнить его полезным содержимым – дело, порой, нескольких лет.
2) Многие думают, что создать сайт – это очень сложно. Опять же – всё относительно. Смотря, какой сайт. Создать сайт на какой-нибудь CMS – очень просто, а вот разработать огромный портал с нуля да ещё и с кучей PHP-скриптов – это дело весьма сложное.
И те, и другие в чём-то правы, а в чём-то нет. Но я хочу, чтобы Вы усвоили: создание сайта – это дело, которое способен освоить практически любой человек, даже школьник, но чтобы стать профессионалом — придётся много работать. И данный портал поможет Вам освоить данную науку, причём Вы узнаете о том, как создать сложный сайт с использованием PHP и MySQL и, быть может, с использованием XML, и как создать простой сайт с использованием CMS. А после создания Вы сможете разместить свой сайт в Интернете, а после уже узнаете, как раскрутить сайт и сможете вывести свой сайт в TOP Yandex.
А после создания Вы сможете разместить свой сайт в Интернете, а после уже узнаете, как раскрутить сайт и сможете вывести свой сайт в TOP Yandex.
А теперь об этом портале. Если Вы хотите создать свой собственный сайт, то тогда Вам необходимо изучить следующие разделы:
1) HTML. Это язык, который является основой любого сайта, поэтому его просто необходимо знать.
2) CSS. Язык, без которого практически немыслим дизайн сайта.
3) JavaScript. Это язык, позволяющий писать различные скрипты, например, проверка введённых данных в форму, делать выпадающие меню, делать красивый и динамический сайт.
4) PHP. Этот язык является самым популярным по программированию Web-серверов. В частности, можно писать скрипты авторизации и регистрации пользователей, принимать и обрабатывать данные из формы, реализовывать поиск по сайту, делать собственные движки, другими словами, примеров использования PHP – бесчисленное множество.
5) MySQL. Данное программное обеспечение позволяет работать с базами данных, используя язык запросов SQL. MySQL — необходимая вещь для создания серьёзных сайтов.
Данное программное обеспечение позволяет работать с базами данных, используя язык запросов SQL. MySQL — необходимая вещь для создания серьёзных сайтов.
6) XML. Самая сложная часть и, если честно, не имеющая прямого отношения к созданию сайтов. Этот язык предназначен для реализации достаточно сложных корпоративных сетей. Но язык является очень полезным, ведь его область применения очень велика. И если Вы планируете стать серьёзным программистом, то XML Вы обязаны знать, хотя бы на начальном уровне.
Собственно, всё. Освоив все разделы, Вы сможете создать свой сайт.Если Вы хотите создать сайт быстро, то Вам необходимо и достаточно освоить всего один раздел: Joomla.
Joomla — это одна из самых популярных систем управления контентом. В этом разделе Вы найдёте всю необходимую информацию для создания сайта на Joomla.
После создания сайта необходимо разместить его в Интернете. Для этого имеется раздел: Регистрация сайта. В этом разделе имеется вся информация о том, как разместить сайт в Интернете, где его разместить, как это сделать бесплатно и что лучше: разместить сайт бесплатно или за деньги?
В этом разделе имеется вся информация о том, как разместить сайт в Интернете, где его разместить, как это сделать бесплатно и что лучше: разместить сайт бесплатно или за деньги?
Наконец, после размещения стоит задуматься над вопросом: как раскрутить сайт. Для этого имеется раздел: Раскрутка сайта, в котором Вы найдёте массу полезной информации по раскрутке сайта с нуля, узнаете, с чего начать раскрутку сайта. А также массу полезных и свежих статей, позволяющих постоянно поднимать свой сайт всё выше и выше в поисковых системах. Также в этом разделе можно узнать о том, как получать огромное количество посетителей на свой сайт.
А теперь можете смело приступать к изучению материалов на сайте, которых вполне достаточно для создания практически любого сайта.
Как создать сайт самому с нуля
Сайт — неотъемлемый инструмент развития бизнеса и взаимодействия с аудиторией. Разбираться, как создавать современные и функциональные интернет-ресурсы, необходимо практически каждому, кто желает работать онлайн. Существует не один десяток способов сделать и настроить сайт с нуля даже человеку без специальных знаний. Создание веб-ресурсов — одно из самых широких направлений заработка в сети.
Существует не один десяток способов сделать и настроить сайт с нуля даже человеку без специальных знаний. Создание веб-ресурсов — одно из самых широких направлений заработка в сети.
Технические аспекты
Прежде всего нужно выбрать необходимые инструменты. Создать сайт можно с помощью:
- Конструкторов — сервисов с готовыми наборами элементов, из которых веб-ресурсы складываются как простой пазл.
- CMS-систем — специальных панелей управления, предоставляющих широкие возможности для реализации решений любой сложности.
- Написания кода сайта.
Стоит подробнее остановиться на вариантах для новичков – использовании конструкторов и CMS-систем.
Конструкторы сайтов
Сайты на конструкторе — решение для тех, у кого нет времени разбираться в деталях. За несколько дней можно создать и запустить полноценный веб-ресурс, выполняющий конкретные задачи. При этом не нужно обладать знаниями в области дизайна или программирования.
Конструктор сайтов — это онлайн-сервис, включающий набор готовых вариантов визуального оформления сайтов. Пользователю достаточно выбрать несколько подходящих блоков и сложить их вместе, как в детском конструкторе. Популярные сервисы:
Пользователю достаточно выбрать несколько подходящих блоков и сложить их вместе, как в детском конструкторе. Популярные сервисы:
- Wix — один из самых востребованных конструкторов сайтов, позволяющий создавать блоги, портфолио, онлайн-магазины и одностраничники.
- Ukit — конструктор, позволяющий не только разрабатывать эффективные сайты, но и заниматься их SEO-продвижением. Сервис прост в освоении и имеет понятный интерфейс.
- Nethouse — онлайн-сервис, отлично подходящий для создания сайтов-визиток и портфолио. Стандартная подписка открывает доступ к большому набору шаблонов, из которых можно создать бизнес-сайт в течение 1-2 дней.
- UMI — простой конструктор, подходящий для новичков. В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».
Конструкторы сайтов используют в основном для создания визиток и портфолио. Масштабные проекты реализуют при помощи других инструментов.
CMS-системы
Различные системы управления контентом (CMS) называют «движками» сайтов. Сегодня большинство CMS позволяет создавать и настраивать сайты без знания программного кода. Наглядный интерфейс позволяет в ручном и автоматическом режиме добавлять содержимое страниц, использовать расширения для улучшения внешнего вида и конверсии сайта.
Выбор CMS зависит от целей создания веб-ресурса. Каждый движок имеет свои преимущества. Для большинства задач подходят бесплатные системы управления контентом:
- WordPress — подходит для блогов, корпоративных ресурсов и сайтов-визиток. Его простота и широкие возможности оформления страниц позволяют разрабатывать адаптивные решения под любые задачи.
- Joomla — на этой системе можно сделать красивый и функциональный сайт компании или интернет-магазина. Интуитивно-понятный интерфейс облегчает работу новичкам.
- OpenCart — эта CMS предназначена в первую очередь для интернет-магазинов. Для небольших веб-ресурсов с ограниченным количеством товаров этот вариант окажется идеальным.

- Drupal — популярная система управления, подходящая для корпоративных сайтов, площадок для виртуального общения и эффектных визиток.
- HpBB — предназначена для создания форумов.
Платные CMS-системы:
- 1С-БИТРИКС. Система имеет богатый функционал, за счет чего на ней можно создавать интернет-ресурсы любого масштаба и назначения. Предоставляет пользователям широкие возможности администрирования, включает интеграцию с 1С. Оптимальный вариант – заказать магазин на битриксе у команды профессионалов.
- UMI.CMS — включает 500 удобных шаблонов, из которых легко выбрать нужный для своего проекта.
- NetCat — система управления для интернет-магазинов с богатым набором возможностей.
Макет сайта — что это и для чего нужен
Макет сайта представляет собой базовый вариант дизайна будущего веб-ресурса. Правильно составленный шаблон позволит эффективно привлекать и удерживать посетителей. Удобная навигация, хорошо читаемые шрифты, заметные кнопки и понятные категории меню — минимальный набор макета современного сайта.
Грамотная разработка макета включает:
- Анализ конкурентов. Зная плюсы и минусы уже работающих решений, можно выделиться на фоне остальных ресурсов.
- Создание адаптивной версии сайта. Доля мобильных пользователей в интернете стремительно растет, поэтому сайты удобные для просмотра с планшетов и смартфонов, получают больше трафика и лучше конвертируют посетителей в покупателей.
- Определение концепции сайта. Она складывается из понимания целевой аудитории, данных о рынке и типа контента.
Макеты могут иметь 2, 3 и более колонок. Такое распределение материалов на странице обеспечивает комфорт восприятия в зависимости от типа контента. К примеру, лонгриды (длинные статьи) лучше располагать в одну колонку посередине страницы. Это позволяет читателям не отвлекаться на сторонние элементы. Для новостного сайта подойдет макет с 3 колонками, который стимулирует «перескакивать» с одного поста на другой.
Чтобы научиться разрабатывать красивые и эффективные сайты, стоит пройти обучение веб дизайну и созданию сайтов.
Верстка сайта — что это простыми словами
Верстка — первое, что видят посетители интернет-ресурса. Она включает шрифты, цвета, изображения, логотипы, размеры отдельных блоков страниц. Верстка призвана сделать сайт максимально удобным для посетителей. Пользователю должно быть удобно находить информацию, нужные товары или ссылки.
Структура — основа верстки. Любой веб-ресурс создается на основе логичной системы разделов и отдельных страниц. Виды верстки:
- Табличная. Каркас напоминает таблицу. Удобство такой верстки заключается в возможности подогнать элементы сайта под любое разрешение. Сегодня этот тип оформления считается устаревшим.
- Блочная. Структура веб-ресурса представляет собой контейнеры, расположенные вблизи друг друга. Каждый блок прописан в коде и выделен специальными символами. Адаптивный вариант такой верстки позволяет уменьшать или вовсе убирать некоторые элементы. Таким образом блоки подгоняются точно под размер смартфона, чтобы пользователю не пришлось прокручивать страницу горизонтально.

Создавать сайт на конструкторе или в системе управления?
Если создавать веб-ресурс с нуля на системе управления, придется детально проработать структуру, учесть множество мелочей, таких как выбор шаблона (темы) и оформление дизайна. При работе в конструкторе времени и знаний потребуется гораздо меньше. На любом онлайн-сервисе по созданию сайтов можно сделать свое личное представительство в интернете буквально за несколько часов.
| Характеристика | Сайты на CMS | Сайты на конструкторах |
|---|---|---|
| Легкость создания | средняя сложность | легко |
| Скорость разработки | долго | от нескольких часов |
| Возможность изменения кода | есть | нет |
| Возможность перейти на другой хостинг | есть | в большинстве случаев нет |
| Продвижение в поисковых системах | легко | сложно |
Выбирая способ создания сайта, стоит ориентироваться прежде всего на свои цели и задачи. Для быстрых решений подходят конструкторы, масштабные проекты лучше реализовывать на популярных CMS.
Для быстрых решений подходят конструкторы, масштабные проекты лучше реализовывать на популярных CMS.
Публикация сайта в сети Интернет
Чтобы сайт был доступен любому пользователю интернета, необходимо разместить его на сервере, который будет подключен к общей сети. Каждому ресурсу присваивается свой адрес — домен. Место на компьютере, где будет располагаться все содержимое площадки, арендуется. Эта услуга называется хостингом. Чтобы сайт появился в сети, нужно придумать ему домен (адрес) и выбрать хостинг-провайдера, который разместит материалы у себя на сервере.
Домен — что это?
Домен — это имя сайта и одновременно его адрес в интернете. Его можно увидеть в адресной строке браузера. Домен состоит из непосредственно названия сайта и доменной зоны, которая прописана после точки. Доменную зону нужно выбирать в зависимости от типа сайта и региона продвижения. К примеру, для посетителей из России необходимо придумать домен в доменной зоне «.ru». Международную интернет-площадку лучше разместить в зоне «. com».
com».
Домен должен быть коротким и запоминающимся. Лучше, если он будет совпадать с названием сайта. Однако не всегда получается придумать оригинальный емкий адрес. Тогда слова можно разделять знаком «тире».
При создании сайта домен нужно регистрировать в специальных сервисах. Продлять услугу придется каждый год, иначе имя сайта выкупит кто-то еще.
Как выбрать хостинг
Хостинг — это услуга по размещению сайта на сервере — компьютере, подключенном к всеобщей паутине. Можно расположить все материалы и на своем ПК, однако такое решение приведет к нестабильной работе сайта. Сервер должен быстро обрабатывать все запросы пользователей и посылать ответы на их действия. Для этого нужны мощные системы. Кроме того, потребуется высокоскоростной интернет.
Услуги хостинг-провайдеров стоят недорого и включают разные тарифы. Для небольших сайтов и блогов достаточно самого дешевого хостинга.
Чтобы выбрать хостера, нужно ориентироваться на основные критерии:
- стабильность работы серверов — можно узнать по отзывам;
- поддержка — условия указаны на сайтах хостинг-провайдеров;
- удобство личного кабинета — можно зарегистрироваться на любом хостинге и проверить лично;
- стоимость услуг — для масштабных проектов лучше выделять достаточный бюджет для оплаты средних и высоких тарифов.

Размещение сайта в интернете
Если сайт ли сайт создавался программистом, все файлы нужно загрузить на сервер хостинг-провайдера, а затем подключить домен. Все эти операции выполняются в интуитивно-понятном интерфейсе личного кабинета регистратора домена и хостера. После подключения сайта к сети он будет доступен всем пользователям.
Опубликовано: 2020-10-30
Как создать сайт с нуля самому за 10 минут БЕЗ программирования [пошаговая инструкция]
Шаг 1. Регистрация в хостинге.
Отдельное видео, что такое хостинг и как выбрать лучший хостинг для вашего сайта, я оставил внизу и в подсказках.
А сейчас смотрим видео и повторяем за мной:
- Регистрируем хостинг
- Доступы на почте
- Оплачиваем
Шаг 2. Выбор доменного имени
Что это такое и как выбрать домен, который ускорит развитие вашего сайта, можно посмотреть в отдельном видео. Ссылки есть на Youtube-канале в описании и подсказках:
- регистрируем домен;
- заполняем администратора.

- оплачиваем домен
Шаг 3. Подготовка хостинга
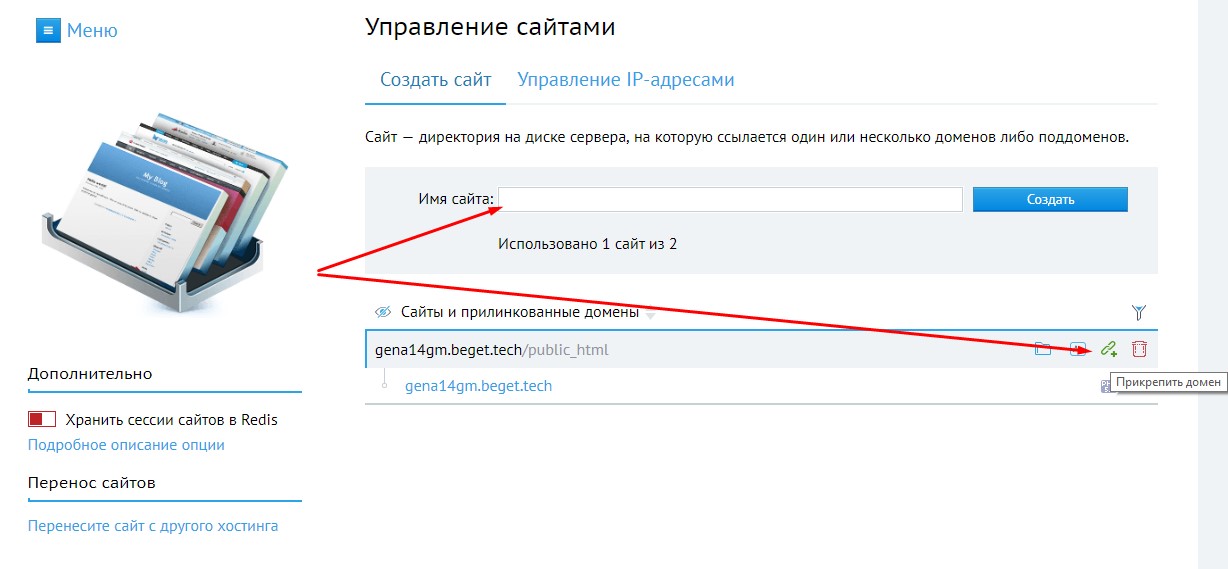
Если мы прямо сейчас начнем создавать сайт, то система снимет с нас деньги за +1 сайт. Это их хитрый шаг) Обойдем его, просто убрав все лишнее. Наглядно показал в видео. (нужно удалить технический сайт-пустышку и удалить его файлы)
Шаг 4. Создание сайта
Создаем сайт:
- Выбор CMS
- WordPress
- Выбираем домен
- Выбираем базу данных
- Создать
- БИНГО!
Все доступы нужно обязательно сохранить. Сайт должен появиться в течение 24 часов. Если возникли трудности, регистрируйтесь на курс, служба поддержки поможет вам разобраться в сложившейся ситуации.
Шаг 5. Настройка сайта
Тут начинается самое интересное. Войти, добавить новые статьи, установить дизайн сайта — это достаточно просто. Давайте чуть закрепим на практике. В видео наглядно показываю, как:
- Добавить статью
- Текст
- Картинку
- Заголовок
Но на этом этапе можно наделать ошибок, которые просто уничтожат ваш сайт. К примеру, если мы прям сейчас не закроем сайт от поисковых систем, то они считают тот мусор, который сейчас есть на сайте и его будет очень сложно убрать потом.
К примеру, если мы прям сейчас не закроем сайт от поисковых систем, то они считают тот мусор, который сейчас есть на сайте и его будет очень сложно убрать потом.
В этом вопросе очень важно, чтобы у вас были четкие пошаговые инструкции и ОБЯЗАТЕЛЬНО кто-то, с кем можно посоветоваться. К примеру, вы что-то наклацали и сайт больше не открывается. Что делать дальше?
Именно поэтому внизу под видео на Youtube-канале оставил ссылку на свой бесплатный курс:
- В нем вы пройдете шаг за шагом дальше по созданию и настройке сайта.
- Установите дизайн сайта (я покажу, какую тему лучше выбрать и уберу от вирусных тем, которые потом взломают ваш сайт).
- Научитесь бесплатным способам его продвижения.
- И узнаете более 10 способов заработка на сайте.
- И самое главное! С вами будет служба поддержки, которая ответит на все ваши вопросы в процессе) Даже если у вас рухнет сайт)
Регистрируйтесь прямо сейчас! Мы с вами проведем 4 вебинара онлайн и вы получите 28 уроков по созданию, продвижению и заработку на сайтах (список всех уроков оставил в описании под видео на Youtube-канале).
Прокачивайте свой бизнес онлайн!
В комментариях оставьте ссылку на ваш сайт и в двух словах напишите, о чем он. Будет вам лишняя ссылка и активность. Даже если у вас магазин — тоже кидайте ссылку. Сделайте себе рекламу!
Создать сайт с нуля самостоятельно, как сделать сайт самому бесплатно
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197198, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т. д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
Как создать сайт самому с нуля — Как создать сайт
Статья описывающая, как самому создать сайт с нуля. В ней описана пошаговая инструкция от HTML и CSS к JavaScript и PHP. Пошаговая инструкция, о том как сделать сайт самостоятельно и бесплатно для начинающих.
Добрый день, дорогие друзья. Добро пожаловать на сайт gabdrahimov.ru, посвящённый современному сайто строению. Данный учебник, предназначен для начинающих и продолжающих вебмастеров. Здесь вы найдёте необходимые материалы по веб-строительству, веб-дизайну и веб-программированию, которые помогут вам в изучении предмета — создание сайтов.
Здесь вы найдёте необходимые материалы по веб-строительству, веб-дизайну и веб-программированию, которые помогут вам в изучении предмета — создание сайтов.
На данный момент, написано уже четыре учебника для вебмастера, которые постоянно дополняются и обновляются:
- Учебник HTML
- Учебник CSS
- Учебник JavaScript
- Учебник DOM
Далее идёт статья «С чего начинается путь вебмастера?»
Чтобы начать создавать сайты, нужно изучить язык разметки HTML и язык форматирования CSS, после чего приступают к освоению адаптивной вёрстки сайтов на основе этих языков. Далее, при желании, изучают языки веб-программирования JavaScript и PHP, а также базу данных MySQL.
По идее, зная всего лишь два языка: HTML, CSS и адаптивную вёрстку сайта, можно уже сразу устроиться на работу в веб-студию, на должность HTML-верстальщика или помощника HTML-верстальщика.
Языки веб-программирования JavaScript и PHP, а также базу данных MySQL можно знать лишь поверхностно, поскольку сайты сейчас в основном создают с помощью различных CMS: WordPress, Joomla, Drupal и т. д.; и знать в связи с этим, языки веб-программирования вовсе не обязательно.
д.; и знать в связи с этим, языки веб-программирования вовсе не обязательно.
Далее дан небольшой обзор того, через какой путь проходит современный начинающий и продолжающий вебмастер.
Язык разметки HTML и язык форматирования CSS
Для того, чтобы уметь создавать сайты, нужно изучить два web-языка:
1. HTML — язык разметки,
2. CSS — язык форматирования.
Языки HTML и CSS, желательно изучать вместе, а не по отдельности.
HTML — язык разметки, с помощью которого создается структура страницы сайта, определяется какая часть страницы будет заголовком, абзацем (параграфом), фотографией, ссылкой, кнопкой и т.д.
HTML — это язык разметки.
Читать учебник по HTML.
CSS — язык форматирования, с помощью которого частям страницы назначают различные свойства влияющие на: цвет, фон, высоту, ширину, выравнивание, отступ, границу, прозрачность, позиционирование и многое другое.
CSS — это язык форматирования.
Форматирование — это изменение внешнего вида.
Читать учебник по CSS.
Вёрстка сайтов: блочная, резиновая, адаптивная
Изучив HTML и CSS, можно уже приступать к созданию сайтов, прочитав перед этим о вёрстке. Современная вёрстка сайтов включает в себя использование блочных элементов DIV и их «резиновую» ширину (в процентах). 2-3 года назад, благодаря совершенствованию браузеров, появилась возможность использовать адаптивную вёрстку.
Адапивная вёрстка включает в себя следующие понятия:
- Блочные элементы DIV
- Резиновая ширина макета (размеры в процентах %)
- Модульная сетка
- Медиазапросы CSS3
- Масштабируемые медиафайлы (изображения, аудио/видео)
Благодаря адаптивной верстке, ваши сайты будут красиво выглядеть не только на мониторах компьютеров и ноутбуков, но и на экранах планшетов и смартфонов, в независимости от того какая у них ширина: 300px или 1900px.
Например сайт Gabdrahimov.ru, создан с помощью адаптивной вёрстки и если вы попытаетесь уменьшить ширину браузера, то увидите как постепенно будут исчезать элементы дизайна, верхнее меню превратится из горизонтального в вертикальное, а левое меню «съедет» вниз. Это сделано для того, чтобы вам было удобнее просматривать сайт на мобильных устройствах.
Учебник по современной адаптивной вёрстке, предположительно будет готов концу осени 2014 года.
JavaScript, DOM, BOM, jQuery — клиент
Сайт созданный с помощью HTML и CSS может быть очень красивым и познавательным, единственное что в нём будет не хватать, так это интерактивности — взаимодействия с пользователем.
Например, если вы желаете чтобы при нажатии на какую либо часть страницы, увеличивался размер шрифта или чтобы при наведении курсора мыши на фотографию появлялось её описание и т.п., то вам нужно изучить различные клиентские языки веб-программирования и веб-технологий, а именно JavaScript, DOM, BOM и jQuery.
JavaScript (ЯваСкрипт) — это клиентский язык веб-программирования, с помощью которого можно управлять частями страницы и браузера, заставлять их двигаться, менять внешность, реагировать на различные события (щелчки мышью, нажатие на клавиатуру), создавать множество интересных программ (скриптов): тесты, анимацию, фотогаллереи (например как во Вконтакте), игры и многое другое.
Читать учебник по JavaScript.
DOM (объектная модель документа), благодаря ей теги HTML-документа начинают представлять из себя объект, в виде дерева объектов, где у каждого элемента в этом дереве имеется свой уникальный адрес. JavaScript обращаясь по этому адресу, может получить доступ к HTML-тегу и управлять им.
Читать учебник по DOM.
BOM (браузерная модель документа), структура объектов та же самая что и у DOM, только вместо объектов HTML-документа (HTML-тегов), выступают объекты браузера: окно браузера, URL страницы, история посещений, размеры экрана монитора и т. д.
д.
jQuery — популярный фреймворк (библиотека) языка JavaScript. jQuery облегчает разработку сценариев на языке JavaScript.
JavaScript как и любой другой язык программирования достаточно сложен для изучения, особенно для тех кто не знаком ни с одним другим языком программирования. Поэтому, для него придумали различные фреймворки (библиотеки), которые позволяют создавать такие же программы как на JavaScript, но с меньшими усилиями. Одна из самых популярных на сегодняшний день библиотек JavaScript, называется jQuery.
JavaScript — клиентский язык программирования.
jQuery — популярный фреймворк языка JavaScript.
DOM и BOM — клиентские веб-технологии.
PHP, Yii, Symfony — сервер
После JavaScript, можно приступить к изучению серверного языка программирования PHP. Здесь следует прояснить разницу между клиентским и серверным языками программирования.
Клиентский язык JavaScript, может манипулировать частями страницы (заголовками, абзацами, ссылками и т. д.), а серверный язык программирования PHP, не имеет доступа к частям страницы, но зато он может манипулировать файлами на сервере: создавать/удалять файлы, читать/редактировать информацию в файлах.
д.), а серверный язык программирования PHP, не имеет доступа к частям страницы, но зато он может манипулировать файлами на сервере: создавать/удалять файлы, читать/редактировать информацию в файлах.
Благодаря этому, с помощью языка PHP можно создавать интернет-магазины, гостевые книги, чаты, комментарии, опросы, отзывы, форумы и другие программы, в которых необходимо сохранение данных на сервере.
JavaScript управляет частями страницы, а PHP файлами (данными) на сервере и поэтому они отлично дополняют друг друга.
Также как и у JavaScript, у языка PHP тоже имеются свои фреймворки, облегчающие разработку программ на языке PHP, вот некотрые из них: Yii, Symfony, Zend Framework и др.
PHP — серверный язык программирования. Yii — фреймворк языка PHP.
База данных MySQL — сервер
MySQL — это реляционная база данных, содержащая различную информацию. Реляционная база данных — это база данных, состоящая из таблиц. Таблицы в свою очередь состоят из столбцов и строк. Строки состоят из ячеек. Каждая ячейка имеет свой тип данных.
Таблицы в свою очередь состоят из столбцов и строк. Строки состоят из ячеек. Каждая ячейка имеет свой тип данных.
Как уже говорилось выше, язык PHP манипулирует файлами на сервере и хранящейся в них информацией. Для упрощения процесса манипулирования информацией, обычно используют не файлы, а базу данных. Самая популярная на сегодняшний день, это база данных MySQL. Информация хранящаяся в базе данных более структурирована, чем информация хранящаяся в обычных текстовых файлах, поэтому ею легче управлять.
PHP управляет информацией, хранящейся в базе данных, путём отправления к ней различных SQL-запросов — команд, которые говорят базе данных: создать запись, читать запись, редактировать (изменить, обновить) запись, удалить запись. Упрощённо это называется CRUD (create, read, update, delete — создание, чтение, обновление, удаление).
Также существуют команды сортировки и фильтрации данных.
MySQL — реляционная база данных.
Open Server — локальный (домашний) веб-сервер
Если вы приступите к обучению серверных языков или баз данных (например PHP или MySQL), то для работы с ними, вам нужно будет поставить на свой компьютер веб-сервер. Лучший вариант на сегодняшний день, это веб-сервер Open Server, который находится по адресу:
http://open-server.ru — он бесплатный и русскоязычный.
Установив веб-сервер, можно также изучить парочку несложных, серверных технологий:
1. .htaccess — специальный файл, с помощью которого можно давать команды веб-серверу и управлять некоторыми параметрами сайта.
2. SSI — серверная технология, позволяющая создавать файлы, с помощью которых можно вносить изменения в дизайн сайта, сразу для всех страниц одновременно (редко где используется, но полезен на бесплатных хостингах, где нет возможности работать с PHP).
На этом пока всё, приступим к изучению языка HTML.
Дата публикации поста: 15 июля 2019
Дата обновления поста: 14 октября 2014
Навигация по записям
Как создать сайт с нуля
Собственное интернет-представительство в виде сайта становится все более востребованным среди обычных пользователей и представителей бизнеса. Эта необходимость продиктована современными условиями, поэтому возрастает актуальность вопроса о том, как создать площадку самому. Сделать это возможно даже человеку, который не разбирается в теме, не имеет опыта в разработке проектов. Разберем поэтапно ключевые стадии создания, и доступные для пользователя возможности.
1. С чего начать
2. Способы создания сайта, их преимущества и недостатки
3. Ручная верстка
4. Создание сайта на конструкторе
5. Создание сайта на CMS
6. TOP-10 лучших CMS для сайта
7. Часто задаваемые вопросы по созданию сайтов
8. Заключение
Заключение
С чего начать
Первоначально нужно установить тематику площадки. Исходя из этого можно определить тип ресурса, и выдвигаемые к выбранному формату требования. Распространенная ошибка начинающих вебмастеров – «площадки обо всем», которые не представляют реальной пользы для посетителей. Рационально выбрать узкую спецификацию.
На какие вопросы нужно ответить на начальном этапе:
- Каковы цели создания площадки?
- Какой вид деятельности планирует осуществлять владелец?
- В чем заключается назначение ресурса?
- Нужны ли функции взаимодействия с посетителями?
- Планируется ли монетизация проекта, если да, то какой способ будет приоритетным.
Среди популярных видов можно выделить:
Если запланировано продвижение проекта, то нужно продумать структуру с четкой иерархией. Это необходимо, чтобы в будущем избежать глобальной переработки ресурса для удобства поисковых систем. Рекомендуется использовать графические блок-схемы или таблицы для наглядного восприятия.
Рекомендуется использовать графические блок-схемы или таблицы для наглядного восприятия.
Невозможно достичь качественного результата, не имея представления о нем. Поэтому перед началом разработки нужно продумать дизайн и интерфейс площадки, в чем помогут графические макеты.
Способы создания сайта, их преимущества и недостатки
В зависимости от понимания принципов сайтостроения и особенностей проекта вебмастера используют такие методы:
- самостоятельная верстка;
- использование конструкторов
- установка CMS.
Не стоит забывать о возможности заказать разработку ресурса у фрилансеров или веб-студий, которые так же пользуются перечисленными методами. Какой из вариантов выбрать – об этом далее.
Ручная верстка
Язык HTML и CSS считаются легкими для освоения новичков, но выход на профессиональный уровень требует углубления знаний.
Схема блочной верстки платформыСамостоятельная верстка ресурса без наличия опыта рациональна для одностраничников:
При желании реально добавить несложные элементы, объекты, украсить страничку анимацией. Если нужна функциональная площадка с возможностью динамического наполнения, то потребуется потратить время на обучение или привлечь сторонних специалистов.
Если нужна функциональная площадка с возможностью динамического наполнения, то потребуется потратить время на обучение или привлечь сторонних специалистов.
Преимущества ручной верстки заключаются в:
- гибкости кастомизации;
- снижении размеров занимаемого дискового пространства;
- реализации необходимой функциональности;
- ускорении загрузки страниц;
- отсутствии бесполезных фрагментов кода.
Недостатки решения:
- расход времени и/или средств;
- повышенные требования к качеству кода;
- возможные проблемы с отображением;
- сложности при подключении дополнительных модулей;
- необходимость в постоянной технической поддержке.
Ручную верстку полноценного сайта и разработку ресурса выбирают для серьезных проектов, в эффективности направления которых нет сомнений. Этот метод оправдан для крупных компаний, торговых площадок, масштабных порталов, новостных изданий. В противном случае траты сил, времени, денег могут оказаться неоправданными, поэтому для запуска новых проектов выбирают следующие 2 метода.
Создание сайта на конструкторе
Полная противоположность предыдущему способу. Запустить площадку без размещенного контента вполне реально за несколько минут.
Создать сайт на конструкторе способен пользователь без опыта, не требуя правки кода страниц или элементов. Владельцу площадки доступен ассортимент готовых шаблонов для различных типов ресурсов. Помимо готового оформления разработчики конструктора создают платные и бесплатные модули, виджеты, подключаемые функции.
Для удобства пользователя предложен графический редактор: в режиме редактирования в несколько кликов можно добавить или убрать элемент, изменить расположение блока, настроить работу и внешний вид элемента. В умелых руках конструктор представляет собой мощный инструмент, позволяющий создать качественный стильный проект в кратчайший срок.
Пример проекта созданного на конструктореПреимущества создания площадки на конструкторе:
- простота запуска, редактирования, использования;
- минимальные сроки создания;
- стабильная работоспособность;
- оптимизация ресурса;
- доступ к community;
- возможности кастомизации;
- разнообразие готовых решений.
Большинство конструкторов предлагают создать сайт бесплатно, предоставляя собственный домен, хостинг, базовый пакет услуг. Это возможность попробовать свои силы без риска потери средств в случае отсутствия ожидаемого результата.
Недостатки метода:
- ограничение возможностей в базовых и начальных тарифах;
- ограничения к доступу или редактированию кода;
- сложности с переносом ресурса;
- высокая стоимость отдельных услуг.
Конструктор SaaS – решение, в котором программное обеспечение предоставляется как услуга.
В комплект входит размещение ресурса на хостинге поставщика услуг и регистрация доменного имени. С одной стороны это позволяет комплексно решить сопутствующие вопросы, но с другой – лишает пользователя возможности выбора, навязывает тарифы поставщика.
Конструкторы подходят для простых площадок, в числе которых:
- информационные сайты;
- интернет-магазины;
- официальные представительства региональных компаний;
- блоги;
- персональные;
- одностраничники;
- анкеты соискателя работы или фрилансера с портфолио.
Поисковые системы не накладывают санкции на площадки, созданные при помощи конструктора. Возможностей популярных сервисов достаточно, чтобы создать ресурс с привлекательным и функциональным интерфейсом, поэтому проблем с раскруткой не возникнет.
Инструкция по созданию сайта с помощью конструктора
Большинство платформ ориентированы на начинающих вебмастеров, поэтому процедуры разработки и запуска сведены к минимуму. Пользователю не придется самостоятельно заниматься размещением ресурса на хостинге, подключать проект к домену – все сделает за него система.Чтобы обзавестись собственной площадкой, достаточно завести аккаунт. После этого в личном кабинете появится возможность создания проекта.
Для регистрации потребуется указать реальные ФИО, подтвердить личность, верифицировать номер телефона, e-mail. Другие параметры зависят от требований конкретного сервиса.
После подтверждения введенных данных и/или оплаты пакета услуг пользователь становится полноценным владельцем интернет-представительства.
Создание сайта на CMS
Использование движка – это промежуточный вариант между простотой и гибкостью кастомизации площадки. CMS представляет собой набор готовых инструкций и сценариев действий. Запустить ресурс способен и новичок, но для настройки работы проекта желательно иметь хотя бы понимание принципов работы сайтов. У владельца площадки обычно есть возможность изменять код, за исключением платных движков, где для редактирования исходных файлов целиком или отдельных элементов нужно оплатить соответствующий тариф.
Схема функционирования CMSСоздать сайт на CMS немногим сложнее, чем использовать конструктор, но из-за отсутствия графического редактора блоков новичку в мире сайтостроения будет трудно сориентироваться. Длительность подготовки перед запуском зависит от желаемого уровня кастомизации.
Преимущества создания на CMS:
- большой выбор бесплатных движков;
- разумные тарифы платных систем;
- большой выбор модулей, шаблонов и тем;
- качественный код;
- гибкость настройки;
- обилие справочных материалов, развитые сообщества и служба поддержки.
Благодаря возможности редактирования, наличию бесплатных движков, свободе выбора хостинга и регистратора домена, CMS чаще выбирают опытные вебмастеры. Если конструкторы рассчитаны на вау-эффект, то системы управления контентом – это стабильная надежность. Популярные движки постоянно совершенствуются, обновляются и расширяют функциональность, что позволяет владельцу площадки идти в ногу со временем, а также постоянно оптимизировать работу ресурса.
Недостатки выбора CMS:
- необходимость изучения работы с кодом;
- избыточные возможности для начинающего пользователя;
- важность выбора надежного хостинга и регистратора домена.
Популярные движки постоянно совершенствуются, одной из главных причин этого является закрытие уязвимостей системы.
Пример проекта на CMS WordPressЧем больше популярность CMS, тем больше внимания киберпреступников она получает, поэтому владельцу площадки нужно следить за выходом обновлений, и уделять внимание вопросам безопасности. Эта проблема свойственна и для конструкторов, но действия пользователя в таких случаях сведены к минимуму.
Разработка ресурса с использованием движка подходит для таких типов проектов:
- коммерческие сайты;
- официальные представительства;
- государственные организации;
- информационные сайты;
- СМИ;
- интернет-магазины;
- порталы.
Благодаря разнообразию готовых модулей и возможности внедрения собственных решений, популярные CMS обладают универсальностью. При помощи изменения структуры и расположения блоков можно перекроить блог специалиста в полноценный информационный сайт или гипермаркет.
Еще одним существенным отличием движка от других вариантов являются разумные цены, которые определяются стоимостью домена, хостинга и выбранного тарифного плана (для платных CMS). С точки зрения расходов на содержание и запуск, выбор системы управления является оптимальным решением, особенно когда речь идет о сложных проектах коммерческих структур.
Универсальная инструкция по созданию сайта на CMS
Несмотря на различия между доступными движками, процедура запуска сайта выглядит примерно одинаково. Для этого необходимо заблаговременно выбрать хостинг, рекомендуется также прикрепить домен.
Схема создания базы данныхДля работы сайта необходимо создать базу данных, инструкция по созданию которой выглядит следующим образом (для ISPmanager):
- Открыть панель управления на хостинге.
- Найти пункт «Базы данных» в разделе «Главное».
- Кликнуть «Создать».
- Указать имя, выбрав в выпадающем меню логин пользователя. При создании нового пользователя автоматически добавляется префикс основного логина.
- Сгенерировать пароль.
- Скопировать все введенные данные, и завершить создание базы данных, кликнув кнопку «ОК».
База данных готова. Теперь можно перейти к процессу установки движка на хостинг.
Как создать сайт — инструкция по подготовке:
- Скачать архив с установщиком CMS. Рекомендуется загружать движок с официального сайта, чтобы исключить доступ к ресурсу для посторонних.
- С помощью файлового менеджера в панели Администратора на хостинге или FTP-клиента перенести архив в корневую директорию домена. Она имеет вид: WWW/»выбранный домен».
- При помощи распаковки выгрузить содержащиеся файлы в ту же папку. Если CMS распаковалась в отдельную папку, то необходимо открыть ее, скопировать содержимое, и перенести его в корневую директорию.
- Удалить установщик.
- В браузере перейти по адресу сайта (доменному имени), и завершить установку, заполнив соответствующие поля.
После этого создается панель Администратора CMS для доступа в которую потребуются логин и пароль, использованные на последнем этапе. Теперь можно приступить к настройке площадки.
Хостинг-провайдеры часто предлагают автоматическую установку CMS без необходимости в самостоятельных действиях.
TOП-10 лучших CMS для сайта
Перечислим наиболее популярные движки для создания сайтов различной направленности.
WordPress
Безоговорочный лидер в мире сайтостроения, на котором работает примерно треть площадок от общего количества, что составляет более 40% от сайтов на CMS. Благодаря простоте и понятному устройству системы, она идеально подходит для начинающих.
С помощью штатных средств и инструментов возможно провести кастомизацию ресурса, но для тонкой настройки движка потребуются знания языка HTML. Пользователю предоставлен большой выбор бесплатных и платных модулей для оптимизации и отладки работы проекта. Это позволяет быстро решать сложные задачи, чем активно пользуются вебмастеры с опытом.
Преимущества системы:
- развитое сообщество;
- обширная база знаний и обучающих материалов;
- постоянное совершенствование движка;
- универсальность;
- бесплатная основа;
- открытый код.
Joomla
Еще одна универсальная система, функциональность которой зависит от установленных модулей. Для простых проектов не потребуются навыки и знания, а достичь поставленных целей реально при помощи готовых расширений и модулей. Опытные сайтостроители способны использовать заложенный в движок потенциал, которого достаточно для реализации крупных ресурсов со сложной структурой и функциональностью. CMS демонстрирует хорошие результаты при запуске коммерческих проектов.
Панель управления Joomla русифицирована, и отличается удобным управлением. Благодаря этому начинающему вебмастеру будет несложно освоить работу движка. Для удобства пользователя, многие процессы подключения сайта автоматизированы и упрощены, а сама панель администратора открывает для владельца огромное пространство для действий.
Преимущества CMS Joomla:
- бесплатная основа;
- открытый код;
- большой выбор плагинов и тем на платной и бесплатной основе;
- мощный потенциал;
- удобная панель управления;
- активное сообщество;
- подходит для крупных проектов.
1C-Bitrix
1C-Bitrix – платный движок, разработанный для решения задач eCommerce. Специфика системы заключается в ориентации на интернет-магазины и автоматизацию бизнес процессов. Это реализуется при помощи подключения различных модулей и плагинов. Система позволяет создать торговую точку в Интернете, где удобно делать покупки. Создатели ориентируются на нужды отечественного бизнеса, что повышает комфорт для посетителей, продавцов и владельцев.
Разработчики CMS предлагают установить мобильное приложение, посредством которого можно получить доступ в панель администратора. Это полезная возможность для оперативного реагирования на различные ситуации. При всем удобстве системы, она не подходит для начинающих сайтостроителей и предпринимателей – созданием и отладкой площадки должен заниматься опытный специалист, иначе не получится раскрыть заложенные поставщиком возможности в полной мере.
Преимущества CMS 1C-Bitrix:
- функциональность системы;
- интеграция различных сервисов;
- удобство для клиентов, сотрудников и владельцев;
- поддержка составления отчетов в 1C;
- серьезная защита от взлома и заражения;
- адаптация для коммерческих проектов любой сложности и масштаба.
Evolution
Evolution – простая и удобная CMS для разноплановых ресурсов. Платформа активно набирает популярность благодаря легкости движка и невысоким системным требованиям, позволяющим использовать бюджетный хостинг. Система и расширения предоставляются бесплатно.
После установки пользователь получает чистую CMS с открытым кодом. Разработчики предлагают плагины для решения стандартных задач, но для реализации отдельных функций или возможностей потребуется заказывать разработку модулей у специалиста. Это новый движок, который набирает популярность, поэтому сообщество находится на этапе активного роста и развития.
Преимущества CMS Evolution:
- бесплатный доступ;
- возможность редактирования кода;
- минимальные требования к серверу;
- скорость загрузки;
- частые апдейты;
- быстрая и простая инсталляция.
InSales
Комплексное решение для организации интернет-магазине. Эта облачная CMS предоставляется на платной основе, есть пробный период. Сложность большинства систем для коммерческих площадок делает их недоступными для простых предпринимателей, но в InSales этой проблемы нет. Запустить собственную торговую точку реально за несколько минут, а для редактирования используется графический конструктор. Изучать и редактировать код не придется.
Разнообразие тарифов позволяет найти решение для конкретных целей. В стоимость входит оплата хостинга, покупка домена и другие полезные функции. Все это упрощает создание интернет-магазина, предоставляя набор необходимых для работы инструментов. Платформа подходит для пользователей без опыта в сайтостроении и профессионалов.
Преимущества InSales:
- удобный и понятный интерфейс управления;
- стабильность ресурса;
- квалифицированная служба поддержки;
- меню на русском языке;
- интеграция различных сервисов и платежных систем;
- удобство взаимодействия с клиентом;
- продуманный конструктор.
UMI.CMS
UMI.CMS – один из первых движков, специализирующихся на коммерческой сфере. Система предоставляется на платной основе, присутствуют демо версии для каждого тарифа. Отличительной чертой CMS являются встроенный набор инструментов. Достаточно установить движок на хостинг и наполнить площадку товарами. Не придется самостоятельно искать и устанавливать отдельные плагины – все необходимое для решения стандартных задач выбранного тарифа уже идет в комплекте. У новичков могут возникнуть определенные проблемы с кастомизацией, что может быть вызвано нехваткой доступных инструментов.
Система отличается надежностью и стабильностью работы при быстрой загрузке страниц. Упрощает ведение бизнеса интеграция отечественных сервисов обработки отчетов и документации, а также популярных платежных систем. Движок поддерживает подключение социальных сетей, что пригодится для объединения торговых площадок.
Преимущества UMI.CMS:
- функция Drag&Drop для создания структуры;
- информативный тулбар для браузера;
- подробная техническая документация;
- оперативная служба поддержки пользователей;
- стабильность системы;
- минимальное время загрузки страниц;
- свобода выбора домена и хостинга.
Amiro.CMS
Универсальный движок для разработки сайтов на модульной основе, поставляемый в коробочной версии и как SaaS-решение. Это платная CMS, рассчитанная на опытных пользователей. Над разработкой системы трудились крупные компании, среди которых SEOPult и NetPromoter. Отличительная черта платформы – функциональность для ведения бизнеса.
Amiro.CMS сложно назвать обычным движком для сайта или интернет-магазина – это серьезный продуманный до мелочей комплекс, способный реализовать сложные задачи. Для обеспечения стабильности системы необходим надежный хостинг, к которому выдвигаются повышенные требования. Панель управления движка насыщена функциями, знание которых поможет автоматизировать отдельные бизнес-процессы. Платформа поддерживает интеграцию с различными CRM, 1C, платежными системами, Яндекс.Маркетом и другими сервисами.
Преимущества Amiro.CMS:
- наборы готовых решений;
- удобное управление с подробной информацией;
- функция «Быстрый старт»;
- качественная служба поддержки;
- автоматизация SEO-процессов;
- наличие визуального редактора;
- расширенная функциональность.
MODX
MODX – молодой и развивающийся проект, который уже обзавелся армией поклонников. Движок отличается легкость и чистотой кода, что положительно отражается на скорости загрузки страницы. Распространяется на бесплатной основе. Оптимизация системного кода и использование современных решений для организации работы движка положительно отражаются на требованиях к хостингу, которые среди CMS одни из самых минимальных.
Платформа предоставляет пользователю полный доступ к редактированию исходных файлов, не требуя за это платы. С точки зрения финансовых затрат на создание и запуск проектов – один из оптимальных вариантов. MODX подходит для развлекательных, информационных и персональных сайтов, но среди бесплатных расширений присутствуют модули для создания интернет-магазина и других типов площадок. Разнообразие плагинов относительно небольшое, но для решения типичных задач их предостаточно.
Преимущества CMS MODX:
- низкие требования к хостингу;
- быстрая скорость загрузки страниц с контентом;
- регулярные обновления;
- встроенная защита от взлома и заражения;
- абсолютно бесплатная система;
- несколько языков для меню управления;
- наличие инструментов для SEO-продвижения.
Tilda Publishing
Tilda Publishing – это облачная CMS, созданная для эффектной презентации товаров, услуг и обучающих курсов. Блочная структура конструктора позволяет оперативно редактировать страницу, убирать ненужные элементы, добавляя подходящие из большого списка доступных. Есть возможность создания кастомных блоков.
Потенциал платформы зависит от выбора тарифного плана. Возможности бесплатной версии сильно ограничены. При помощи конструктора создают блоги, одностраничники, простые интернет-магазины. Сервис является фаворитом при создании и запуске лендингов. Эстетика дизайна, чистый код и быстрая загрузка страницы – главные причины, из-за которых вебмастера выбирают Tilda Publishing.
Преимущества конструктора:
- удобный графический редактор;
- Zero-блоки;
- встроенная CRM;
- обилие обучающих материалов, включая справочник сервиса;
- эффектный дизайн шаблонов;
- встроенные инструменты для SEO;
- минимальные сроки создания и запуска площадки.
NetCat
Мощный движок от российских разработчиков, который изначально создавался для реализации досок объявлений и электронных каталогов. С течением времени он стал одной из самых востребованных CMS для коммерческих сайтов малого и среднего бизнеса. Платформа имеет множество тарифов, соответствующих требованиям проекта пользователя.
NetCat отлично справляется с высокими нагрузками, поэтому CMS используют для создания интернет-магазинов с большой посещаемостью и разноплановых онлайн-сервисов. Лаконичное и удобное оформление панели управления упрощает навигацию и освоение системы. Движок разработан для профессионалов, предлагая ассортимент функций и настроек – начинающий пользователь легко создаст торговую площадку, но не сможет достойно оценить возможности платформы.
Преимущества CMS NetCat:
- повышенная защита от внедрения вредоносного кода, защита от взлома и вирусов;
- удобный интерфейс управления;
- создание нескольких площадок с одной лицензией;
- регулярные обновления с полезными дополнениями;
- встроенный SEO-модуль;
- взаимодействие со сторонними сервисами;
- универсальное предназначение.
Рекомендуется опробовать несколько подходящих вариантов для выбранной сферы деятельности, чтобы определить среди них фаворита.
Часто задаваемые вопросы по созданию сайтов
За какой срок можно сделать сайт?
Скорость запуска зависит от многих факторов, включая:
- выбор метода разработки;
- поставленных целей;
- требований кастомизации;
- набора дополнительных инструментов и модулей;
- глубины оптимизации.
Создать сайт онлайн с помощью конструктора реально за несколько минут. При использовании CMS на это уйдет до часа времени, а верстка сайта с нуля собственными силами может потребовать несколько недель. Для ускорения процесса необходимо иметь представление о функционировании площадки и удобстве структуры.
Можно ли создать сайт бесплатно?
Говоря о полноценном сайте – нет. Причина в том, что хостинг-провайдер и регистратор домена на бесплатной основе могут оформлять на себя имя, накладывать ограничения на использование сервиса, размещать собственную рекламу. Бесплатный домен часто представляет собой поддомен третьего уровня, что гарантирует проблемы с продвижением. Развивать сайт на бесплатной основе проблематично.
Реально ли зарабатывать на создании сайтов?
Да, это прибыльный вид заработка в Интернете.
Разработкой сайтов занимаются отдельные фрилансеры, небольшие группы специалистов, а также крупные веб-студии. Имея опыт верстки реально сделать сайтостроение дополнительным или основным источником дохода.
Какая CMS лучше: платная или бесплатная?
Большинство платных CMS имеют специализацию. Бесплатные движки универсальны, а для подгонки под требования к определенному типу площадки используются модули и расширения.
Важна поддержка проекта, что демонстрирует популярность системы. Спрос указывает на темпы совершенствования и развития платформы, а также появление новых возможностей. Вот почему выбирать нужно не столько среди платных или бесплатных предложений, сколько из популярных CMS.
Заключение
Создать собственный сайт может каждый, главное – желание. Для реализации задумки существует несколько методов, каждый из которых имеет преимущества и недостатки. Важно определиться с желаемой функциональностью, тематикой и направленностью проекта, чтобы создать простую и удобную структуру, а также выбрать оптимальный способ создания сайта.
При помощи CMS и конструкторов сайтов реально сделать достойную площадку, которая понравится посетителям. Разработчики постоянно совершенствуют свои продукты, делая их более удобными, надежными и защищенными. Создавать сайты и пользоваться ими становится все проще.
Как создать веб-сайт с нуля [Учебное пособие] (2021)
Создание веб-сайта — самый быстрый способ ускорить развитие вашего бизнеса.
Это лучший способ развивать свой бренд, находить новых клиентов и увеличивать продажи. Если вы являетесь владельцем бизнеса в 2021 году, вам нужен бизнес-сайт, который сделает всю работу за вас.
Ваш бизнес-сайт строится сам по себе. Он автоматизирует и продает. Он связывает с клиентами и продвигает сделки.
Ваш веб-сайт ищет людей и возможности по всему миру 24 часа в сутки, 7 дней в неделю.Узнаваемость бренда, привлечение потенциальных клиентов, удержание клиентов, лояльность, продажи и цифровой дом, который можно назвать вашим — все начинается с создания веб-сайта.
Хорошие новости: создать новый веб-сайт для вашего бизнеса проще, чем вы думаете. Вы знаете, как пользоваться компьютером, и у вас есть доступ к Интернету, а это значит, что вы можете создать и запустить свой веб-сайт по невысокой цене.
Это руководство шаг за шагом проведет вас через создание веб-сайта и покажет вам несколько лучших в своем классе примеров бизнес-сайтов, на которые вы можете положиться в поисках вдохновения.
Как создать сайт, шаг за шагом
Выполните следующие действия, чтобы создать и запустить свой веб-сайт уже сегодня:
- Определитесь с целью вашего сайта
- Выберите конструктор сайтов
- Выберите веб-хостинг
- Выберите собственное доменное имя
- Определиться с компоновкой
- Добавить соответствующие страницы
- Подключить платежную систему
- Добавить инструменты для бизнеса
- Предварительный просмотр, тестирование и публикация вашего веб-сайта
1.Определитесь с целью вашего сайта
Прежде чем приступить к созданию веб-сайта, важно понять свои цели. Цели дают вам долгосрочное видение и помогают управлять своим временем и ресурсами, чтобы вы могли создать лучший веб-сайт.
Установите конкретные цели для своего бизнес-сайта, например:
- Продажа физических или цифровых продуктов
- Услуги по продаже
- Предоставление посетителям возможности узнать больше о вашей компании
- Выражение индивидуальности вашего бренда
- Обмен обновлениями и объявлениями
- Выделение отзывов клиентов
- Превращение посетителей сайта в потенциальных клиентов
- Расширение вашего присутствия в Интернете
Это нормально, если у вашего бизнес-сайта есть несколько целей.Просто не забудьте разработать стратегию для достижения каждого из них.
Например, скажем, ваша цель — продавать физические товары — как ваш веб-сайт будет это делать? Сможете ли вы организовать свой магазин так, чтобы посетителям было легче знакомиться с вашими коллекциями? Вы думаете о том, чтобы предлагать скидки для новых покупателей, чтобы стимулировать продажи? Какие платежные шлюзы вы будете использовать?
Чем более детализированы ваши цели, тем легче вы сможете их спланировать и добиться успеха с помощью своего бизнес-сайта.
2.Выберите конструктор сайтов
Самый быстрый способ создать бизнес-сайт — воспользоваться конструктором сайтов. Простой в использовании конструктор веб-сайтов поможет вам быстро начать работу с небольшими усилиями или навыками кодирования. Новые владельцы бизнеса извлекают выгоду из этих инструментов, потому что они могут легко создать веб-сайт.
Лучший конструктор сайтов электронной коммерции:
- Предоставьте шаблоны для ускорения создания вашего веб-сайта
- Позвольте вам настраивать шаблоны
- Сэкономьте время и деньги по сравнению с наймом веб-дизайнера или веб-разработчика
- Предлагаем библиотеку стоковых изображений и видеороликов
- Используйте инструмент дизайна с перетаскиванием, чтобы легко вносить изменения
- Упростите оптимизацию вашего сайта для поисковых систем
Иногда вам могут потребоваться дополнительные параметры настройки вашего веб-сайта.Хороший инструмент для создания веб-сайтов также предоставит вам доступ к файлам HTML или CSS. Таким образом, вы можете редактировать код и при необходимости полностью контролировать свой сайт.
Если вы открываете интернет-магазин, продаете услуги или ведете блог, вы можете использовать конструктор сайтов Shopify, чтобы быстро создать свой сайт. Когда вы создаете веб-сайт на Shopify, вы можете получить доступ к красивым, адаптивным к мобильным устройствам темам, круглосуточной поддержке в режиме реального времени и бесплатным сертификатам SSL, а также можете принимать платежи прямо на своем веб-сайте (третьи лица не требуются).Это также полноценная система управления контентом (CMS), позволяющая систематизировать свой цифровой контент и управлять им.
Планыначинаются с 29 долларов в месяц. Если вы хотите попробовать Shopify, прежде чем переходить на платный план, вы можете начать с 14-дневной пробной версии.
3. Выберите веб-хостинг
Каждый веб-сайт, который вы когда-либо посещали, размещен на сервере. Веб-хостинг — это процесс освобождения места на сервере для вашего веб-сайта, обычно предлагаемый провайдером. Веб-хостинг делает файлы на вашем сайте (изображения, код, аудио и т. Д.) видно в Интернете.
Выбор хостинг-провайдера может быть сложной задачей. Каждая веб-хостинговая компания предлагает разное количество ежемесячных передач данных, учетные записи электронной почты, хранилище и другие услуги. То, как вы платите, также может отличаться от поставщика к поставщику (например, ежемесячные платежи по сравнению с ежегодными платежами). Поэтому для успеха вашего сайта необходимо время, чтобы точно знать, что вам нужно от веб-хостинга.
Найдите провайдеров веб-хостинга, которые предлагают следующее:
- Неограниченная пропускная способность , , поэтому вам никогда не придется платить за дополнительный трафик веб-сайта по мере вашего роста.
- Уровень 1 Соответствие PCI, для обеспечения безопасности данных клиентов.
- Простая установка , чтобы создать свой веб-сайт за считанные минуты и иметь возможность мгновенно обновлять функции.
- Быстрые серверы , чтобы клиенты могли быстро загружать ваш веб-сайт, где бы они ни находились.
- Неограниченная пересылка электронной почты , чтобы сэкономить время и помочь вашему бизнесу выглядеть профессионально.
- Ваш собственный домен , поэтому вы можете быстро создать и зарегистрировать доменное имя для своего веб-сайта.
Shopify предлагает быстрый, надежный и неограниченный веб-хостинг для малого бизнеса по всему миру, независимо от того, какой тарифный план вы выберете. Shopify также предоставляет бесплатный домен для новых веб-сайтов, пока вы не будете готовы создать собственный. Узнайте больше о плане хостинга веб-сайтов Shopify.
4. Выберите собственное доменное имя
Доменное имя похоже на цифровой адрес, по которому люди находят вас в Интернете. Это повышает доверие к вашему бизнесу и помогает повысить рейтинг при поиске по ключевым словам, связанным с отраслью.Вы можете настроить доменное имя, чтобы клиентам было легче запомнить вас и позже найти вашу компанию.
Некоторые компании, например, интернет-магазин модной одежды Biko, творчески подходят к своим доменным именам. Бренд использует домен ilovebiko.com. Он понятен, но понятен и помогает клиентам правильно настроиться, когда они приходят.
При выборе доменного имени обязательно:
- Будьте краткими, оригинальными и запоминающимися
- Избегайте дефисов и цифр
- Попробуйте защитить домен верхнего уровня, например.com
- Проверить наличие других TLD, например, указанной страны или .shop
- Включите ключевые слова для поисковой оптимизации (SEO), если возможно
- Используйте генератор доменных имен для вдохновения
5. Определитесь с компоновкой
Теперь, когда у вас настроено доменное имя и веб-хостинг, пора выбрать макет вашего сайта. Конструктор вашего веб-сайта, скорее всего, предложит темы или шаблоны, которые вы можете установить в своем магазине. Используйте эти шаблоны в качестве отправной точки для создания базового веб-сайта.
Темы обычно разбиты на категории. Некоторые из них могут быть лучшими для больших каталогов продукции. Другие предназначены для предприятий сферы услуг и определенных отраслей, таких как рестораны или здоровье и красота.
Магазин тем Shopify содержит более 70 платных и бесплатных тем, каждая со своими стилями и функциями. Вы можете выбирать из тем, созданных всемирно известными дизайнерами, включая Happy Cog, Clearleft и Pixel Union. Каждая высококачественная тема настраивается и удобна для пользователя и позволяет предварительно просматривать витрину магазина по мере внесения в нее изменений.
При выборе идеальной темы учитывайте следующие моменты:
- Темы бывают разных стилей. Ищите тот, у которого эстетический дизайн, который вы хотите.
- Все темы имеют встроенные функции. Подумайте, что вам нужно, исходя из целей вашего сайта. Например, если ваша цель — упростить поиск продуктов, поищите тему с автоматически заполняющейся панелью поиска. Если вы хотите выделить награды и похвалы, рассмотрите тему, в которой есть раздел для СМИ.
- Не выбирайте темы на основе цветов или шрифтов. Вы можете настроить эти детали позже.
- Протестируйте разные темы, прежде чем переходить к ним. Вы никогда не зацикливаетесь на теме. Если вы решите, что вам не нравится адаптивный дизайн темы на мобильных устройствах, вы можете установить новую, не воссоздавая все свои веб-страницы.
Если вам нужна помощь в проектировании магазина или требуется дополнительная настройка, вы всегда можете нанять эксперта по веб-дизайну. Мы предлагаем нанять эксперта по Shopify, чтобы помочь вашему магазину добиться огромного успеха.
Бесплатный список для чтения: советы по дизайну интернет-магазина
Внешний вид вашего интернет-магазина может иметь большое влияние на продажи. Дайте волю своему внутреннему дизайнеру с помощью нашего бесплатного тщательно подобранного списка впечатляющих статей.
Получите бесплатный список чтенияПолучите наш список для чтения «Дизайн магазина» прямо на ваш почтовый ящик.
Почти готово: введите адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам обновления о новых образовательных руководствах и историях успеха из информационного бюллетеня Shopify. Мы ненавидим СПАМ и обещаем сохранить ваш адрес электронной почты в безопасности.
Спасибо за подписку. Скоро вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 14-дневной пробной версией Shopify.
Начать
6. Добавьте соответствующие страницы
Соответствующая страница на вашем веб-сайте означает разные вещи в зависимости от типа вашего бизнеса.Если у вас есть сайт электронной торговли, необходимы страницы продуктов и страницы коллекций. Если вы ресторан, вам нужна страница с меню и специальными предложениями. Фрилансеры, скорее всего, добавят страницу портфолио, чтобы продемонстрировать свои работы.
Но ваш бизнес-сайт должен делать больше, чем просто продвигать ваш бизнес. Он должен завоевать доверие посетителей и помочь им понять ваш бизнес.
Стандартные страницы, которые вы хотите включить на свой веб-сайт:
- Домашняя страница .Это вход на ваш сайт. Он расскажет, кто вы и что вы предоставляете. Используйте домашнюю страницу, чтобы произвести хорошее впечатление на посетителей и направить их к действиям на вашем сайте.
- Страницы продуктов или услуг. Создайте страницы, которые объясняют ваши предложения и побуждают покупателей покупать. Вы захотите создать отдельные веб-страницы для каждого продукта или услуги, которые вы предоставляете.
- Контактная страница . Это дает покупателям возможность связаться, если у них возникнут вопросы. Вы можете указать различные способы получить поддержку или направить людей к часто задаваемым вопросам.Или создайте контактную форму, в которой люди заполняют свою информацию и отправляют сообщение в вашу службу поддержки.
- Страница часто задаваемых вопросов . Здесь вы можете ответить на часто задаваемые вопросы о вашем бизнесе. Это отличный способ стимулировать самообслуживание и освободить группы поддержки клиентов.
- О странице . Создайте страницу, которая расскажет вашу историю и объяснит вашу бизнес-модель. Страница «О нас» помогает общаться с посетителями и укрепляет доверие между ними и вашим бизнесом.Вы также можете добавлять ссылки на свои профили в социальных сетях.
- Страницы политики. Независимо от того, какая у вас бизнес-модель, вам необходимо соблюдать определенные правовые правила. Например, вам потребуются правила возврата и правила доставки.
Необязательно останавливаться на достигнутом. Стремитесь создавать любые страницы, вызывающие доверие у клиентов, например сообщения в блогах или руководства для покупателей, и показывать свое предложение в лучшем свете.
7. Подключите платежную систему
Конечная цель создания вашего веб-сайта с нуля — увеличение продаж.Вы хотите, чтобы посетители могли легко совершать покупки через ваш сайт. Безупречная платежная система не подлежит обсуждению.
Shopify позволяет владельцам бизнеса легко принимать кредитные карты и другие популярные способы оплаты. Вы можете предложить варианты экспресс-оплаты, такие как Shop Pay, G Pay или PayPal, или позволить клиентам оплачивать с течением времени с помощью Afterpay.
Culture Kings предлагает несколько вариантов оплаты на своей странице оформления заказа. Когда вы настраиваете Shopify Payments, вам не нужно иметь дело со сторонними активациями. Вам просто нужно ввести свой идентификационный номер работодателя и банковские реквизиты, чтобы быстро начать продажи в Интернете.Shopify Payments поставляется с любым планом Shopify.
8. Добавьте инструменты для бизнеса
Как владелец малого бизнеса, вы привыкли делать все самостоятельно. Но иногда вам может понадобиться небольшая дополнительная помощь. Веб-сайт вашего предприятия можно легко превратить в продавца в цифровом формате.
В дополнение к визуальным ресурсам и функциям из вашего шаблона Shopify предлагает более 3200 надстроек и плагинов для упрощения управления некоторыми частями вашего онлайн-бизнеса. В Shopify App Store вы можете найти бесплатные приложения Shopify, которые помогут:
- Создать список рассылки
- Найдите популярные товары для продажи в Интернете
- Запуск рекламы в Facebook
- Создание всплывающих окон для лидогенерации
- Предложить поддержку в чате
- Создание программ лояльности
- Интеграция с сайтами онлайн-продаж
- Добавьте другие платежные системы в корзину
Эти бизнес-инструменты могут открыть для вашего веб-сайта новые возможности, улучшающие качество обслуживания клиентов и повышающие продажи.Все сводится к поиску подходящих приложений и цен, которые соответствуют потребностям вашего бизнеса.
Бесплатный веб-семинар:
Как найти и найти выгодный продукт для продажи
Менее чем за 40 минут мы расскажем, как найти идеи продукта, как их проверить и как продать продукт, когда у вас появится идея, которую вы хотите реализовать.
9. Предварительный просмотр, тестирование и публикация вашего веб-сайта
Создание профессионального веб-сайта для вашего бизнеса — это начало, а не конец.Протестируйте свой сайт. Проведите быструю проверку пользовательского опыта и убедитесь, что ваши продукты и услуги представлены хорошо. Дважды проверьте, нет ли битых ссылок или изображений. Отправьте свой веб-сайт коллегам, друзьям и родственникам, чтобы убедиться, что он загружается быстро, правильно и удобен для мобильных устройств.
Если вы следовали этому пошаговому руководству, ваш новый бизнес-сайт должен быть готов к работе! В последний раз взгляните на него, чтобы убедиться, что все в порядке, затем нажмите «Опубликовать».
Теперь, когда ваш бизнес-сайт запущен, что дальше?
Начните с похлопывания себя по спине.Вы прошли через самый сложный этап развития своего бизнеса в Интернете. Теперь помните, ваш веб-сайт не является статическим активом, который нужно заблокировать и никогда больше не трогать. Регулярно посещайте свой бизнес, чтобы продолжать добавлять контент или обновлять его с помощью фирменного стиля, новых продуктов и объявлений, а также любых других небольших настроек, которые вы сочтете необходимыми.
В качестве следующих шагов вы, вероятно, захотите начать продажи в Интернете. Если вы создали магазин Shopify и готовы зарабатывать деньги в Интернете, прочтите, как получить первую продажу за 30 дней.
А если нет, сейчас самое лучшее время для того, чтобы открыть свой бизнес в Интернете. Готовы ли вы совершить прыжок?
Иллюстрация Рэйчел Танстолл
Готовы создать свой первый бизнес? Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется.
Создание веб-сайта FAQ
Как лучше всего создать веб-сайт?
Есть много способов создать веб-сайт. Вы можете использовать бесплатный конструктор веб-сайтов, создать собственный веб-сайт на WordPress или написать код вручную.Конструкторы веб-сайтов, такие как Shopify, Wix, GoDaddy и Squarespace, — лучший способ создать веб-сайт для начинающих.
Какой самый простой конструктор сайтов?
Shopify имеет самый простой конструктор сайтов. Он включает в себя все необходимое для создания веб-сайта и начала продаж в Интернете. Выбрать шаблон, добавить новые продукты или услуги и быстро начать бизнес в Интернете очень просто.
Сколько будет стоить сайт в 2021 году?
Сайт с Shopify может стоить всего 29 долларов в месяц.Базовый план включает в себя бесплатный хостинг веб-сайтов, дает вам возможность продавать в социальных сетях и на онлайн-рынках, а также предлагает бесплатные приложения, которые помогут расширить функциональность вашего веб-сайта.
Как мне создать свой сайт бесплатно?
Вы можете создать веб-сайт электронной коммерции с нуля, используя бесплатную 14-дневную пробную версию Shopify. В этот период вы можете получить доступ к бесплатным шаблонам и инструментам дизайна веб-сайтов, чтобы сделать свой веб-сайт бесплатно.
Как создать веб-сайт с нуля в 2021 году
Помните, WordPress — удобная платформа, и с ней очень легко работать.Его также можно легко настроить с помощью плагинов. Вот еще 20 вещей, которые нужно сделать после завершения установки и настройки вашего веб-сайта:
- Удалите фиктивный / образец содержимого WordPress
- Сбросьте пароль WordPress
- Отредактируйте имя и слоган вашего сайта
- Отредактируйте настройки даты и времени на вашем веб-сайте
- Настройте языковые предпочтения на вашем сайте
- Создайте базовые страницы для вашего веб-сайт
- Укажите структуру постоянных ссылок вашего сайта
- Обновите свой профиль WordPress
- Отредактируйте и настройте боковую панель / с вашего сайта
- Настройте свою домашнюю страницу и канал блога
- Создайте категории сообщений для вашего сайта
- Настройте параметры комментариев вашего сайта
- Настройте вариант членства на вашем сайте
- Добавьте других пользователей на свой сайт
- Обновите версию WordPress вашего сайта
- Добавьте список запросов на свой сайт WordPress
- Запланируйте резервное копирование для вашего веб-сайта
- Загрузите логотип для значка вашего веб-сайта
- Удалите все неиспользуемые плагины с вашего сайта WordPress
- Очистите d упорядочить панель управления WordPress
Ниже мы дадим вам пошаговые инструкции о том, как все это сделать.
# 1 — Удалите фиктивный / образец содержимого WordPress
Когда вы впервые устанавливаете WordPress на свой веб-сайт, он будет содержать образец сообщения под названием «Hello World». Для тела будет написано что-то вроде: «Это ваш первый пост». Излишне говорить, что вам не будет никакой пользы от этой публикации, поскольку она просто служит образцом для новых пользователей. Чтобы удалить этот фиктивный контент, просто выполните следующие действия:
- Войдите в свою панель управления WordPress.
- Перейти на стр.
- Щелкните по всем страницам.
- Найдите заголовок Hello World и щелкните корзину (она находится внизу сообщения).
Примечания:
- Размещение сообщения Hello World на вашем сайте покажет вашей аудитории, что это всего лишь новый сайт (еще не имеющий полномочий).
- На профессиональных веб-сайтах не хранится фиктивный контент Hello World, поэтому постарайтесь избавиться от него как можно скорее.
# 2 — сбросить пароль WordPress
После установки WordPress cPanel вам нужно будет немедленно сменить пароль, чтобы сделать ваш сайт более безопасным.Вот шаги, как это сделать:
- Перейдите в панель управления WordPress.
- Перейдите в раздел «Пользователи» (в меню левой боковой панели).
- Щелкните свой профиль.
- Нажмите «Сгенерировать пароль».
- Щелкните Обновить профиль.
Примечания:
- Запишите свой новый пароль, так как вы будете использовать этот пароль при следующих входах.
- Если вы уже создали новый пароль, следуя инструкциям, которые мы дали в одном из предыдущих разделов (Шаг 2 — Настройка вашего веб-сайта, метод 1 с помощью установки в один клик, шаг № 10), вы можете пропустить этот шаг.
# 3 — Измените название сайта и слоган
Название и слоган вашего сайта можно увидеть как на главной странице, так и на вкладке браузера, поэтому это очень важно для целей брендинга. Вот шаги для редактирования этих полей:
- Войдите в свою панель управления WordPress.
- Откройте «Настройки» (находится на левой боковой панели на панели инструментов).
- Щелкните «Общие».
- Шаг № 3 перенесет вас на страницу общих настроек. Вы увидите поле для заголовка сайта (там написано «Сайт WordPress») и слогана (здесь написано, что ваш слоган идет сюда).Отредактируйте оба поля, щелкнув внутри поля и введя свой заголовок и слоган.
- Нажмите «Сохранить изменения».
Примечания:
- Вашим титулом может быть название вашей компании, название магазина или доменное имя.
- Ваш девиз может быть любым, что описывает ваш сайт или контент. Это может быть ваш девиз, миссия или что-то в этом роде.
- Вы также можете выбрать пустой слоган — в результате вкладка браузера будет выглядеть аккуратно, когда люди заходят на ваш сайт.
# 4 — Измените настройки даты и времени на своем веб-сайте
Вы можете управлять тем, как элементы даты и времени будут отображаться на вашем сайте, настроив параметры даты и времени. Шаги, как это сделать, перечислены ниже.
- Перейдите в панель управления WordPress.
- Перейдите в «Настройки» (в меню левой боковой панели)
- Щелкните «Общие».
- Шаг № 3 откроет страницу общих настроек, где вы можете настроить следующее:
- Часовой пояс — e.грамм. UTC + 0
- Формат даты — например, 24 марта 2019 г., 24.03.2019 и т. Д.
- Формат времени — например, 12:30, 12:30 и т. Д.
- Неделя начинается с — выберите из раскрывающегося меню (по умолчанию установлен понедельник).
- Нажмите «Сохранить изменения»
Примечания:
- Настройки времени и даты особенно важны для блоггеров, которые регулярно публикуют сообщения в своих блогах.
- Установка времени и даты на вашем сайте также важна, если вы планируете публикации для будущих публикаций.
# 5 — Настройка языковых предпочтений на вашем сайте
У вас есть возможность выбрать язык, который вы хотите использовать на своем веб-сайте. Для этого выполните действия, перечисленные ниже.
- Войдите в свою панель управления WordPress.
- Зайдите в Настройки (в меню левой боковой панели).
- Щелкните Общие.
- На шаге 3 вы перейдете на вкладку «Общие настройки». Прокрутите вниз, пока не найдете раздел «Язык сайта».
- Щелкните раскрывающееся меню и выберите конкретный язык — e.грамм. Английский Соединенные Штаты).
- Нажмите «Сохранить изменения».
# 6 — Создание базовых страниц для вашего веб-сайта
Прежде чем вы начнете заполнять свой сайт контентом (сообщениями), вам необходимо сначала создать базовые страницы. Фактически, создание страниц в идеале происходит до создания меню (конечно, вы также можете добавлять вновь созданные страницы в свое меню).
Мы уже показали вам, как создать страницу контактов в одном из разделов выше. Однако помимо страницы контактов вам также необходимо создать страницу «О нас», а также другие страницы, относящиеся к вашему конкретному веб-сайту.В этом разделе мы покажем вам, как создать страницу «О нас» (вы можете создавать другие страницы, используя тот же метод). Шаги перечислены ниже.
- Перейдите в панель управления WordPress.
- Перейти к страницам (находится в меню левой боковой панели).
- Нажмите «Добавить».
- Шаг № 3 перенесет вас на страницу «Добавить новую». В поле «Заголовок» введите слово «О программе».
- Заполните текст редактора своим сообщением о вашей компании, блоге или заявлении о вашей миссии (почему вы создали свой веб-сайт).
- Щелкните Опубликовать.
Примечание: Теперь, когда вы знаете, как создать 2 страницы («Контакты» и «О программе»), вы можете просто добавлять другие страницы по мере продвижения.
# 7 — Укажите структуру постоянных ссылок вашего сайта
WordPress генерирует URL-адреса для каждого из ваших сообщений — и они называются постоянными ссылками. По умолчанию постоянные ссылки WordPress имеют примерно такую структуру:
http://www.xyzcompany.com/?p=12
Как видите, он не очень информативен (да и вообще не так привлекателен).При просмотре постоянных ссылок пользователи хотели бы знать, о чем конкретный пост (или страница). Что-то вроде этого было бы лучше:
http://www.xyzcompany.com/mens-clothes-for-sale
Ниже приведен список шагов для достижения этой цели.
- Войдите в свою панель управления WordPress.
- Зайдите в Настройки (на левой боковой панели).
- Щелкните по постоянным ссылкам.
- Шаг № 3 покажет вам 6 вариантов настройки постоянной ссылки. Выберите вариант «Название публикации», так как это отобразит заголовок вашей статьи на URL-адресе вашего сайта.
- Нажмите «Сохранить изменения».
Примечания:
- Мы настоятельно рекомендуем настроить постоянные ссылки на своем сайте перед публикацией первого сообщения.
- Выполнение описанных выше процедур позволит посетителям вашего сайта узнать, о чем идет речь.
- Использование правильных постоянных ссылок поможет улучшить вашу стратегию SEO, так как вы сможете размещать ключевые слова в заголовках своих постов.
# 8 — Обновите свой профиль WordPress
После того, как ваш сайт WordPress станет активным, вы должны убедиться, что ваш профиль пользователя обновлен.Выполните следующие шаги:
- Перейдите в панель управления WordPress.
- Перейдите в раздел «Пользователи» (меню левой боковой панели).
- Щелкните свой профиль.
- Шаг № 3 приведет вас на страницу профиля. Введите всю необходимую информацию (особенно те, которые отмечены как обязательные), например:
- Имя
- Фамилия
- Псевдоним (это имя, которое будет отображаться в качестве автора в ваших сообщениях)
- Связаться информация (e.грамм. электронная почта)
- Yahoo IM
- Google+
- О себе — Биографические данные (вы можете поместить здесь короткую, но запоминающуюся биографию)
# 9 — Редактировать и настраивать боковую панель вашего сайта
Боковые панели в интерфейсе вашего веб-сайта полезны для посетителей вашего сайта, поскольку они могут легко получить доступ к необходимым элементам на вашем веб-сайте. Однако наличие слишком большого количества элементов может сбивать с толку и приводить к обратным результатам.Чтобы ваша боковая панель была чистой (особенно после завершения процесса настройки на вашем новом сайте WordPress), сделайте следующее:
- Войдите в свою панель управления WordPress.
- Перейдите в «Внешний вид» (меню левой боковой панели).
- Щелкните по виджетам.
- Удалите виджеты с боковых панелей, перетащив их в пул виджетов в левой части экрана.
- Если вам нужны виджеты из коллекции доступных виджетов, просто перетащите их на боковые панели своего сайта.
- Изменения, которые вы вносите в эту область серверной части WordPress, сохраняются автоматически.
Примечания:
- Поскольку изменения сохраняются в реальном времени, вы можете проверить, как все выглядит на интерфейсе, перезагрузив страницу.
- Мы рекомендуем удалить элементы, которые не очень полезны для вас и посетителей вашего сайта (например, мета, архивы и т. Д.).
- Используйте виджет «Текстовое поле» для отображения элементов, использующих коды HTML (например, рекламы).Просто вставьте код внутри виджета, и он будет правильно отображаться в интерфейсе вашего веб-сайта.
# 10 — Настройка домашней страницы и ленты блога
По умолчанию на вашей домашней странице WordPress отображаются ваши последние сообщения. Однако вы можете выбрать отображение одной из своих страниц в качестве домашней. Вот шаги для этого:
- Перейдите в панель управления WordPress.
- Зайдите в Настройки (находится в меню левой боковой панели).
- Щелкните «Чтение».
- Шаг № 3 приведет к странице настроек чтения. Вы увидите следующие варианты:
- Ваши последние сообщения
- Статическая страница
По умолчанию для параметра установлено значение «ваши последние сообщения». Чтобы изменить это, щелкните рядом с параметром «статическая страница».
- По-прежнему на той же странице вы увидите вариант выбора домашней страницы со стрелкой раскрывающегося списка. Нажмите на стрелку раскрывающегося списка и выберите конкретную страницу, которую вы хотите использовать в качестве главной страницы вашего сайта.
- Теперь, оставаясь на той же странице, прокрутите вниз и найдите область, где вы можете настроить количество сообщений, которые вы хотите отображать на своих страницах и в RSS-потоке. По умолчанию вы увидите следующее:
- Страницы блога показывают самое большее — 10 сообщений
- Каналы синдикации показывают самые последние — 10 элементов
Вы можете изменить числа, щелкнув поле и отредактировав числа . Однако мы рекомендуем оставить для него настройки по умолчанию (10 — хорошее число, если вы хотите, чтобы изображение выглядело без лишних деталей).
- На той же странице прокрутите вниз и найдите область, где вы можете установить длину статьи в ленте вашего сайта. У вас есть два варианта:
- Полный текст — это отобразит статью полностью.
- Сводка — при выборе этой опции будет отображаться только отрывок из статьи.
Примечание. Мы рекомендуем использовать параметр «Сводка», так как это приведет к более организованному и понятному виду. Отрывок будет иметь кнопку «Подробнее» для читателей, которые хотят увидеть все целиком.
# 11 — Создание категорий сообщений для вашего сайта
Конечно, вы уже знаете, какой тип контента вы собираетесь публиковать на своем сайте, еще до того, как создали его. Вы можете почерпнуть свои идеи для категорий из возможных тем для вашей ниши. Составьте список своих категорий и создайте список категорий, выполнив следующие действия:
- Перейдите в панель управления WordPress.
- Перейти к сообщениям (меню левой боковой панели).
- Щелкните Категории.
- Шаг № 3 приведет вас на страницу добавления новой категории.Введите категорию в поле Имя.
- Нажмите «Добавить новую категорию».
- Повторите шаги №4 и №5 для каждой категории.
Примечания:
- Использование функции категорий поможет сохранить ваш сайт в порядке.
- Посетителям вашего сайта будет легче перемещаться по нему, если у вас есть категории по вашим темам.
- WordPress имеет категорию по умолчанию без категорий. Все сообщения, не попавшие в категорию, автоматически попадают в эту категорию.
- Вы можете категоризировать статью по мере ее публикации, выбрав из списка категорий в редакторе контента перед публикацией.
# 12 — Настройка параметров комментариев вашего сайта
Вы можете разрешить или запретить комментировать свои старые и новые сообщения. Вот шаги, чтобы настроить параметры комментариев на вашем сайте:
- Перейдите в панель управления WordPress.
- Зайдите в Настройки (находится на левой боковой панели).
- Щелкните Обсуждение.
- Вы увидите три настройки по умолчанию на странице «Обсуждение» — и вы можете оставить их все как есть. Однако обратите внимание на третий параметр, который гласит: Разрешить людям публиковать комментарии к новым статьям. Это означает, что каждый может комментировать ваши новые статьи. Установите флажок, если это то, что вы хотите. Также обратите внимание, что этот параметр можно настроить (переопределить) для каждой статьи.
- На той же странице прокрутите вниз, чтобы настроить другие параметры комментирования. Настройте параметр для этого: Автоматически закрывать комментарии к статьям старше 14 дней.Для этого варианта мы рекомендуем от 14 до 30 дней. Или вы можете просто снять этот флажок, если хотите разрешить комментирование старых сообщений.
- Сразу под настройкой на шаге 5 вы найдете эту опцию: Разрешить цепочки (вложенные) комментарии. Мы рекомендуем установить флажок «Включить цепочки комментариев», так как это поможет вашим пользователям отслеживать обсуждения конкретных комментариев.
# 13 — Настройте параметр членства для вашего сайта
Если у вас есть сайт членства, важно настроить параметры членства.Следуйте инструкциям ниже.
- Войдите в свою панель управления WordPress.
- Зайдите в Настройки (находится в меню левой боковой панели).
- Щелкните «Общие».
- Шаг № 3 откроет страницу общих настроек. Вы увидите что-то вроде этого:
Членство: _ Любой может зарегистрироваться.
- Убедитесь, что флажок рядом с параметром «Кто угодно может зарегистрироваться» снят.
Примечание: Если этот флажок установлен, это позволит любому зарегистрироваться на вашем веб-сайте.Да кто угодно — включая спамеров.
# 14 — Добавить других пользователей на свой сайт
Если у вас есть веб-сайт или блог с большим количеством авторов, было бы хорошо использовать функцию WordPress для добавления других пользователей на ваш сайт. Таким образом, вы можете назначить каждому пользователю отдельную роль, и они смогут самостоятельно входить в систему для выполнения своих конкретных задач. Вот шаги для этого:
- Войдите в свою панель управления WordPress.
- Перейти к пользователям
- Нажмите «Добавить».
- Шаг № 3 приведет вас на страницу добавления нового пользователя. Заполните необходимые данные (особенно необходимые), например:
- Имя пользователя — обязательно
- Электронная почта — обязательно
- Имя
- Фамилия
- Веб-сайт
- Пароль — требуется
- Нажмите при отправке уведомления пользователю — это позволит системе отправлять новым пользователям их пароли (по электронной почте).
- Нажмите «Добавить нового пользователя»
Примечания:
- Новые пользователи могут обновлять свой профиль.
- Новые пользователи могут менять свои пароли, оказавшись внутри.
# 15 — Обновите версию WordPress вашего сайта
Обычно установщики WordPress в один клик содержат более старые версии приложения. Желательно всегда иметь последнюю версию WordPress, поэтому обновите версию WordPress своего сайта, выполнив действия, перечисленные ниже.
- Войдите в свою панель управления WordPress.
- Если вы видите уведомление об обновлении, это означает, что вы используете старую версию WordPress.В этом случае вы увидите что-то вроде этого: WordPress 5.x.x доступен. Пожалуйста, обновите сейчас.
- Нажмите на часть сообщения «Обновите сейчас», и система автоматически обновит вашу версию WordPress.
Примечания:
- Вы увидите уведомление об обновлении, если есть обновленная версия WordPress.
- Если вы видите уведомление об обновлении версии WordPress на своей панели инструментов, убедитесь, что вы сразу же щелкнули ссылку обновления.
- Наличие обновленной версии обеспечит безопасность вашего сайта.
# 16 — Добавить пинг-лист на свой сайт WordPress
Для целей SEO очень важно иметь пинг-лист. WordPress имеет только один элемент по умолчанию в своем списке ping, но на самом деле у вас может быть много. Итак, чтобы добавить в список пинга вашего сайта WordPress, просто выполните следующие действия:
- Войдите в свою панель управления WordPress.
- Зайдите в Настройки (в меню левой боковой панели).
- Щелкните Запись.
- Шаг № 3 откроет страницу для настроек записи. Прокрутите вниз, пока не увидите раздел «Службы обновления».
- Добавьте для этого свой список служб ping.
- Нажмите «Сохранить изменения».
Примечания:
- Приведенные выше настройки позволят WordPress отправлять уведомления службам ping всякий раз, когда публикуется новый пост.
- Вы можете выполнить поиск в Google, чтобы найти последний список служб проверки связи.
# 17 — Запланировать резервное копирование вашего веб-сайта
Важно запланировать резервное копирование для вашего веб-сайта, чтобы вы могли восстановить свои файлы в случае сбоев и других неожиданных проблем.Излишне говорить, что для этого вам необходимо установить плагин. Ниже приведены инструкции, как это сделать.
- Перейдите в панель управления WordPress.
- Перейти к плагинам (находится в меню левой боковой панели).
- Нажмите «Добавить».
- Шаг № 3 откроет страницу раздела Плагины.
- В поле поиска введите такие ключевые слова, как «резервное копирование wordpress».
- Выберите один из результатов (выберите тот, у которого хорошие отзывы и высокие оценки).
- Щелкните Установить.
- После установки подключаемого модуля нажмите «Активировать».
Примечание. Существует множество бесплатных плагинов для резервного копирования WordPress — вы обязательно найдете тот, который вам подойдет.
# 18 — Загрузите логотип для Favicon своего веб-сайта
Маленькое изображение, которое вы видите слева от названия сайта (когда вы открываете его на вкладке браузера), называется Favicon. В основном он используется в целях брендинга. Выполните следующие действия, чтобы загрузить значок Favicon на свой сайт:
- Перейдите в панель управления WordPress.
- Перейти к оформлению (найдите его на левой боковой панели).
- Нажмите «Настроить». Вы попадете на страницу с множеством опций. Однако пока мы сосредоточимся на загрузке Favicon.
- Нажмите «Идентификация сайта».
- Щелкните значок сайта.
- Щелкните поле, чтобы выбрать изображение для загрузки с вашего компьютера. Вы сможете увидеть, как это выглядит, в правой части поля поиска.
- Изображение автоматически сохраняется после успешной загрузки. У вас будут 2 готовых варианта:
Примечания:
- Без значка на вкладке вашего веб-сайта будет просто отображаться заголовок вашего сайта.В некоторых случаях логотип провайдера веб-хостинга отображается как значок.
- Мы рекомендуем использовать значок не только в целях брендинга, но и из эстетических соображений (вкладка вашего браузера без значка будет выглядеть скучно).
- Вы можете повозиться со своим изображением фавикона (размером, цветом, дизайном), пока не найдете лучший вид для своего сайта.
# 19 — Удалить все неиспользуемые плагины с вашего сайта WordPress
ПакетыWordPress поставляются с предустановленными плагинами, которые могут вам вообще не пригодиться.Чтобы удалить их, выполните действия, перечисленные ниже.
- Войдите в свою панель управления WordPress.
- Перейдите к плагинам (вы увидите его на левой боковой панели).
- Щелкните Установленные плагины.
- Нажмите «Деактивировать» для всех активных подключаемых модулей, которые вы хотите удалить. Обратите внимание, что возможность удаления отображается только в деактивированных плагинах.
- Удалите все деактивированные плагины, которые вы хотите удалить со своего сайта.
- WordPress попросит вас подтвердить ваше действие — просто подтвердите, нажав «Да», и это автоматически удалит плагин из вашего списка установленных плагинов (и вашей системы).
Примечания:
- У вас есть возможность сохранить установленные плагины, даже если вы их не используете. В этом случае просто отключите их.
- Удаление бесполезных плагинов (особенно тех, которые, как вы уверены, вы все равно не будете использовать) сохранит ваш бэкэнд WordPress в порядке (по крайней мере, в разделе «Плагины»).
# 20 — Очистите и упорядочите свою панель управления WordPress
УстановкиWordPress из cPanel обычно поставляются в комплекте с виджетами и плагинами, которые вам не очень полезны, поэтому они могут только загромождать вашу панель инструментов.Чтобы очистить панель управления WordPress, выполните следующие действия:
- Перейдите на панель управления.
- Найдите стрелку раскрывающегося меню «Параметры экрана» (она находится в правом верхнем углу панели инструментов, рядом с изображением профиля администратора). Щелкните стрелку раскрывающегося списка.
- Шаг № 2 покажет вам все виджеты, которые в настоящее время отмечены по умолчанию. Снимите флажки со всех виджетов, которые вам не нужны.
Примечания:
- После выполнения вышеуказанных шагов вы больше не увидите все ненужные (не отмеченные) виджеты на панели инструментов.
- Если вы не снимете флажки с некоторых виджетов в меню «Параметры экрана», вы будете видеть их все каждый раз, когда войдете в свою панель управления WordPress.
- Рекомендуем удалить виджет приветствия.
- Рассмотрите возможность удаления виджета «Действия».
- Попробуйте удалить виджет новостей WordPress.
Поздравляю с открытием нового сайта!
Как видите, создание веб-сайта без знания программирования действительно возможно. Конечно, это включает в себя множество шагов, но вы можете привыкнуть к ним, продолжая работать над своим веб-сайтом (или, возможно, создавать новые в будущем).
Используйте это пошаговое руководство в качестве справочника, и мы уверены, что вы сможете создать действительно красивый и функциональный веб-сайт в своей нише. Удачи!
Сравнение наших веб-хостингов по странам
Как создать собственный веб-сайт с нуля за 9 шагов
Знаете ли вы, что сегодня в сети более 1,7 миллиарда веб-сайтов? Это может показаться вам немного пугающим, если вы планируете создать собственный сайт, но не делайте этого. Интернет-уголок создан специально для вас.
Не каждый может оправдать затраты на передачу своего сайта на аутсорсинг специальной команде профессиональных веб-разработчиков или даже найму веб-дизайнера. Но хорошая новость в том, что в этом нет необходимости. С помощью простых в использовании конструкторов веб-сайтов без кода каждый может создать свой собственный веб-сайт, затратив немного времени и усилий — и без каких-либо навыков программирования.
Мы расскажем, как создать собственный веб-сайт с нуля всего за девять шагов:
- Выберите доменное имя
- Зарегистрируйте домен
- Найдите хостинг для своего сайта
- Определитесь с дизайном вашего веб-сайта
- Добавить ваши интеграции
- Создайте свои основные страницы
- Добавьте контент на свой веб-сайт
- Настройте учетные записи в социальных сетях
- Протестируйте все перед запуском
Вот как.
1. Выберите доменное имя
Доменное имя, которое вы выбираете для своего веб-сайта, очень важно. Он не только говорит людям, кто вы есть, но и помогает им найти вас.
Источник изображения
Не делайте свое доменное имя слишком сложным или слишком длинным. Не используйте сокращения, которые могут затруднить запоминание вашего имени.
Попробуйте выбрать имя, которое запоминается и информативно. Прежде чем принять решение, спросите нескольких близких друзей и узнайте их мнение.
По возможности старайтесь не использовать цифры или дефисы. Это может быть сложнее, чем кажется, поскольку сейчас существует так много доменов, что точный из них может быть недоступен.
Прежде чем что-либо предпринять, проведите небольшое исследование и убедитесь, что никто не зарегистрировал торговую марку или авторское право на это имя. В будущем вы можете столкнуться с некоторыми потенциальными проблемами с законом.
У вас может возникнуть соблазн использовать бесплатный домен, например тот, который поставляется с некоторыми конструкторами веб-сайтов. Некоторые из самых распространенных — это ваш сайт.wordpress.com или yoursite.weebly.com. Если вы создаете сайт электронной коммерции, у вас может возникнуть соблазн выбрать вариант shopify.yoursite.com.
Хотя это может показаться хорошим способом запустить ваш сайт с меньшими затратами, есть ряд недостатков у этого пути.
Во-первых, выглядит довольно непрофессионально. Люди хотят посещать сайты, которым они могут доверять, а бесплатное доменное имя с расширением вроде wix.com не дает вам такого профессионального преимущества.Это еще более важно, если вы планируете продавать что-либо в Интернете.
Во-вторых, если вы когда-нибудь захотите перенести свой сайт на другую платформу, например с WordPress на Unstack, вы не можете взять это бесплатное имя с собой, вам придется выбрать что-то другое.
Если вы хотите, чтобы ваш сайт занимал высокие позиции в Google, откажитесь от бесплатного имени. Наличие доменного имени, похожего на название вашего сайта или продукта, также лучше для вашего рейтинга в поисковых системах.
На самом деле доменное имя не стоит очень дорого, поэтому не рискуйте и покупайте собственное.
2. Зарегистрируйте домен
Итак, вы выбрали доменное имя, как вы собираетесь его купить и зарегистрировать? Есть много способов сделать это.
Источник изображения
Цена зависит от ряда факторов, например от того, какое расширение домена вы ищете, и сколько времени вы хотите его зарегистрировать. Если вы присмотритесь, часто можно увидеть специальные предложения.
Также неплохо иметь сайт с сертификатом SSL. Это дополнительный уровень защиты для тех, кто посещает ваш сайт.
Хорошие новости для пользователей Unstack — мы позаботимся о вашем сертификате SSL и о любых обновлениях, необходимых для вас, чтобы вы могли оставаться в безопасности, не беспокоясь.
Если доменное имя было куплено с намерением перепродать, то вы, вероятно, заплатите за него более высокую цену. Покупка уже существующего устаревшего домена также имеет свои преимущества. Зарегистрированные домены также имеют более высокий рейтинг в Google.
3. Найдите хостинг для своего сайта
Хостинг-провайдер, которого вы выбираете, является одним из наиболее важных решений, которые вы можете принять в отношении своего веб-сайта.Ваш провайдер будет размещать ваш веб-сайт (и электронную почту, если вы приобрели эту услугу) и файлы.
Есть много хостинг-провайдеров, каждый со своим набором услуг и специальных предложений. Unstack предлагает хостинг для всех пользователей. Некоторые другие распространенные хосты включают WordPress, Wix, Squarespace, Bluehost и Digital Ocean.
При выборе хоста легко выбрать самое дешевое предложение, но это может быть не лучшим решением. Вам также необходимо принять во внимание такие особенности, как:
- Безопасность и резервное копирование
- Служба поддержки клиентов
- Ограничения хранилища
- Бесплатные SSL
- Почтовые ящики для входящих сообщений
- Гарантированное время безотказной работы сервера
Если ваше внимание привлекло специальное предложение, убедитесь, что вы прочитали мелкий шрифт и знаете, какую цену вы должны будете заплатить, когда период действия предложения закончится.
4. Определитесь с дизайном своего веб-сайта
Вы выбрали свое доменное имя и зарегистрировались у хостинг-провайдера. Пришло время перейти к самому захватывающему: созданию веб-сайта.
Если вы не опытный веб-дизайнер, вам, вероятно, понадобится помощь в процессе разработки веб-сайта.
К счастью, существует множество вариантов, которые позволяют даже самым неопытным людям создать профессионально выглядящий веб-сайт без необходимости учиться программировать.
Шаблоны стали наиболее распространенным способом создания веб-сайтов.Независимо от того, решите ли вы использовать шаблон как есть или адаптировать его для соответствия вашему бренду и вашим потребностям, они очень универсальны.
Unstack предлагает шаблоны веб-сайтов, а также библиотеку компонентов, так что вы можете настроить любую страницу для вашего бренда, не ограничиваясь навыками дизайна или программирования. Вы можете увидеть больше или попробовать здесь.
Мы использовали компоненты и шаблоны в нашем недавнем редизайне домашней страницы здесь, в Unstack.
Шаблоны определяют внешний вид сайта, но большая часть функциональных возможностей, как на экране, так и за кулисами, достигается с помощью ваших инструментов через плагины или интеграции.
Инструмент контент-маркетинга существует практически для всего, и многие из них полностью бесплатны или предлагают премиум-версии по разумной цене. При первой настройке сайта вам следует рассмотреть следующие инструменты:
- Content Analytics: Это включает в себя мониторинг вашего трафика и объема поиска, поэтому Google Analytics и Google Search Console — хорошие (и бесплатные) места для начала.
- Поделиться в социальных сетях: Подключение к LinkedIn, Facebook, Twitter и т. Д.
- SEO: Вы хотите убедиться, что ваш сайт оптимизирован, и вы можете использовать такой инструмент, как Ahrefs или Semrush, чтобы проверить это.
- Чат: Разговорный маркетинг ожидается во многих отраслях, поэтому обязательно проверьте это.
Вы можете начать с основ и добавлять больше по мере необходимости. Кроме того, некоторые инструменты будут доступны в вашей CMS. Например, Unstack автоматически интегрируется с Google Analytics, Google Search Console и Semrush.
6. Настройте основные страницы
Итак, вы сделали это: пора приступить к созданию структуры вашего веб-сайта. Вы можете начать с создания основных страниц, которые вам понадобятся. Вот основные элементы, которые мы рекомендуем:
- Домашняя страница
- О странице
- Контактная страница
Это минимум, но это хорошее место для начала. Легко увлечься и начать создавать множество страниц, но вначале создавайте по одной странице за раз и завершайте ее, прежде чем переходить к следующей.
Если у вас есть бизнес или сайт электронной торговли, вам необходимо воспользоваться преимуществами основных каталогов, таких как Google My Business и Bing Maps. Вам также следует найти шаблон политики конфиденциальности, чтобы ваши пользователи понимали, как вы собираетесь использовать их данные.
7. Добавьте контент на свой веб-сайт
После того, как у вас будет структура вашего сайта, вам нужно будет создать для него контент. Убедитесь, что ваш текст содержит ключевые слова и фразы.
Источник изображения
Оживите свой сайт изображениями хорошего качества, будь то собственные или стоковые фотографии с таких сайтов, как Unsplash of Pexels.Или создайте свой собственный с помощью программного обеспечения для графического дизайна, такого как Vectornator или Canva.
Никогда не берите изображение с Google или другого веб-сайта. Это противоречит закону, и вам может потребоваться заплатить много денег за нарушение авторских прав.
Трафик на ваш сайт будет поступать из разных источников. Одним из них будут социальные сети. Публикуя сообщения и страницы своего сайта в социальных сетях, вы можете привлечь посетителей на свой сайт.
Есть несколько социальных сетей на выбор.Вместо того, чтобы пытаться быть везде. Прежде чем принять решение, подумайте, какие платформы использует ваша целевая аудитория. К наиболее популярным платформам социальных сетей относятся:
Начните с того, что поделитесь своим контентом с друзьями и семьей, чтобы попросить их взаимодействовать с вашим контентом и поделиться им со своими сетями и воспользоваться инструментами маркетинга в социальных сетях, чтобы активизировать ваши усилия.
Вы можете развить это, перейдя на платную рекламу в Facebook и Google. Вы сможете протестировать элементы своего бренда, сообщений и дизайна, чтобы увидеть, что нравится людям.Затем вы можете включить эти элементы в дизайн своего веб-сайта.
9. Протестируйте все перед запуском
Последний этап в процессе разработки веб-сайта является ключевым: тестирование. Здесь вы проверяете весь веб-сайт, чтобы убедиться, что все работает, выглядит и действует так, как должно.
В рамках этого процесса вы должны убедиться, что ваш сайт оптимизирован для всех размеров экрана, особенно для мобильных. Алгоритм Google наказывает сайты, которые не работают на мобильных устройствах.
Если дизайн вашего сайта не оптимизируется автоматически, вы можете создавать разные страницы для мобильных устройств. Используйте Google Search Console, чтобы отслеживать свой сайт и предупреждать о том, что что-то перестает работать должным образом.
Если вы хотите пойти еще дальше в оптимизации своего сайта, взгляните на Hotjar и Smartlook, чтобы действительно получить более глубокое понимание поведения пользователей. Вы можете ознакомиться с введением A / B-тестирования, чтобы понять, какие аспекты дизайна вашего сайта лучше всего подходят для пользователей. Распакуйте пользователей, это будет просто.Вам автоматически доступны отслеживание контактов и A / B-тестирование прямо на платформе.
Ключ к созданию собственного веб-сайта с нуля? Plan
Создание собственного веб-сайта может быть действительно интересным и стоящим проектом. Но иногда бывает трудно понять, с чего начать. Чем больше вы смотрите на это, тем более захватывающим он может казаться.
Ключ к успешному процессу разработки веб-сайта — это все спланировать и просто делать это шаг за шагом. Не забегайте вперед и не прыгайте с места на место в проекте.
Прежде чем вы это узнаете, у вас будет веб-сайт, которым вы можете гордиться, созданный с нуля!
Как создать веб-сайт с нуля в 2021 году: полное руководство
Создание и запуск собственного первого веб-сайта с нуля может показаться ошеломляющим и пугающим. Тем не менее, если вы хотите свою долю на растущем рынке труда и высокие зарплаты веб-разработчиков, вам нужно научиться создавать веб-сайт с нуля, чтобы начать работу.
Но с чего начать? Какие инструменты и навыки вам нужны? Где можно без опыта узнать, как создать сайт с нуля?
Вот в чем дело: создание вашего первого собственного веб-сайта не должно быть трудным.
Несмотря на то, что вам нужно изучить несколько основных инструментов, чтобы сделать свой веб-сайт онлайн, каждый может это сделать. Если вы знаете, как пользоваться компьютером, у вас все готово.
Лучший способ создать веб-сайт — разделить проект на более мелкие части. Имея несколько четких контрольных точек, вы можете легко отслеживать свой прогресс и не испытывать затруднений.
Тем не менее, самое сложное — сделать первый шаг. Чтобы помочь вам точно знать, с чего начать, в этом посте я расскажу, как создать веб-сайт с нуля.Эта дорожная карта поможет вам сосредоточиться и точно знать, что делать дальше.
Приступим!
Статьи по теме, которые вы можете прочитать:
Обратите внимание: этот пост содержит партнерских ссылок на продукты, которые я использую и рекомендую. Если вы решите совершить покупку по этим ссылкам, я могу получить небольшую комиссию за ваше направление. Но, пожалуйста, покупайте только те продукты, которые, по вашему мнению, помогут вам быстрее достичь ваших целей. Спасибо за поддержку!
Как создать веб-сайт с нуля: руководство для начинающих
Давайте начнем с основ:
Что значит создать веб-сайт с нуля?
Прежде всего, это означает, что вы сами напишете и создадите все необходимые файлы с кодом.
Если вы новичок в веб-разработке, не волнуйтесь. Даже если вам потребуется изучить несколько инструментов, чтобы создать полноценный веб-сайт, вы быстро увидите результаты.
Короче говоря, для создания веб-сайта вам понадобятся две вещи:
- Файлы с содержимым, стилем и другими элементами для вашего веб-сайта
- Веб-сервер для хранения этих файлов и предоставления к ним общего доступа
Вот и все, что нужно. Даже если вы никогда раньше не создавали веб-сайт, это руководство поможет вам понять, как все работает.Мы начнем с основ и рассмотрим один инструмент за другим.
Имейте в виду, что этот пост покажет вам, как создать очень простой веб-сайт с нуля.
Мы рассмотрим наиболее фундаментальные инструменты, которым нужно научиться, чтобы стать интерфейсным веб-разработчиком.
Таким образом, я не буду описывать языки программирования серверной части, которые вам понадобятся, если вы хотите создать веб-приложение.
Рад, что мы это сделали.
Итак, какие навыки и инструменты вам понадобятся, чтобы начать создавать свой собственный веб-сайт? Давайте взглянем.
Что нужно знать перед созданием веб-сайта?
Хотя создание веб-сайта может показаться пугающим, это не должно быть сложно.
На самом деле нет никаких предпосылок или требований. Все, что вам нужно, — это мотивация и что-то, что поможет вам сосредоточиться.
Например, если вы хотите создать веб-сайт с портфолио веб-разработчика, он понадобится вам, чтобы получить свою первую постоянную работу.
Или, если вы хотите начать бизнес по веб-разработке, вам нужно создать веб-сайт, на котором вы будете демонстрировать свои услуги.
Связанные: Как заработать на программировании? 8 лучших способов заработать деньги в качестве разработчика
О, и еще кое-что: вам, , понадобится много терпения. Изучение нового означает, что по пути вы будете сталкиваться с вопросами и проблемами. Но хорошо в них то, что всегда можно найти решение.
Так что не торопитесь. Не торопитесь и старайтесь сохранять терпение, когда все идет не так, как вы планировали.
Сколько времени это займет?
Создание вашего первого веб-сайта займет некоторое время, и это нормально.
В зависимости от вашего графика вы можете завершить проект за 1–4 недели. Если у вас плотный график, это может занять у вас 6 месяцев.
Важно только то, что вы здесь и начинаете. Престижность вам!
Какие инструменты вам понадобятся, чтобы создать сайт с нуля?
Очевидно, вам понадобится компьютер с подключением к Интернету. Но поскольку вы уже читаете это, я полагаю, у вас все готово.
1: Редактор кода
Что касается программного обеспечения, наиболее важным инструментом, который вам понадобится для создания веб-сайта с нуля, является редактор кода .Здесь вы напишете код для файлов вашего сайта.
Редактор кода — это просто программа, которая позволяет вам писать, читать и сохранять файлы кода.
Например, любые HTML-файлы, которые вы создаете для своего веб-сайта, будут иметь расширение .html . Открыв их в браузере, вы увидите, что создали.
Убедитесь, что вы выбрали редактор кода, с которым вам нравится работать. В конце концов, вы потратите на это немало времени.
Я использую как Sublime Text , так и VS Code для большинства своих проектов.Их так легко настроить, и с ними удобно.
Чтобы узнать о других альтернативах, ознакомьтесь с моей предыдущей статьей с лучшими редакторами кода для разработчиков.
2: Веб-браузер
Кроме того, вам понадобится веб-браузер по вашему выбору. Я бы порекомендовал использовать Google Chrome или Mozilla Firefox, но выбор за вами.
3: Графический редактор
Вам также понадобится редактор фотографий для создания и редактирования изображений и графики.
Если вы только начинаете, воспользуйтесь бесплатным фоторедактором, который легко настроить и изучить, например:
- GIMP :
Лучшая альтернатива Photoshop.Множество функций, поэтому потребуется время, чтобы к ним привыкнуть. - Canva :
Мой любимый редактор на основе браузера для быстрого и простого создания нестандартной графики. Вы можете получить доступ к своей учетной записи и файлам на любом устройстве, поэтому отлично, если вы много находитесь в пути.
Обязательно ознакомьтесь с этими полезными инструментами рабочего процесса для получения полной справки.
Как создать веб-сайт по шагам в 2021 году:
Давайте рассмотрим отдельные шаги, которые необходимо предпринять, чтобы научиться создавать веб-сайт с нуля:
- Как купить и зарегистрировать доменное имя
- Как зарегистрироваться для веб-хостинга
- Как создавать контент с помощью HTML
- Как стилизовать и проектировать с помощью CSS
- Как добавить интерактивности с помощью JavaScript
- Как получить свой веб-сайт онлайн
Хотя на первый взгляд этот список может показаться немного сложным и сложным, не волнуйтесь.Ниже мы рассмотрим каждый шаг более подробно.
Также я отмечу некоторые из моих любимых ресурсов, чтобы научиться очищать каждый шаг один за другим.
И, как я упоминал выше, совершенно нормально не торопиться с каждым шагом. У вас здесь много дел, поэтому не забудьте сохранить эту статью для дальнейшего использования.
Если вы не знаете, как действовать дальше, просто напишите мне в разделе комментариев, и я вам помогу 🙂
Давайте приступим!
Шаг 1: Купите и зарегистрируйте доменное имя
Самое первое, что вам нужно для создания веб-сайта, — это доменное имя.
Но что такое домен? Давайте поговорим об основах.
Доменное имя — это просто адрес вашего веб-сайта . Точно так же, как у вашего дома в реальной жизни есть адрес, так и ваш веб-сайт. Это способ найти ваш веб-сайт во всемирной паутине.
Например, mikkegoes.com — мое доменное имя для этого блога. (И да, вы можете использовать его так часто, как хотите, чтобы вернуться к моему блогу.)
Что нужно иметь в виду при регистрации доменного имени
Само собой разумеется, вы должны сохранить несколько вещей учитывайте при выборе доменного имени.
- Убедитесь, что это легко писать и запоминать. Если вы создаете веб-сайт-портфолио для своих проектов, попробуйте использовать, например, свое имя. Конечно, если ваше имя окажется особенно длинным или трудно написать, рассмотрите альтернативу.
- Попробуйте использовать домен .com nam e, если можете. Найти доступный вариант может быть непросто, но попробовать стоит.
- Не регистрируйте ничего, что даже близко к зарегистрированным товарным знакам или брендам.
- Убедитесь, что ваше доменное имя не читает ничего, что вы не хотите передавать. Например, если ваш веб-сайт называется «Computers Exchange», он может выглядеть так: www.ComputerSexChange.com . Не круто.
- Используйте свой собственный, если это имеет смысл . Например, если вы создаете портфолио веб-разработчика, почему бы не использовать собственное имя?
Чтобы помочь вам раскрыть свой творческий потенциал, вот полезный пост, который поможет подобрать идеальное название для веб-сайта или блога.
Где я могу зарегистрироваться и купить домен?
Вы можете выбрать из множества регистраторов доменных имен.
Самый простой вариант — зарегистрировать домен у провайдера веб-хостинга. Все под одной крышей — это настоящая экономия времени. Но, опять же, выбор за вами.
Тем не менее, давайте посмотрим, что будет дальше с веб-хостингом.
Шаг 2. Зарегистрируйтесь на веб-хостинг
Когда вы выбрали запоминающееся доменное имя, пора переходить к веб-хостингу.
Короче говоря, хостинговые компании сдают в аренду пространство на веб-сервере, которое вы можете использовать для хранения файлов вашего веб-сайта.
Ваш провайдер веб-хостинга делает ваш сайт доступным для всех, кто пользуется WWW.
Читайте также: Как именно работает Интернет?
На что обращать внимание на провайдера веб-хостинга?
Опять же, вы можете выбирать из сотен вариантов. Чтобы упростить задачу, обратите внимание на несколько ключевых факторов:
- Простота использования:
Если вы создаете свой первый веб-сайт, вы не хотите выбирать провайдера веб-хостинга с сложный пользовательский интерфейс. - Скорость:
Скорость загрузки страницы в наши дни так важна. Перед тем, как зарегистрироваться, проверьте рейтинг загрузки их страниц. - Время безотказной работы:
Каково время безотказной работы? Вы не хотите, чтобы ваш сайт был офлайн из-за плохой технической настройки. - Доступность поддержки:
Доступны ли они круглосуточно и без выходных? Можете ли вы связаться с ними на вашем языке? Какие средства поддержки они предлагают?
Кроме того, вы хотите убедиться, что ваш провайдер веб-хостинга поддерживает инструменты и языки, которые вы используете.Например, если вы пишете веб-приложение с использованием Python, их серверы должны иметь возможность выполнять код Python.
По теме: 21 лучший ресурс для быстрого изучения Python для начинающих
Какого провайдера веб-хостинга я порекомендую?
Как и все инструменты и ресурсы, которые вы используете, вы можете свободно выбирать провайдера веб-хостинга, который вам нравится.
Я обычно рекомендую Bluehost , так как за последние годы у меня был лучший опыт работы с ними.Их настройка проста, они всегда быстро помогают мне с любыми вопросами.
Кроме того, они дают вам бесплатное доменное имя для вашего хостинг-пакета. Вкратце: отличное соотношение цены и качества.
Чтобы помочь вам сэкономить несколько долларов, я заключил эксклюзивное соглашение о хостинге с Bluehost по цене всего 2,95 доллара в месяц .
Ага, это меньше, чем кофе в Starbucks.
Когда вы разобрались с доменным именем и веб-хостингом, пора приступить к созданию файлов для вашего сайта!
Шаг 3. Создайте контент с помощью HTML
Веб-сайты, которые вы используете ежедневно, обычно представляют собой веб-приложения, а не «просто» веб-сайты.Они позволяют вам создать профиль пользователя и хранить ваши данные для последующего использования.
Конечно, веб-приложения часто представляют собой крупномасштабные проекты, в которых целые команды разработчиков и дизайнеров работают вместе.
В этом посте мы сосредоточимся на чем-то более простом, но все же очень полезном.
В конце этого поста у вас должно быть четкое руководство, чтобы узнать, как создать веб-сайт, состоящий из трех основных частей:
- Контент и структура
- Стиль и дизайн
- Динамика и интерактивность
Давайте Начнем с первого пункта: содержание и структура.Это то, для чего нам нужен наш первый инструмент: HTML или HyperText Markup Language .
Что такое HTML?
Первое, что нужно вашему веб-сайту, — это структурированный контент для отображения посетителям. Под этим я просто подразумеваю:
- Заголовки и параграфы
- Списки и таблицы
- Изображения и другие носители и т. Д.
Эти типы содержимого создаются с использованием языка, называемого HTML. Это не язык программирования, как многие думают.HTML — это просто инструмент разметки для построения структуры вашей веб-страницы.
Вы можете использовать HTML для создания четкой структуры и актуального содержания на вашей веб-странице.
Например, вы будете использовать HTML, чтобы отделить строку меню от фактического содержимого вашей веб-страницы.
Кроме того, вы можете разделить область содержимого на разные разделы, как я сделал здесь с основной текстовой областью и боковой панелью, которые вы видите справа (или внизу страницы, если вы используете мобильное устройство). .
Более подробное введение в HTML можно найти в моей предыдущей публикации: «Начало работы с HTML для начинающих».
Где выучить HTML для начинающих?
Хорошая новость об HTML в том, что его очень легко и быстро освоить. Вы можете изучить основы HTML за несколько часов и начать практиковаться на собственных небольших веб-страницах.
И, как и в случае с любым другим инструментом веб-разработки, практика ведет к совершенству, так что не стесняйтесь проверить свои навыки, как только сможете!
Вот несколько моих любимых онлайн-курсов и руководств по изучению HTML для начинающих:
- Codecademy:
Начните с бесплатного контента, чтобы увидеть, как работает HTML, и нравится ли вам работать с ним.Если вы готовы инвестировать в долгосрочные обязательства, ознакомьтесь с их планами Pro, чтобы получить больше учебного контента. - Полный курс веб-разработчика 2.0:
Несколько лет назад я использовал этот курс на Udemy, чтобы узнать почти все, что мне нужно, чтобы стать внештатным веб-разработчиком. Отлично подходит для знакомства с HTML и огромным выбором других важных инструментов. - Дорожка веб-дизайна (Team Treehouse):
Ребята из Team Treehouse сами создают все свои курсы, и качество на высшем уровне.Этот трек проведет вас через ряд модулей для начинающих, чтобы выучить HTML и многое другое. (Попробуйте Treehouse бесплатно здесь)
Когда вы создали достаточно контента с помощью HTML, пора переходить к следующему инструменту…
Шаг 4: Стиль и дизайн с помощью CSS
С хорошим пониманием основ HTML в разделе Пришло время изучить CSS или Cascading Style Sheets .
И в этом вся суть CSS — стилизация вашего HTML-контента, чтобы сделать его более привлекательным и легким для чтения.
Как и HTML, CSS довольно легко освоить. Чтобы начать изучать CSS, вам не нужен опыт программирования или веб-разработки.
И поскольку он работает рука об руку с HTML, неплохо изучить их оба одновременно.
Что такое CSS?
Когда дело доходит до создания веб-сайта с нуля, HTML может только помочь вам. Я имею в виду, что да, вы используете его для создания фактического содержания для своего веб-сайта, но вы мало что можете сделать с помощью HTML, чтобы он выглядел великолепно.
Вот как могла бы выглядеть веб-страница на чистом HTML:
Эээээ, я думаю, мы можем добиться большего…
Вот где CSS вступает в игру.
Вы можете использовать CSS для выбора и стилизации отдельных HTML-элементов на вашей веб-странице по своему усмотрению.
Что можно стилизовать с помощью CSS?
Так что же именно можно стилизовать и спроектировать с помощью CSS?
Практически все. Какой бы контент вы ни создали с помощью HTML, вы можете выбрать и настроить аспект любого элемента или раздела на своей странице, например:
- Цвета
- Шрифты
- Украшения
- Позиционирование
- Интервал, отступ, граница и т. Д.
И самое лучшее: ваш CSS отделен от вашего HTML-содержимого. Таким образом, вы можете корректировать и корректировать свой CSS, не затрагивая фактическую структуру или содержание вашего веб-сайта.
Другими словами: совместное использование HTML и CSS помогает разделить содержимое и стиль вашей веб-страницы.
Таким образом, имея HTML-контент, вы можете сколько угодно экспериментировать с CSS, не беспокоясь о том, что что-то сломается или удалится.
Рекомендуется: Как быстро изучить основы CSS: Руководство для начинающих
Где изучить CSS для начинающих?
Как и в случае с любым другим инструментом веб-разработки, лучший способ изучить CSS — это создавать собственные значимые проекты.
Даже если вы только начинаете и знаете лишь несколько основных правил CSS, попробуйте их сами.
Когда вы закончите видеолекцию на онлайн-курсе, просто примените то, что вы только что узнали, к чему-то, что вы создаете самостоятельно.
Готовы начать обучение? Большой!
Чтобы вам было проще, вот два замечательных ресурса для начинающих по изучению CSS в Интернете. Я использовал их в те дни, когда решил стать фрилансером веб-разработки на полную ставку.
- FreeCodeCamp:
Один из моих любимых, 100% бесплатных ресурсов для изучения веб-разработки с нуля. Отлично подходит не только для CSS, но и для других интерфейсных инструментов веб-разработки, которые вам следует знать. - Bootcamp для веб-разработчиков:
Этот безумно обширный курс Udemy научит вас практически всему, что вы должны знать о веб-разработке.Модуль CSS идеально подходит для начинающих — отличное место для начала пути обучения веб-разработчикам.
Опять же, не забудьте практиковать , много . Вам не нужно создавать полноценную веб-страницу с каждой видеолекцией. Просто имейте файл HTML с несколькими элементами, на которых вы можете практиковать свои навыки CSS.
Поверьте, вы можете часами опробовать различные правила и приемы CSS на небольшом количестве содержимого HTML!
Рекомендуется: лучшие курсы HTML и CSS для начинающих
Когда вы почувствуете себя комфортно при работе с HTML и CSS, пора перейти к последнему инструменту, который вам понадобится для создания веб-сайта с нуля. Давайте посмотрим!
Шаг 5. Добавьте интерактивности с помощью JavaScript
Пока что ваша веб-страница имеет HTML-контент, и вы стилизовали его с помощью CSS. Молодец!
Следующий шаг — сделать ваш сайт более интерактивным. В конце концов, ваша веб-страница HTML / CSS очень статична и на самом деле не позволяет много взаимодействовать со своими пользователями.
Следовательно, вы хотите, чтобы ваши посетители легко сориентировались и, возможно, добавили несколько динамических штрихов.Это сделает ваш веб-сайт еще красивее, а также повысит удобство работы пользователей.
Для этого вам необходимо изучить язык программирования под названием JavaScript . В наши дни это один из самых популярных и широко используемых языков в Интернете.
По теме: Какой лучший язык программирования для веб-разработки?
Что такое JavaScript?
Помимо HTML и CSS, языков разметки, JavaScript является более мощным и универсальным инструментом.Все три работают вместе, но JS сильно отличается от двух.
Поскольку JavaScript является объектно-ориентированным, «правильным» языком программирования, его синтаксис сильно отличается от HTML и CSS. Он больше ориентирован на фактическое программирование с помощью логики, с использованием таких элементов, как переменные, массивы, функции и т. Д.
Таким образом, если JavaScript — ваш первый язык программирования, который нужно выучить, убедитесь, что вы воспринимаете его легко и просто. Не торопитесь, чтобы изучить и понять основы программирования в процессе работы.
В те дни, когда дела идут не так, как вы планировали, посмотрите мой пост о том, как основы компьютерной науки могут помочь вам быстрее научиться программировать.
Что JavaScript может для вас сделать?
Когда вы начнете изучать Javascript с нуля, вы начнете видеть JS-приложения повсюду в Интернете. Начиная от интерактивных карт и заканчивая красивой анимацией, JavaScript присутствует буквально повсюду.
Вот несколько практических примеров того, что JavaScript может для вас сделать:
- Создание веб-приложений и браузерных игр
- Доступ и обработка информации на WW, e.грамм. узнайте, что происходит в Twitter.
- Заставляйте веб-сайты вести себя динамично и реагировать на взаимодействие с пользователем
- Вычисляйте и визуализируйте данные в информационных панелях и таблицах
Излишне говорить, что изучение JavaScript также требует больше времени, чем изучение HTML или CSS. Но как только вы освоите основы, вы сможете легко начать использовать его в собственных небольших проектах.
Просто продолжайте изучать одну вещь за раз, применяя все, что вы узнали, к своим собственным веб-страницам.
Рекомендуется: что такое JavaScript и как быстро его изучить?
Где изучить JavaScript?
Самая большая проблема при изучении JavaScript с нуля — это обилие учебных ресурсов.Трудно понять, с чего начать, потому что есть сотни курсов и руководств на выбор.
В идеале вам нужно найти курс, в котором вы изучите все три основных инструмента веб-разработки вместе: HTML, CSS и JavaScript. Это поможет вам понять общую картину и узнать, как инструменты работают вместе.
Позже, когда вы почувствуете себя более уверенно в своих навыках JavaScript, вы можете выбрать более углубленный курс, чтобы изучить более сложные темы JS.
Для начала вот несколько моих любимых ресурсов для изучения основ JavaScript:
- Codecademy:
Опять же, воспользуйтесь их бесплатными учебниками для изучения основ.Затем, если вы чувствуете, что Codecademy подходит для ваших долгосрочных целей, вы можете подумать об инвестировании в их план Pro. Это откроет доступ к большему количеству учебных материалов и практических проектов для дополнительной практики. - Javascript Track для начинающих (Team Treehouse):
Хотите узнать все, что вам нужно знать о JavaScript, в одном месте? Этот полный учебный курс научит вас основам программирования вместе с JavaScript и jQuery. - Полный курс JavaScript:
Еще один отличный курс для начинающих по Udemy.491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием!
И, привет, у меня для вас отличные новости:
JavaScript — последний важный инструмент, необходимый для создания веб-сайта с нуля. Если вы полный новичок, обязательно ознакомьтесь с этими интересными идеями проектов JavaScript, чтобы легко попрактиковаться в своих навыках.
Таким образом, когда вы чувствуете себя уверенно и комфортно с HTML, CSS и JS, пора разместить свой сайт в сети!
Связано: Лучший курс JavaScript и jQuery для начинающих
Шаг 6: Подключите свой веб-сайт
Хорошо, теперь у вас есть HTML-контент, стилизованный под CSS, чтобы он выглядел более удобным и красивым.Вы также добавили некоторые динамические элементы и интерактивность с помощью JavaScript.
До сих пор вы работали локально на своем ноутбуке или компьютере, используя редакторы кода и веб-браузер для тестирования кода.
Теперь, наконец, настало время разместить ваш красивый веб-сайт в Интернете, чтобы мир увидел его!
Другими словами, для этого вам понадобится тарифный план веб-хостинга и ваше доменное имя.
Как мы уже говорили выше, вы арендуете место на их веб-сервере, чтобы файлы ваших веб-страниц были доступны для всех, у кого есть подключение к Интернету.
Размещение вашего веб-сайта на веб-сервере
Хотя веб-хостинг может показаться пугающим, если это ваш первый проект веб-сайта, не волнуйтесь. Инструменты, которые вам нужно использовать, довольно просты.
Вам просто нужен способ загрузки файлов вашего веб-сайта на веб-сервер вашего хостинг-провайдера.
При регистрации на веб-хостинге вы получите учетные данные для использования соединения FTP ( File Transfer Protocol ).
FTP позволяет загружать файлы HTML, CSS и JavaScript прямо с вашего компьютера.
Как загрузить файлы вашего веб-сайта с помощью FTP
Первое, что вам нужно для использования FTP, — это ваши учетные данные для входа от вашего провайдера веб-хостинга. Если вы не можете их найти, обратитесь напрямую к своему провайдеру для получения более подробной информации.
Во-вторых, вам понадобится программа FTP на вашем компьютере. По сути, это будет интерфейс, который вы используете для перетаскивания файлов со своего компьютера в веб-пространство.
Я часто использую FileZilla, но есть несколько других удобных для новичков FTP-программ, из которых вы можете выбрать, например Cyberduck.
Все программы FTP имеют одинаковый интерфейс с двумя столбцами. С одной стороны, вы увидите файлы на вашем компьютере. С другой стороны, вы увидите все файлы на своем веб-сервере.
Интерфейс FileZilla с двумя столбцами.Когда вы установили соединение с вашим хостинг-провайдером, вы можете просто перетащить файлы в обоих направлениях:
- Загрузите файлы , перетащив их с левой стороны на правую.
- Загрузите файлы со своего веб-сервера, перетащив их справа налево.
В зависимости от настроек вашей учетной записи веб-хостинга ваше доменное имя связано с определенной папкой на веб-сервере.
Чтобы сделать ваш веб-сайт доступным под вашим доменным именем, вам необходимо загрузить файлы в эту конкретную папку. Чаще всего папка называется «public_html» .
(Опять же, если вы не уверены, обратитесь к своему хостинг-провайдеру.)
И вуаля! После загрузки файлов вы можете получить доступ к своему веб-сайту, введя свой домен в адресную строку браузера.
Заключительные мысли: как создать веб-сайт с нуля
Само собой разумеется, что существует множество других инструментов веб-разработки, позволяющих добавить новые функции и возможности на ваш веб-сайт.
Но этот пост должен дать вам хороший обзор основ создания веб-сайта с нуля.
Обладая базовым пониманием HTML, вы можете загрузить свои первые файлы веб-сайта в свое веб-пространство и получить к ним доступ через URL-адрес своего доменного имени.
Если это все, что вам нужно, то все готово. Поздравляю!
Однако добавление CSS и JavaScript сделает ваш сайт намного интереснее.
И если вы хотите стать интерфейсным веб-разработчиком, эти три языка станут основой вашего набора навыков.
Таким образом, если вы хотите научиться создавать веб-сайт с нуля, используйте для начала ресурсы, указанные выше.
Если у вас есть четкое представление о том, о чем ваш веб-сайт и как он должен выглядеть, вы уже на правильном пути.
Чтобы получить еще больше полезных ресурсов, посетите эти простые курсы для начинающих по изучению веб-разработки с нуля!
Теперь создайте свой первый веб-сайт и поделитесь им со всем миром! Не забудьте поделиться ссылкой в комментариях ниже!
Вот несколько полезных статей, которые вы тоже можете прочитать:
Если вы нашли этот пост, чтобы узнать, как создать веб-сайт с нуля, полезным, просто напишите мне в комментариях ниже! Я хотел бы услышать, как у вас дела! Сообщите мне, чем я могу вас поддержать.
П.С. Если вам понравилась эта статья, поделитесь ею с другими! Спасибо за поддержку!
Удачного кодирования!
— Mikke
Как создать веб-сайт: пошаговое руководство
В 2021 году создать веб-сайт будет очень просто.
Вам не обязательно быть техническим специалистом или программистом.
Следуйте правильному методу. Выберите подходящие платформы. Используйте правильные инструменты. Вы будете на 100% в порядке.
У меня не было никаких знаний в области веб-разработки, когда я впервые начал свой онлайн-бизнес в 2004 году.Я нанял веб-разработчика только одиннадцать лет спустя. И я сделал хорошо.
Сегодня — у нас есть инновационные инструменты разработки и лучшие платформы для веб-публикаций.
Есть три способа создать веб-сайт:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование конструктора веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с методом № 1, но это требует хорошего знания веб-языков.
Создание и управление веб-сайтом намного проще с помощью методов №2 и №3.Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте доменДомен — это имя вашего веб-сайта. Он должен быть уникальным и отражать бренд вашего бизнеса.
Самый простой способ найти и зарегистрировать домен — обратиться к регистратору домена.
Регистратор доменов позволит вам зарегистрировать свое доменное имя посредством годовых или долгосрочных контрактов.
Где зарегистрировать свой домен
Вот несколько авторитетных регистраторов доменов и их стартовая цена, которую следует учитывать.
Советы
2. Купите веб-хостингВеб-хостинг — это большой компьютер (он же сервер), на котором хранятся ваши веб-сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете конструктор веб-сайтов для создания своего сайта (см. Шаг № 3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается только сдачей в аренду серверов с базовым программным обеспечением и технической поддержкой. Хостинг вашего сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные службы вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг.Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Хостинг веб-сайта на этих «пакетных» платформах обычно является дорогостоящим и менее гибким; но вы легко сможете создать веб-сайт или интернет-магазин.
Некоторые удобные для новичков услуги хостинга.
Советы
- Доступны различные виды хостинга: общий хостинг, хостинг выделенного сервера и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле приобрести планы общего хостинга.Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать перед выбором веб-хостинга, — это удобство использования, цена, скорость сервера и время безотказной работы.
- На сегодняшний день мы зарегистрировались, протестировали и проверили более 60 хостинговых компаний. См. Наши 10 лучших вариантов хостинга или полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, например Shopify или BigCommerce, если вы планируете продавать товары прямо со своего веб-сайта.
- Также прочтите — Сколько платить за ваш веб-хостинг
В самом начале …
Пример: Обычно после оплаты вы получаете приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начнете свое путешествие в качестве владельца веб-сайта (посетите HostPapa).3. Создайте свою веб-страницу
После того, как у вас есть доменное имя и веб-хостинг, пора засучить рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Мы подробно обсуждаем, как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-то для разработки вашего веб-сайта для вас.
Для домашних мастеров вот три простых способа создать веб-страницу:
Метод № 1: Создание веб-сайта с нуля
Вы можете создать свой уникальный и неповторимый веб-сайт самостоятельно, если вы знаете основные веб-языки и фундамент веб-сайта.
В противном случае рекомендуется перейти к способу №2 / 3; или свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (язык гипертекстовой разметки)
HTML — это базовая структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это язык стилей, который используется для украшения разметки HTML веб-страницы.Без CSS веб-страница выглядела бы не чем иным, как большой белой страницей с неупорядоченным текстом и изображением на ней. CSS — это то, что делает страницу такой, какой мы хотим. - Языки сценариев
HTML и CSS — ничто без языков сценариев, потому что они не интерактивны. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам понадобятся такие языки, как JavaScript и jQuery. Со временем могут потребоваться серверные языки, такие как PHP, Python и Ruby. - Управление базой данных
Для хранения, управления и доступа к вводимым пользователем данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных.Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой работы. - FTP (протокол передачи файлов)
FTP используется для более простой передачи исходных файлов веб-сайта на его размещенный сервер. Существуют как веб-клиенты, так и FTP-клиенты на базе компьютерного программного обеспечения, которые можно использовать для загрузки файлов на сервер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот обзор процесса создания веб-сайта из первых рук, предполагая, что вы знаете основные веб-языки и основы веб-сайта, упомянутые выше.
Шаг 1. Настройка локальной рабочей среды
Снимок экрана рабочей среды Subline Text.Для создания и организации исходных файлов веб-сайта важна хорошая локальная рабочая среда. Вы можете создать среду веб-разработки на своем компьютере, установив IDE (интегрированную среду разработки). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и Atom — одни из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и подобные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver, которые предлагают ряд других функций (например, подключение к серверу, FTP).
Шаг 2: Спланируйте и создайте свой веб-сайт с помощью Adobe Photoshop
Планирование структуры веб-сайта и системы навигации имеют огромное значение. Во-первых, вы должны понять, как вы хотите доставлять свой контент. Спланируйте, сколько меню навигации, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучше всего открыть Adobe Photoshop и создать черновой рисунок ваших веб-страниц. Возможно, вам придется сделать разные наброски для разных страниц, например, домашней страницы, страницы с информацией, страницы контактов, страницы обслуживания и т. Д.
Примеры — макеты дизайна, которые мы сделали во время обновления сайта в декабре 2016 года.Шаг 3: Кодифицировать Дизайн с использованием HTML и CSS
После того, как вы закончили создание чернового дизайна своих веб-страниц в Adobe Photoshop, вы можете приступить к написанию исходных кодов.
Это самая простая часть. Сделайте HTML-разметку для веб-элементов, которые вы хотите включить, и используйте CSS, чтобы украсить их в соответствии с созданным вами дизайном.
Шаг 4. Сделайте его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, поскольку взаимодействие с пользователем не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript, и, возможно, его улучшенную библиотеку, jQuery, для управления действиями пользователей для форм, логинов, слайдеров, меню или где угодно.
Шаг 5: Загрузить локальные файлы на сервер с помощью FTP-клиента
Последним шагом является загрузка всех ваших исходных файлов на веб-сервер. Самый лучший и простой способ справиться с этим — через FTP-клиент.
Сначала загрузите FTP-клиент на свое компьютерное устройство и подключите его к веб-серверу, используя учетную запись FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты — это FileZilla, WinSCP и Cyberduck.
Метод № 2: Создание веб-сайта с помощью CMS
Требуемые навыки и инструменты
- Знания: базовые операции с компьютером и Интернетом; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomla и Drupal
CMS или система управления контентом построены тактически тактически, что подходят для первого дня работы. работа от новичков до опытных веб-разработчиков.
Это программное приложение, которое упрощает создание и управление онлайн-контентом.Большинство из них имеют открытый исходный код и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это будет для вас выгодно. Если вы не знаете, это не большая проблема, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных варианта платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрое сравнение
| Возможности | WordPress | Joomla | Drupal | |||
|---|---|---|---|---|---|---|
| Стоимость | Бесплатно | млн бесплатно | 115 бесплатно | млн. | 31,216 млн | |
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ | |||
| Бесплатные плагины | 45,000+ | 7,000+ | 34000+ | Сравнение CMS — WordPress против Joomla против Drupal WordPress
 wordpress.com. В этом варианте нельзя добавлять различные плагины и размещать рекламу, но можно привязать свой домен.
wordpress.com. В этом варианте нельзя добавлять различные плагины и размещать рекламу, но можно привязать свой домен.